Participant 1
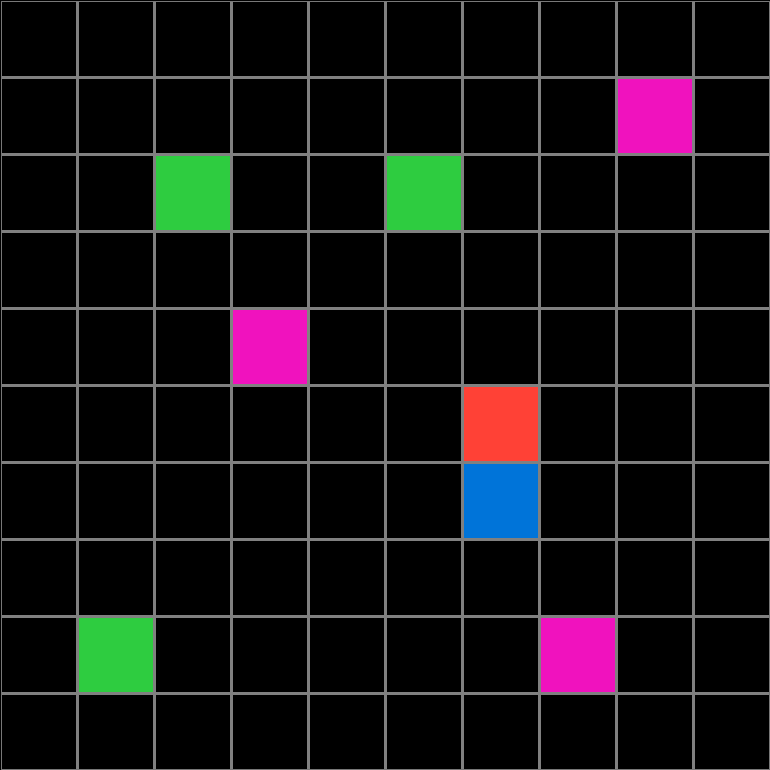
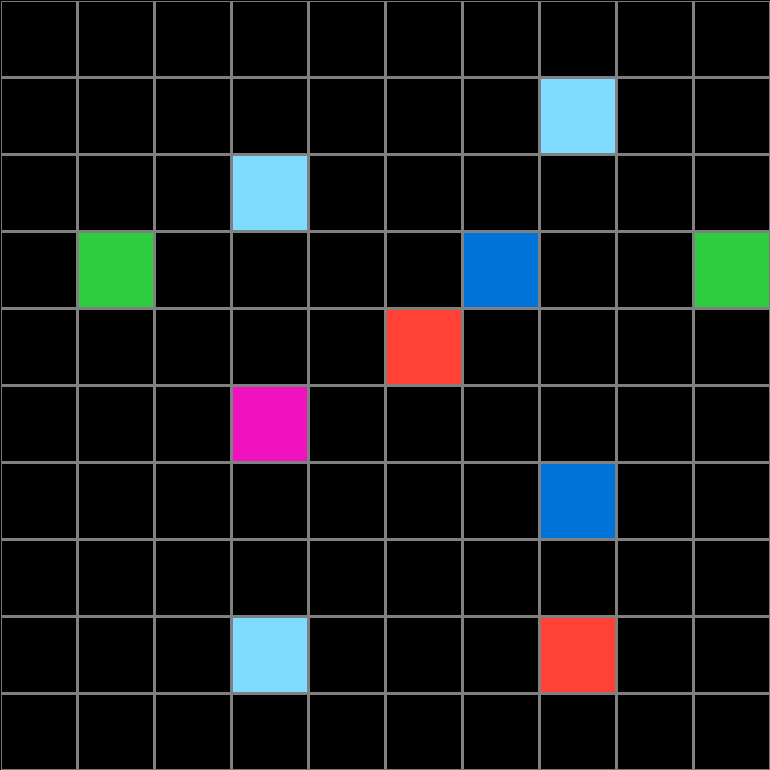
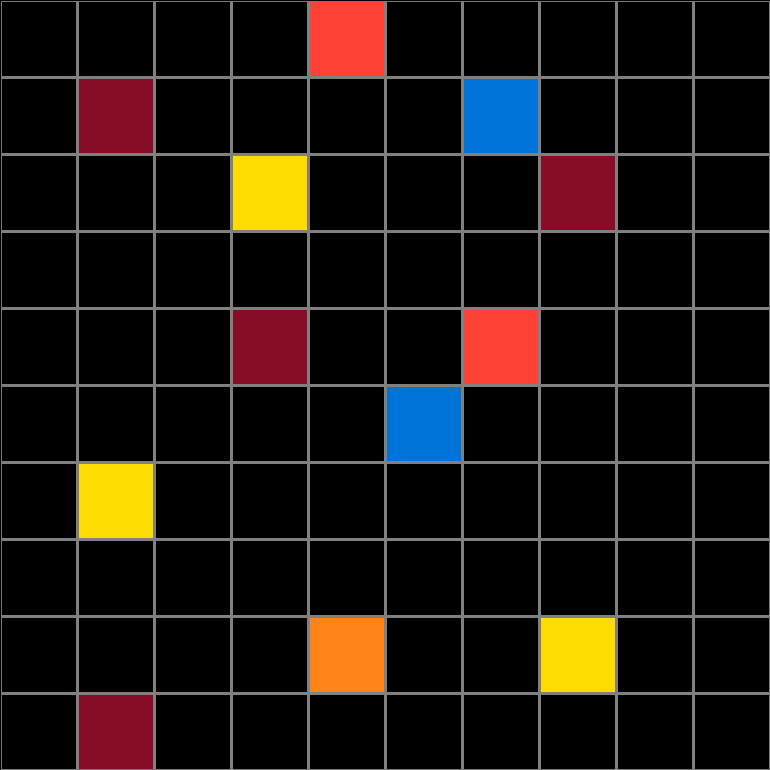
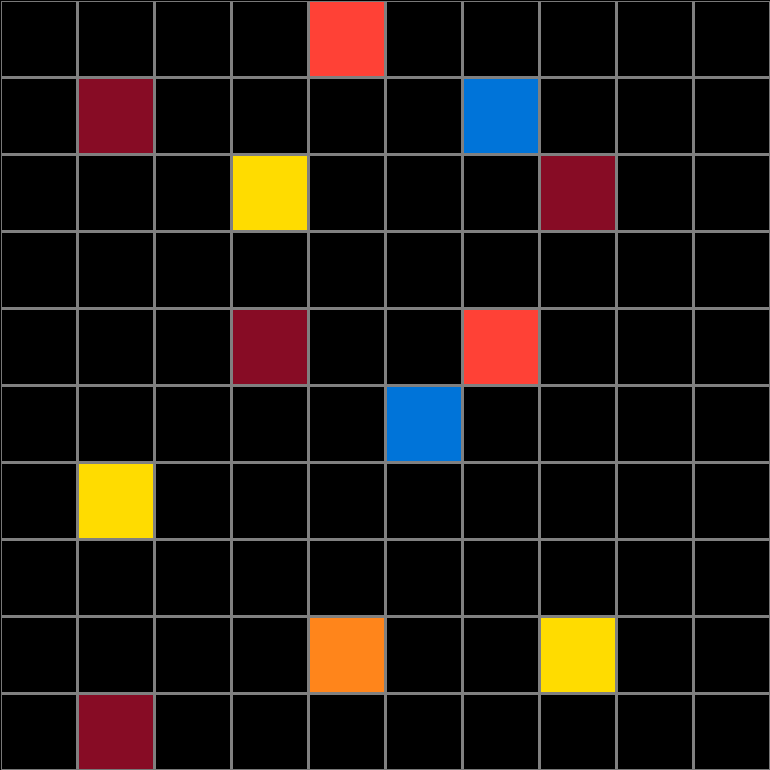
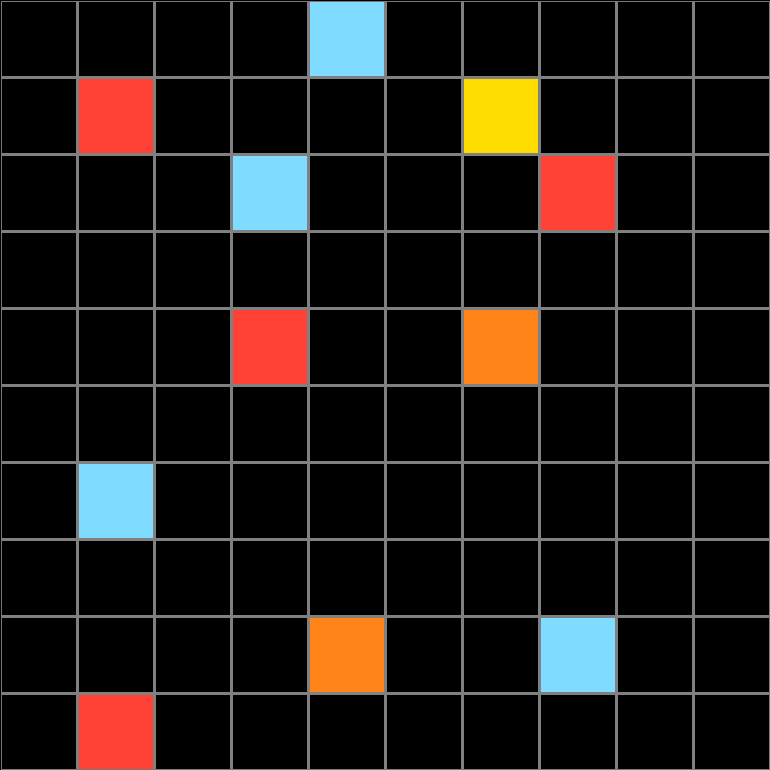
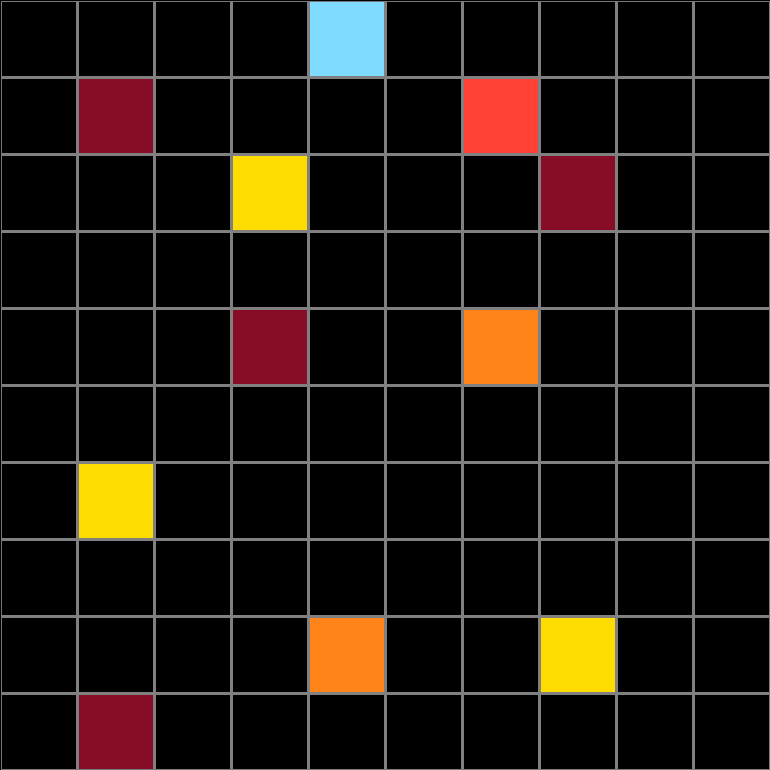
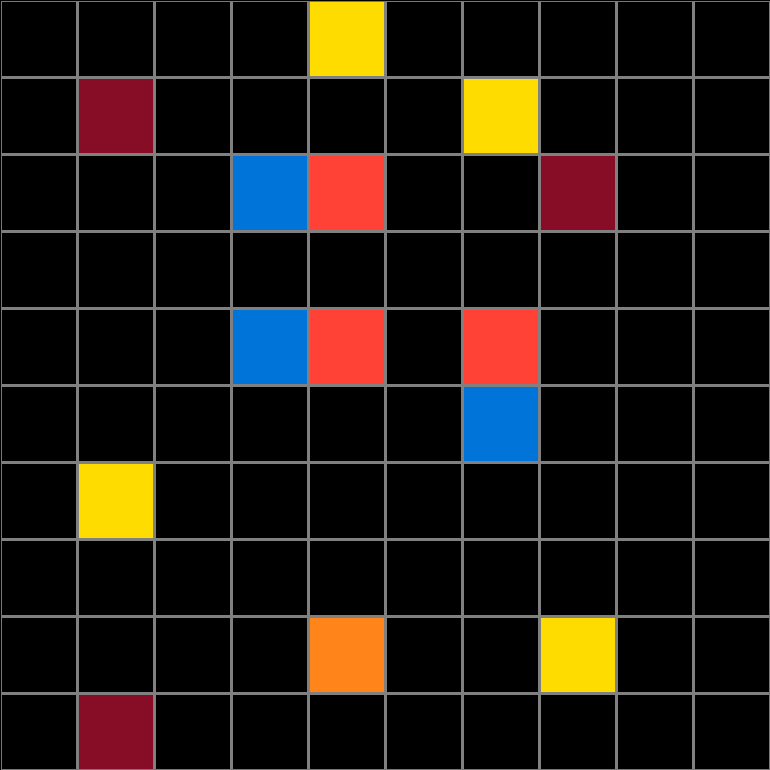
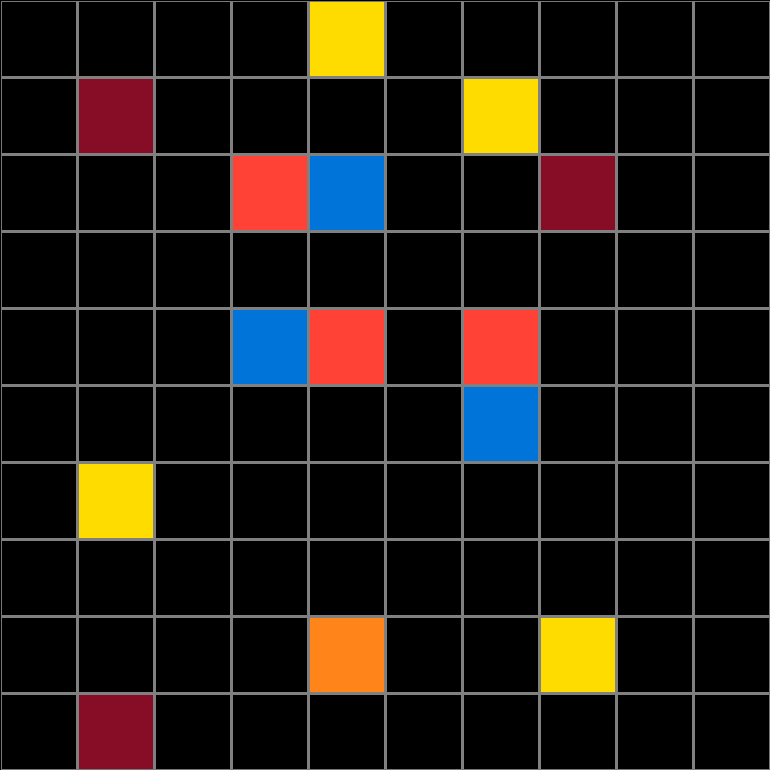
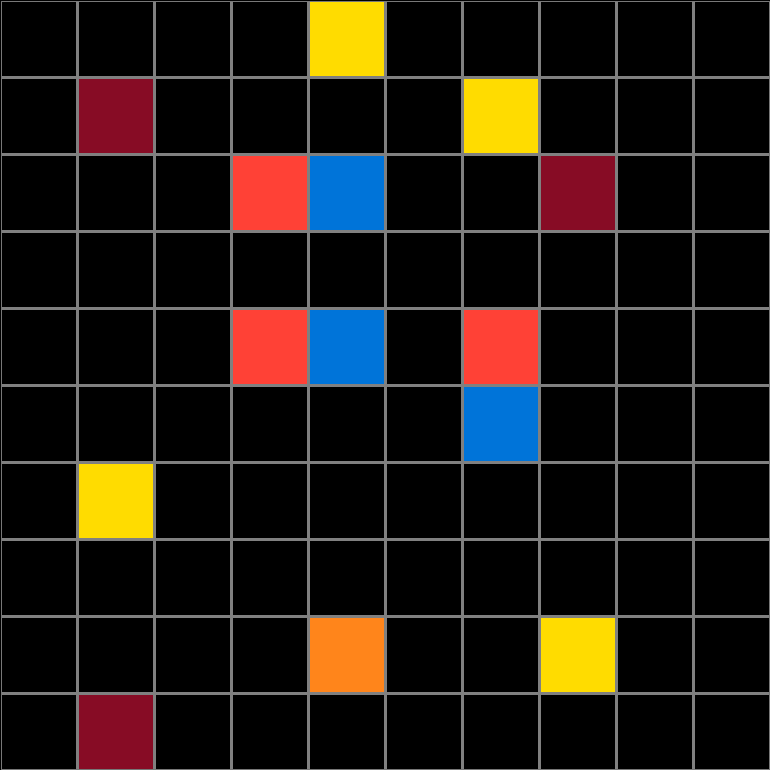
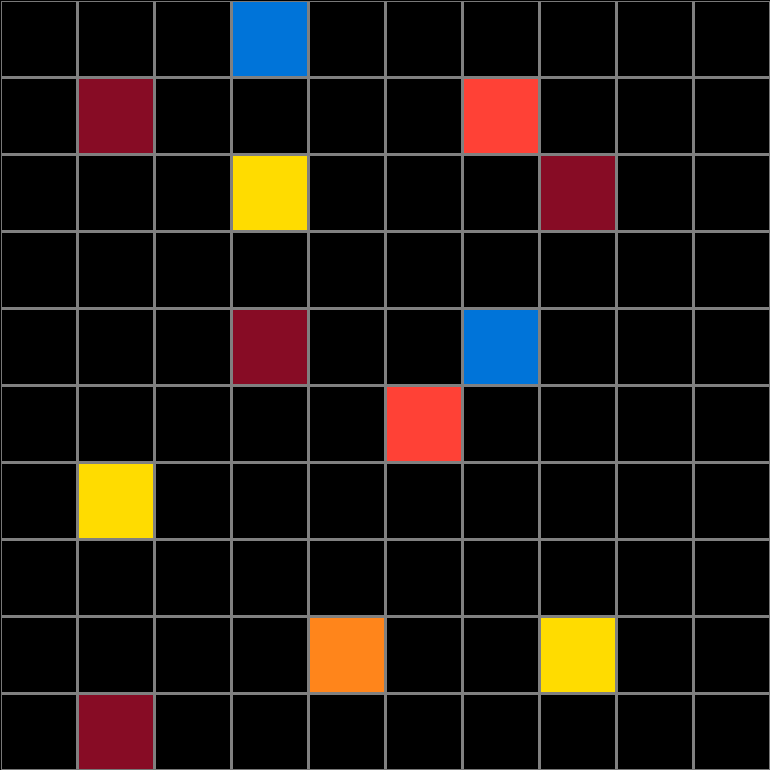
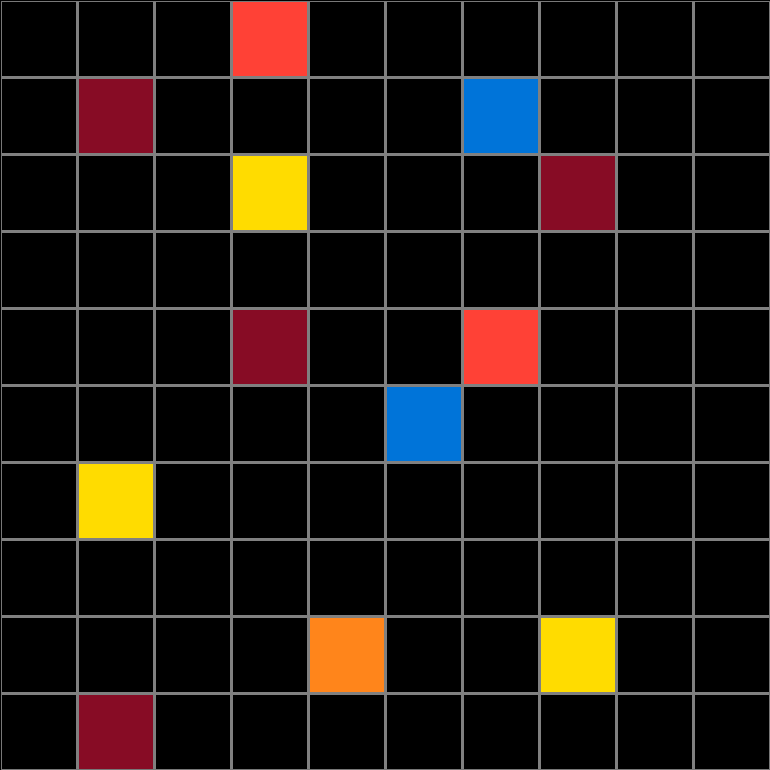
Initial description: Compare the two grids and then mark the mismatched tiles with orange-red for the ones only appearing in grid 1 and blue for the ones only appearing in grid 2.
Final description: Compare the two grids and then mark the mismatched tiles with orange-red for the ones only appearing in grid 1 and blue for the ones only appearing in grid 2.

Participant 2
Initial description: I genuinely have no idea man, I actually think I did this wrong - I think that perhaps the colors that share a square change to red and blue and those that dont stay the same?
Final description: I think there is something at play where squares that are on the same square on both sides dont change but those that only are on one side do? I clearly didnt crack the code well enough though.



Participant 3
Initial description: Change the grid to red, then blue, at places where two colors touch in the input when it is "superimposed" over itself
Final description: I wasnt sure of the pattern



Participant 4
Initial description: if the colors don't overlap put a blue or red square as a replacement
Final description: use the original colors that overlap, then use a red or blue square for the squares that don't



Participant 5
Initial description: There are some colors that changed position in the test input. The original position is red while the new position is blue.
Final description: There are some colors that changed position in the test input. The original position is red while the new position is blue.

Participant 6
Initial description: A 10 by 10 with corresponding images with one to two inconsistencies, the first image input inconsistency is labeled red and the second image input is labeled blue in final render.
Final description: The input has two inconsistencies, the inconsistencies from the first image are red, and the inconsistencies from the second are blue.


Participant 7
Initial description: I'm not sure. It looks like at least one block is getting closer to another.
Final description: I don't know what was going on in this one.