Participant 1
Initial description: followed example
Final description: followed example


Participant 2
Initial description: To create block grids horizontally and vertically for each color
Final description: To make color block grids to create the output



Participant 3
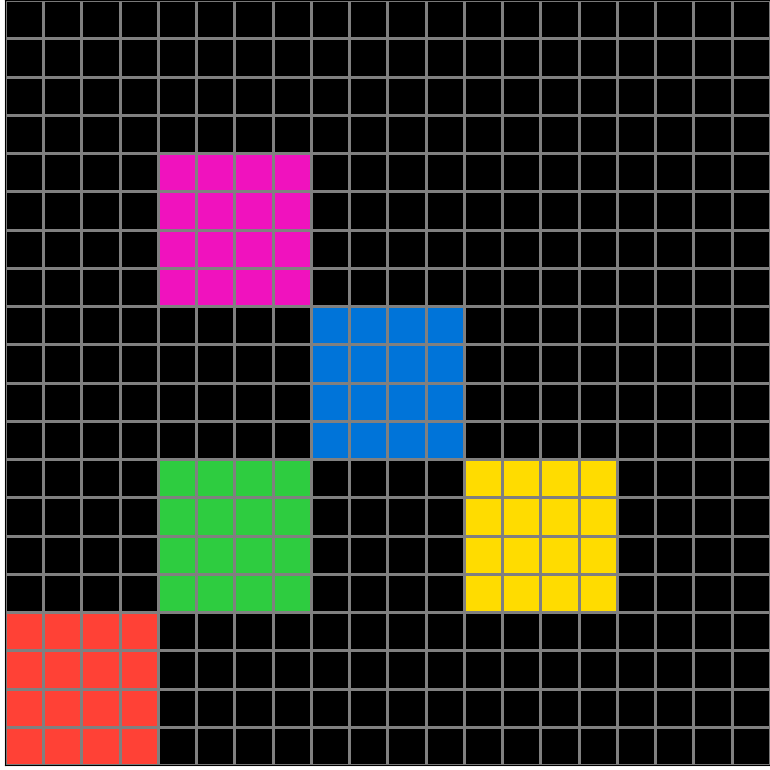
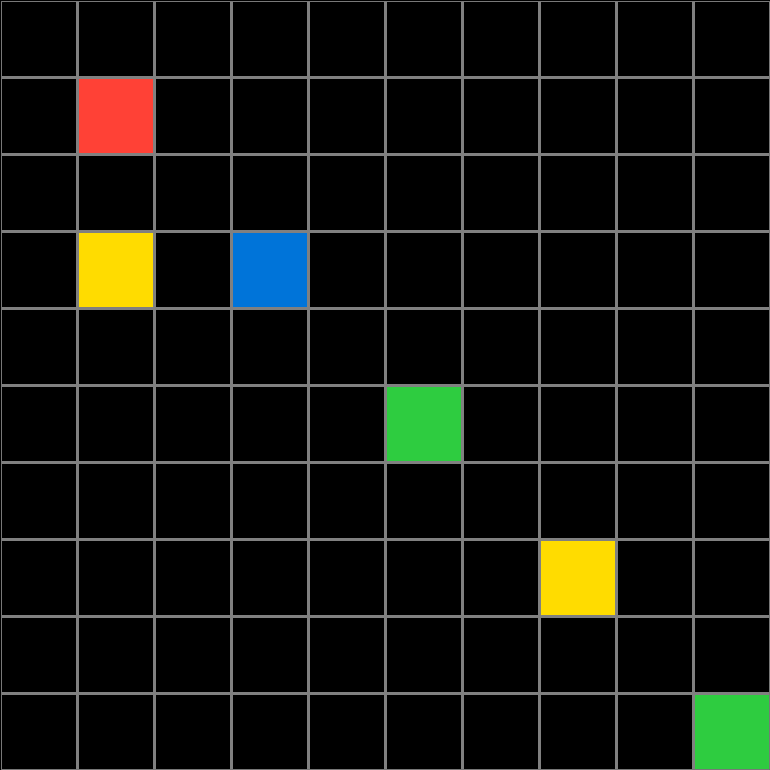
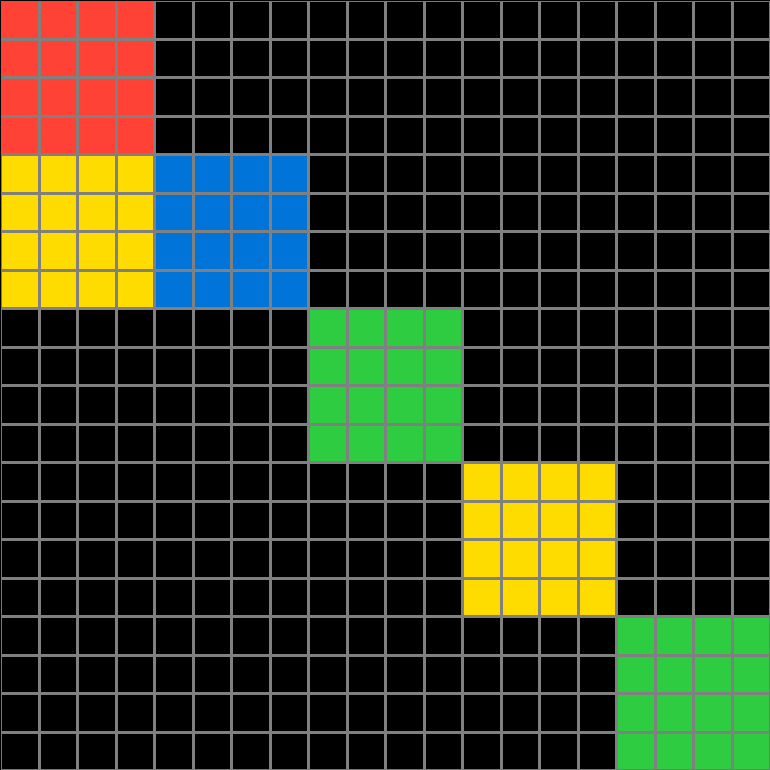
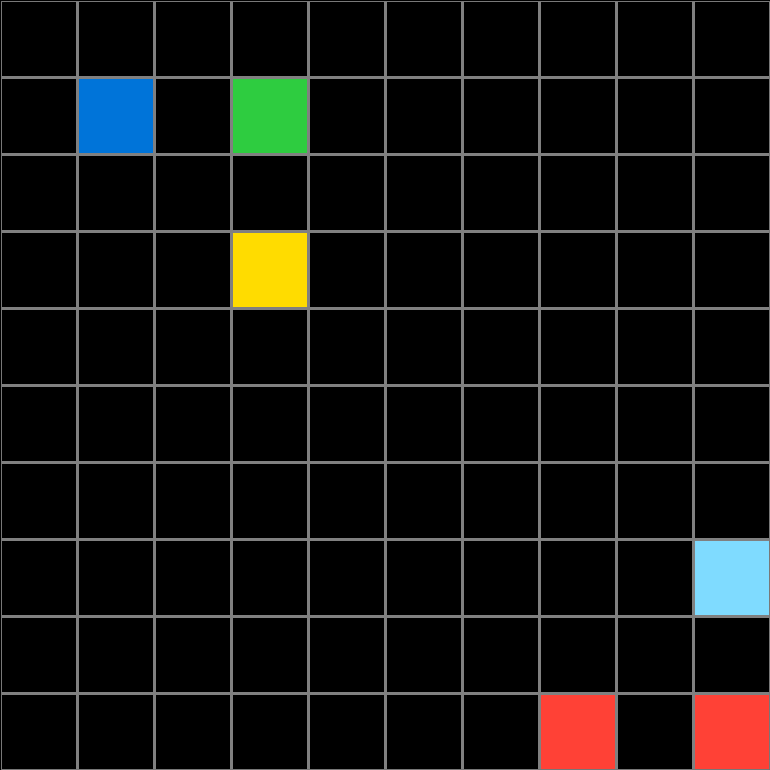
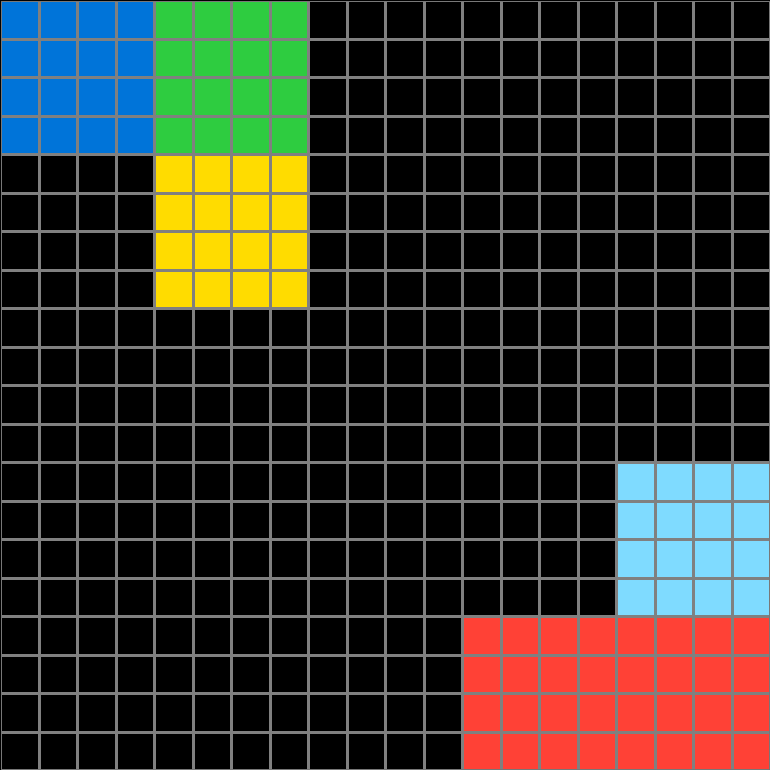
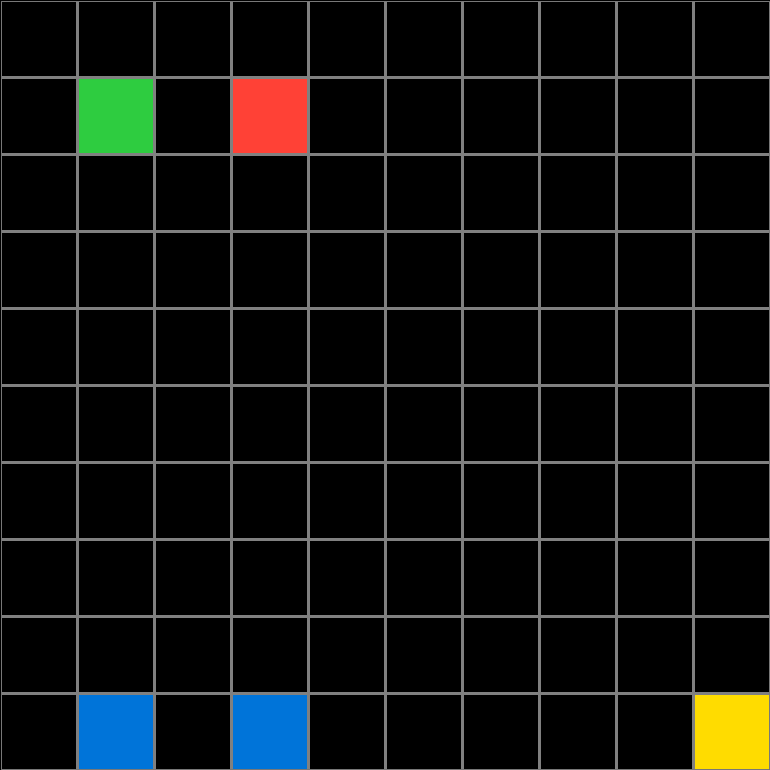
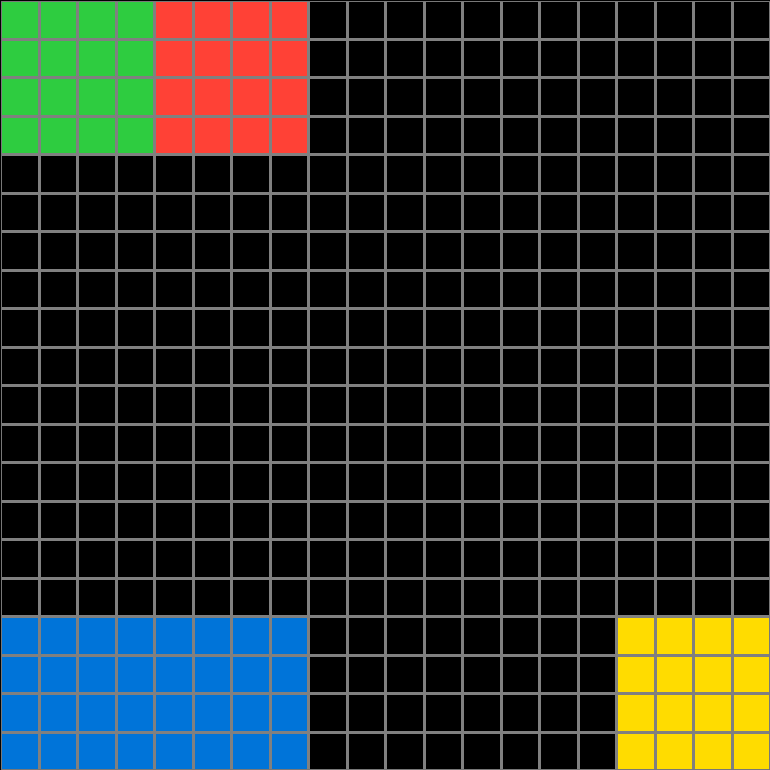
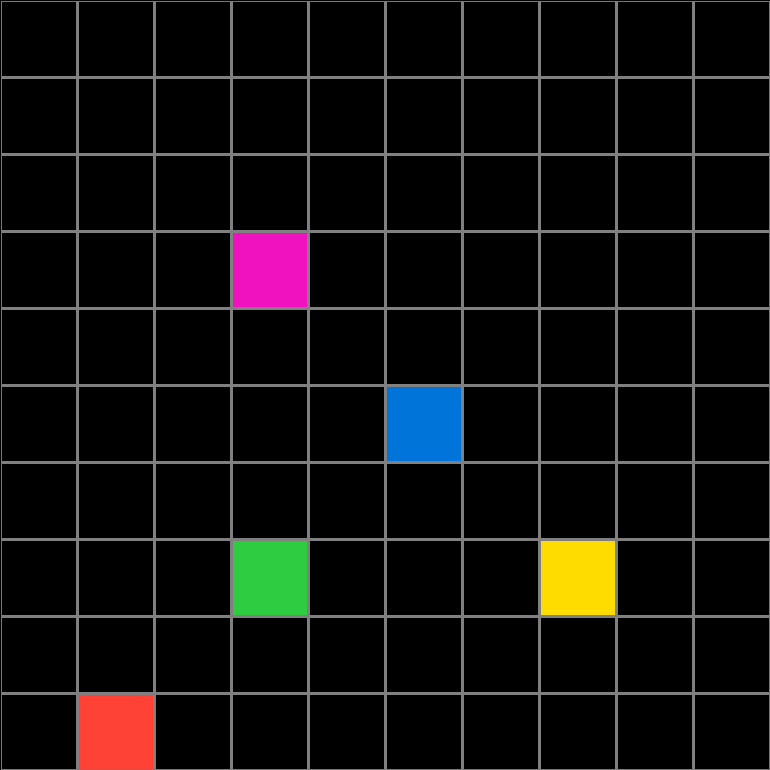
Initial description: Double the grid. Each block of color will expand to a 4x4 block of color. Shift the outermost blocks placement o the closest corner, and also shift the other blocks to touch them.
Final description: Double the size of the grid. Each color block in the input expands to a 4x4 block of color. Move the blocks so that they all touch, but keep the original layout design intact.



Participant 4
Initial description: To match the number of tiles with each color so that they don't overlap.
Final description: I am not really sure at this point. I thought I had the idea from the examples that the squares would be 4 by 4 but I tried that and it didn't work out.



Participant 5
Initial description: I believe the rule here is to create bigger blocks and join them together either vertically or horizontally.
Final description: I believe the rule here is to create bigger blocks and join them together either vertically or horizontally within a height and width of 20 by 20.


Participant 6
Initial description: the grid doubles goes from 10x10 to 20x20 so the original input becomes the bottom right corner of the 4x4 square
Final description: the grid doubles goes from 10x10 to 20x20 so the original input becomes the bottom right corner of the 4x4 square

Participant 7
Initial description: Double the size of the grid to 20 by 20. Create new blocks of 4 by 4 in in corresponding colors, with the bottom right of these blocks beginning where the test input blocks are.
Final description: Double the size of the grid to 20 by 20. Create new blocks of 4 by 4 in in corresponding colors, with the bottom right of these blocks beginning where the test input blocks are.