Participant 1
Initial description: Make a diagonal and horizontal grid with the lighter colored tiles.
Final description: Make a diagonal and horizontal grid with the lighter colored tiles.

Participant 2
Initial description: You need to fill in the squares horizontally and vertically with the 4 color square that is matching within the black lines.
Final description: You need to fill in the squares horizontally and vertically with the 4 color square that is matching within the black lines.

Participant 3
Initial description: I followed the pattern in the example
Final description: I followed the pattern in the example

Participant 4
Initial description: Take the odd colored square and change all of the dark blue squares in the same columns and rows and change to the same color.
Final description: Take the odd colored square and change all of the dark blue squares in the same columns and rows and change to the same color.

Participant 5
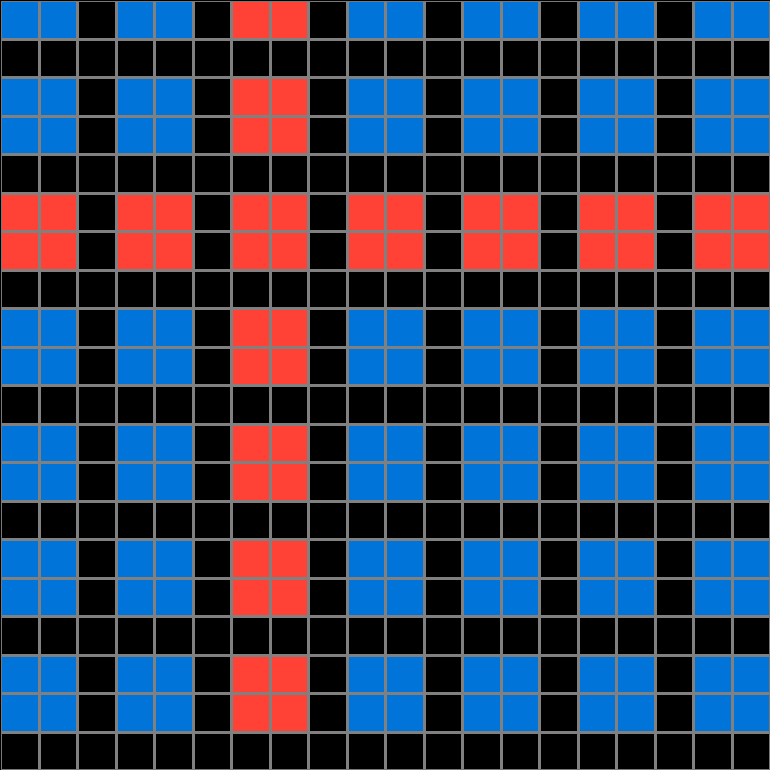
Initial description: Copied the input board to get the blue and black colors and then filled in the red squares
Final description: copied the main grid and then filled in the pattern boxes



Participant 6
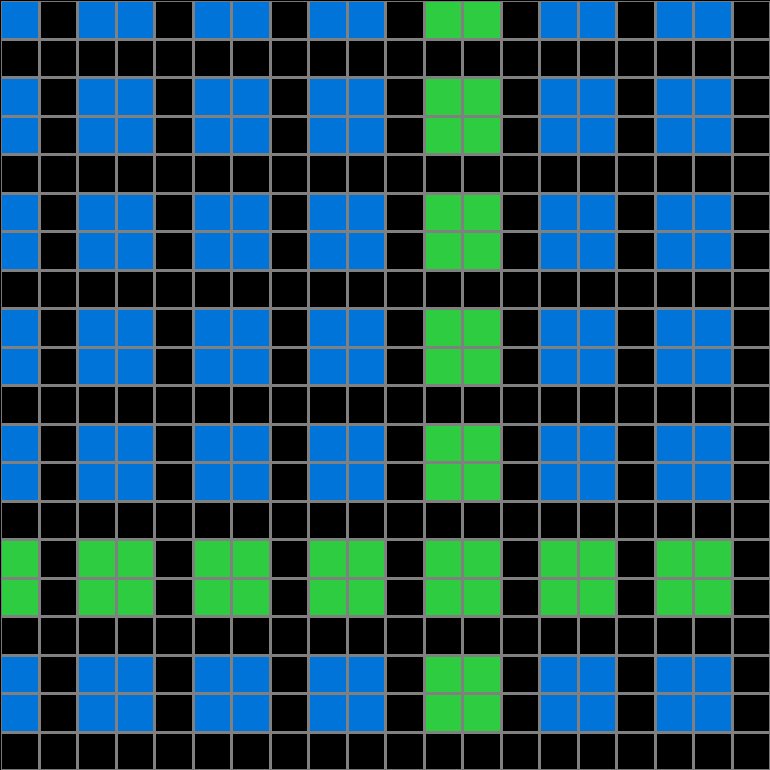
Initial description: to create a cross pattern using the teal color in a grid ob black and blue checkerboards
Final description: to create a cross pattern using the teal color in a grid ob black and blue checkerboards

Participant 7
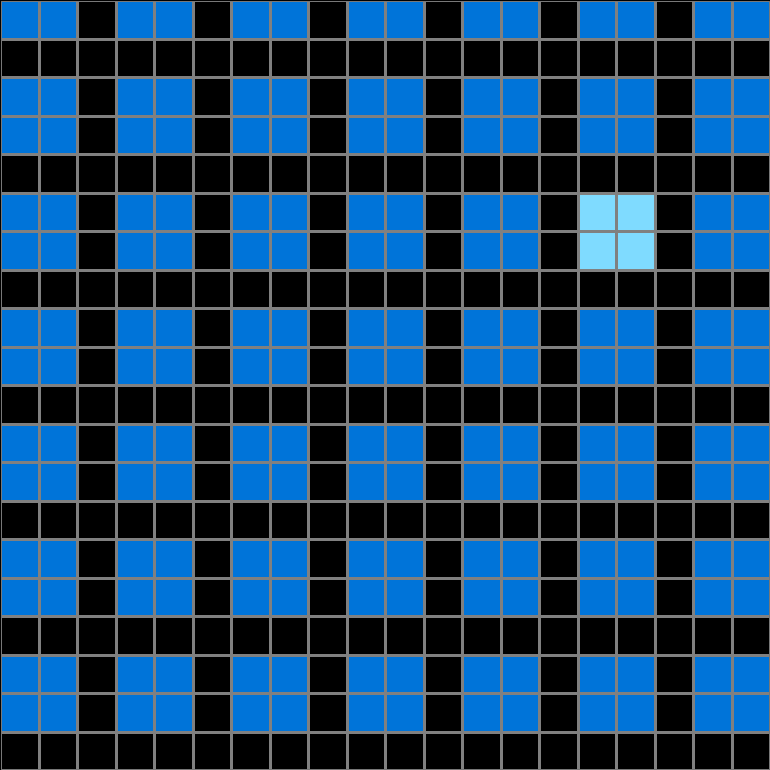
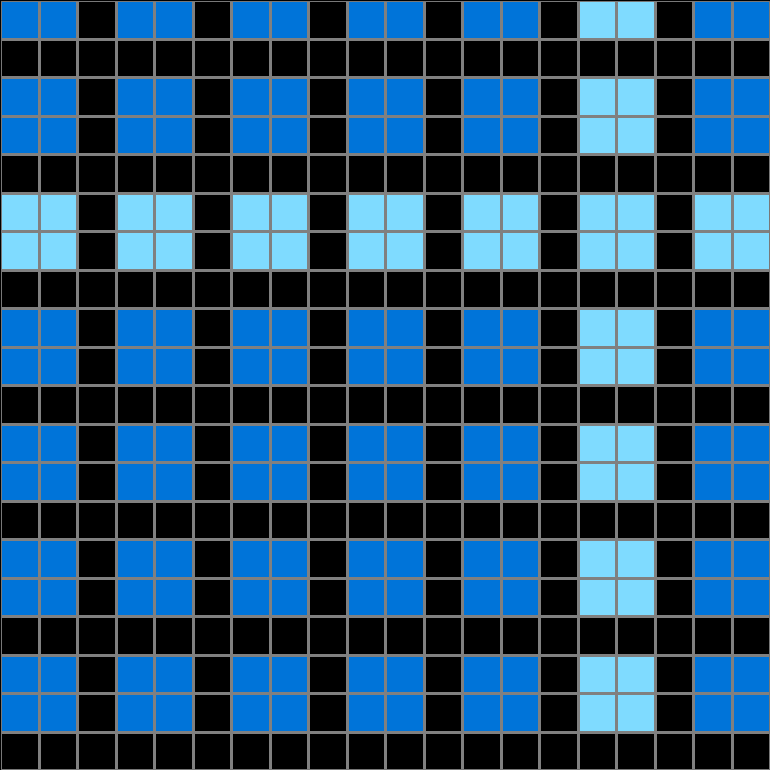
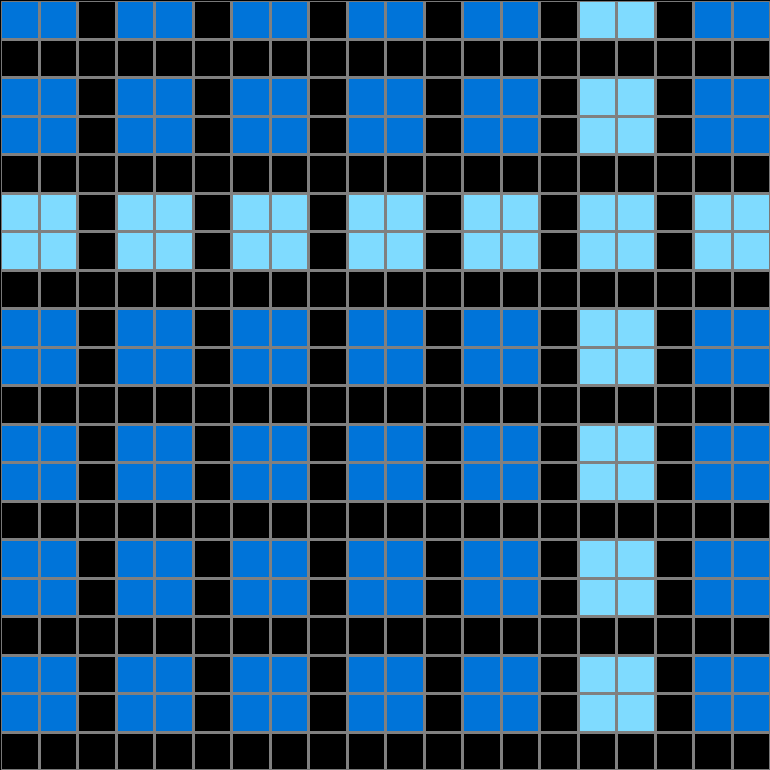
Initial description: Copy input grid, then develop all dark blue spots to light blue moving in a cross pattern away from the initial area of light blue.
Final description: Copy input grid, then develop all dark blue spots to light blue moving in a cross pattern away from the initial area of light blue.

Participant 8
Initial description: Create a checkerboard pattern by alternating between the two colors in each row.
Final description: Create a checkerboard pattern by alternating between the two colors in each row.

Participant 9
Initial description: Make a horizontal and vertical line in light blue so that the starting light blue cube is intersected by both lines. Leave the black borders.
Final description: Make a horizontal and vertical line in light blue so that the starting light blue cube is intersected by both lines. Leave the black borders.

Participant 10
Initial description: Create a new color pattern with a slightly different pattern based on the examples.
Final description: Create a new color pattern with a slightly different pattern based on the examples.

Participant 11
Initial description: To fill the selected color on both the row and column leaving the black grid lines
Final description: To fill in with the selected color on both the row and column leaving the black grid lines


Participant 12
Initial description: Light blue squares in input act as the intersection for the line of squares that will also be light blue.
Final description: Light blue squares in input act as the intersection for the line of squares that will also be light blue.

Participant 13
Initial description: keep the light blue square as the dark blue fades.
Final description: keep the light blue square.



Participant 14
Initial description: the colored square becomes the same color vertically and horizontally.
Final description: the colored square becomes the same color vertically and horizontally.