Participant 1
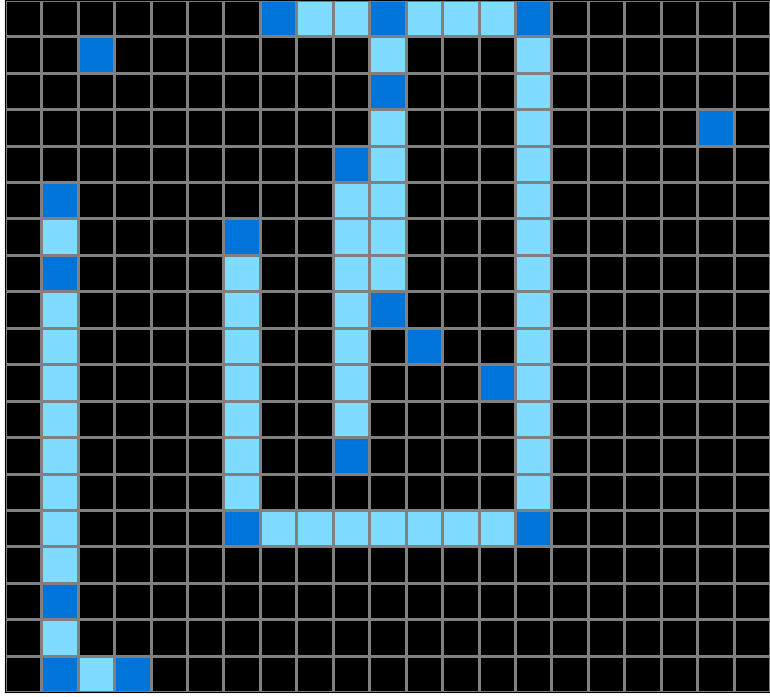
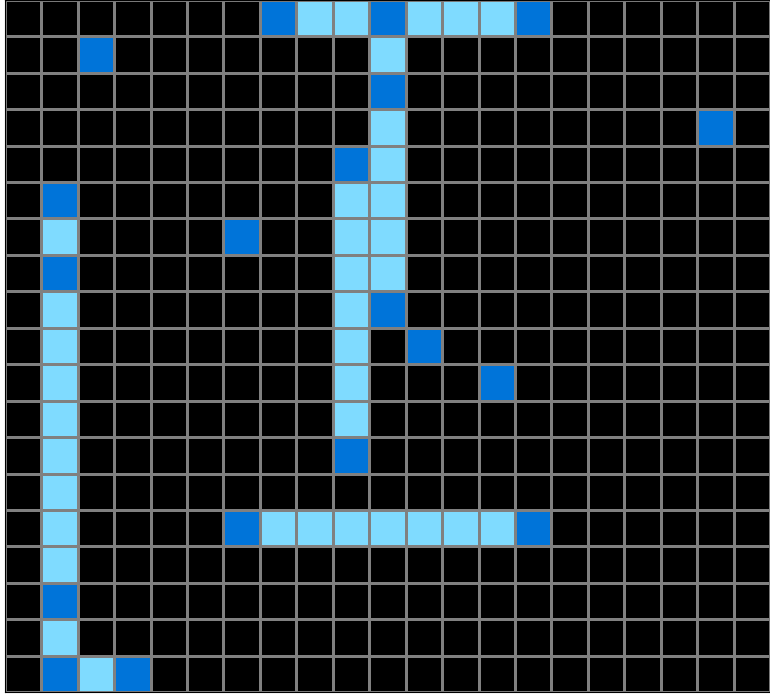
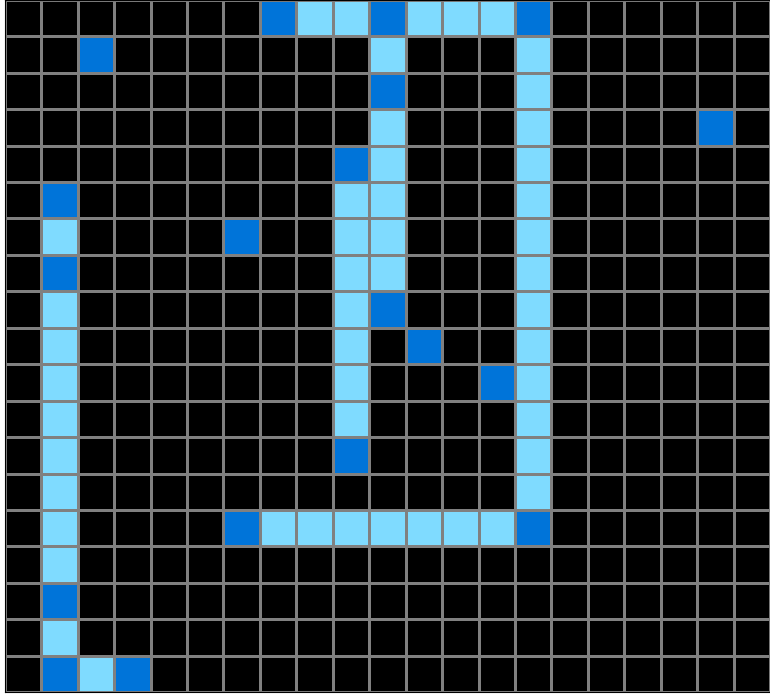
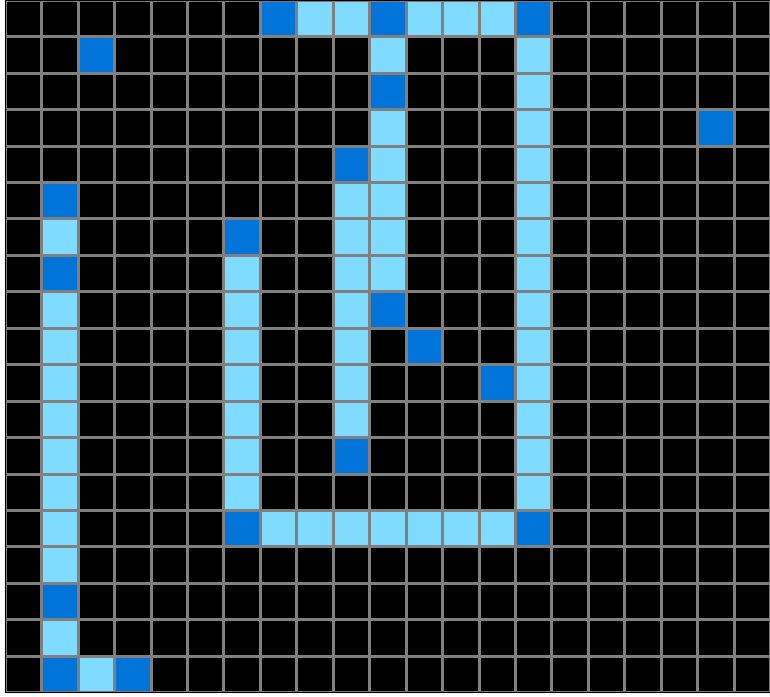
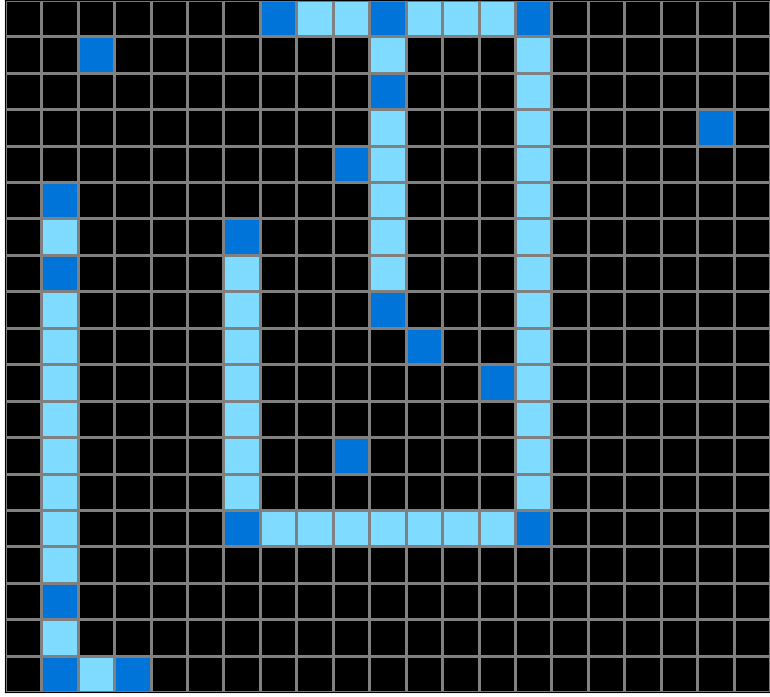
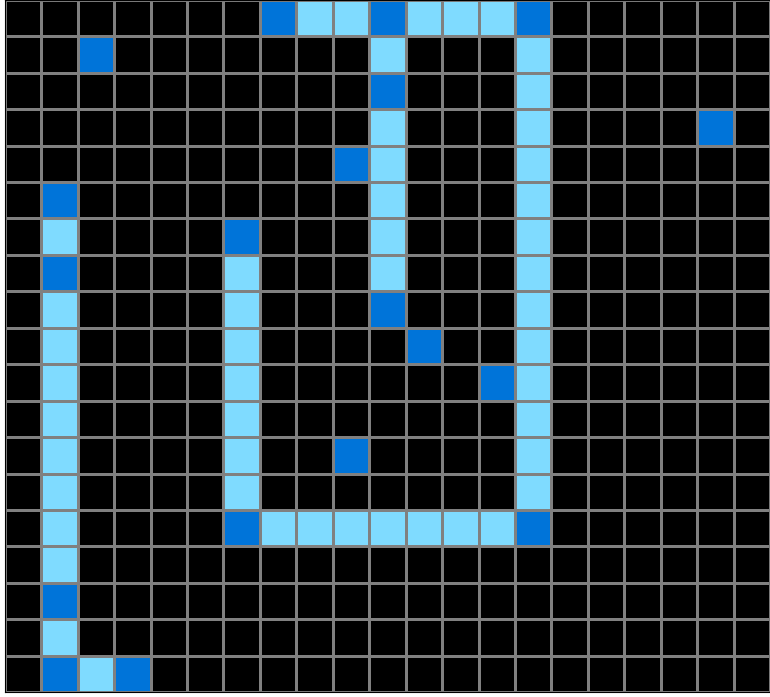
Initial description: Fill in light blue between in blue paths that intercept.
Final description: Connection of blue with light blue. Horizontal and vertical.



Participant 2
Initial description: join the cell that are on the same line
Final description: the output in the example are demonstrating that



Participant 3
Initial description: Set a grid that is 19 high by 21 long, and fill all the sections between the blue grids that are in the same row or column with a light blue color.
Final description: Set a grid that is 19 high by 21 long, and fill all the sections between the blue grids that are in the same row or column with a light blue color.

Participant 4
Initial description: connect squares that are in the same line horizontally and vertically
Final description: connect dark blue squares verticaly or diagonaly in a straight line



Participant 5
Initial description: Blue blocks are connected to other blue blocks within the same column or row.
Final description: Dark blue blocks are connected by light blue blocks to other dark blue blocks within the same column or row.



Participant 6
Initial description: connect dark blue squares with light blue if on same row or column
Final description: connect dark blue on same row/column with light blue lines


Participant 7
Initial description: Connect the dark blue dots with light blue
Final description: Connect the dark blue dots that are in line with each other with light blue dots.


Participant 8
Initial description: In this example, space between two dark blue squares on the same horizontal or vertical line was to be filled in with light blue squares. If a dark blue square was the only one of its kind on a horizontal or vertical line, no light blue squares would attach to it.
Final description: In this example, empty space between dark blue squares on the same horizontal or vertical line is filled in with light blue squares. It is a "connect the dots" type of pattern. Dark blue squares that do not have a companion in the same horizontal or vertical line remain solitary and no light blue squares connect to them.



Participant 9
Initial description: if any blue blocks line up then connect them with the new color
Final description: if any blue blocks line up then connect then with light blue blocks



Participant 10
Initial description: The blue blocks are all left where they are and any two blocks that are on the same row or column are connected with a light blue line.
Final description: Again I though I should just leave the blue dots where they are and connect them with light blue lines if they are in the same column or row. Again I have a funky grid but simply had it "copied" and the grid looks different.



Participant 11
Initial description: The rule is to connect inputs on the same row/ column.
Final description: Connect all input that are in the same row or column as another input.



Participant 12
Initial description: to connect the dark blue ones that are straight acroos from each other with light blue
Final description: i thought it was to connect the ones across from eacgh other with light blue, when that did not work i had no idea