Participant 1
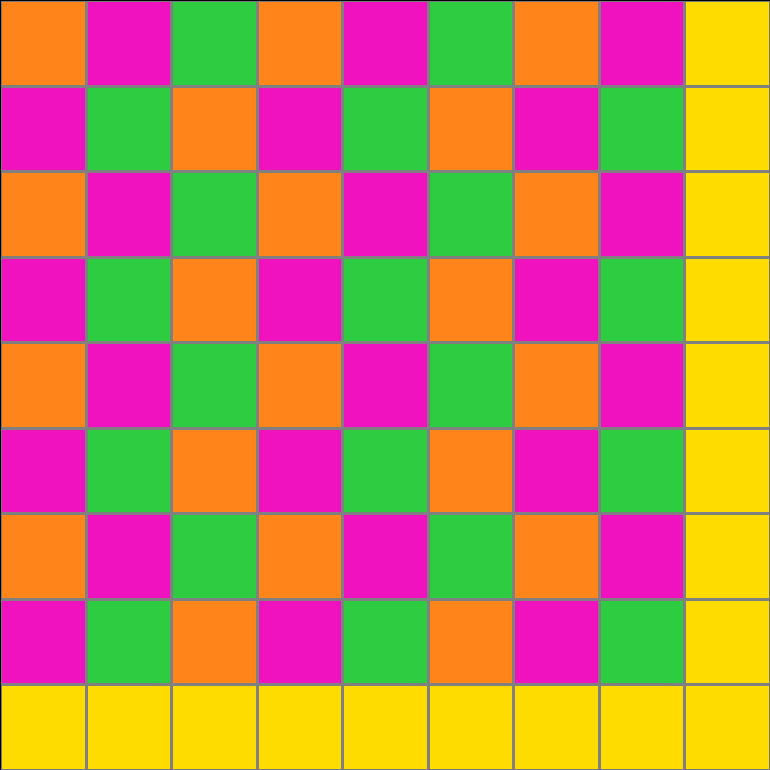
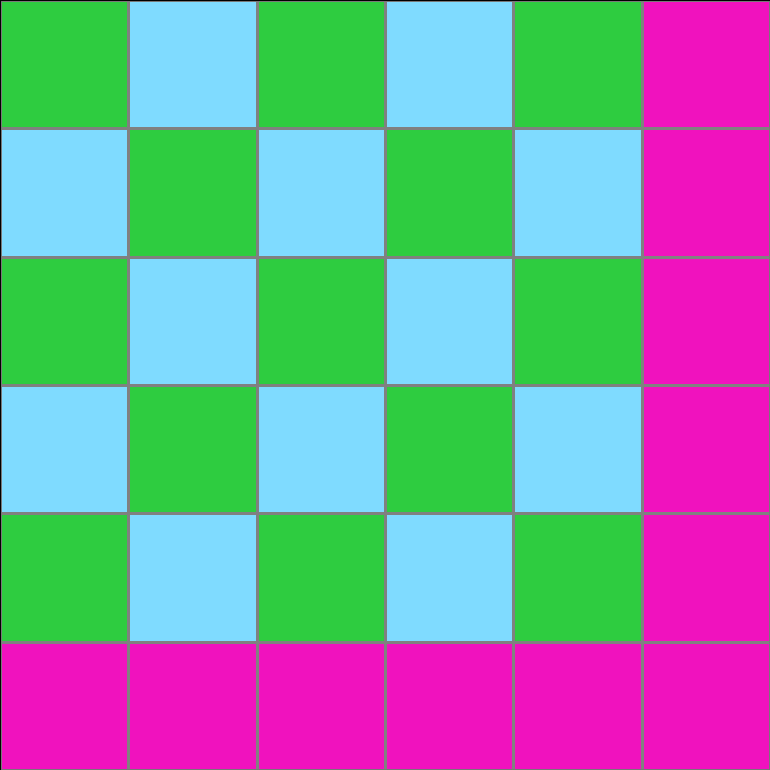
Initial description: Spread the regular pattern to the squares on the outer edge.
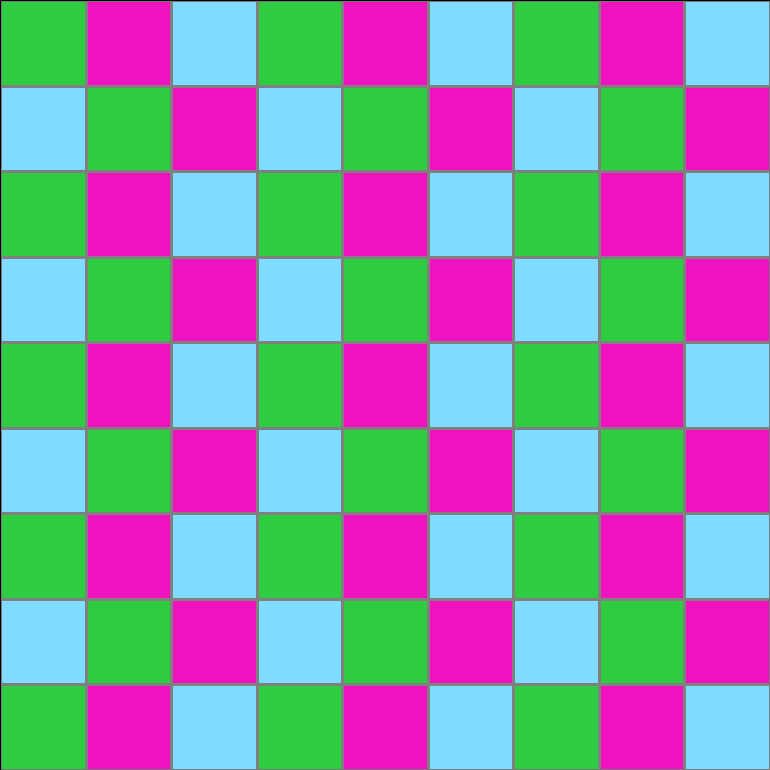
Final description: Spread the pattern to the outer edge but also shift colors one row over.


Participant 2
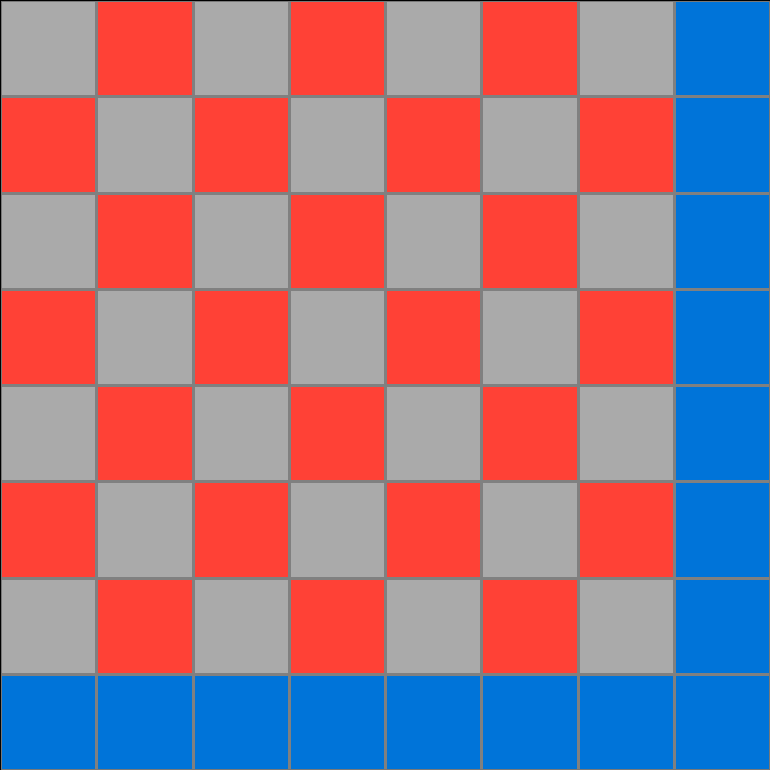
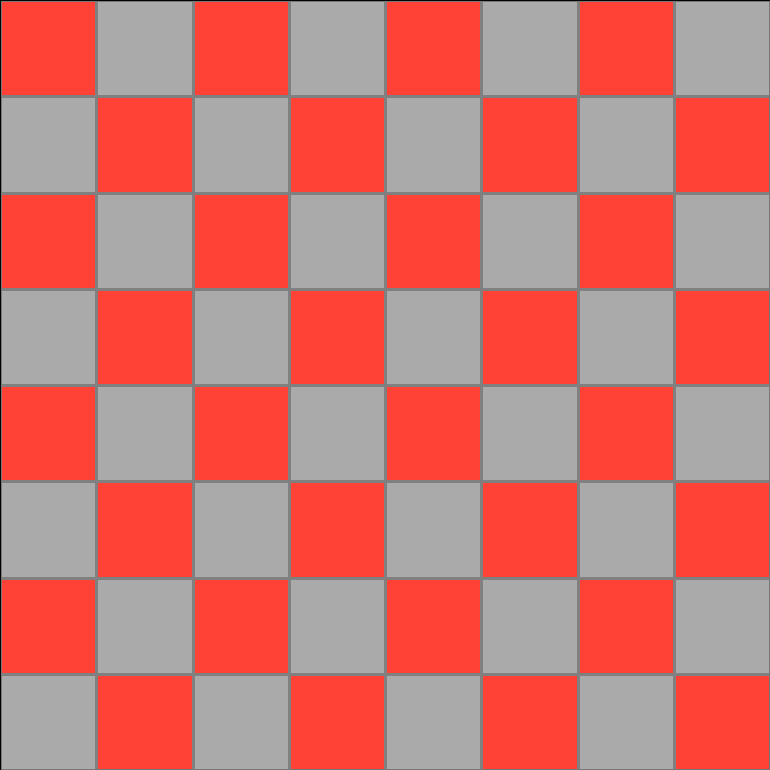
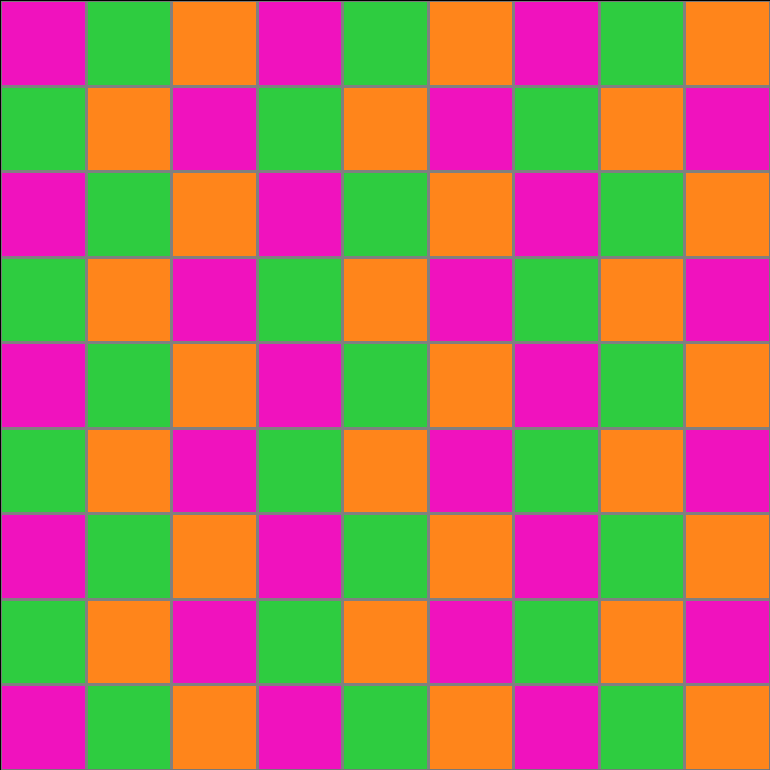
Initial description: The second row in the input is the first row in the output, and go on from there to create an even checkerboard.
Final description: The second row in the input is the first row in the output, and go on from there to create an even checkerboard.

Participant 3
Initial description: Continue the checkered pattern onto the non checkered spaces.
Final description: Begin the checkered pattern starting at the second column so the beginning of the pattern starts with the second color instead.


Participant 4
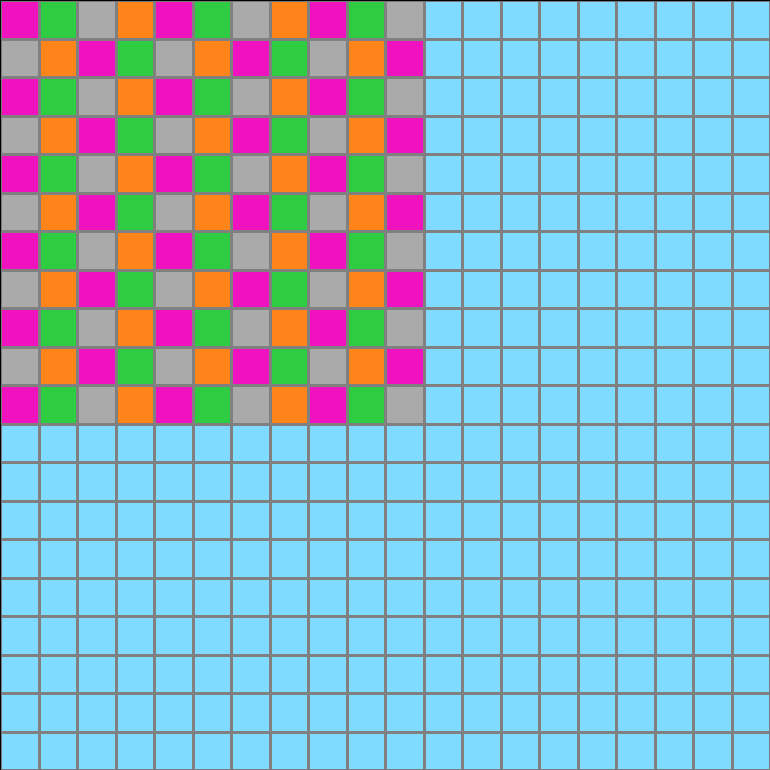
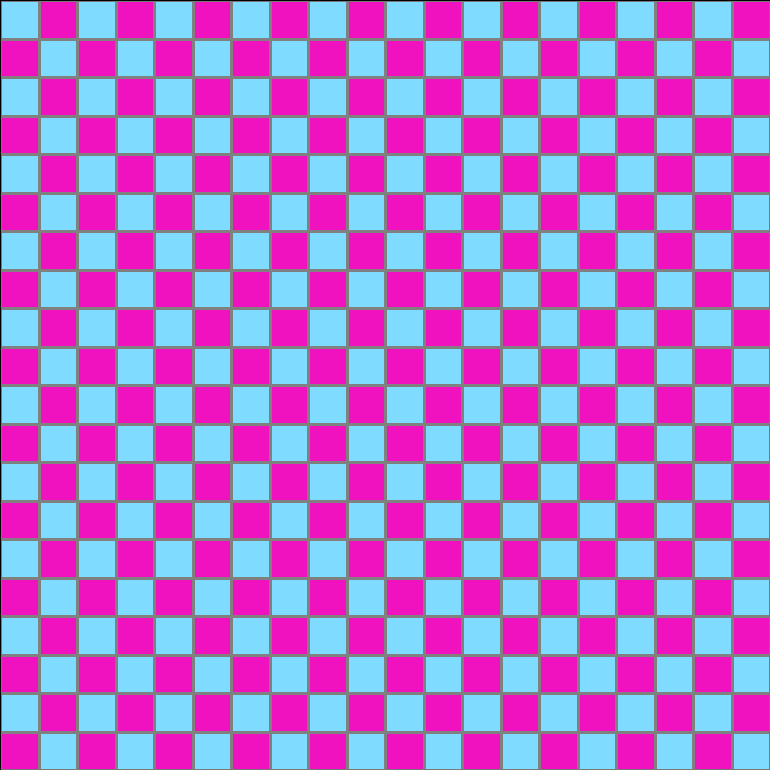
Initial description: Alternative the colors but make the grid larger like the 2nd example
Final description: The pattern seemed to be simple enough to recreate like the examples but I couldn't figure out the size of the grid



Participant 5
Initial description: follow examples
Final description: nan


Participant 6
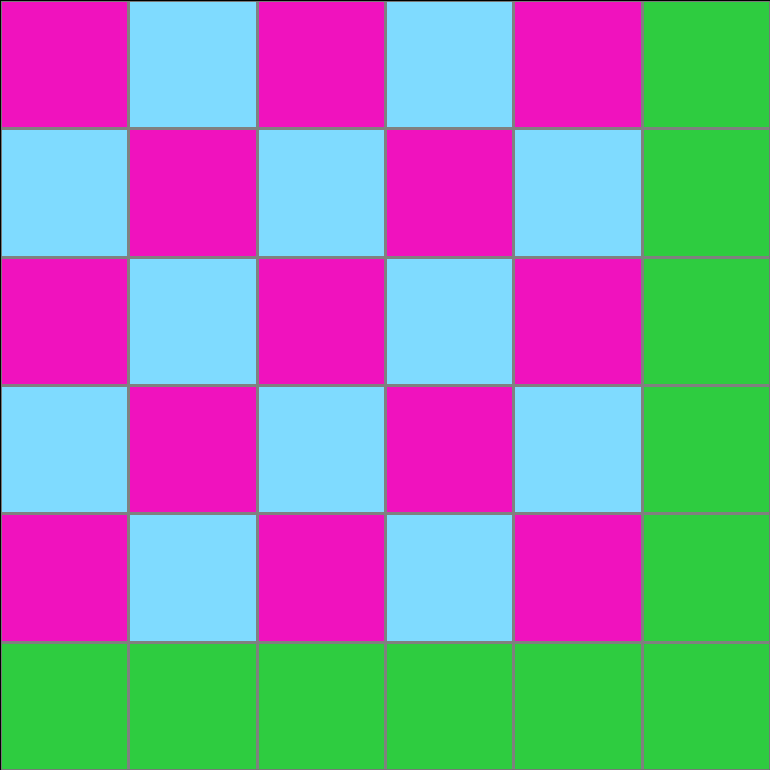
Initial description: Expand the checkerboard pattern to fill the space available.
Final description: Shift the pattern to the left, once if pattern is an odd number across, twice if it is even, and fill the remainder with the rest of the pattern.


Participant 7
Initial description: To remove the outside green border and finish the checkered pattern with alternating colors.
Final description: To recreate a checkered pattern using alternating colors to complete the grid.



Participant 8
Initial description: Extend the checkboard pattern to include the lines of solid color.
Final description: Extend the checkboard pattern to include the lines of solid color.