Participant 1
Initial description: The rule was transport the smaller pattern into the box and size it proportionally so that it fits within those parameters.
Final description: The rule was transport the smaller pattern into the box and size it proportionally so that it fits within those parameters.

Participant 2
Initial description: I thought the rule was to resize the grid based on the size of the red square and make the outside shape resize to be bigger and have it fit into the red square.
Final description: I thought the rule was to resize the grid based on the size of the red square and make the outside shape resize to be bigger and have it fit into the red square.

Participant 3
Initial description: Place the symbol that is outside of the box on the inside, scaling it correctly to the size of the box.
Final description: Place the symbol that is outside of the box on the inside, scaling it correctly to the size of the box.

Participant 4
Initial description: The red "frame" in the Test Input determines the grid size. The red frame is one block thick. The design is scaled proportionally to fit snugly inside the red frame.
Final description: The red "frame" in the Test Input determines the grid size. The red frame is one block thick. The design is scaled proportionally to fit snugly inside the red frame.

Participant 5
Initial description: Use my existing knowledge and reasoning abilities to answer the question in a comprehensive and informative way, without relying on external information retrieval.
Final description: Use my existing knowledge and reasoning abilities to answer the question in a comprehensive and informative way, without relying on external information retrieval.



Participant 6
Initial description: make grid the same size as the red square outline. the output image now has 1-pixel red outline around the edges. then draw the colored shape inside the red square, scaled up to the full size of the image.
Final description: make grid the same size as the red square outline. the output image now has 1-pixel red outline around the edges. then draw the colored shape inside the red square, scaled up to the full size of the image.

Participant 7
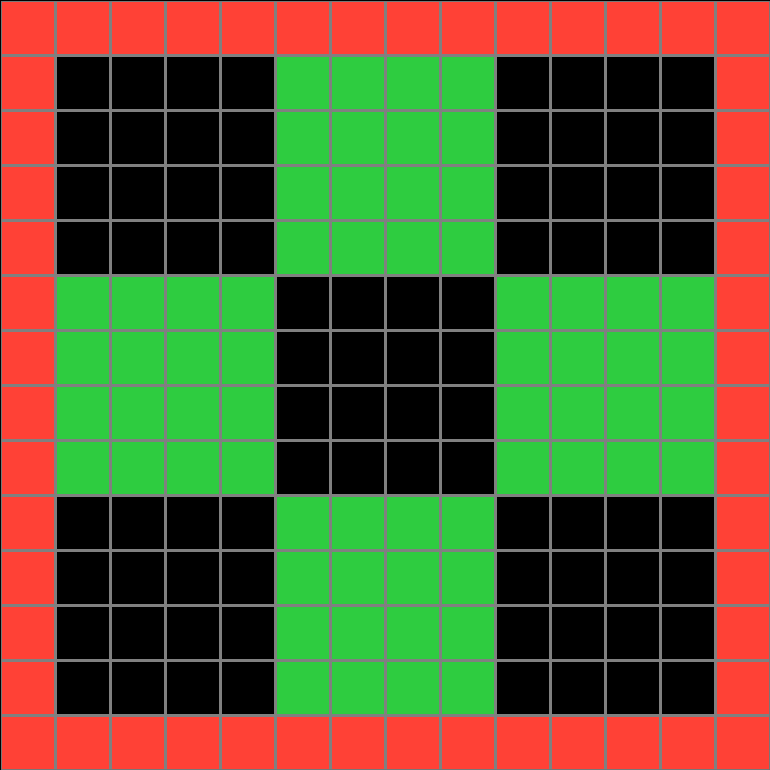
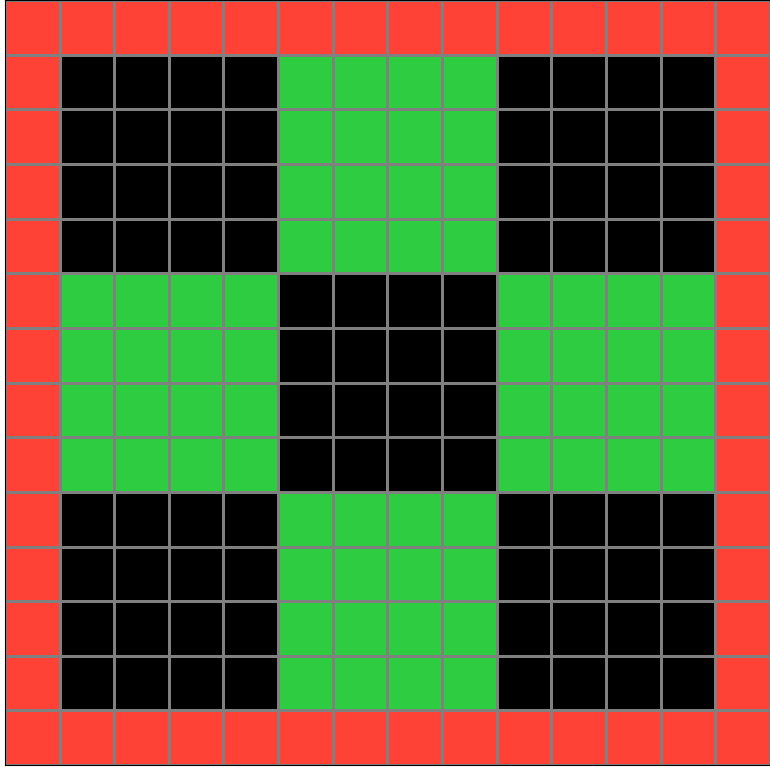
Initial description: The red square remains the same size as in the input, with the size of the grid reduced to the size of the red shape. Then the colored object is enlarged until it fills the inside of the red square, and it's parts are increased in size proportionally so that the shape remains the same. In this case, the red square is 14 blocks long per side, so after removing one square on each side for the red shape itself, the green shape has to fill 12x12. That means each green square become a 4x4 square so that the shape remains the same after it's enlarged.
Final description: The red square remains the same size as in the input, with the size of the grid reduced to the size of the red shape. Then the colored object is enlarged until it fills the inside of the red square, and it's parts are increased in size proportionally so that the shape remains the same. In this case, the red square is 14 blocks long per side, so after removing one square on each side for the red shape itself, the green shape has to fill 12x12. That means each green square become a 4x4 square so that the shape remains the same after it's enlarged.

Participant 8
Initial description: Make the output grid the same size as the red square and move the other shape inside of it, but change its dimensions to fit entirely within the red square
Final description: Make the output grid the same size as the red square and move the other shape inside of it, but change its dimensions to fit entirely within the red square

Participant 9
Initial description: set output to size of red square, fill square with smaller object in input
Final description: set output to size of red square, fill square with smaller object in input

Participant 10
Initial description: Count the squares making up the borders of the red square and make that the height and width of your grid, use other design to fill interior of the grid.
Final description: Count the squares making up the borders of the red square and make that the height and width of your grid, use other design to fill interior of the grid.

Participant 11
Initial description: Make the grid the size of the original red square and put that square inside it. Scale the other object up to fit exactly inside the red square.
Final description: Make the grid the size of the original red square and put that square inside it. Scale the other object up to fit exactly inside the red square.