Participant 1
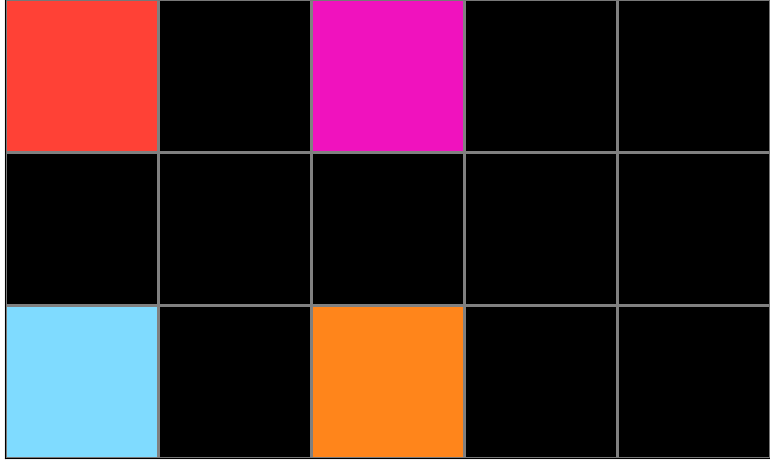
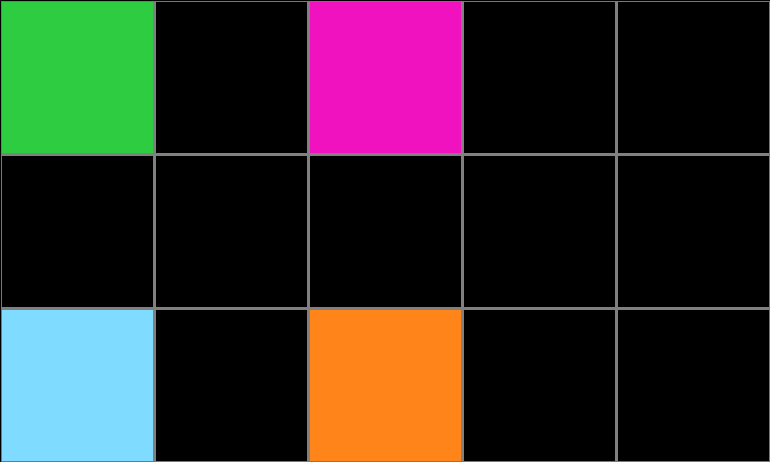
Initial description: The rule was to color the diagonal boxes from the original red box with the colors from the examples.
Final description: The rule was to color the diagonal boxes from the original red box with the colors from the examples.

Participant 2
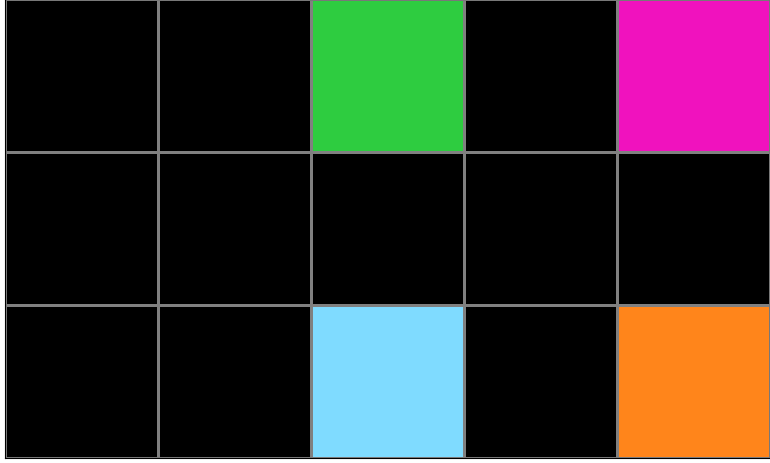
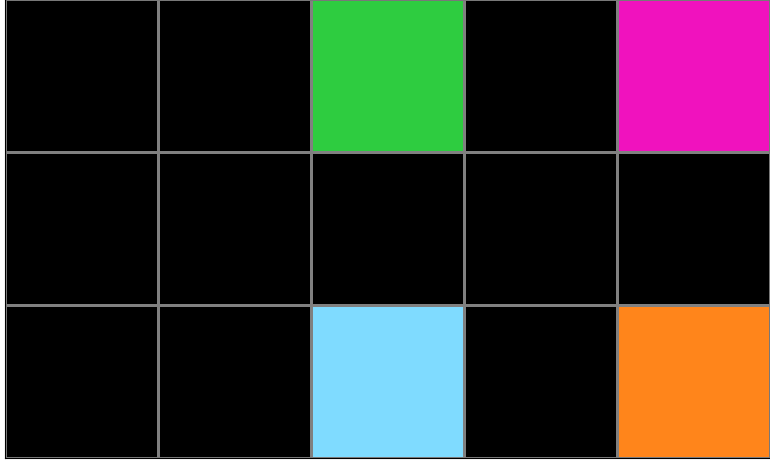
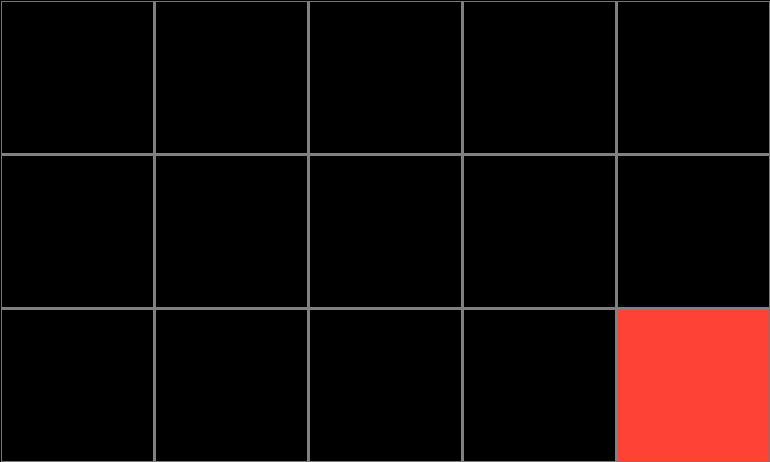
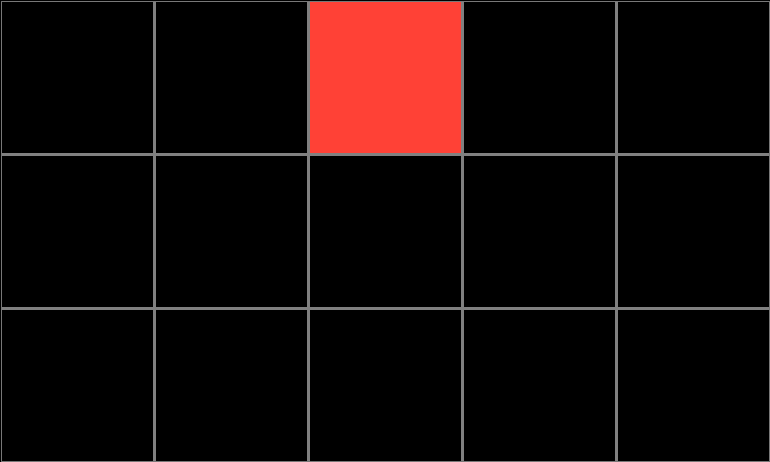
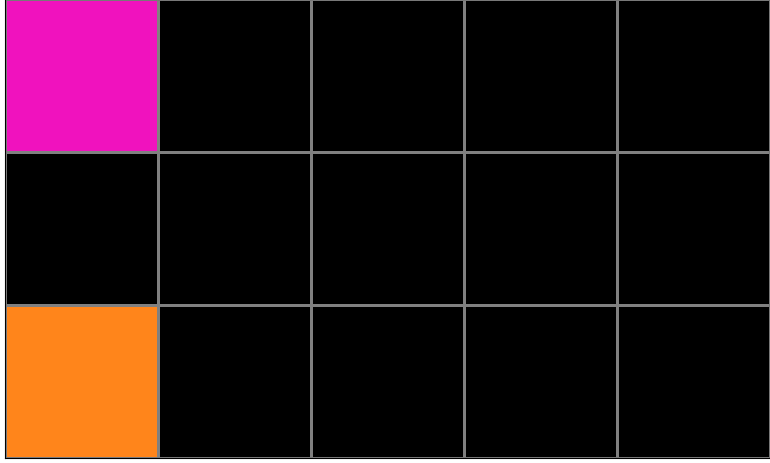
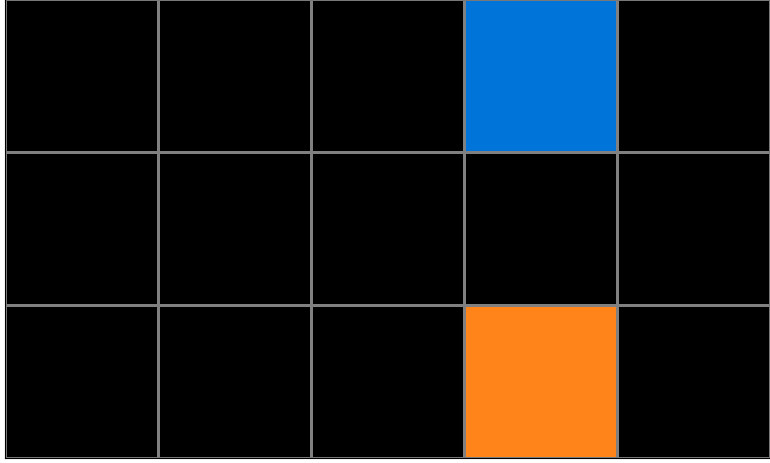
Initial description: Recreate the patter shown in Example Output 1, but shift it relative to the position of the dark orange square. In this case, shift 3 units to the right.
Final description: Recreate the patter shown in Example Output 1, but shift it relative to the position of the dark orange square. In this case, shift 3 units to the right.

Participant 3
Initial description: Red becomes the black center cell with the other colors at its corners.
Final description: Red becomes the black center cell with the other colors at its corners.

Participant 4
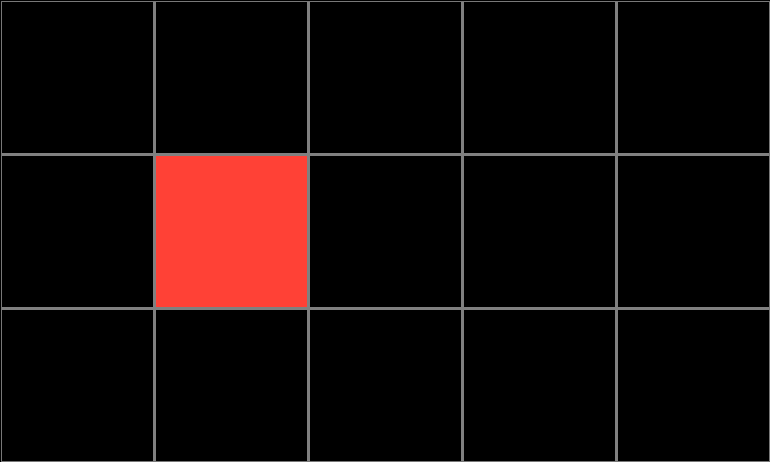
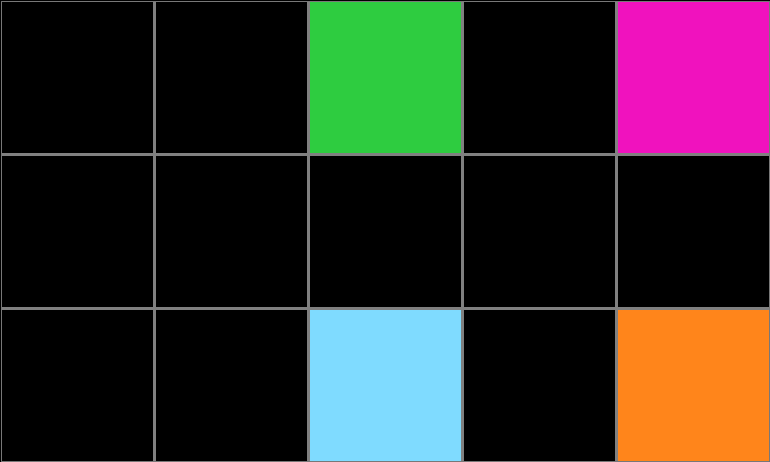
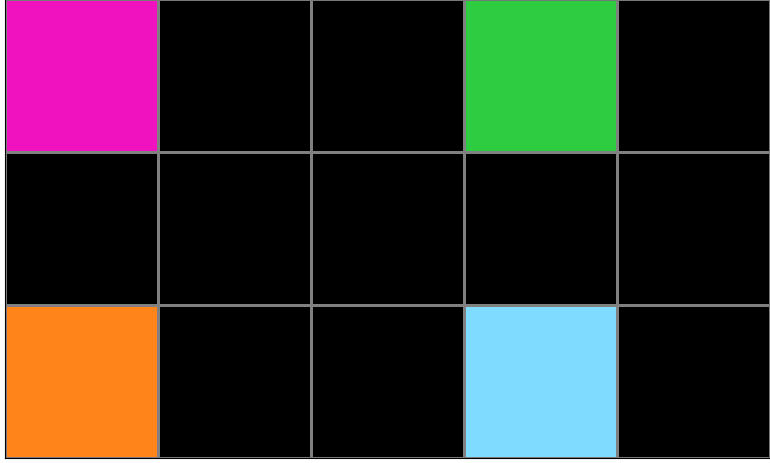
Initial description: Wherever the red square is located, color its surrounding diagonal squares four different colors, starting from the upper-left diagonal square and then going clockwise: green, pink, orange, and light blue. If one or more squares which are diagonal to the red square are not visible, then only color in the squares which are visible.
Final description: Move the red test-input square over to the test-output area. From the red square color in the four squares which are diagonal to it. Color the top-left diagonal square green. Color the top-right diagonal square pink. Color the bottom-left diagonal square light blue. Color the bottom-right diagonal square orange. If any square that is diagonal to the red square is not visible in the grid, then you can't color those squares in. Once you have colored in any visible diagonal squares, then color in the red square with black.


Participant 5
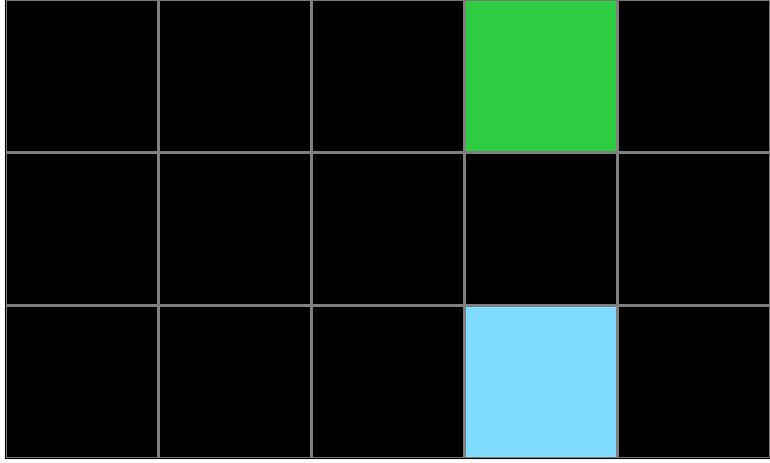
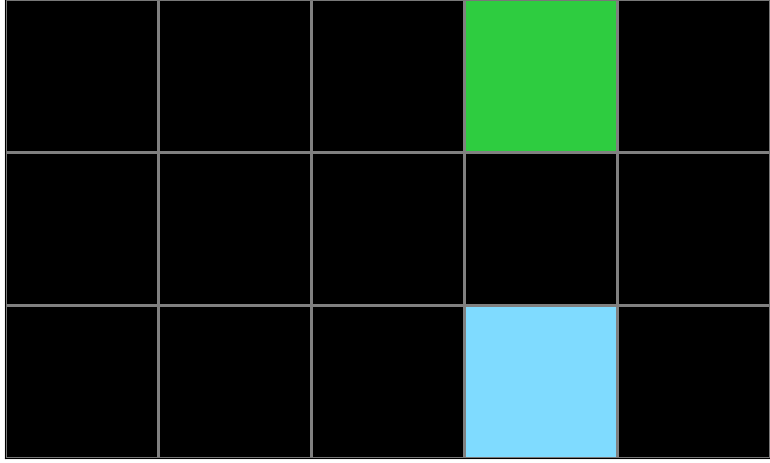
Initial description: I thought that the green spot goes at the top left corner from where the red one is and the blue goes in the bottom left of wherever the red is.
Final description: I thought that the green spot goes at the top left corner from where the red one is and the blue goes in the bottom left of wherever the red is.

Participant 6
Initial description: good
Final description: good



Participant 7
Initial description: Copy input. Notice where the red box is, then delete it. Go up one square and left one square and make the square you are at green. Put a blue square two down from green. Make a pink/purple square two to the left of green. Make an orange square two below the pink.
Final description: I couldn't figure it out. I thought it was what I wrote the first time.



Participant 8
Initial description: based on the test input hugging the edge and in the center I think it may relate to example input 3
Final description: The red square indicated the center of the "box" surrounding the center are the colored squares. So for this output only the left side top and bottom cells are available to see



Participant 9
Initial description: In the examples, red is in the middle of all the examples and just followed the patterns
Final description: The red square in the input is in the middle of the output examples and just followed the patterns of the examples


Participant 10
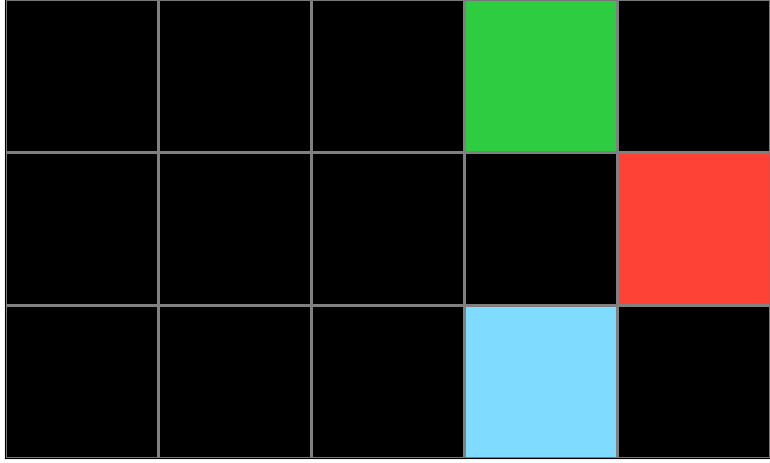
Initial description: The red square was at the right end of the grid, so I made that black, and went up one row and one square to the left for the green square
Final description: The red square in the 2nd row on Example Input 1 showed me to make the square one row above and one square to the left green, and one row down, and one row to the left light blue


Participant 11
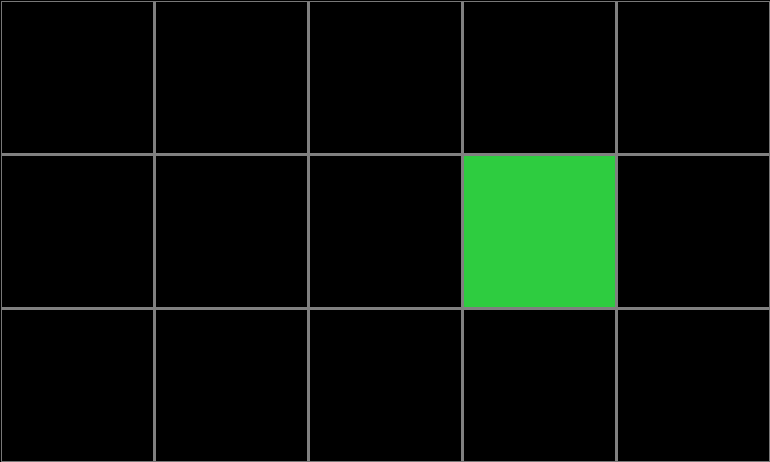
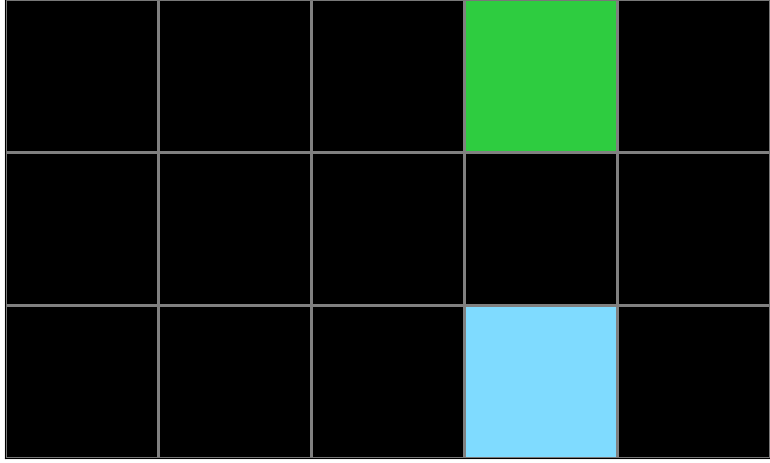
Initial description: move the red square up by 2 and right by 4. change the red into green
Final description: move the red square up by 2 and right by 4. change the red into green



Participant 12
Initial description: I didn't detect a pattern sho I basically copied example 1
Final description: I didn't detect a pattern sho I basically copied example 1