Participant 1
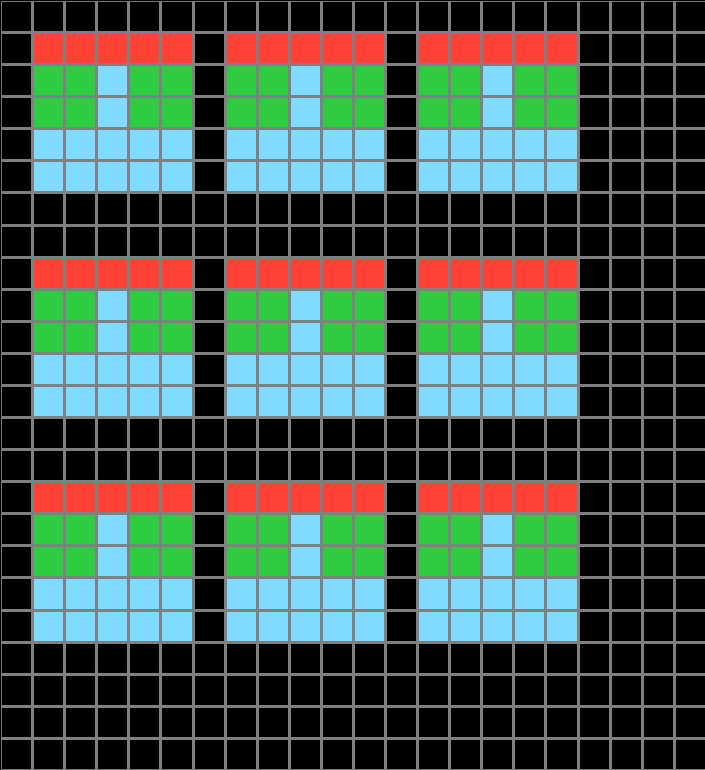
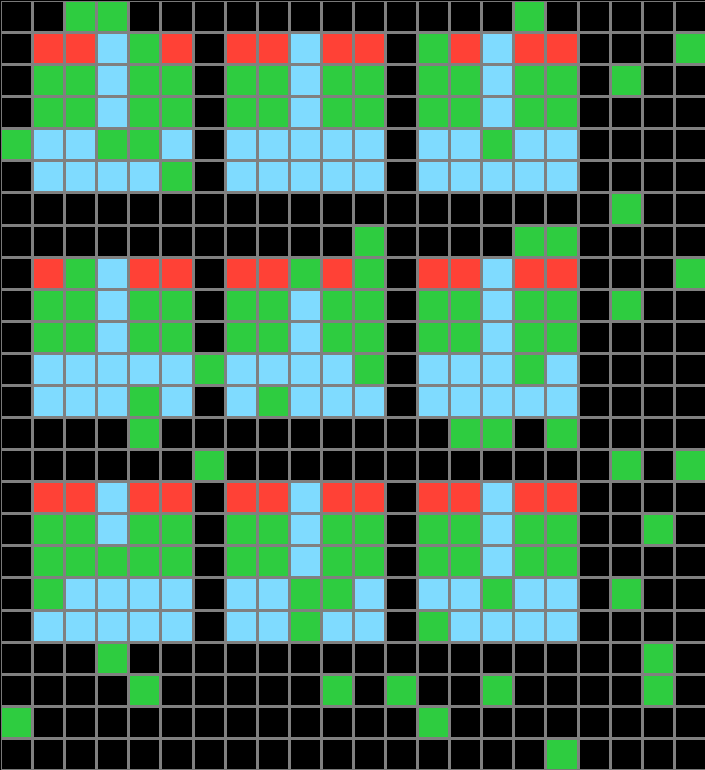
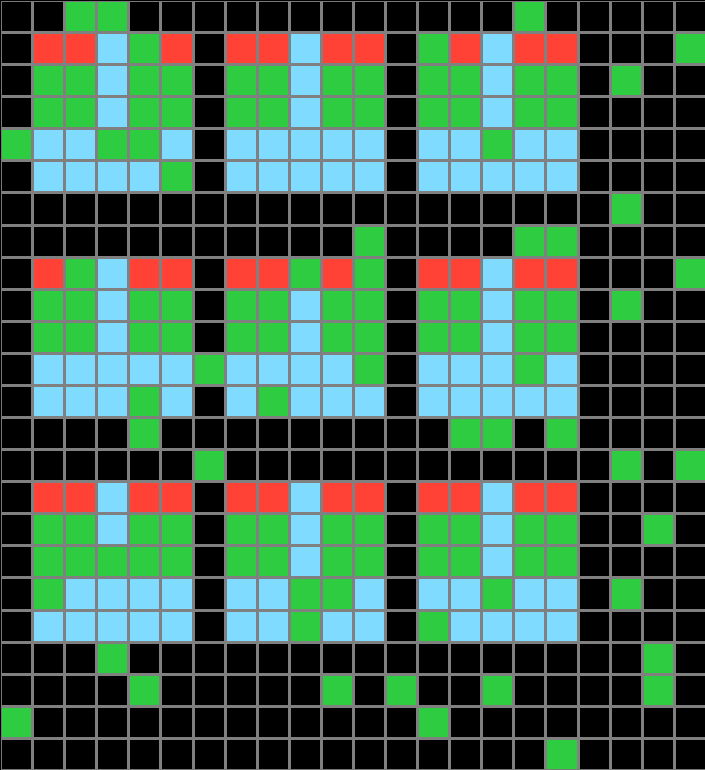
Initial description: The general colored pattern of the separate square combinations of the input are used to create a unified pattern that is repeated for each square combination in the output.
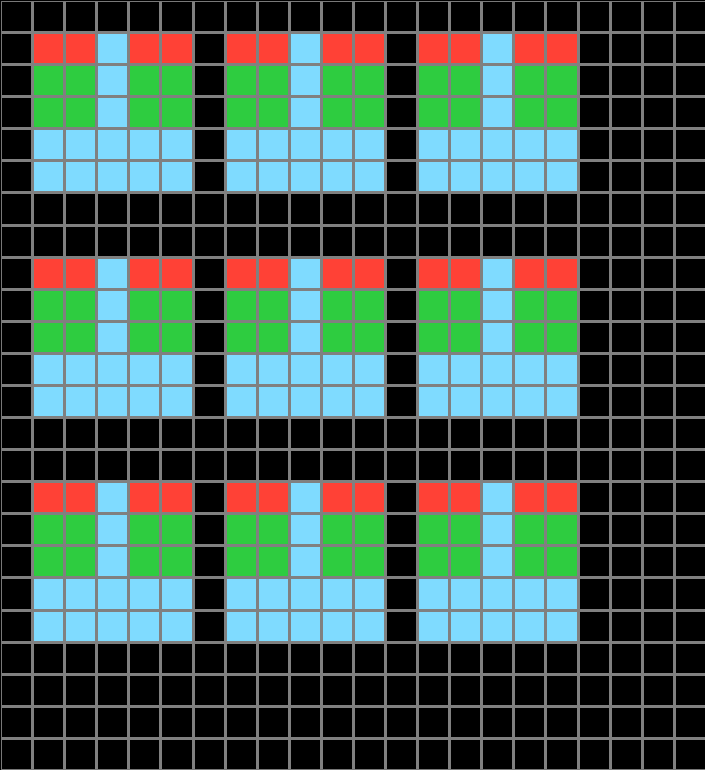
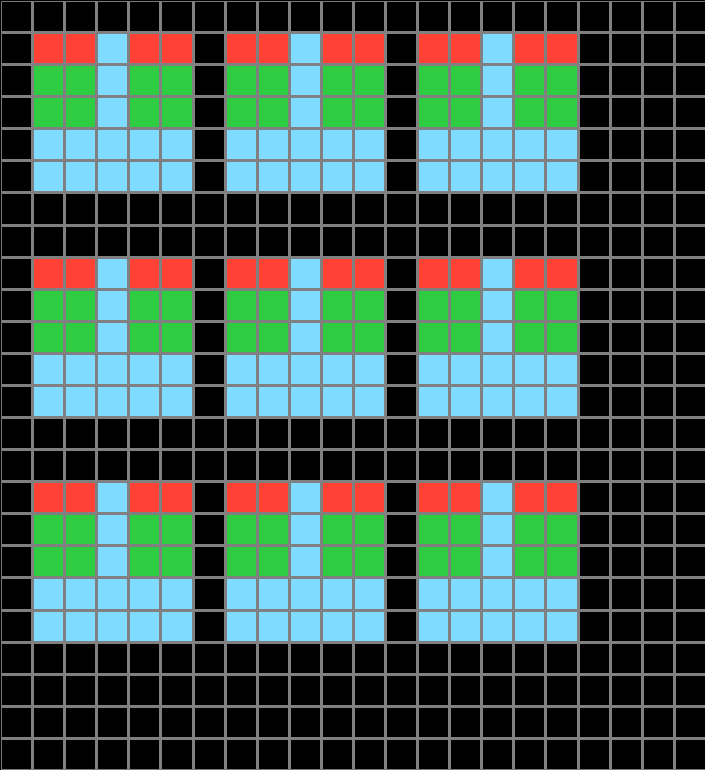
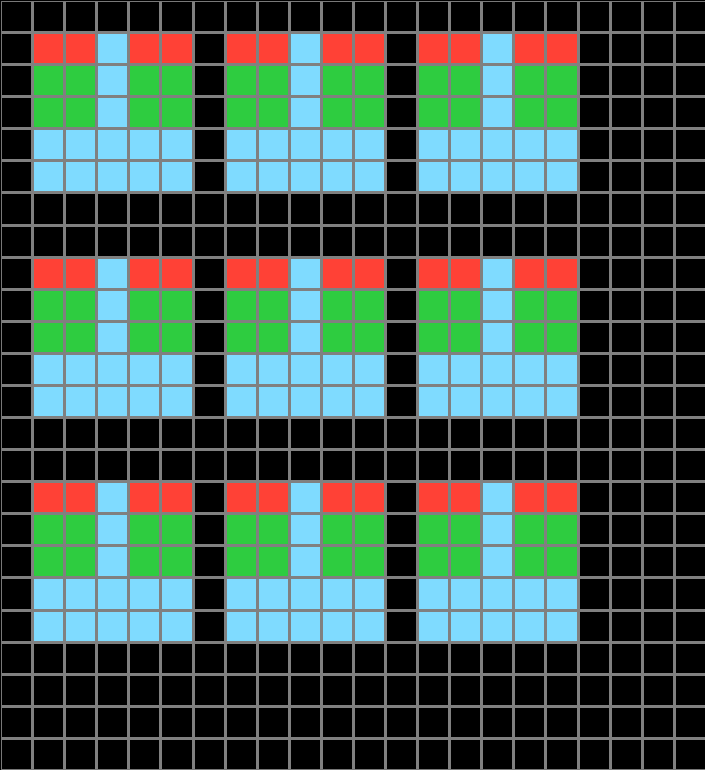
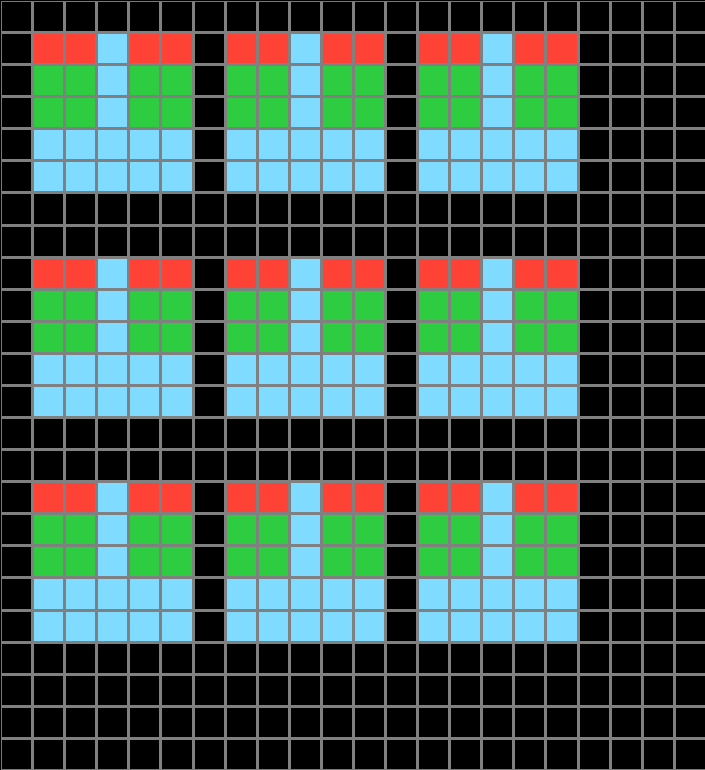
Final description: The general colored pattern of the separate square combinations of the input are used to create a unified pattern that is repeated for each square combination in the output.

Participant 2
Initial description: Arrange all the squares to create a pattern where there are nine identical blocks with a structured pattern of straight groups of color.
Final description: Create a pattern where there are nine identical blocks against a black background.



Participant 3
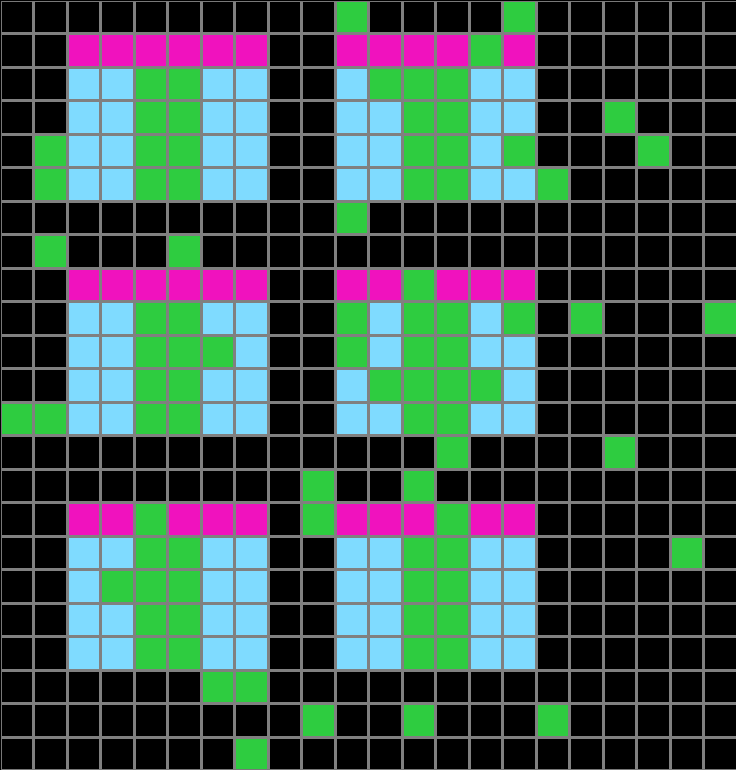
Initial description: I had to clean up the squares so they all had the same pattern
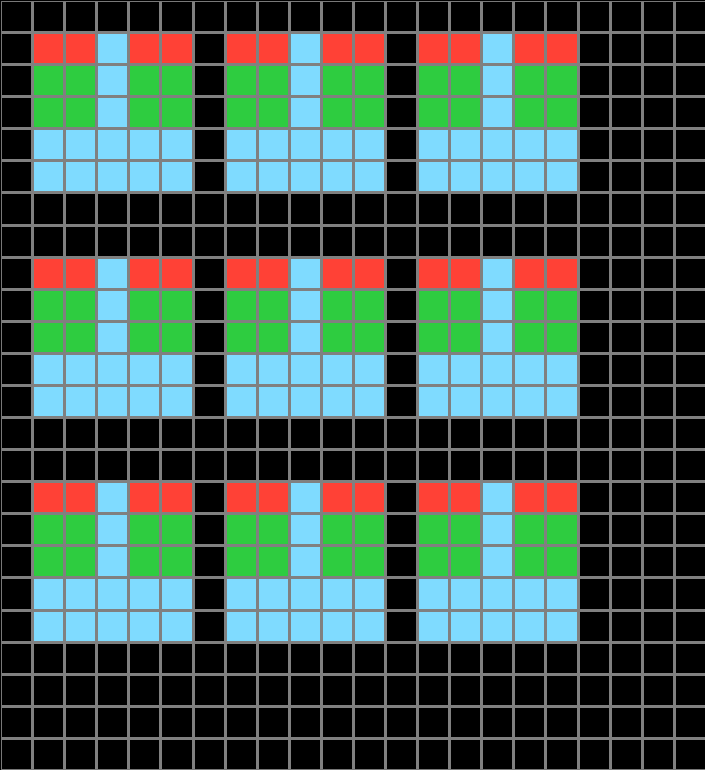
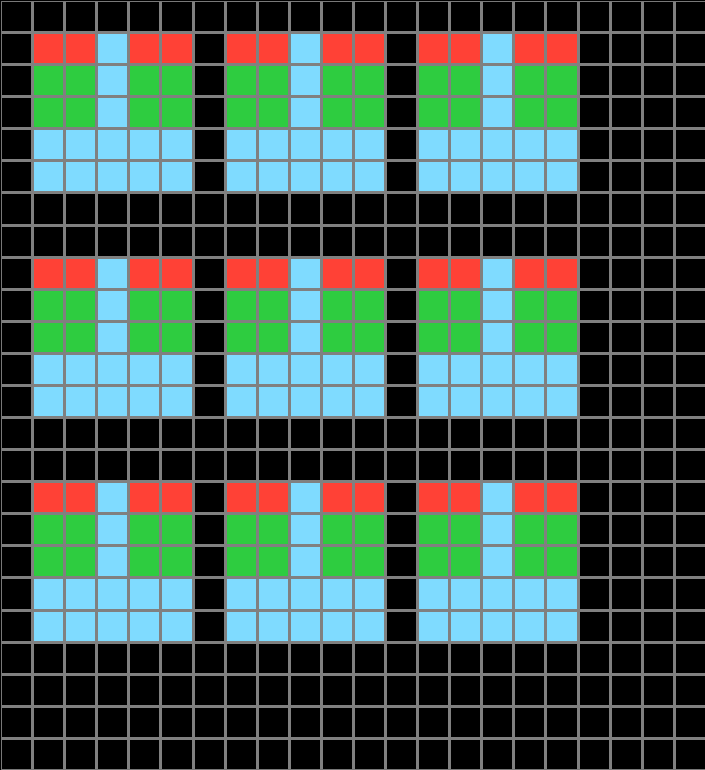
Final description: I had to clean up the squares and make sure there was a blue line down the middle


Participant 4
Initial description: Make the squares look like the only even square in the example
Final description: I thought the colors have to be sorted and look orderly



Participant 5
Initial description: Identify the block that has the most uniform and even pattern make nine blocks matching that one pattern with no loose cubes
Final description: Identify the block that has the most uniform and even pattern make nine blocks matching that one pattern with no loose cubes

Participant 6
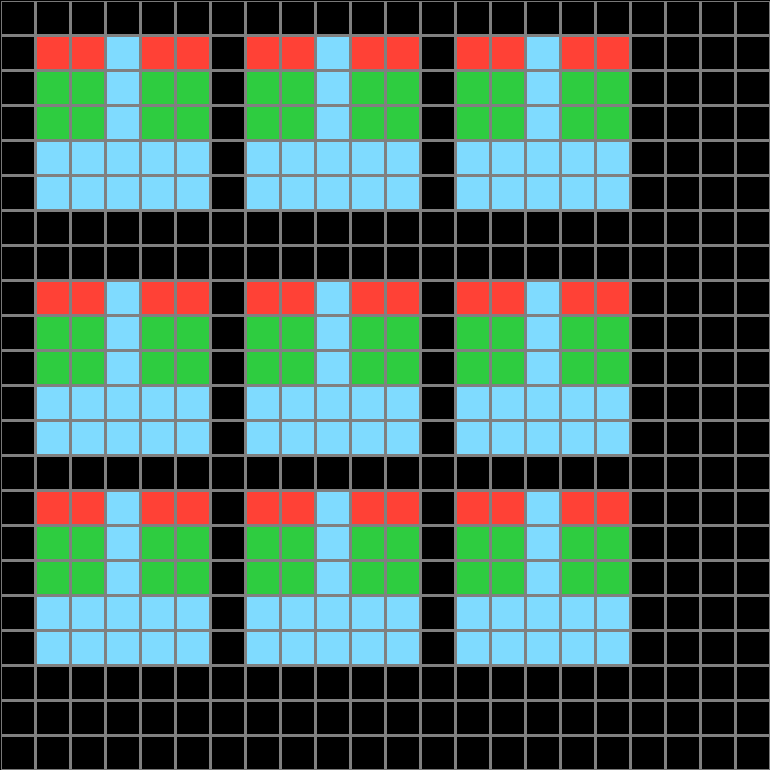
Initial description: Make each symmetrical over a center line.
Final description: To make each symmetrical to a center.



Participant 7
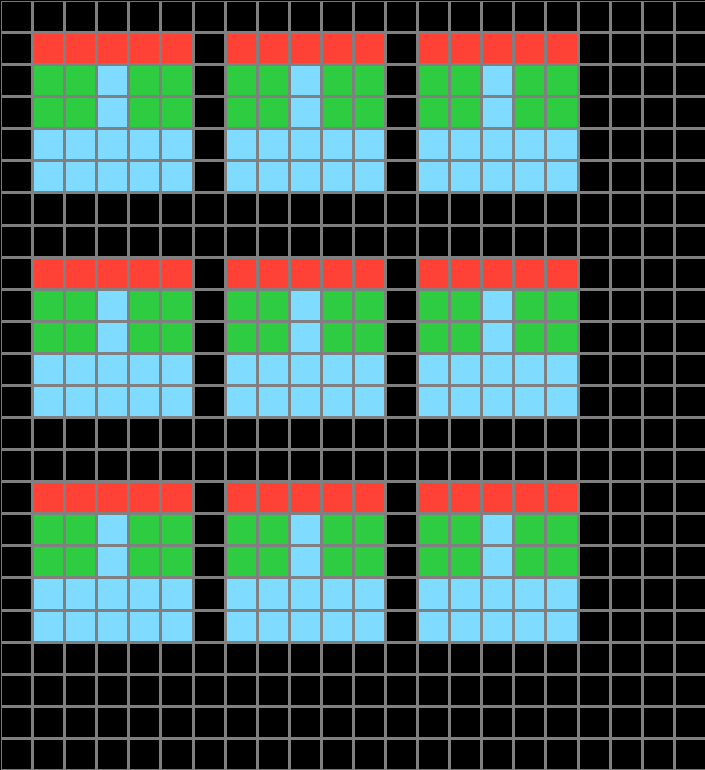
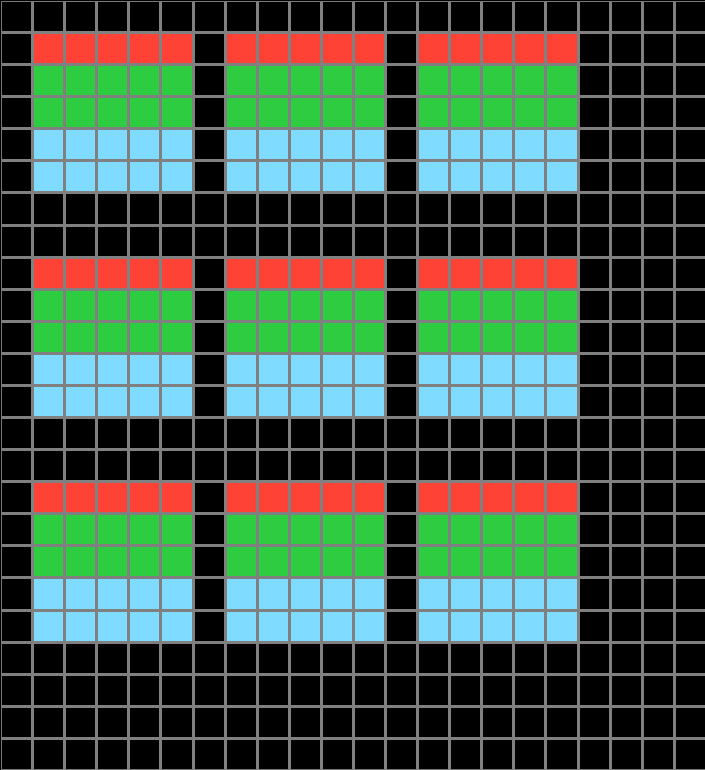
Initial description: Each "box" requires 1 orange row, two green and two light blue rows.
Final description: Each "box" requires 1 orange row at the top, then two green rows afterwards. The last two rows must be light blue as well as the center vertical part of the grid.


Participant 8
Initial description: Removed stray colored blocks then identified a common pattern in the examples
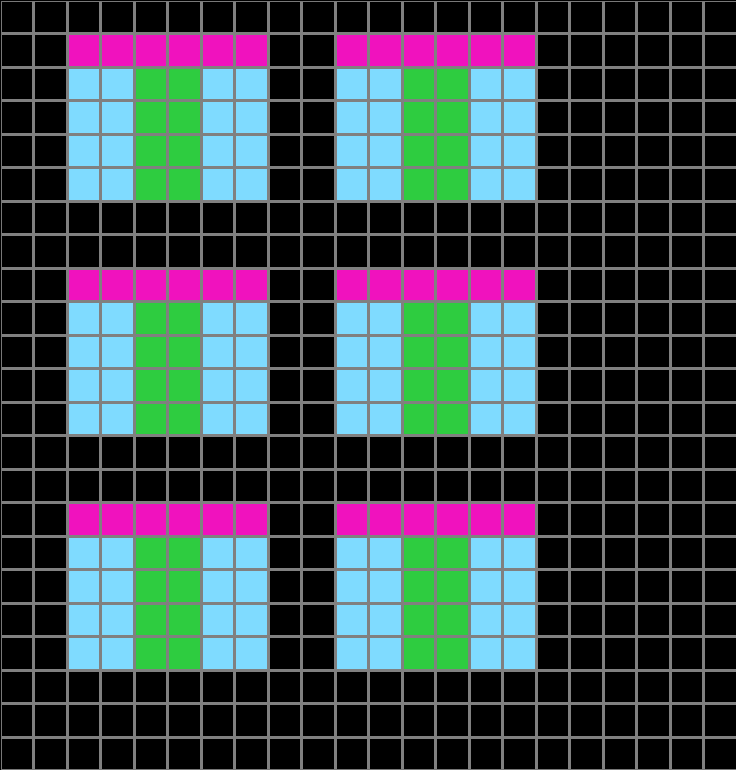
Final description: Removed stray colored blocks then identified a common pattern in the examples

Participant 9
Initial description: You clean up the messiness of the design by making the background all black and then each square clean up that design so everything is uniform.
Final description: You clean up the messiness of the design by making the background all black and then each square clean up that design so everything is uniform.

Participant 10
Initial description: IT IS VERY DIFFICULT
Final description: IT IS DIFFICULT



Participant 11
Initial description: To fix all the images to look like what the two in the right column indicate.
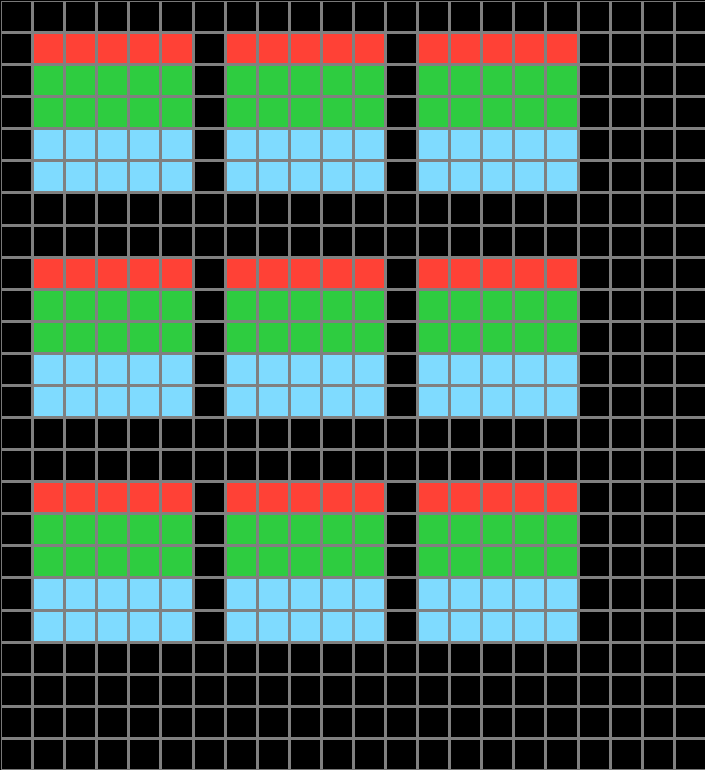
Final description: All 9 boxes should look like third one in the top row of the test input with these two changes: The upper left square should be red and the bottom two rows should be fully blue. So you'll have a top row of: 2 Red, 1 Blue, 2 Red A second row of: 2 Green, 1 Blue, 2 Green A third row of: 2 Green, 1 Blue, 2 Green A fourth a fifth row of: All Blue Do that 9 times.



Participant 12
Initial description: Create squares where the majority of colors in an area of the square are consistent across the 9 different squares using the most common color.
Final description: Create nine colored square groupings where the colors are from the majority of the colors across the 9 squares and make everything outside those 9 black.