Participant 1
Initial description: It appears to me that most of the examples are showing the opposite with the output.. From the input the blocks that are colored and when you get to the output the opposite ones are color in and the other ones aren't
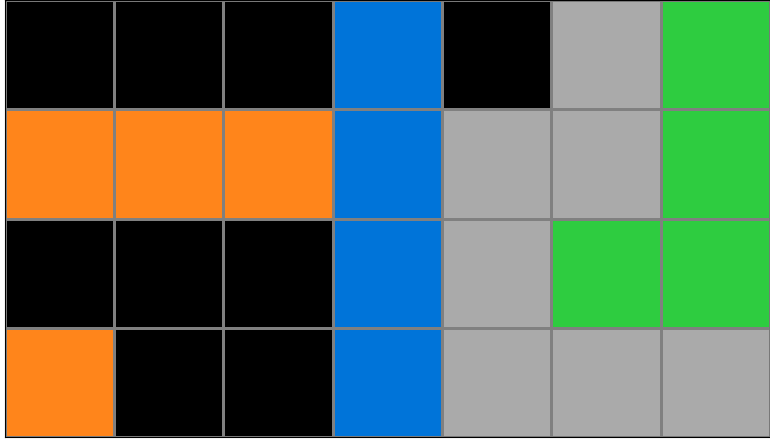
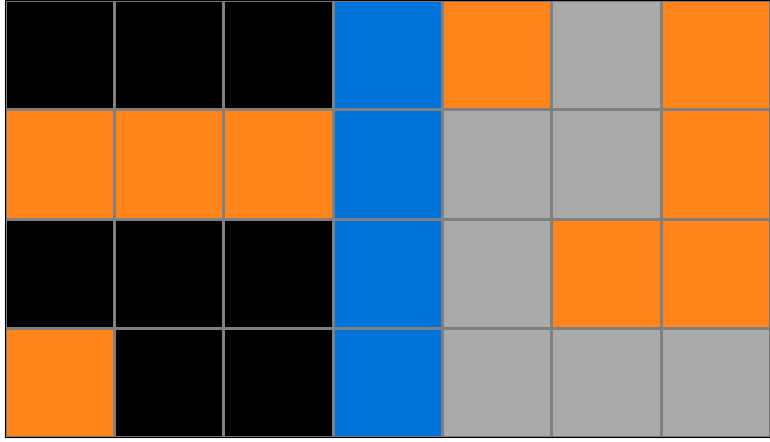
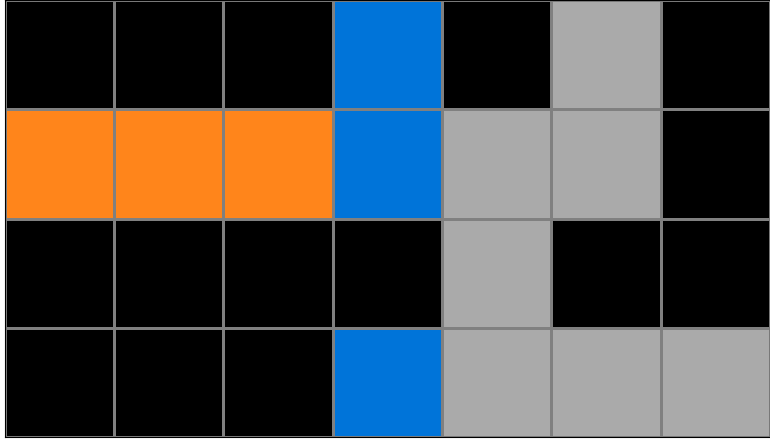
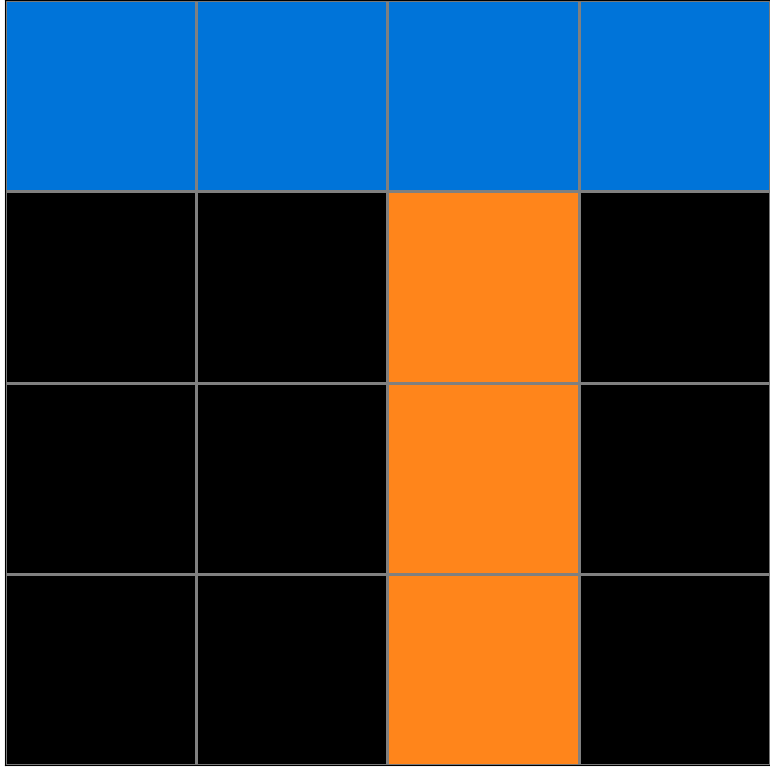
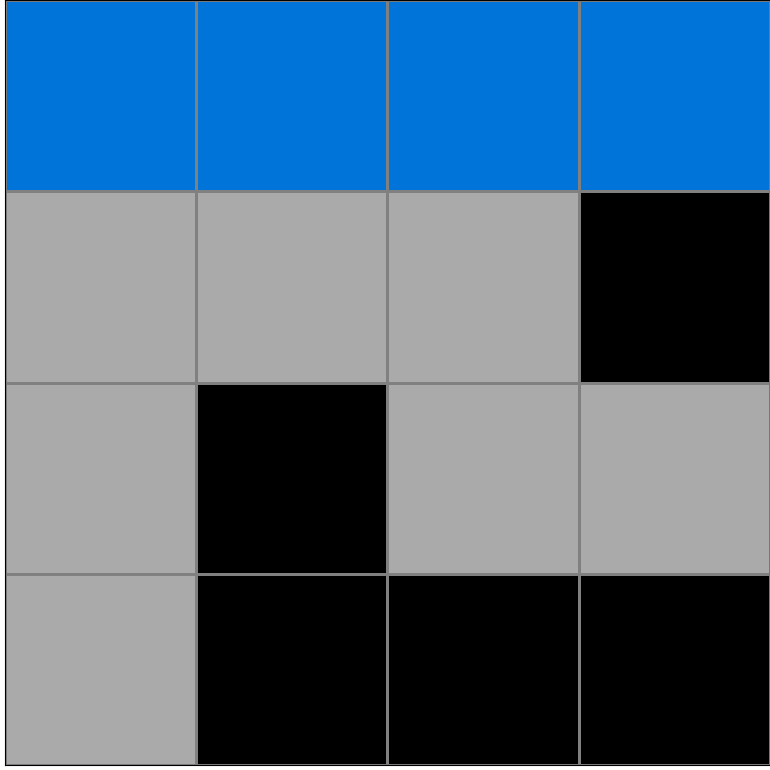
Final description: Everything on the right side of the blue block wall in the example input appeared on the output example Without the left side of the blue wall presented



Participant 2
Initial description: This progress was good.
Final description: This progress was good.



Participant 3
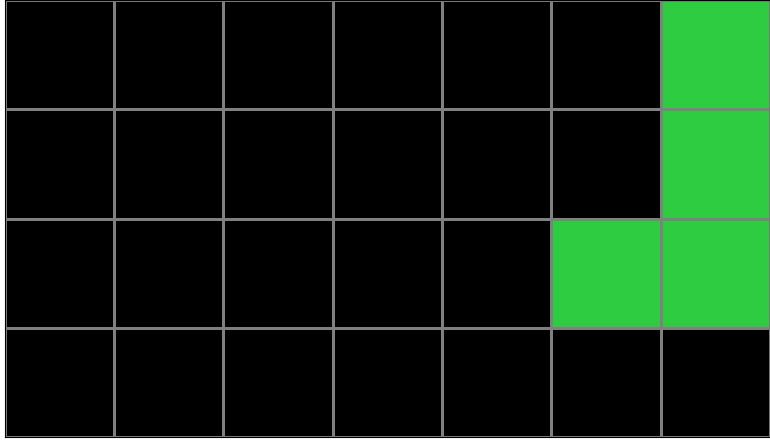
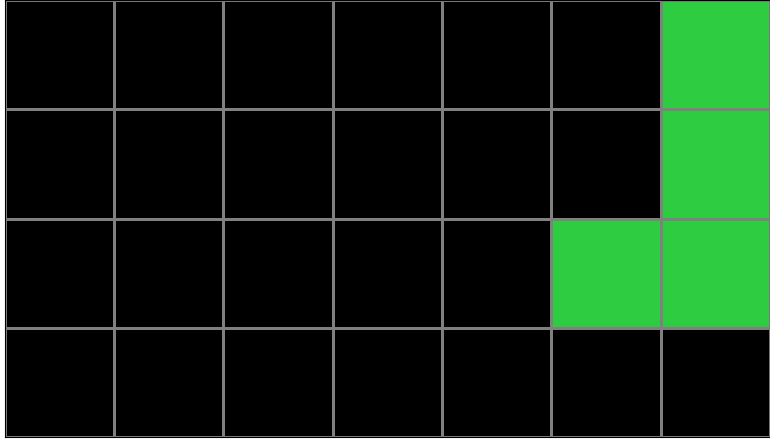
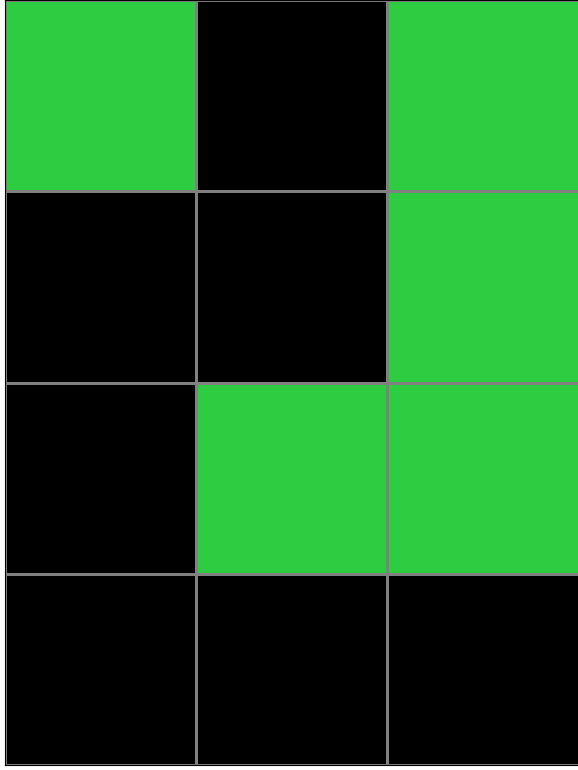
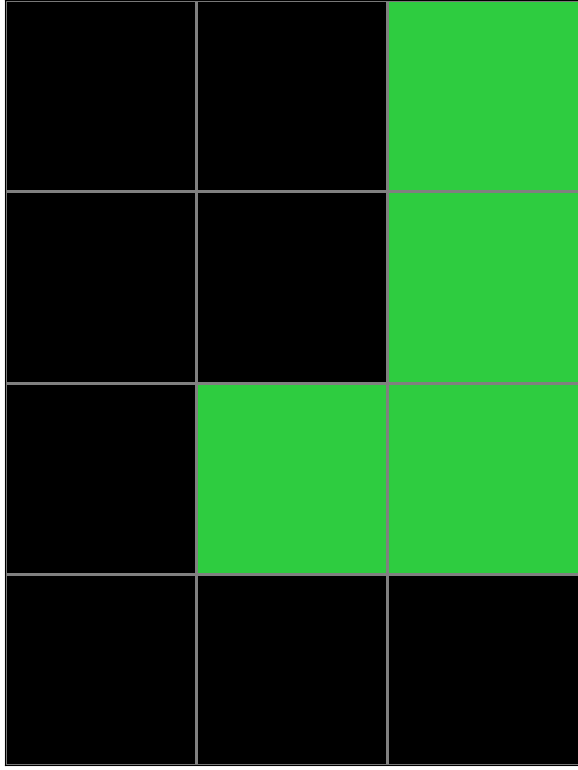
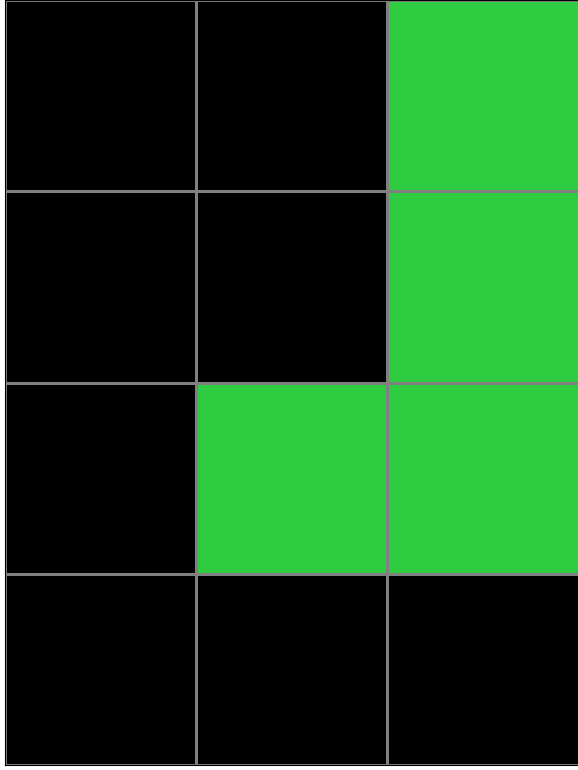
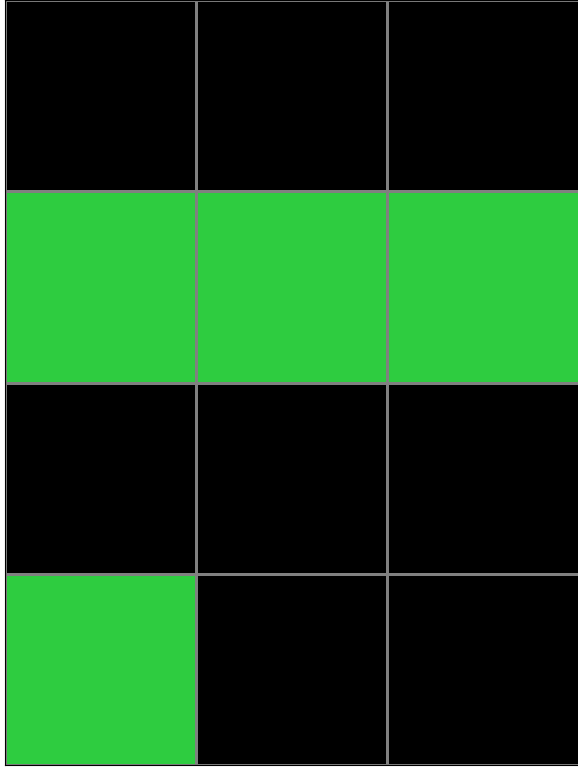
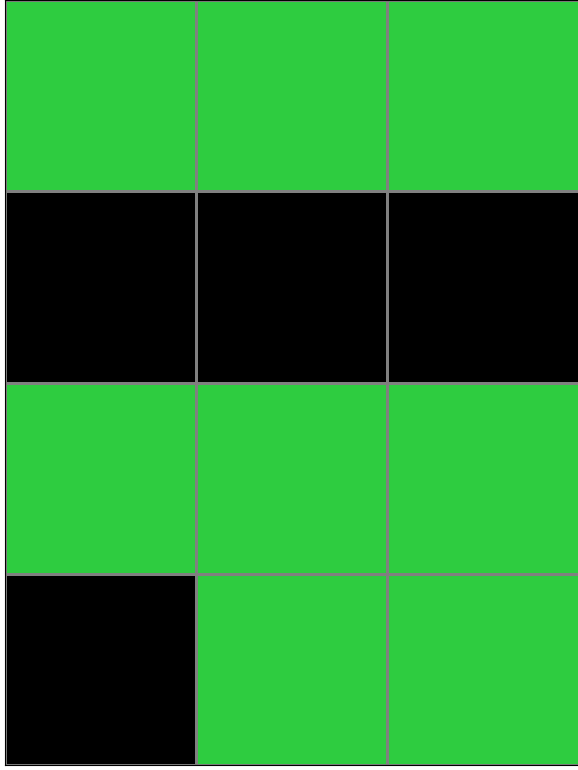
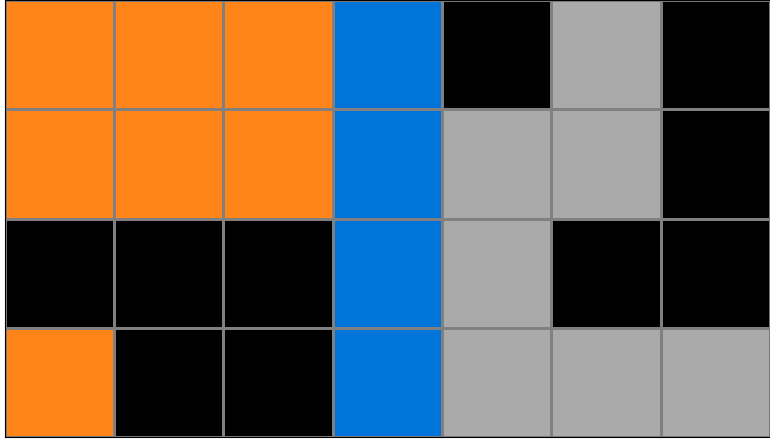
Initial description: the grid is separated into 2 with the blue vertical squares. Impose the separated sides on each other and turn any remaining black square into green.
Final description: the grid is separated into 2 with the blue vertical squares. Impose the separated sides on each other and turn any remaining black square into green.

Participant 4
Initial description: Overlay the left and right side of the test input between the blue line. If any single squares are not shaded by either color, it turns green.
Final description: Overlay the left and right side of the test input between the blue line. If any single squares are not shaded by either color, it turns green.

Participant 5
Initial description: Rotated and Part of the given Input
Final description: Rotated and Part of the Input



Participant 6
Initial description: On the right side of the box, change all the black cells to green. Make all others black.
Final description: I could not figure out this pattern.



Participant 7
Initial description: I went with chanigng a few colors.
Final description: I went by what I thought might be alright.



Participant 8
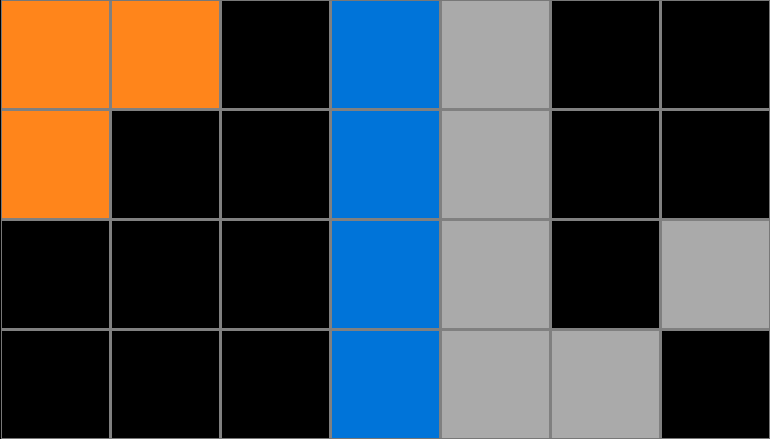
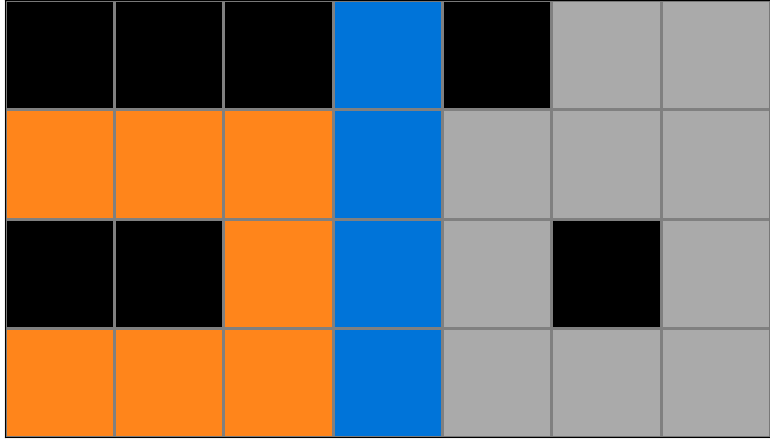
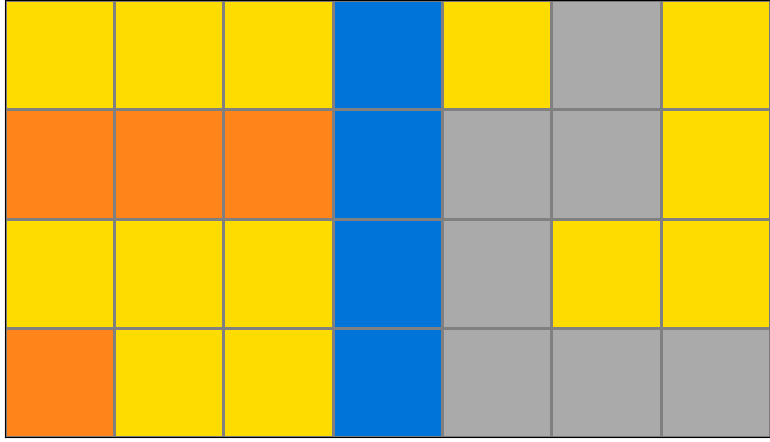
Initial description: overlap the orange and grey together and fill the open black boxes with green
Final description: overlap the orange and grey together and fill the open black boxes with green

Participant 9
Initial description: The grid is 3 width, 4 height. The input grid is two 3x4 sections, divided by a blue column. All of the colored cells in each section of the input grid will be black in their corresponding position in the output grid. The rest of the cells will be green.
Final description: The grid is 3 width, 4 height. The input grid is two 3x4 sections, divided by a blue column. All of the colored cells in each section of the input grid will be black in their corresponding position in the output grid. The rest of the cells will be green.

Participant 10
Initial description: Copy the objects to the left of the blue line and make the black squares green and the rest of them black.
Final description: Copy the grid to the right of the blue line and make the black cells green and the grey cells black.



Participant 11
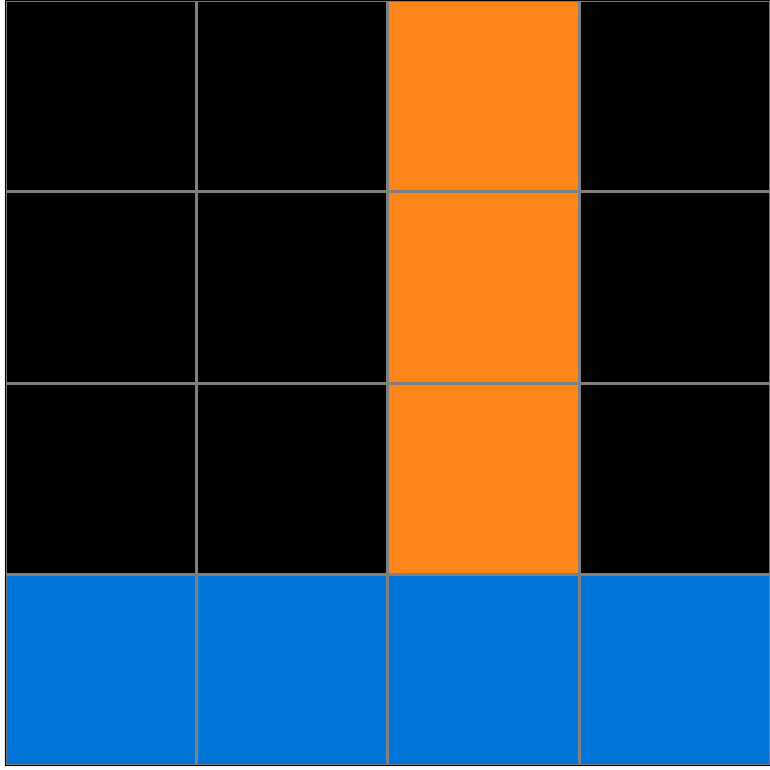
Initial description: Create two orange lines intersected by one blue line.
Final description: Create two H like figures separated by a blue line and opposing colors.



Participant 12
Initial description: eliminating the blue color and reducing he grid
Final description: eliminating the blur grid



Participant 13
Initial description: Fill in the black spots of the grey area with green.
Final description: Fill in green where there is no color on either side of the example.


Participant 14
Initial description: The two patterns in the example are laid on top of each other on a 4x3 grid. Then the remaining black spaces become green spaces in the output.
Final description: The two patterns in the example are laid on top of each other on a 4x3 grid. Then the remaining black spaces become green spaces in the output.

Participant 15
Initial description: change the grid to 4 /3 and cross those dark area in the right
Final description: change the grid to 4 /3 and cross those dark area in the right

Participant 16
Initial description: I thought the top row would be orange
Final description: I tried fill more with orange or black to figure out the design with no luck



Participant 17
Initial description: Fill the line with the right side.
Final description: Fill in the area unshaded with the green line that corresponds with the black squares around the grey squares.