Participant 1
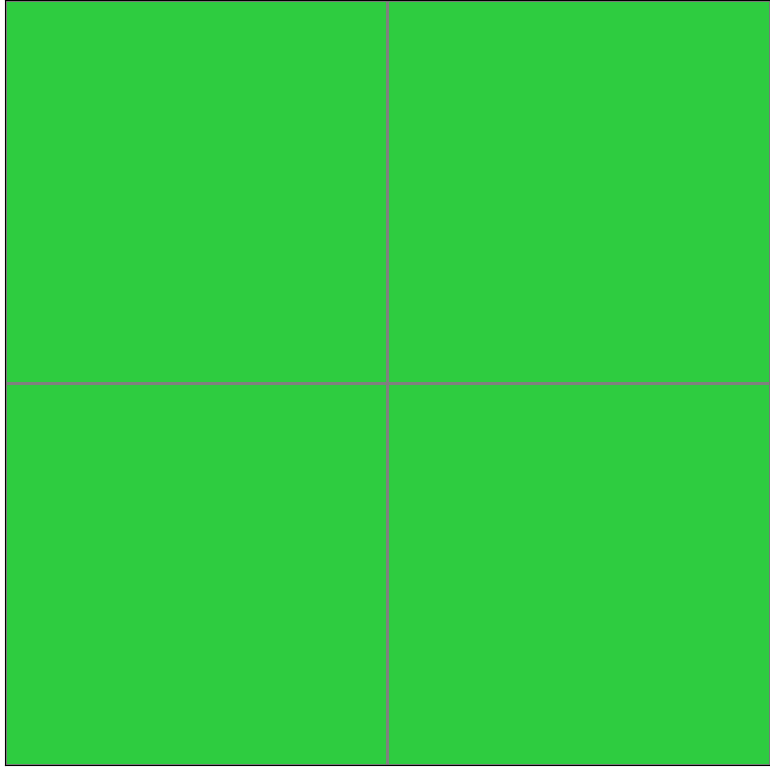
Initial description: I made the grid into a 2 by 2, like the other example outputs, then I chose to completely fill with the green. I thought the pattern was showing to fill with the right color two times, then fill with the left color.
Final description: I made the grid into a 2 by 2, like the other example outputs, then I chose to completely fill with the green. I thought the pattern was showing to fill with the right color two times, then fill with the left color.

Participant 2
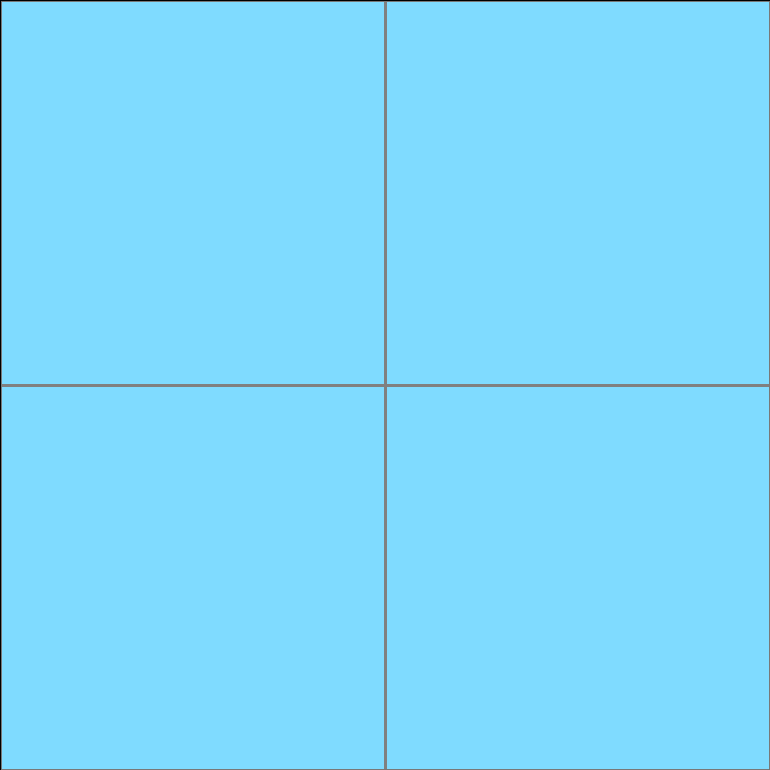
Initial description: The grid is resized to 2x2 and the cells are turned the color of the upper left rectangle outline.
Final description: The grid is resized to 2x2 and the cells are turned the color of the upper left rectangle outline.

Participant 3
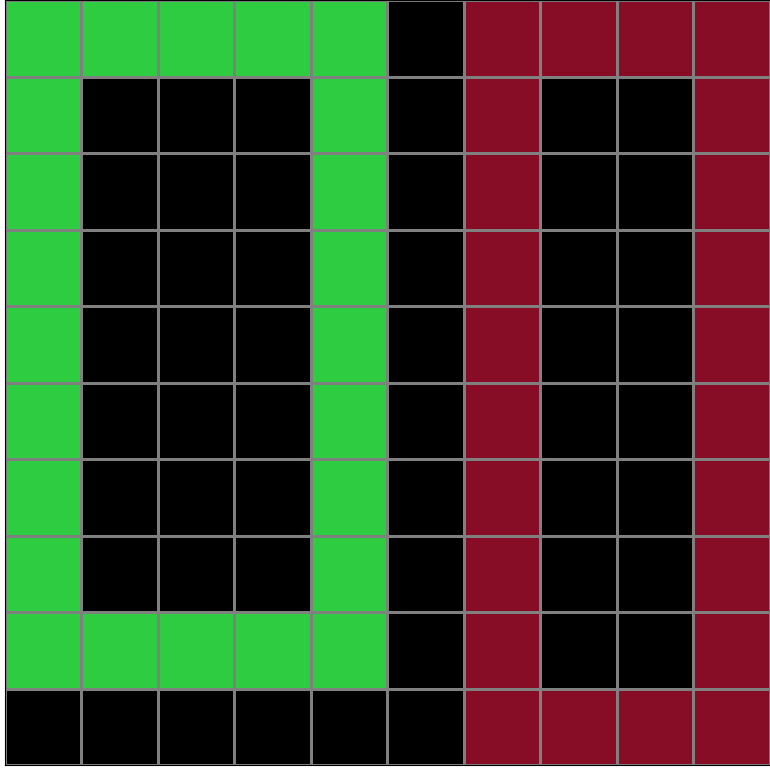
Initial description: The rule is making it all the same color as the largest rectangle.
Final description: The rule is makig it all the same color as the rectangle with the greater area.


Participant 4
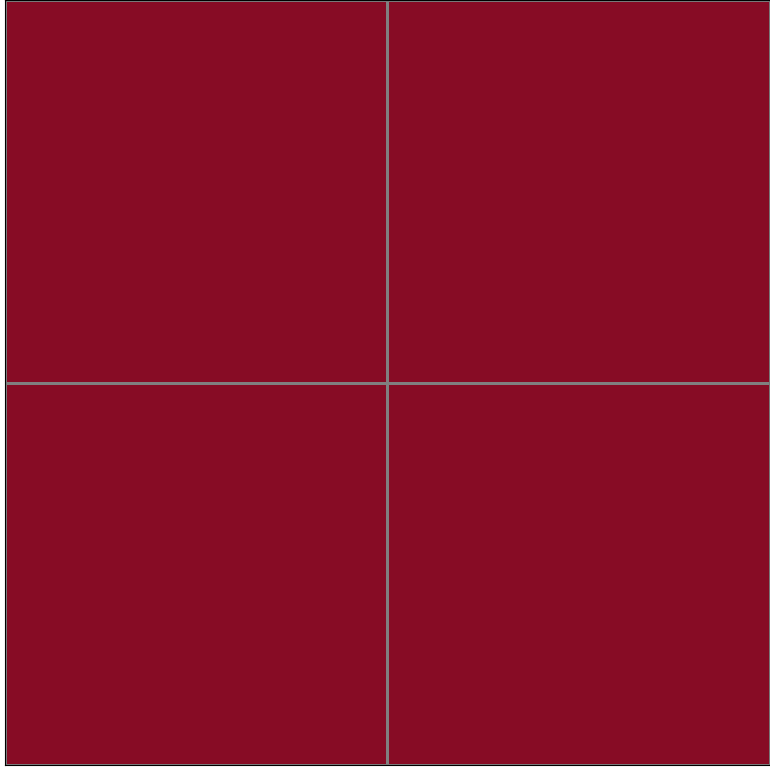
Initial description: The examples all displayed making a 2x2 square, and making it the color of the larger circle so I did just that and made mine the color of the burgundy circle as it's larger
Final description: The solution is to make a 2x2 grid for the test output, and made it the color of the circle in the test input that's the widest inside horizontally.


Participant 5
Initial description: The pattern with more colored squares would have its respective color flash filled into the test output.
Final description: Based on the examples, the pattern with more colored squares would have its respective colored flashed filled to an output that was 2x2. However, in this task, both the respective colored square patterns had the same number of colored squares. I am not quite certain why green as the test output in the 2x2 area was correct.



Participant 6
Initial description: It was a 50/50 shot. Both colored blocks were the same amount.
Final description: It was a 50/50 shot. Both colored blocks were the same amount.

Participant 7
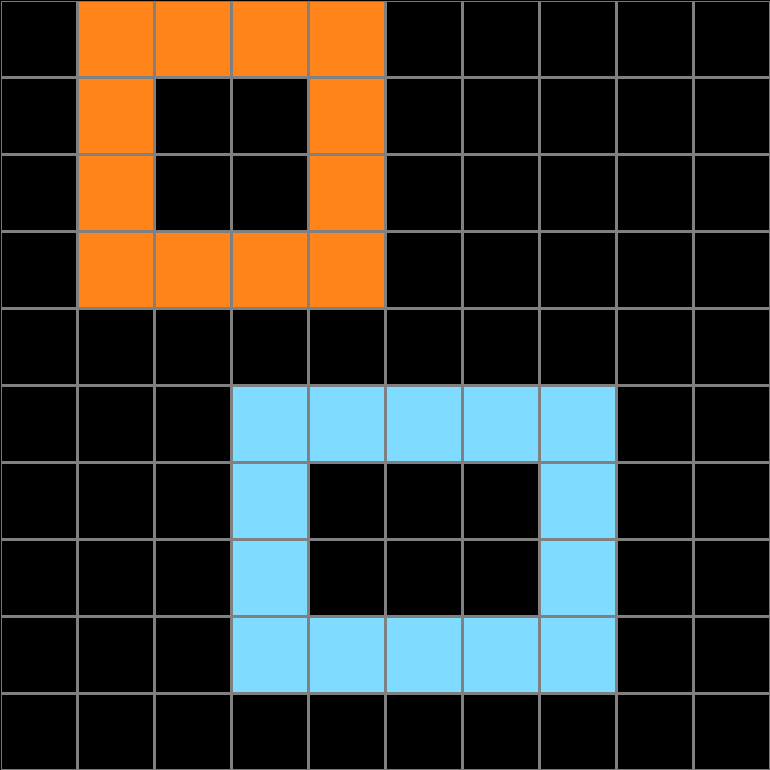
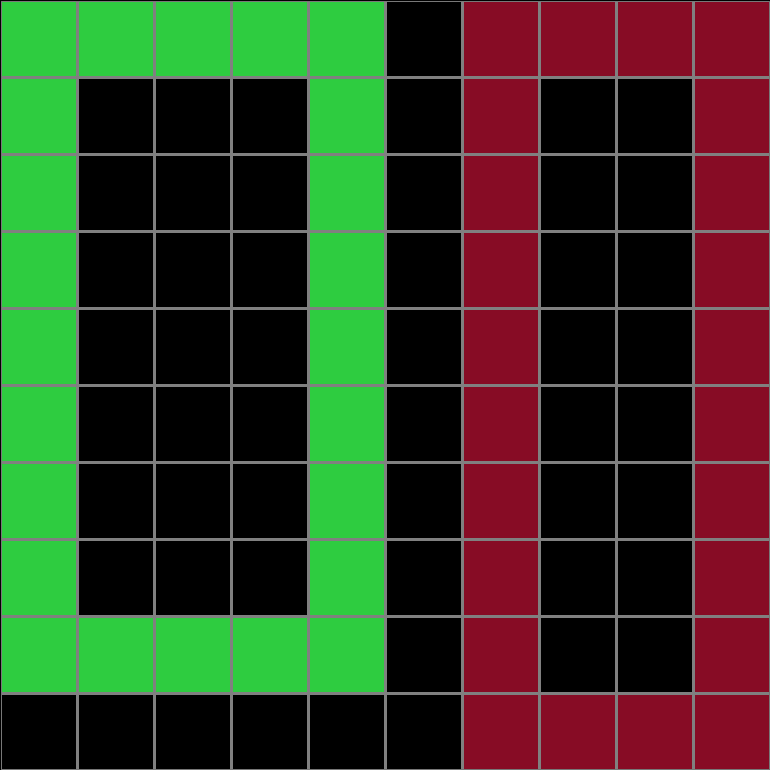
Initial description: The input grid had two rectangles and the rectangle with the biggest area coverage (most internal black tiles) dictated the color of the 2x2 output grid.
Final description: The input grid had two rectangles and the rectangle with the biggest area coverage (most internal black tiles) dictated the color of the 2x2 output grid.

Participant 8
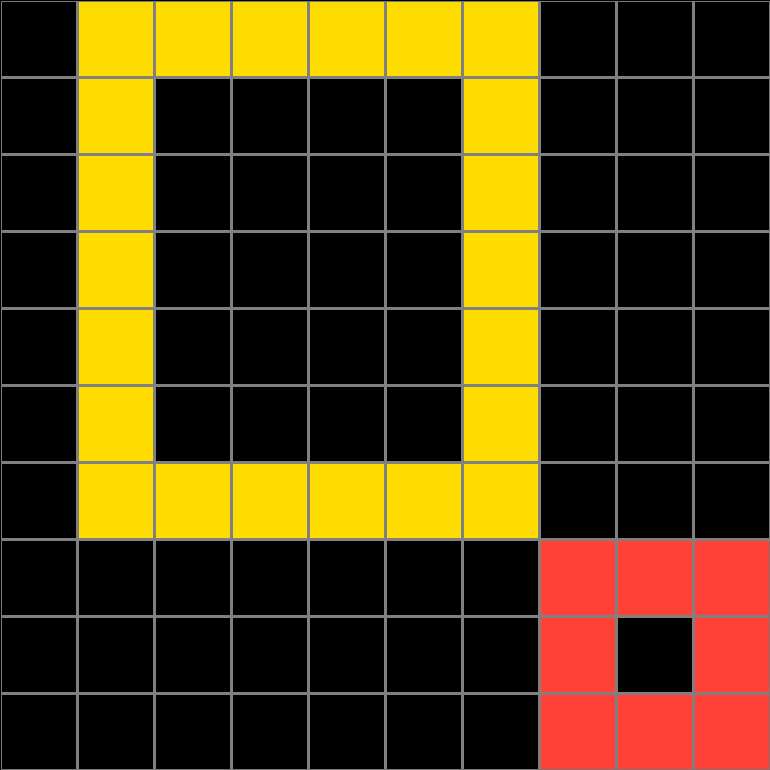
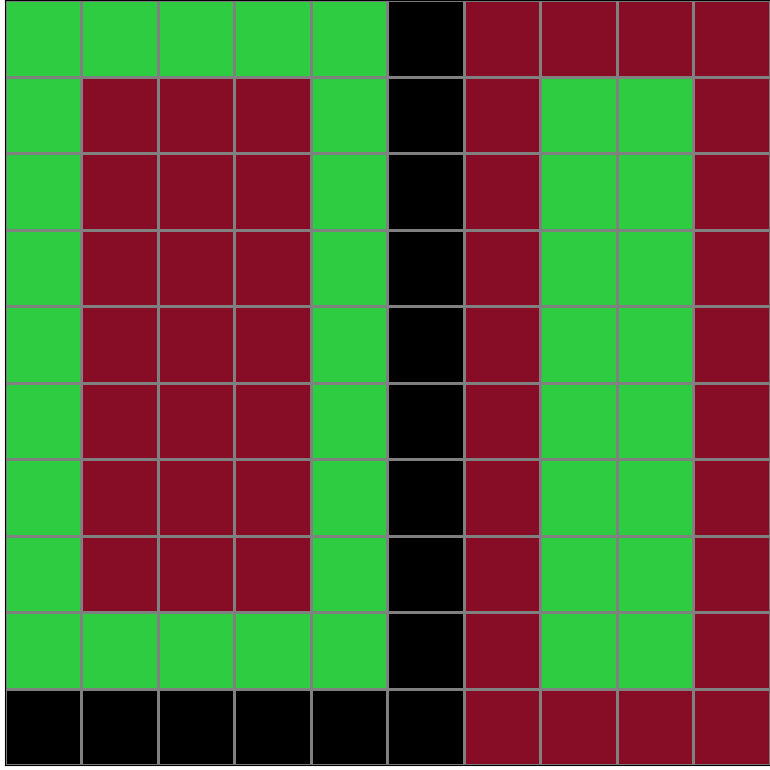
Initial description: Create a complete horizontal and vertical red line from each red square, and then color the enclosed squares blue.
Final description: Create a complete horizontal and vertical red line from each red square, and then color the enclosed squares blue.


Participant 9
Initial description: I thought that the grid should be changed to 2x2 and colored the color of the pattern with the most colored squares.
Final description: I chose the largest of the two colored block patterns and created a grid of 2x2, which I painted the same color as the largest of the two colored block patterns.


Participant 10
Initial description: drawing like example and giving brown color
Final description: drawing green color to grid


Participant 11
Initial description: Use the color of the larger rectangle and fill a 2x2 grid.
Final description: Use the color of the rectangle that occupies more area and completely fill in a 2x2 grid with it.


Participant 12
Initial description: Good
Final description: Well



Participant 13
Initial description: Resize the grid to 2 x 2, then color it in using the color of whichever object is the widest.
Final description: Make the grid 2x2, then color it in using the color of the shape that is the widest.


Participant 14
Initial description: The output turned into a 1x3 grid and the output is only one of the colors in the input.
Final description: It looks like there was a column of just one color. I think I needed to make the column longer.



Participant 15
Initial description: Find the color of the largest rectangle and create a 2x2 grid with that color.
Final description: Find the rectangle with the largest area and fill a 2x2 grid with that color.


Participant 16
Initial description: I thought that you had to edit the output dimensions to get it right.
Final description: I thought that you had to edit the output dimensions to get it right.

Participant 17
Initial description: The output needs to be a 2x2 grid that has the color of the square that is bigger in the input.
Final description: The output needs to be a 2x2 grid with each of the four squares the color of the square that is wider horizontally.


Participant 18
Initial description: I thought the output was the color of the larger shape from the input filling a 2 x 2 grid. now I think it's the wider shape
Final description: The output is a 2 x 2 grid filled in completely with the color matching the wider rectangle drawn in the input.