Participant 1
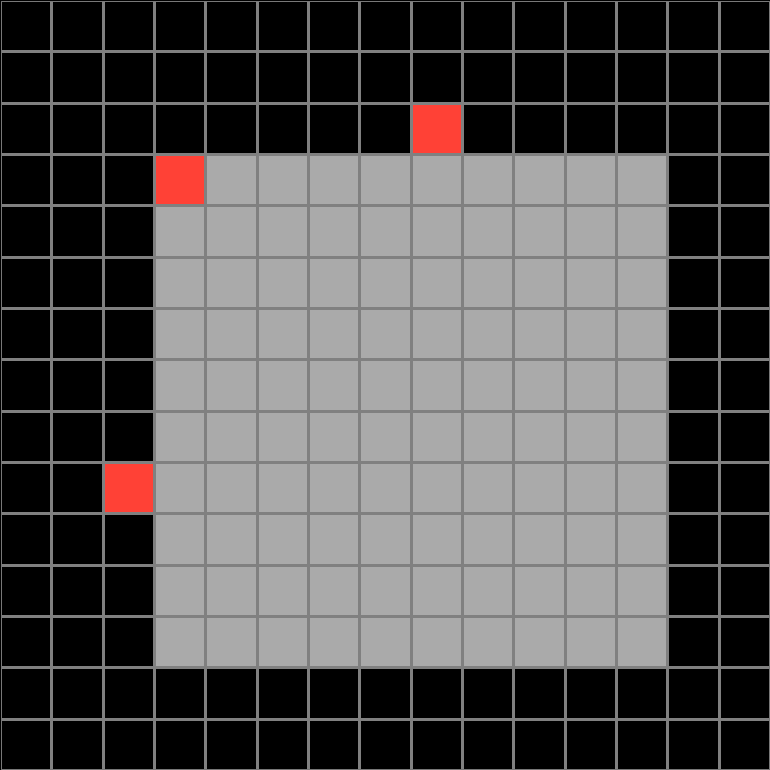
Initial description: Use the colored little squares as pointers to create big rectangles of the same color. Then remove the pointers by turning them black.
Final description: Use the colored little squares as pointers to create big rectangles of the same color. Then remove the pointers by turning them black.

Participant 2
Initial description: Two rows of black on left, and each color matches the height and width of the test input colors.
Final description: One row of black all around, and fill the colors based on where the color squares on the input align by height and width.



Participant 3
Initial description: Create rectangles. The colored squares around the border of the input indicate where the corners of the rectangles go.
Final description: Create rectangles. The colored squares on the borders of the input indicate where the corners of the rectangles go. Fill everything else inside the border with gray.


Participant 4
Initial description: Each example included the edges of the puzzle.
Final description: Each example included the edges of the puzzle. But I was wrong.



Participant 5
Initial description: Fill in similar colors based on where the tabs are at in the grid
Final description: Fill in a similar color to where the tabs are outside of the grid



Participant 6
Initial description: Fill the area with color at the corresponding places at the side of the graph
Final description: I realized that I had to fill in the black outline to complete the output correctly


Participant 7
Initial description: use the colored squares as boundaries to make a rectangle
Final description: use the colored squares as boundaries to make a rectangle

Participant 8
Initial description: idc
Final description: idc give me fucl