Participant 1
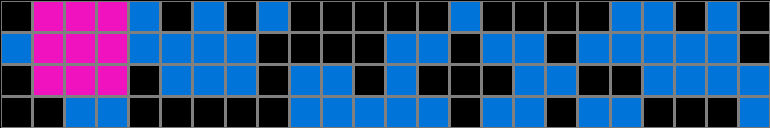
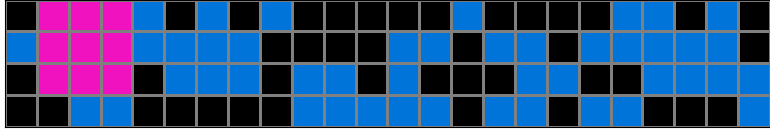
Initial description: Repeat the pattern, but change the pixels that repeat from each row to pink.
Final description: Repeat the pattern, but change the pixels that repeat from each row to pink.

Participant 2
Initial description: After recreating the grid and copying the input, I recognized that either a square or rectangle was filled with magenta squares. My input had two possible places I could fill but the examples only show one highlighted square or rectangle. I selected the largest area of squares that matched the examples.
Final description: After recreating the grid and copying the input, I recognized that either a square or rectangle was filled with magenta squares. My input had two possible places I could fill but the examples only show one highlighted square or rectangle. I selected the largest area of squares that matched the examples.

Participant 3
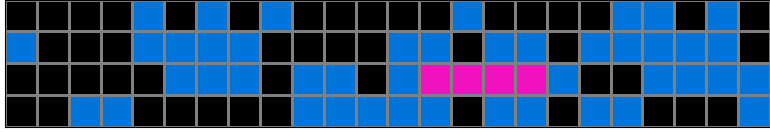
Initial description: I made a small pink rectangle on the right side of the grid like example 2
Final description: I tried to copy example 2 because it looked the most similar to the input, when that didn't work I chose example 3



Participant 4
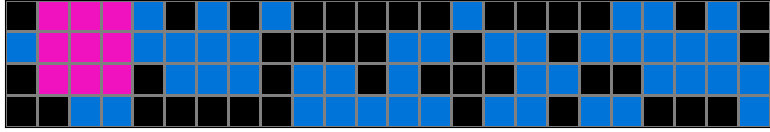
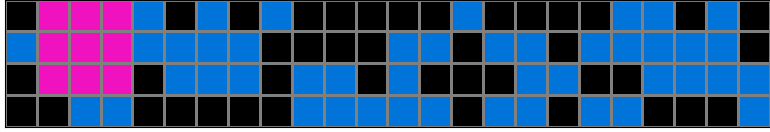
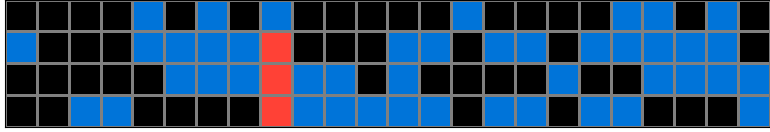
Initial description: Copy the test Input. Then, find the largest group of solid black squares such that all of those blocks, and no more, can be contained in a rectangle. Change the color of those blocks to purple.
Final description: Copy the test Input. Then, find the largest group of solid black squares such that all of those blocks, and no more, can be contained in a rectangle. Change the color of those blocks to purple.

Participant 5
Initial description: The biggest square or rectangular grid should be colored pink.
Final description: The biggest square or rectangular grid should be colored pink.

Participant 6
Initial description: done
Final description: ok



Participant 7
Initial description: Fill continuous blocks that can form a square or rectangle with pink.
Final description: Fill the largest set of continuous blocks that can form a rectangle or square pink.


Participant 8
Initial description: I look for the largest square or rectangle I can form out of black boxes and color them in pink.
Final description: I look for the largest square or rectangle I can form out of black boxes and color them in pink.

Participant 9
Initial description: The rule seems to be to fill in the black squares with pink if there are more than three consecutive rows and columns that aren't filled with blue.
Final description: In the black squares, fill in the largest open, consecutive area with pink. Make sure the black boxes are touching without any areas of blue in between.