Participant 1
Initial description: I have no idea what to do here!
Final description: I really had no idea what to do here!



Participant 2
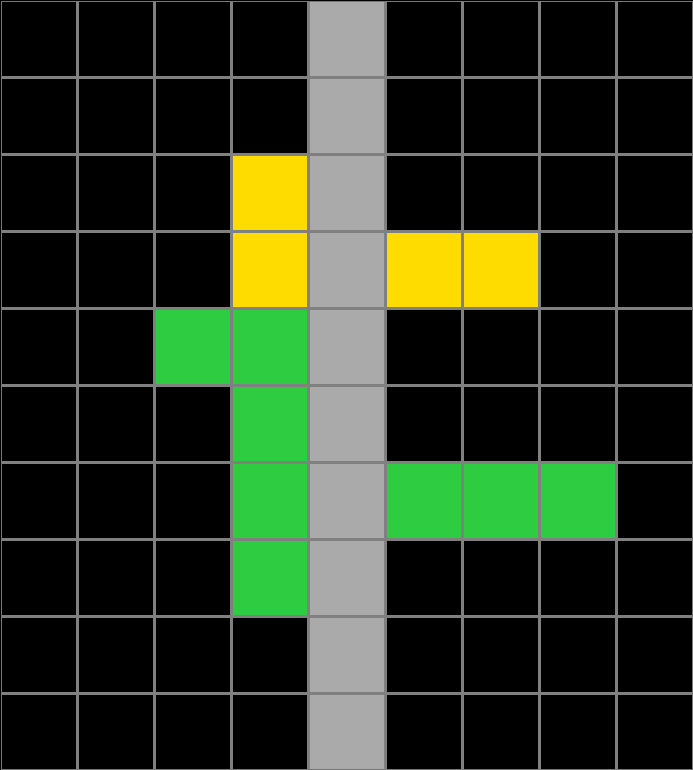
Initial description: Remove the gray line (making it four wide instead of nine wide). Flip the cells.
Final description: Remove the gray line (making it four wide instead of nine wide). Flip the cells.

Participant 3
Initial description: I went with the 2 colors that were there.
Final description: I went by what I thought might be right.



Participant 4
Initial description: Two same colors from right goes back to left
Final description: Right cell colors move to left but maximum of 2 same colors.



Participant 5
Initial description: to cut the grif in the middle
Final description: to divide the grid int two and then arrange the colored squires



Participant 6
Initial description: Bring the squares to the end of the graph
Final description: Bring the squares coordinated to the end of the graph.



Participant 7
Initial description: I resized the output grid. The examples seemed to overlap shifting right side over the left side with a right-hand justification. I did the same.
Final description: I resized the output grid. The examples seemed to overlap shifting right side over the left side with a right-hand justification. I did the same.