Participant 1
Initial description: The input image should be rotated 90 degrees clockwise and reproduced in that configuration.
Final description: The input image should be rotated 90 degrees clockwise and reproduced in that configuration.

Participant 2
Initial description: That was fun.
Final description: That was fun.

Participant 3
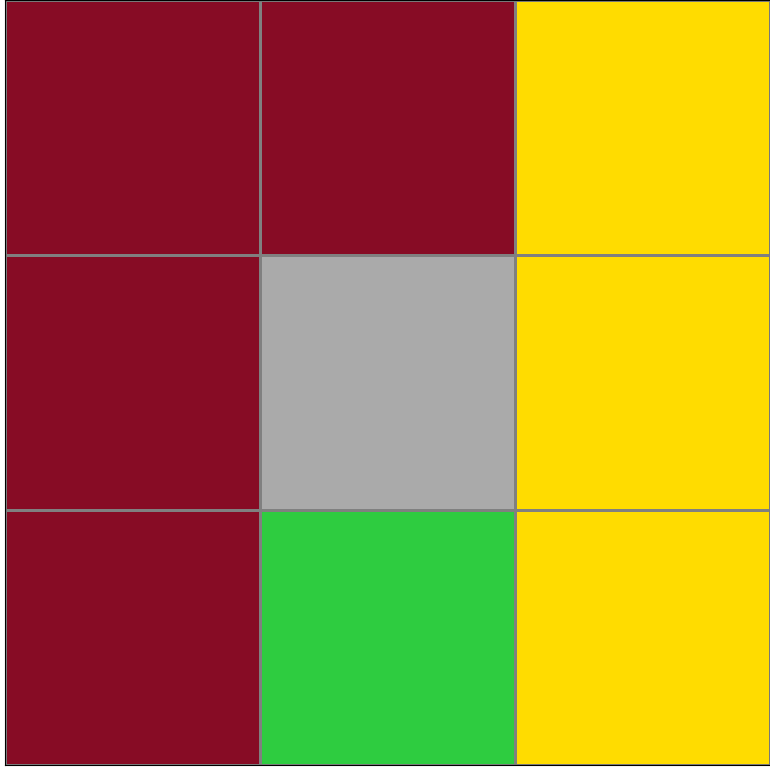
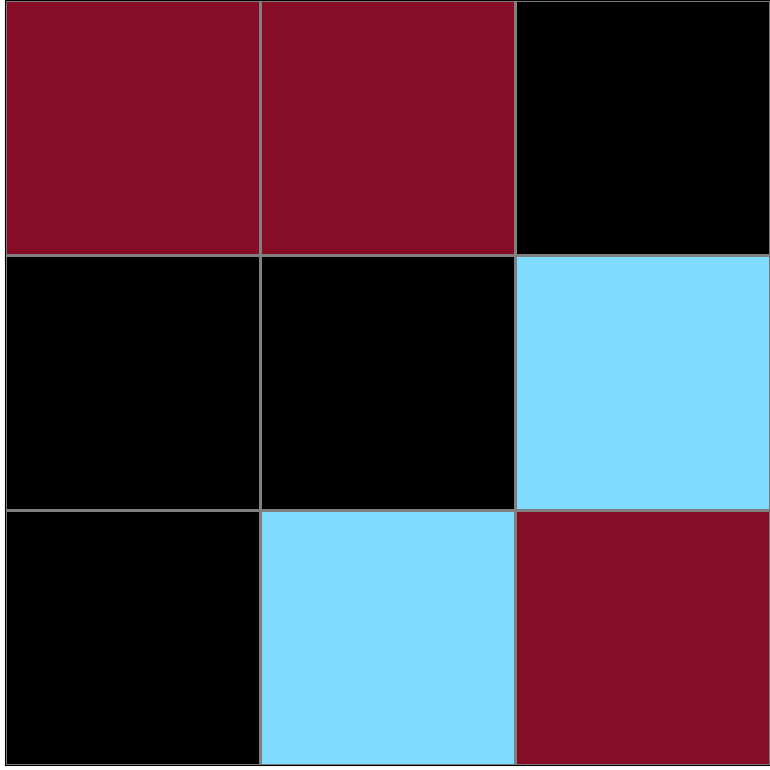
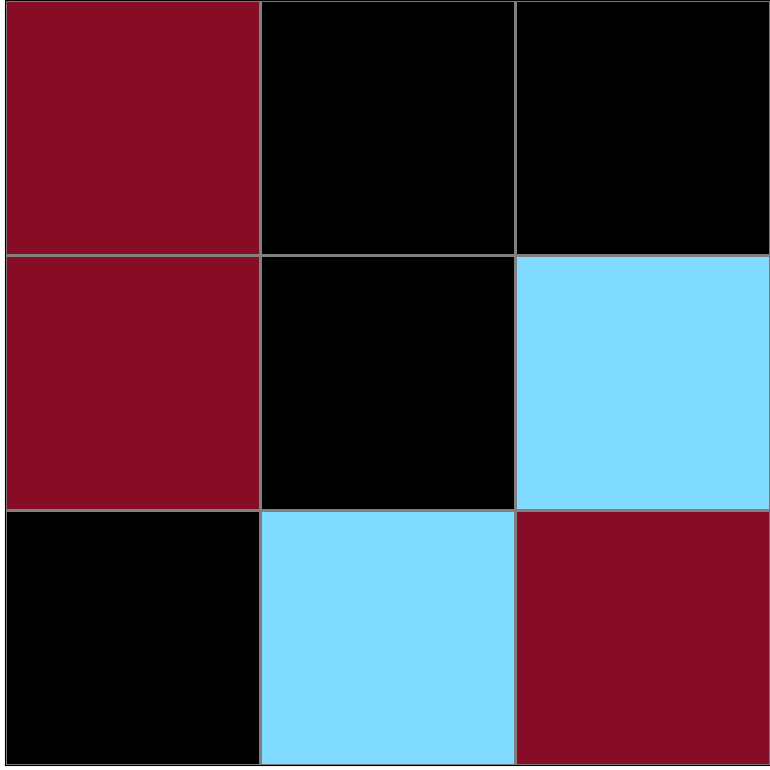
Initial description: I feel it is complex, I just refer to the examples to add grey box
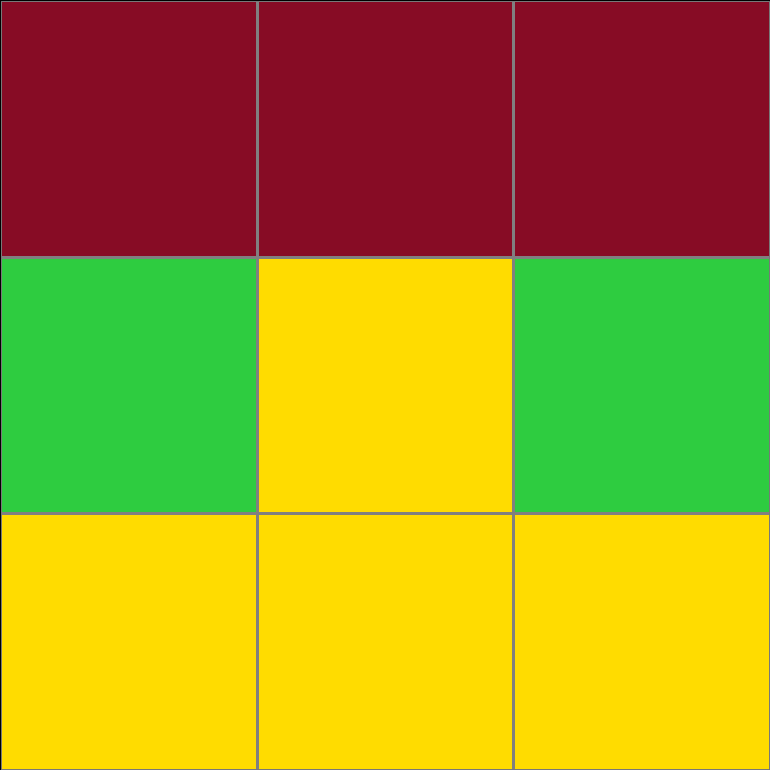
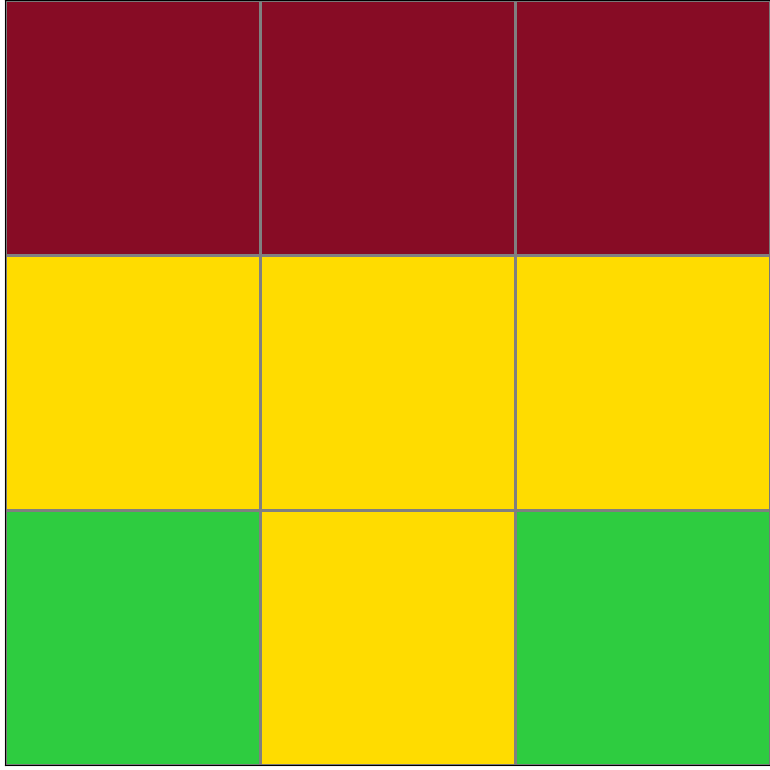
Final description: refer to example 4, change horizontal and vertical boxes with relevant colors



Participant 4
Initial description: Color the squares the same as the test
Final description: change the colors of the right hand side squares.



Participant 5
Initial description: It was rotated 90 degrees
Final description: It was rotated and flipped I think


Participant 6
Initial description: The image is flipped along a diagonal line running from the top-left corner to the bottom-right corner of the grid.
Final description: The image is flipped along a diagonal line running from the top-left corner to the bottom-right corner of the grid.

Participant 7
Initial description: Rotate the square 90 degrees to the right or left.
Final description: Rotate the square 90 degrees to the right or left.

Participant 8
Initial description: Keep the top-left, bottom-right, and center blocks the same. Switch the colors of the remaining blocks.
Final description: Keep the top-left, bottom-right, and center blocks the same. Switch the colors of the remaining blocks.


Participant 9
Initial description: very interesting to this task
Final description: very interesting to this task


Participant 10
Initial description: Based on my understanding, I presented this information in a comprehensive and informative way.
Final description: Based on my understanding, I presented this information in a comprehensive and informative way.



Participant 11
Initial description: Colors that are touching remain together and are rotated, while the separate colors (green) are placed in corners.
Final description: Keeping three colors together in groups, switch vertical to horizontal and vice versa.


Participant 12
Initial description: I moved shapes clockwise
Final description: I moved shapes clockwise

Participant 13
Initial description: Turn colors one quarter turn counter clockwise.
Final description: Fill in colors as if you were turning the whole block one quarter turn clockwise.