Participant 1
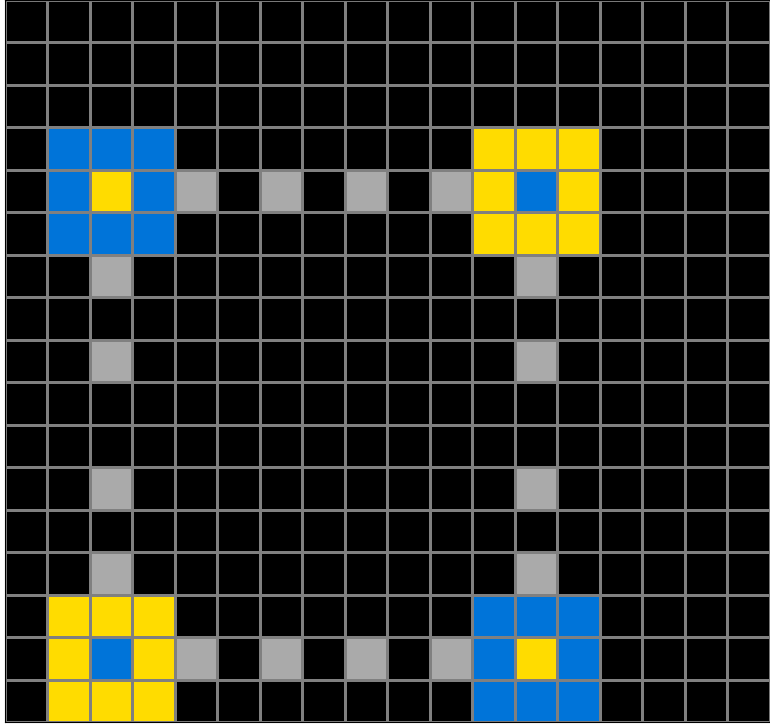
Initial description: Using the example inputs like example 2 the top left one was dark blue, the output was the lighter shade and one extra block around it, and then The same for each square within the input and output it was the Lighter or darker shade of color and do that to all four squares and then connect all 4 starting with a light gray color and go to black light gray, black and back and forth until they're all connected ...I just have one of the colors wrong I think I just can't figure out that part or I missed the square.
Final description: I thought it was a color I had wrong so I adjusted the colors blocks around the yellow squares But then I realized it was the gray lines that connected so I tried to adjust that because in the input example the ones that don't start with gray right up against the color block the line was solid gray



Participant 2
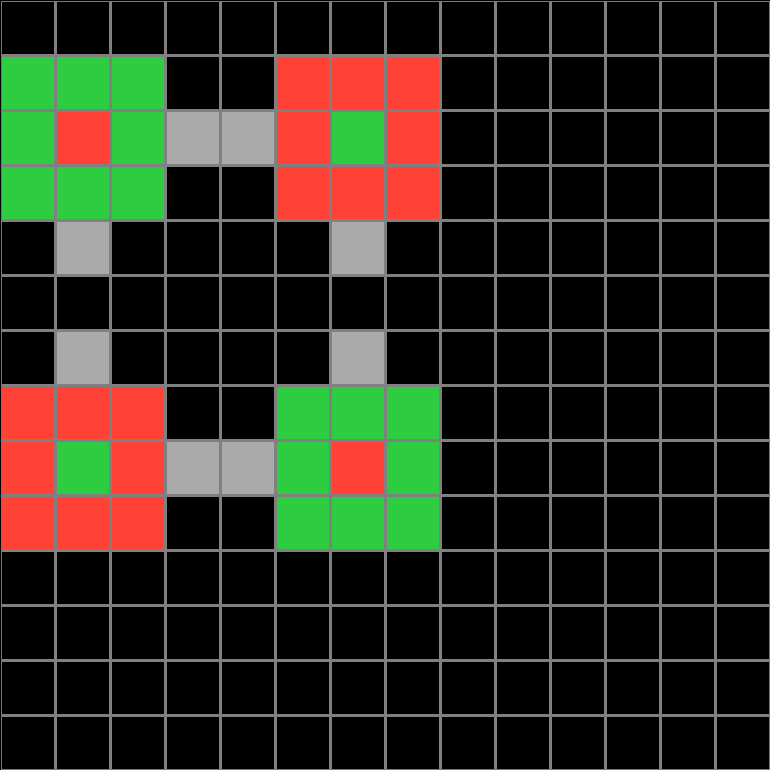
Initial description: The rule was to color the squares all around the input squares with the "opposite" color (yellow/blue), and to place 2 gray square "nodes" at 90 degrees and opposite of the other input squares. There is one space, and then another gray square is placed for each of the 8 "nodes" on the colored boxes.
Final description: The rule was to color the squares all around the input squares with the "opposite" color (yellow/blue), and to place 2 gray square "nodes" at 90 degrees and opposite of the other input squares. There is one space, and then another gray square is placed for each of the 8 "nodes" on the colored boxes.

Participant 3
Initial description: invert the colors around the squares then grey first in line and skip one black
Final description: invert the colors around the squares then grey first in line and skip one black

Participant 4
Initial description: Square outlined with opposite color, then gray squares every other square starting from the colored block.
Final description: Square outlined with opposite color, then gray squares every other square starting from the colored block.

Participant 5
Initial description: Each input cell gets surrounded by eight cells that are the same color as a different input cell located on the same column or row. Horizontally and vertically between each input cell, alternating cells are turned grey.
Final description: Each input cell gets surrounded by eight cells that are the same color as a different input cell located on the same column or row. Horizontally and vertically between each input cell, alternating cells are turned grey.

Participant 6
Initial description: I copied the input to get the grid for the squares and the color for the opposite square on the side is the color that I cover the square in the middle and then I made a gray square on the side where the other squares are then you can connect them with one square after each until they are equal on both sides
Final description: I copied the input to get the grid for the squares and the color for the opposite square on the side is the color that I cover the square in the middle and then I made a gray square on the side where the other squares are then you can connect them with one square after each until they are equal on both sides

Participant 7
Initial description: Create lines that change color when it meets a new color
Final description: Create four small squares related to the color of each original dot.



Participant 8
Initial description: If it was a gold dot, it was surrounded by orange 1 pixel on all sides. If it was a blue dot, then it was surrounded by aqua on all sides 1 pixel wide.
Final description: I thought the rule was to put the 3 by 3 grid of red (if gold dot) or aqua (if blue dot) and then grey dots connecting them in an on off pattern.



Participant 9
Initial description: Based on examples.
Final description: nan


Participant 10
Initial description: i picked the grid that was the closet to the size and shape of the input/output then matched the colors
Final description: to match the spaces but there was a misalign aqnd i couldnt figure it out



Participant 11
Initial description: The rule was to have opposite colors from the input, and to have gray squares connecting them, with one of the gray squares missing on each side.
Final description: I thought the rule was to have opposite colors and gray squares connecting them. I tried different spaces, but none worked!



Participant 12
Initial description: Put the opposing colors around the original dots. A grey square goes every other space to connect the middle of the circle grids together.
Final description: Put the opposing colors around the original dots. A grey square goes every other space to connect the middle of the circle grids together.

Participant 13
Initial description: A mix of examples 2 and 3.
Final description: A mix of examples 2 and 3.

Participant 14
Initial description: First copy the four colored points from the input onto a new grid of the same size. Then surround each point with the opposite color from the input grid. Extend a line both vertically and horizontally from the original points toward each of their counterparts. Start with a grey point just outside of the border of one point, then place a grey point just outside of the border of the other. Alternate between grey and black points until no more grey points can be placed.
Final description: First copy the four colored points from the input onto a new grid of the same size. Then surround each point with the opposite color from the input grid. Extend a line both vertically and horizontally from the original points toward each of their counterparts. Start with a grey point just outside of the border of one point, then place a grey point just outside of the border of the other. Alternate between grey and black points until no more grey points can be placed.

Participant 15
Initial description: Enclose the 2 existing yellow pixels with blue pixels and enclose the 2 existing blue pixels with yellow pixels, then join the resultant squares with grey lines to create a large square.
Final description: Create 3 x 3 squares from the original existing pixels using their original color, then create one large square by joining the 4 smaller squares with grey lines. The center pixel of each grey line should be black.



Participant 16
Initial description: Surround the square with the other color and every other square is grey between
Final description: I thought I had the pattern right but messed around with the grid size.



Participant 17
Initial description: followed the third output.
Final description: Ran out of time and couldn't figure it out.



Participant 18
Initial description: I followed example output 3 and made sure the grey squares touched each of the four boxes.
Final description: I followed example output 3 and made sure the grey squares touched each of the four boxes.

Participant 19
Initial description: I am to surround each colored square with the other color's square, and then place a gray block in the direction of the square that is horizontal from it, and then vertical from it. Then, skip a block in the same direction, and try to place another gray block as long as it is not going to overlap with another. Repeat making gray blocks using these rules.
Final description: I am to surround each colored square with the other color's square, and then place a gray block in the direction of the square that is horizontal from it, and then vertical from it. Then, skip a block in the same direction, and try to place another gray block as long as it is not going to overlap with another. Repeat making gray blocks using these rules.