Participant 1
Initial description: Look at the center color. Change the entire 9 square box to the color that is 5 colors to the right in the grid.
Final description: Look at the center color. Change the entire 9 square box to the color that is 5 colors to the right in the grid.

Participant 2
Initial description: Grey stays the same and each color floods to something different, I used he examples to tell what color.
Final description: Grey stays the same and each color floods to something different, I used he examples to tell what color.

Participant 3
Initial description: The grid size matched the test input size. The squares were the same shape, but color was determined by the center square color. I had to reference the examples for the correct colors.
Final description: The grid size stayed the same from input to output. The black background was changed to gray. The square size was the same but color determined by the central square.



Participant 4
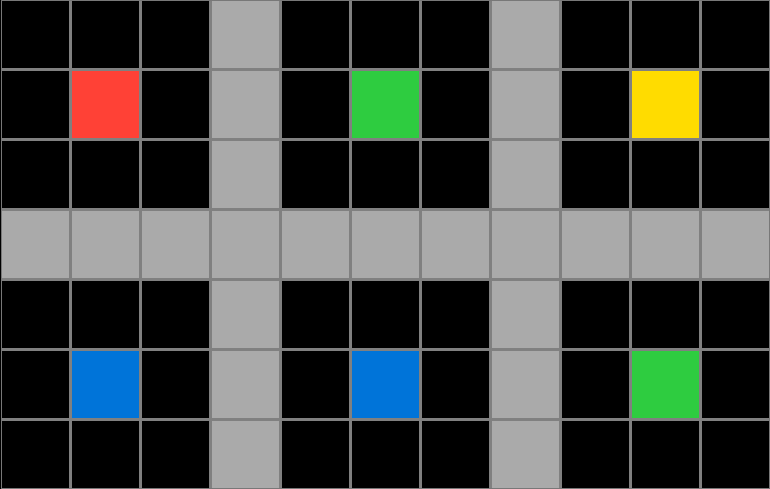
Initial description: The rule iis select all dark blue color sitch to pink, green color to light blue, yellow to brown and red switch to orange
Final description: The rule iis select all dark blue color sitch to pink, green color to light blue, yellow to brown and red switch to orange

Participant 5
Initial description: giving the colors to the grid as it is given in example.
Final description: giving the colors to the grid as it is given in example.

Participant 6
Initial description: Black 3 x 3 w/ red in center = 3 x 3 full orange Black 3 x 3 w/ green in center = 3 x 3 full light blue Black 3 x 3 w/ yellow in center = 3 x 3 full dark red Black 3 x 3 w/ dark blue in center = 3 x 3 full magenta
Final description: Black 3 x 3 w/ red in center = 3 x 3 full orange Black 3 x 3 w/ green in center = 3 x 3 full light blue Black 3 x 3 w/ yellow in center = 3 x 3 full dark red Black 3 x 3 w/ dark blue in center = 3 x 3 full magenta

Participant 7
Initial description: Each center color corresponded to a different solid color
Final description: Each center color corresponded to a different solid color

Participant 8
Initial description: The center of each 3x3 square on the grid with a color will transform into a filled 3x3 square in the output matching the colors as shown in the examples.
Final description: The center of each 3x3 square on the grid with a color will transform into a filled 3x3 square in the output matching the colors as shown in the examples.