Participant 1
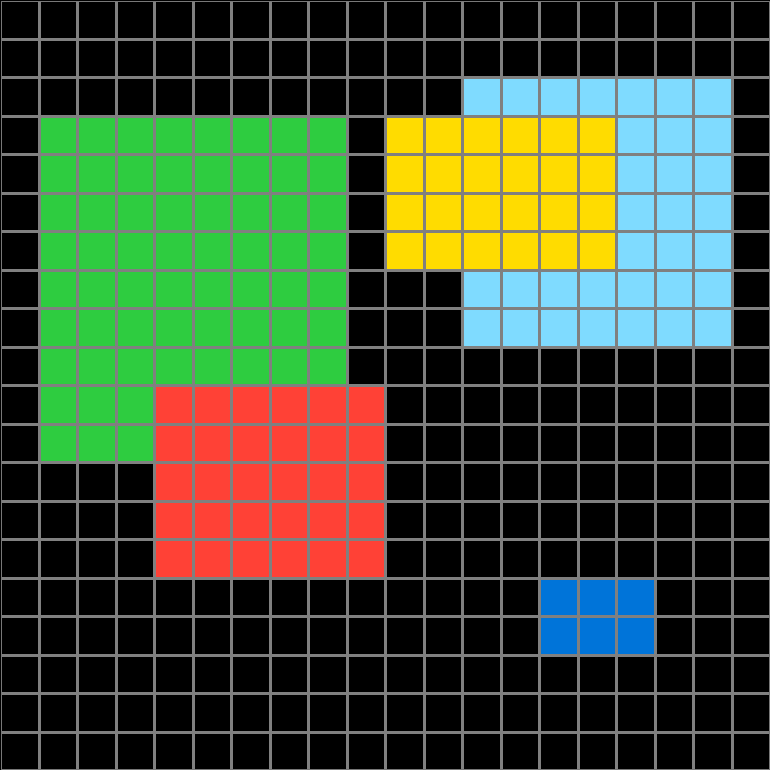
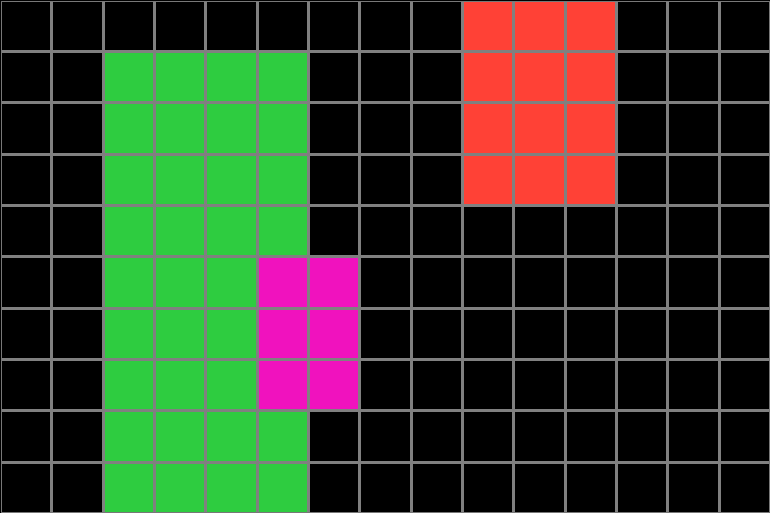
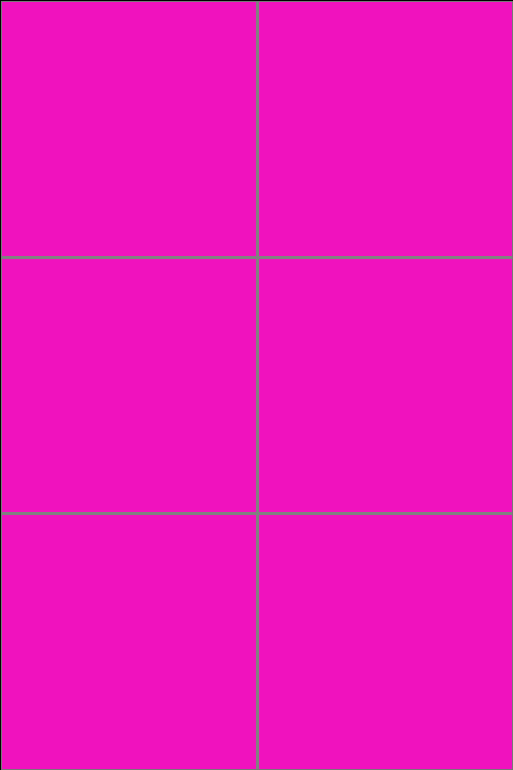
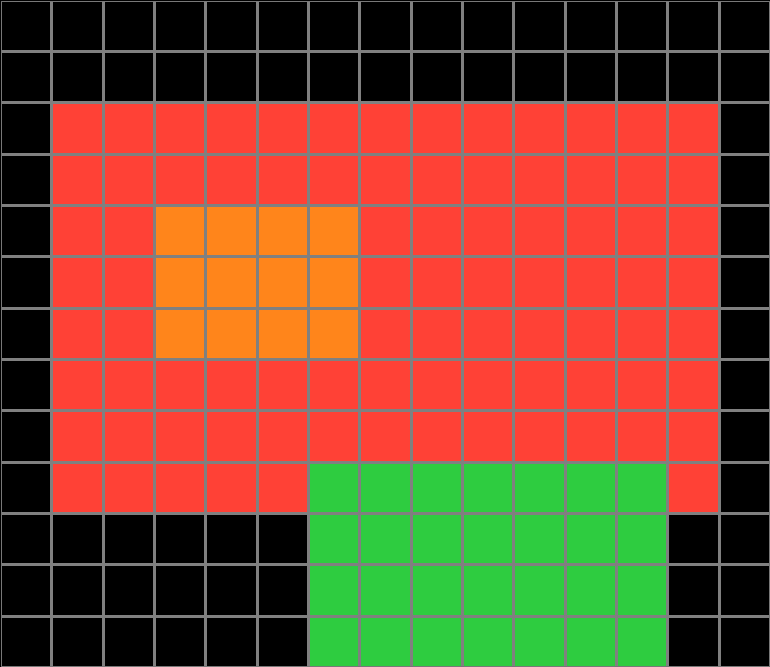
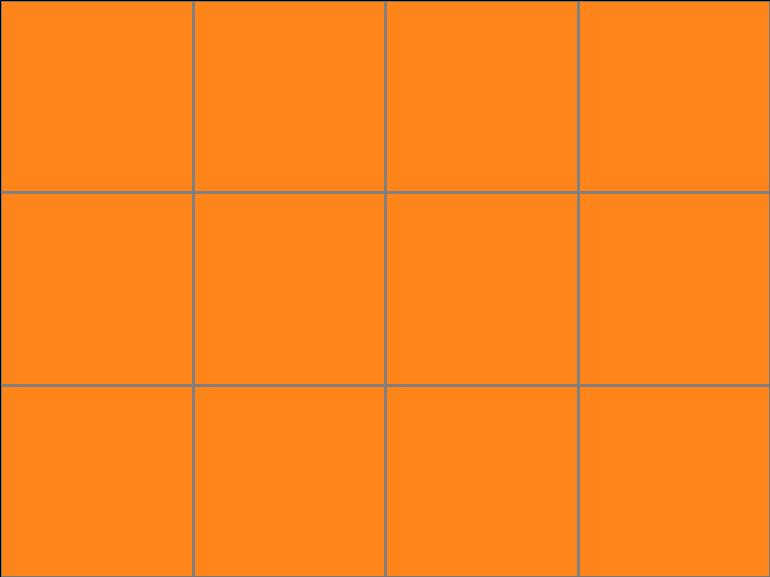
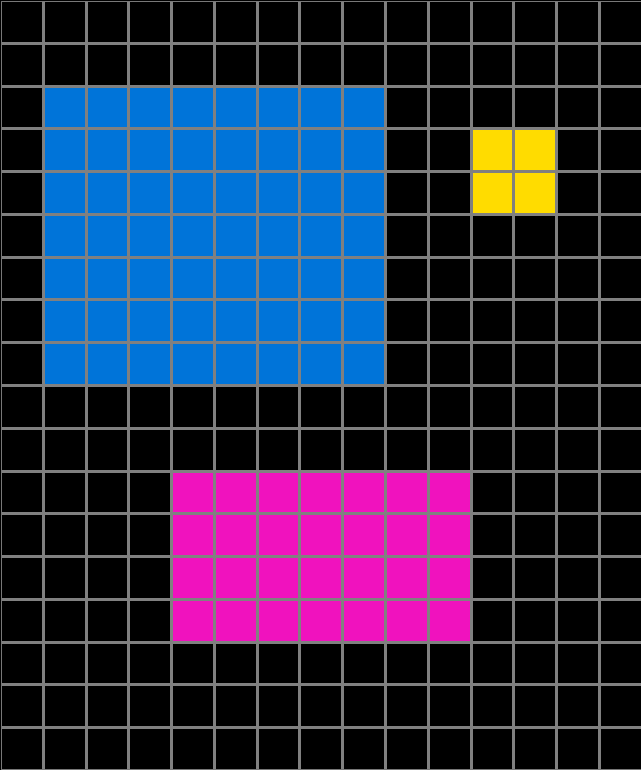
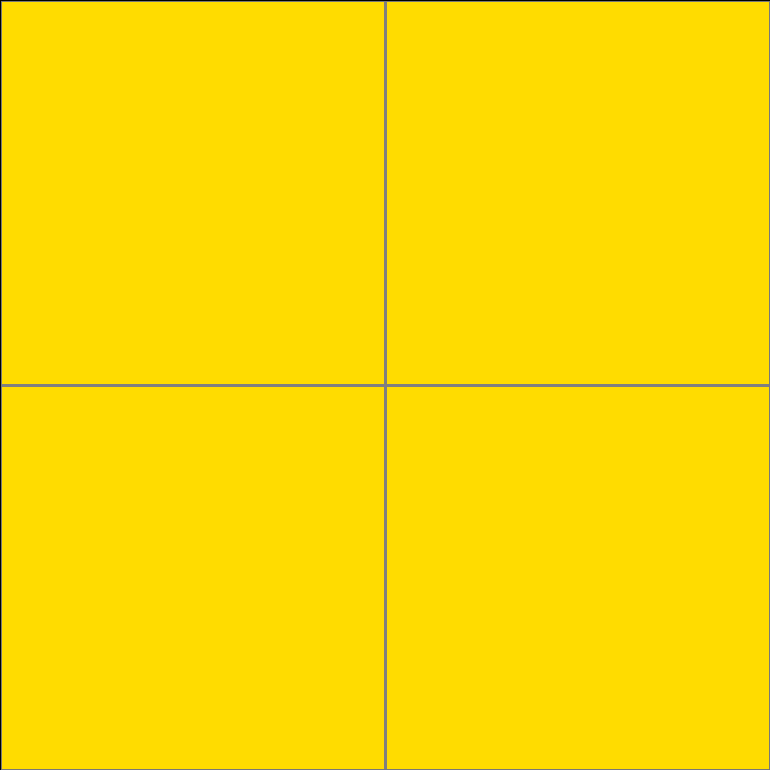
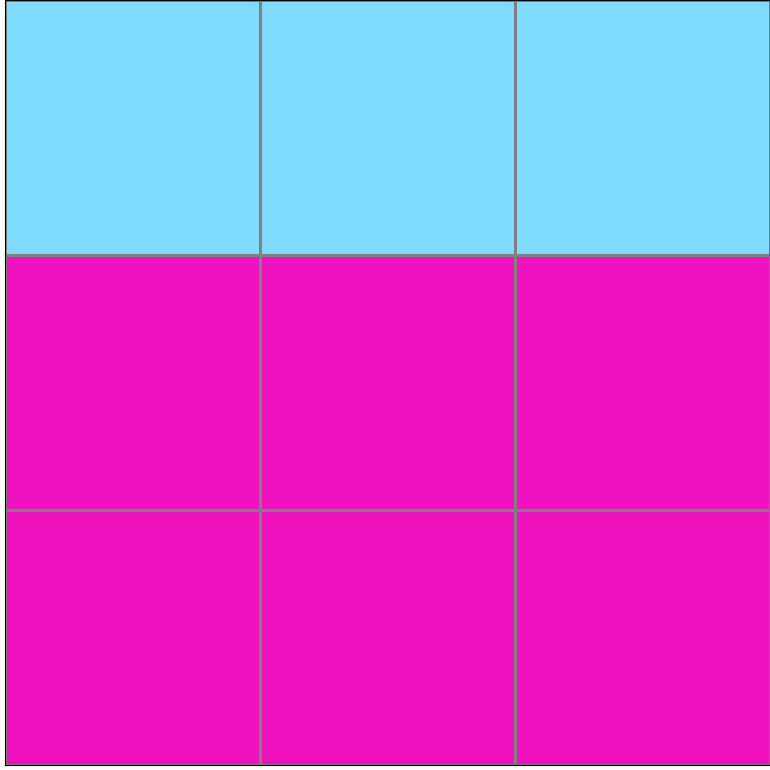
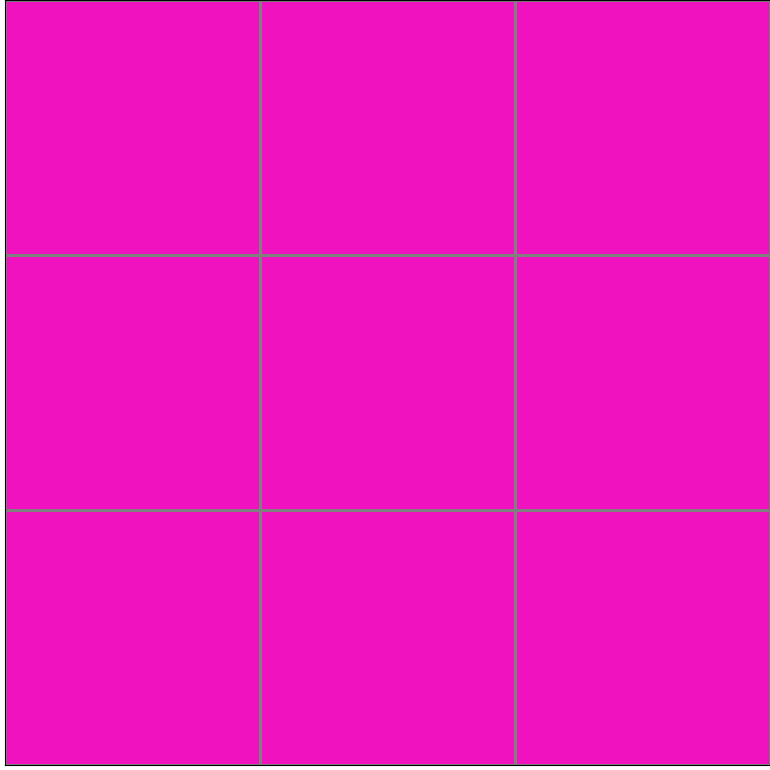
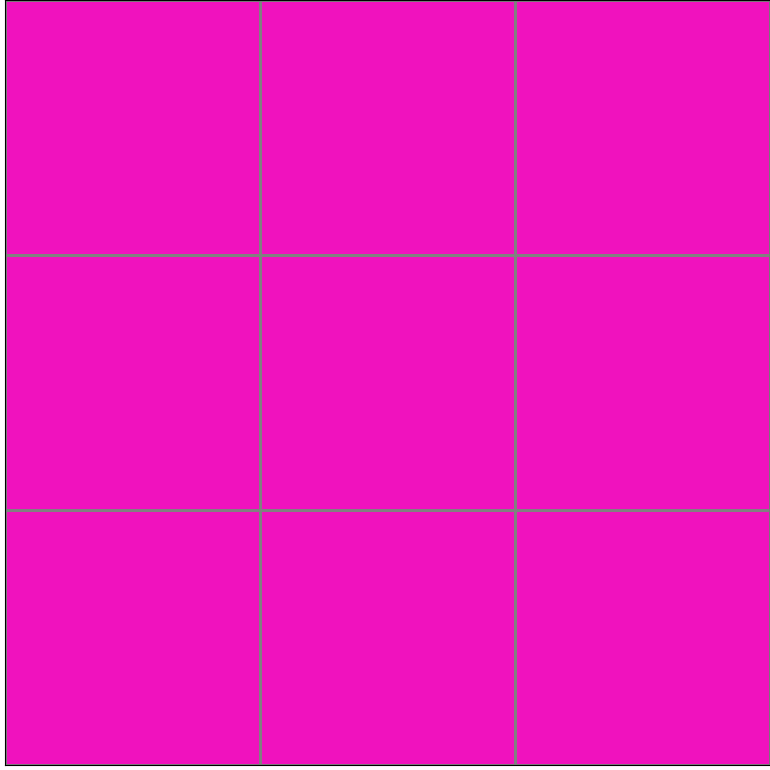
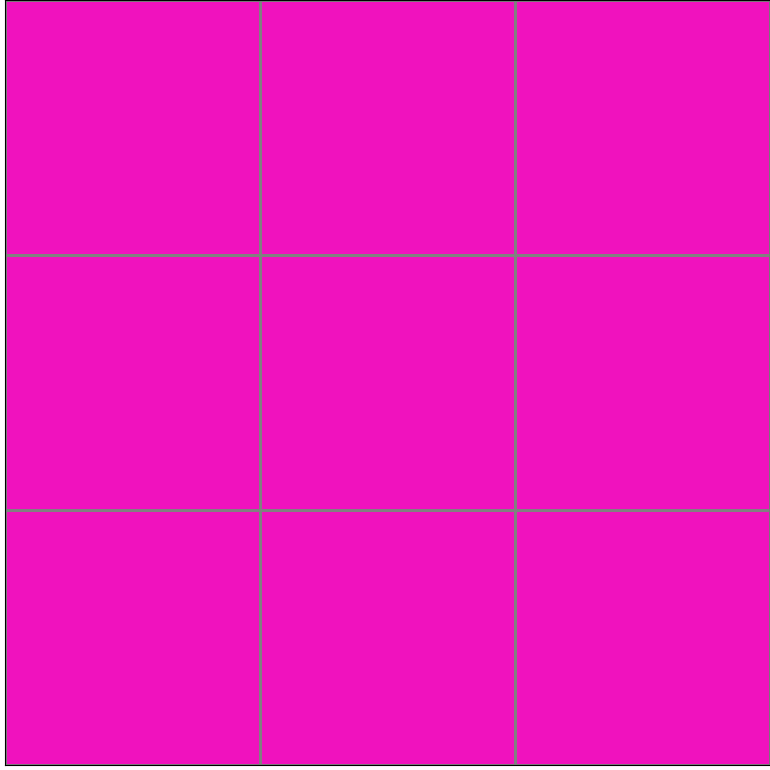
Initial description: Change the entire grid to only be the smallest square of colored blocks
Final description: Change the entire grid to only be the smallest square of colored blocks

Participant 2
Initial description: To flood fill the area in the test output that matches the area of the smallest square on the input.
Final description: To flood fill the area in the test output that matches the area of the smallest square on the input.

Participant 3
Initial description: I think the rule was to recreate just the smallest colored shape from the test input, into the output.
Final description: I think the rule was to recreate just the smallest colored shape from the test input, into the output.

Participant 4
Initial description: Take the smallest box on the test input. Use that as your square size and color size.
Final description: Take the smallest box on the test input. Use that as your square size and color size.

Participant 5
Initial description: Simply recreate the smallest colored square in its original size, eliminating everything else.
Final description: Simply recreate the smallest colored square in its original size, eliminating everything else.

Participant 6
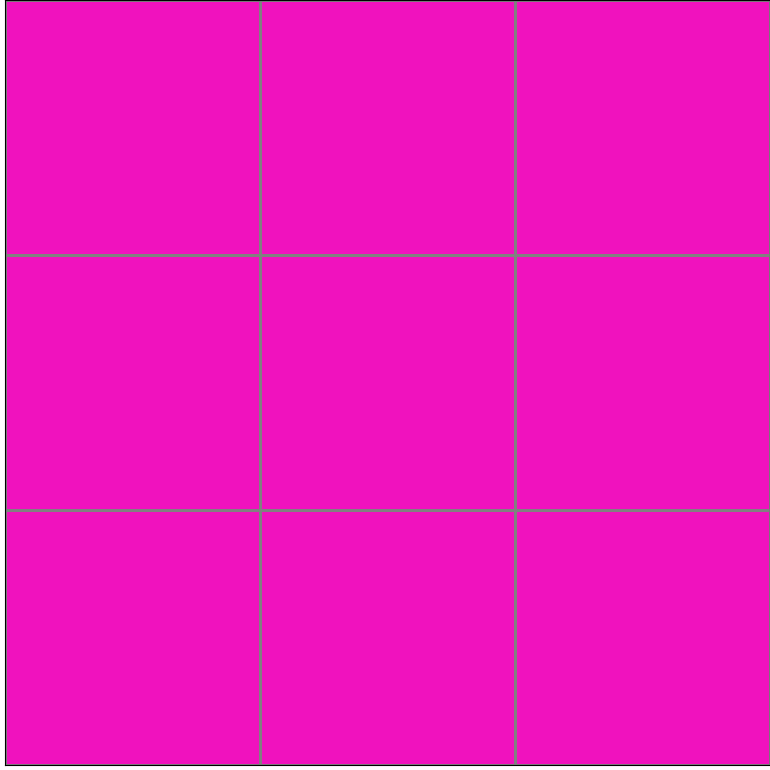
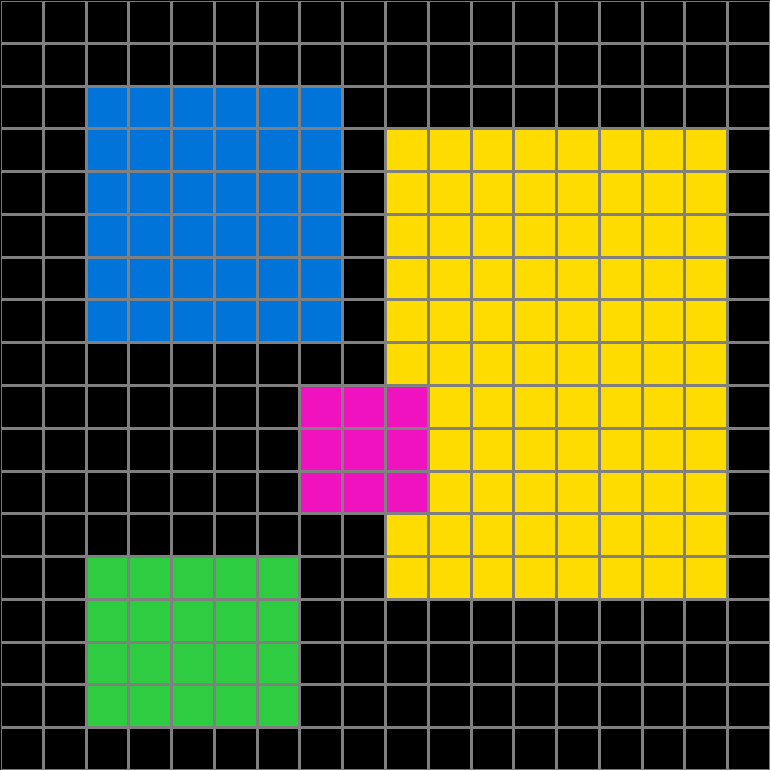
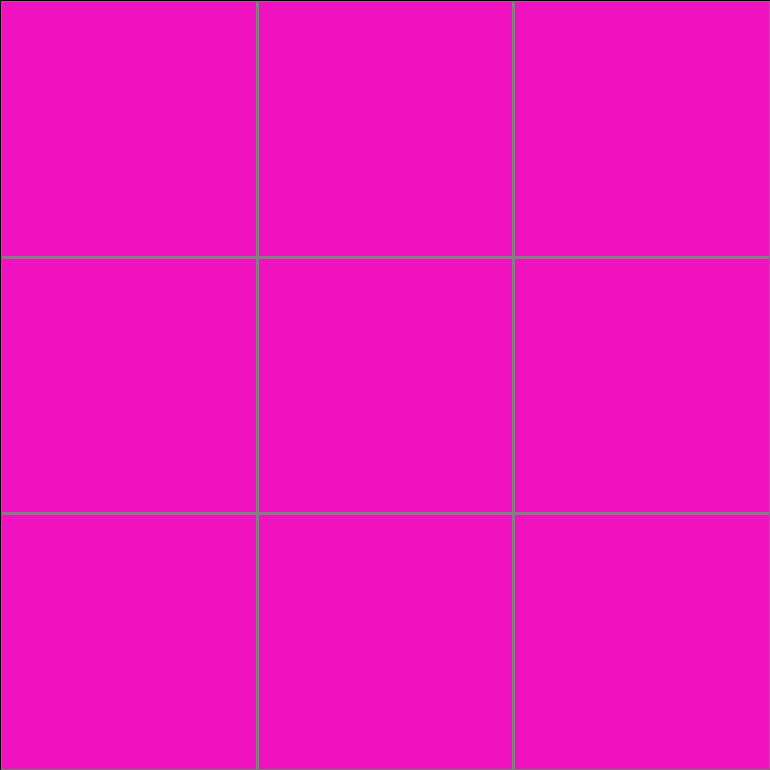
Initial description: It seems like the smallest shape becomes the final image. The smallest shape here was the pink 3x3.
Final description: It seems like the smallest shape becomes the final image. The smallest shape here was the pink 3x3.

Participant 7
Initial description: good
Final description: good



Participant 8
Initial description: The rule is to change the grid size and color of the test output to match the smallest of the colored sections in the test input.
Final description: The rule is to change the grid size and color of the test output to match the smallest of the colored sections in the test input.

Participant 9
Initial description: show smallest colored grid
Final description: show smallest colored grid

Participant 10
Initial description: Find the smallest filled shape and create a grid to match it. Color the grid the same color as the shape.
Final description: Find the smallest filled shape and create a grid to match it. Color the grid the same color as the shape.

Participant 11
Initial description: Smallest colored section
Final description: Smallest colored section