Participant 1
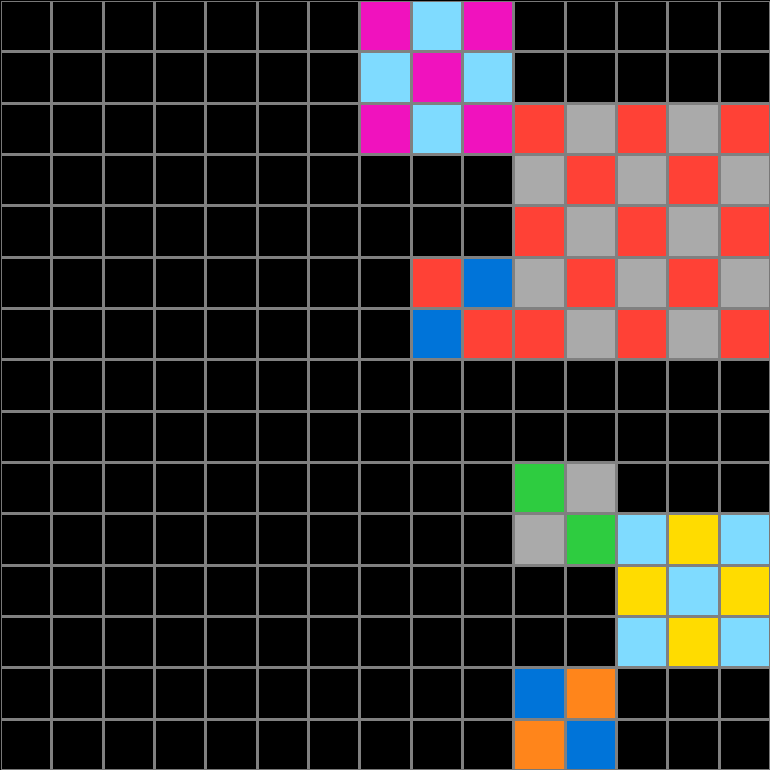
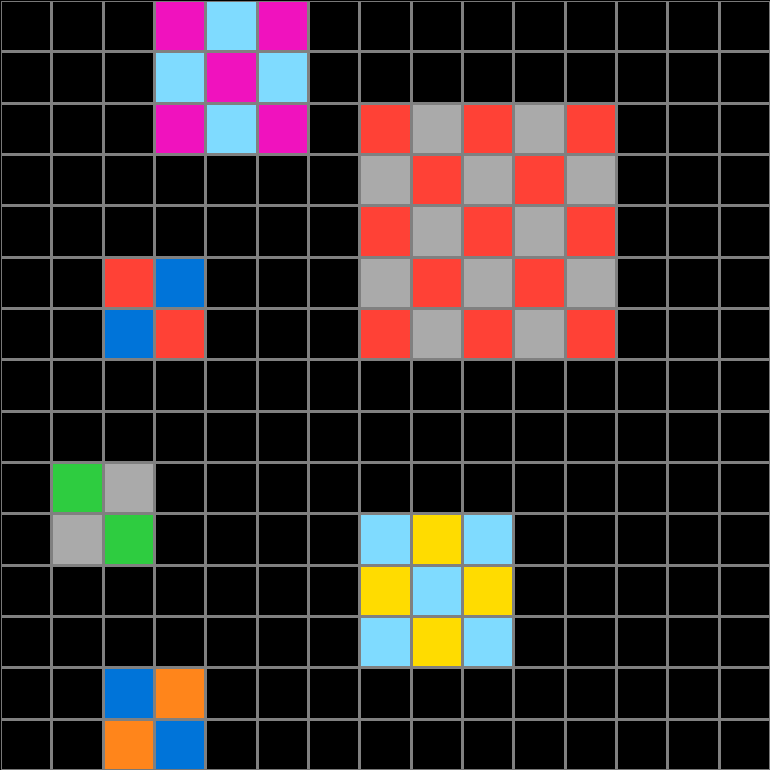
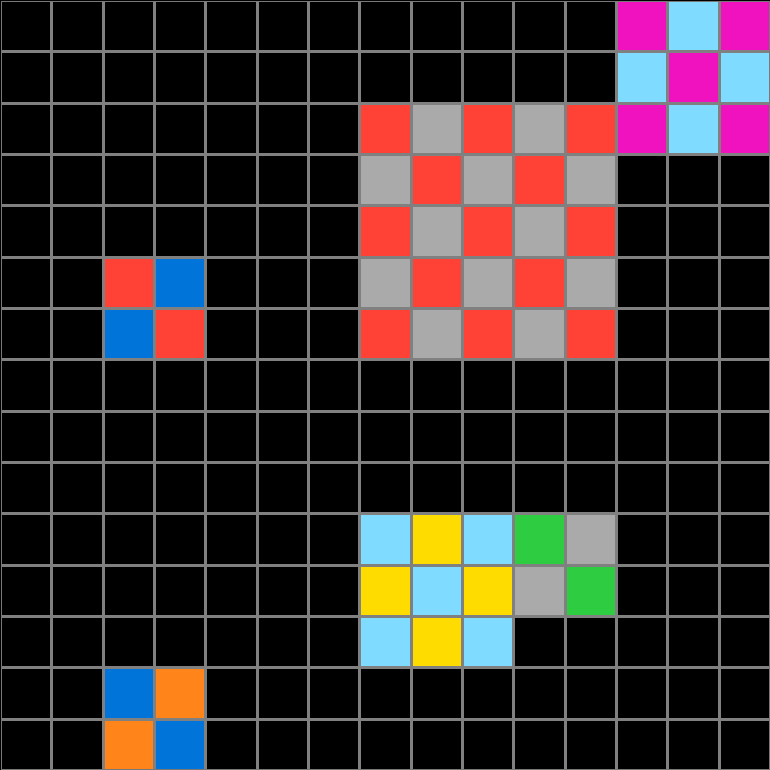
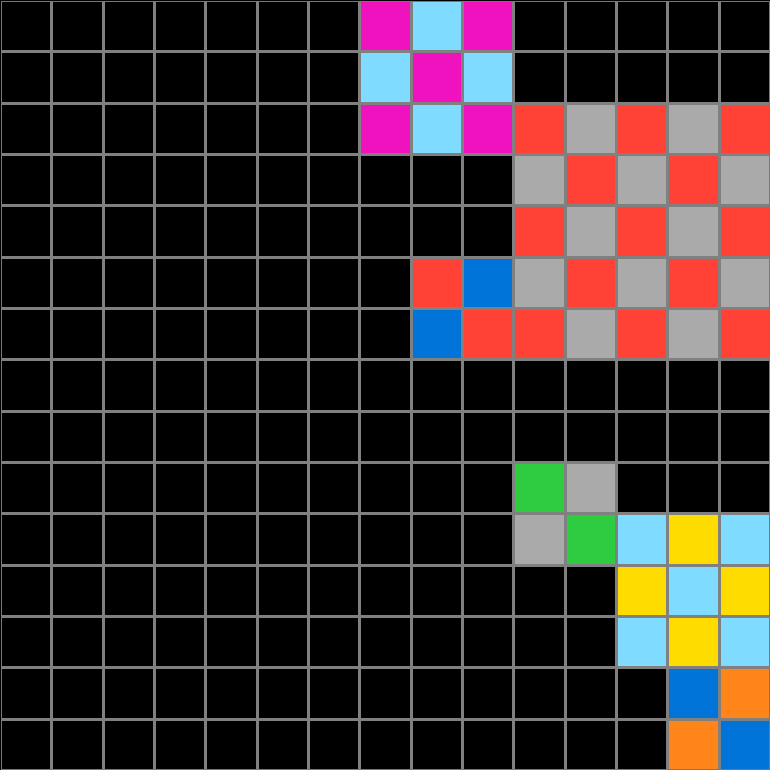
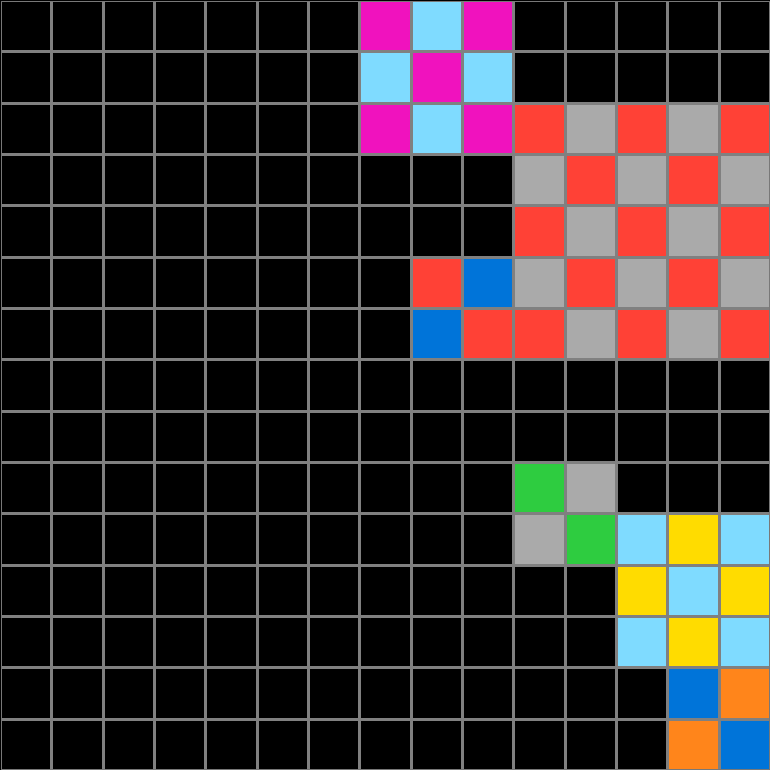
Initial description: Create a color pattern based on the characteristics from the model shown.
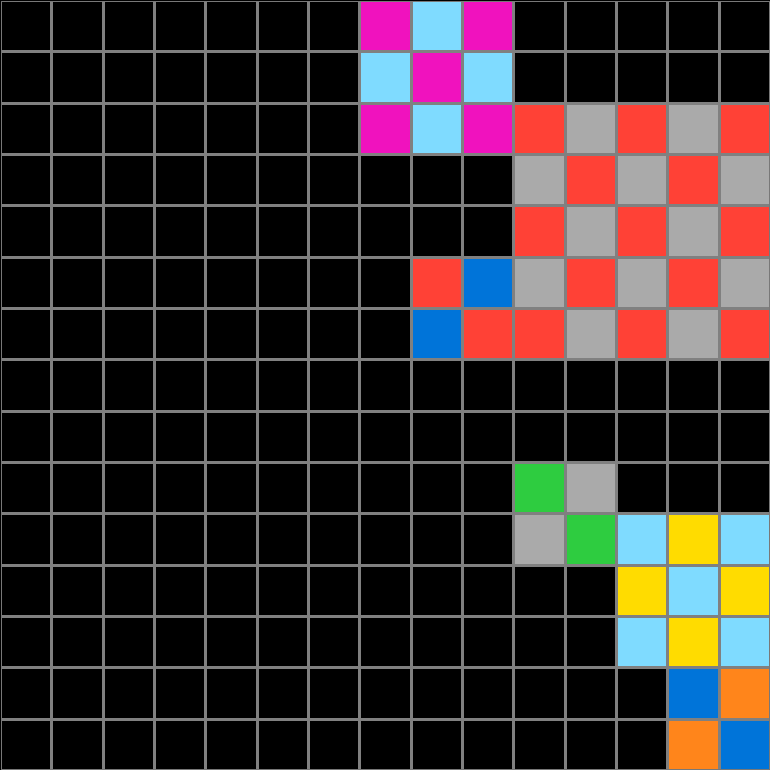
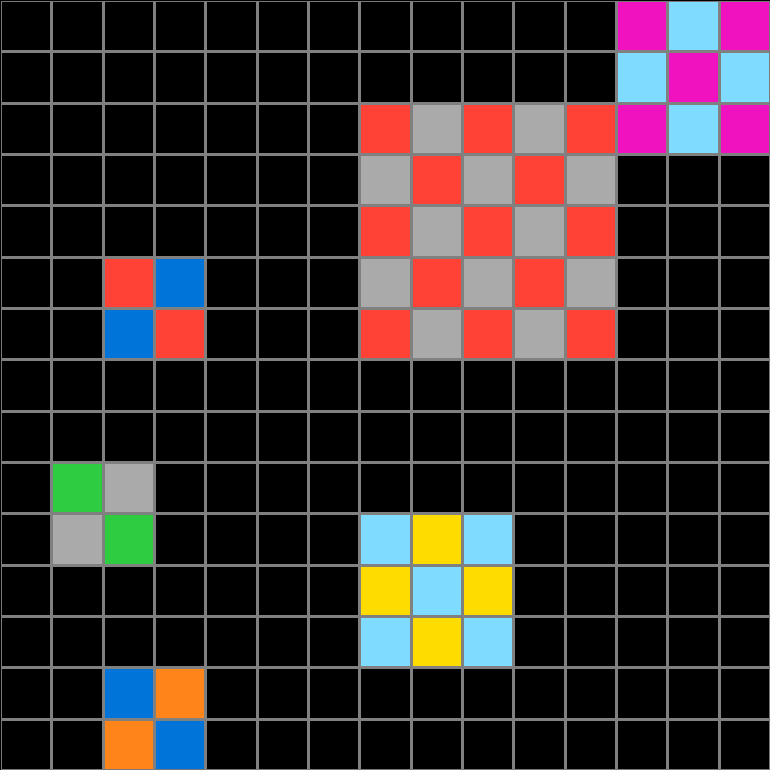
Final description: Create a color pattern similar to the example shown.



Participant 2
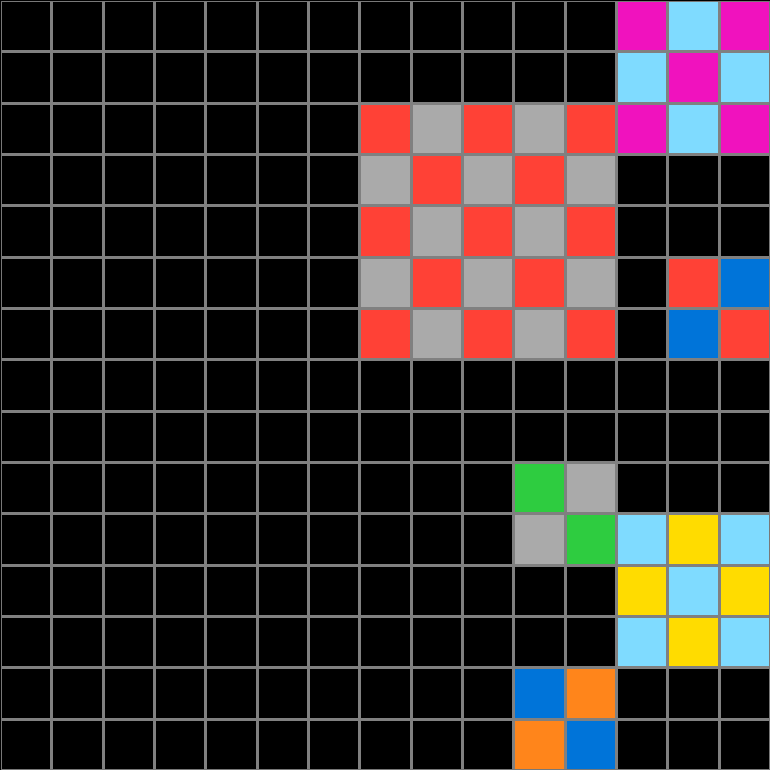
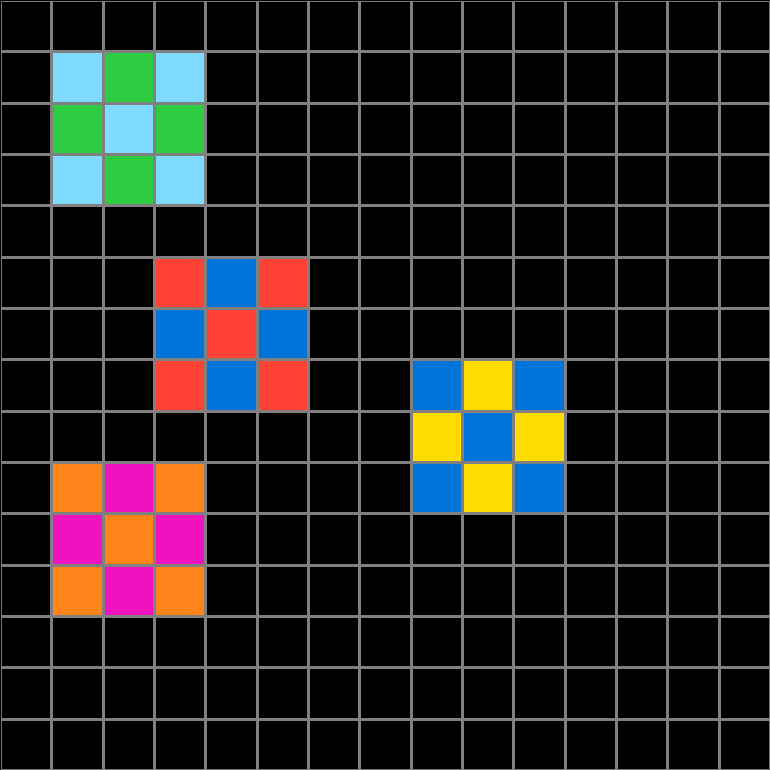
Initial description: Move the six boxes to the far left. They may touch each other but not overlap.
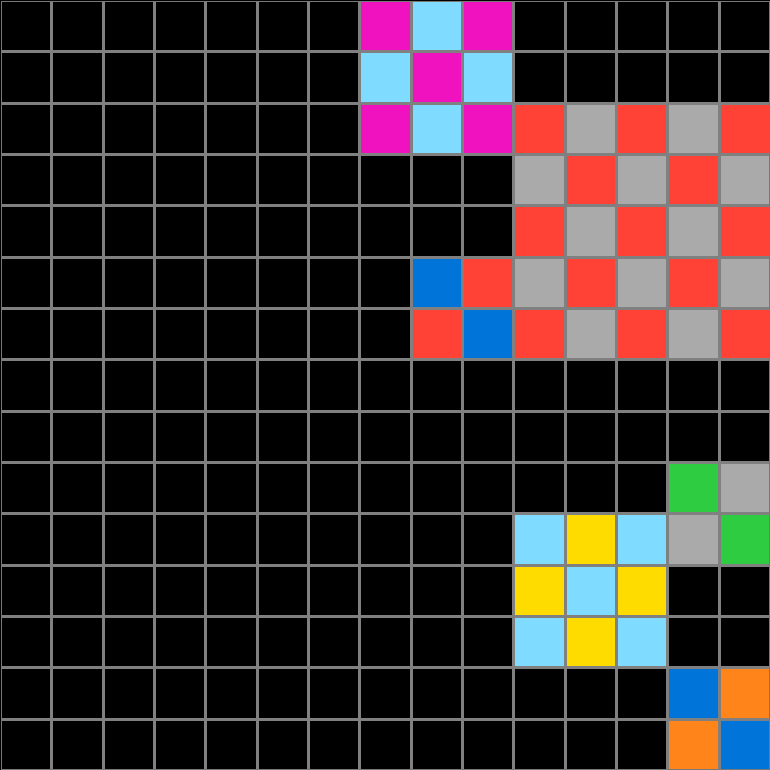
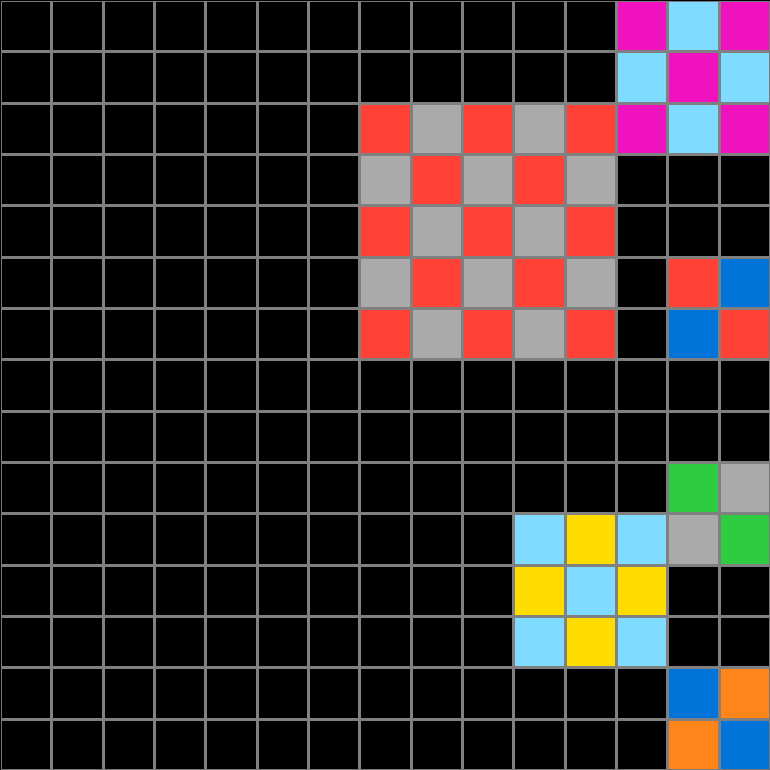
Final description: Move the six boxes to the far right in their original horizontal grids and not overlapping each other.


Participant 3
Initial description: The rule here for the input/output seemed to not change any color patterns but simply move all the blocks as far to the right in the grid as possible while not losing orientation.
Final description: There seems to be no input/out change in patterns. It was simply about moving the blocks (as is) as far to the right as the grid allows.


Participant 4
Initial description: I don't know.
Final description: I have no idea.



Participant 5
Initial description: Push the squares all the way to the right unless they are blocked by a square that is further right than them
Final description: Push the squares all the way to the right unless they are blocked by a square that is further right than them

Participant 6
Initial description: All boxes are shifted all the way to the right and abut up against the wall or whatever box may be in the way.
Final description: All boxes are shifted all the way to the right and abut up against the wall or whatever box may be in the way.

Participant 7
Initial description: Move individual grids rightward, alternating between farthest right and up to the nearest right edge without overlapping the previous grid. Grid right edges must align vertically.
Final description: Move grids furthest rightward as possible without overlapping.