Participant 1
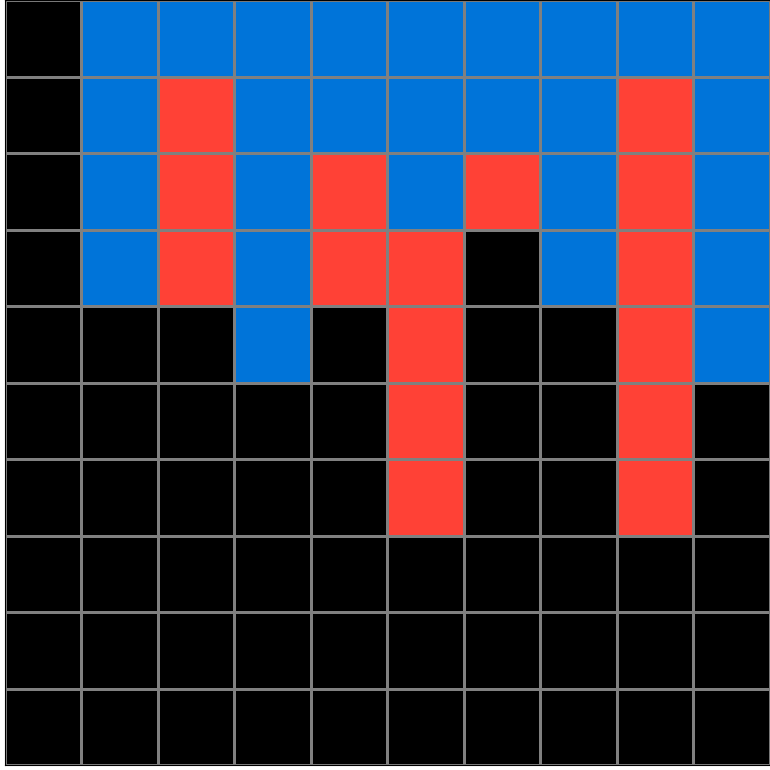
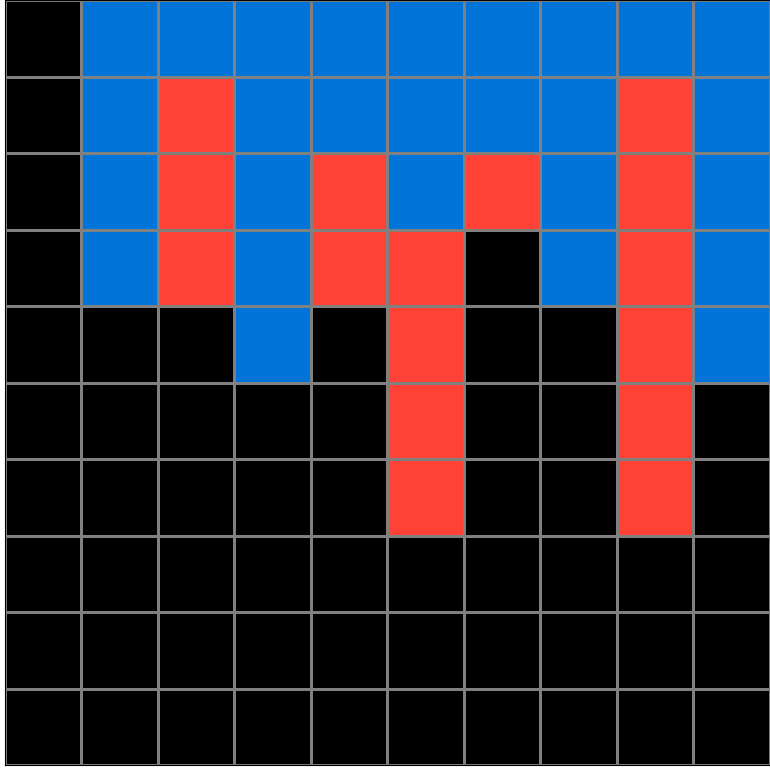
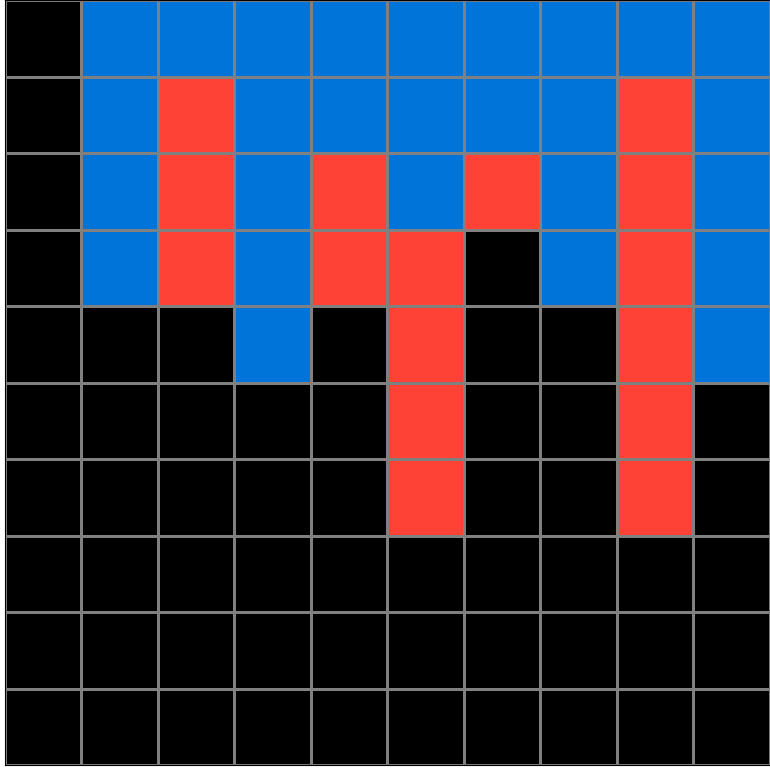
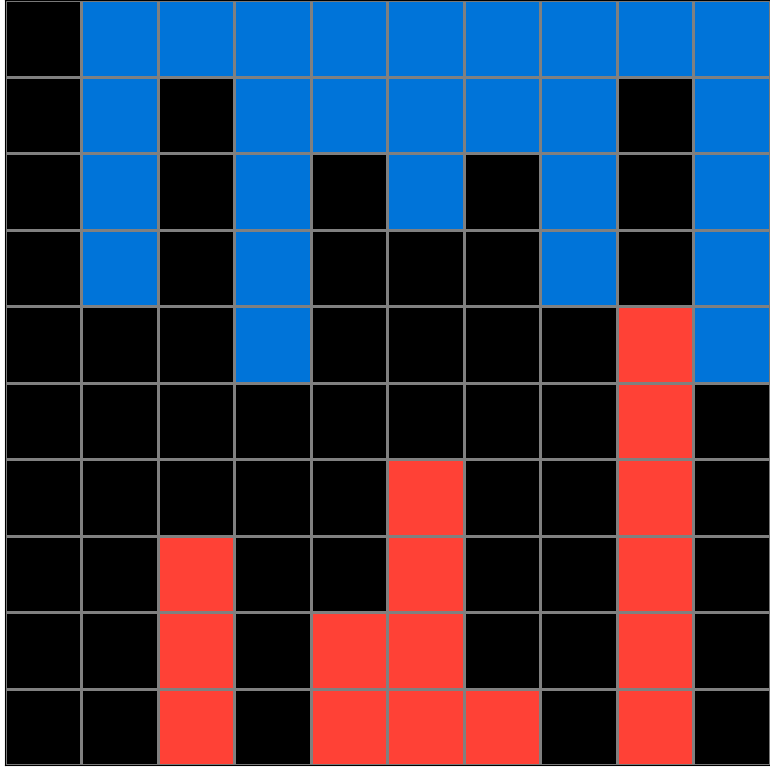
Initial description: The red shapes moved vertically up to until the top edge of each column was adjacent to a blue pixel.
Final description: The red cells moved up vertically until the top red cell in each column was touching a blue cell.


Participant 2
Initial description: The blue boxes stay on their place but the red boxes move vertically until it reaches the last unoccupied box without replacing any blue boxes.
Final description: The blue boxes stay on their place but the red boxes move vertically until it reaches the last unoccupied box without replacing any blue boxes.

Participant 3
Initial description: This task looked almost like a tetris board and that the red squares would go in place.
Final description: This task looked almost like a tetris board and that the red squares would go in place.

Participant 4
Initial description: Move each column of red squares up independently, stopping when it touches the blue area.
Final description: Move each column of red squares up independently, stopping when it touches the blue area.

Participant 5
Initial description: I made the grid the same size as the input. I then put the blue squares in the same spot as the test input. Next step was seeing what the example output was after the input. I just moved the red blocks up.
Final description: I made the grid the same size as the input. I then put the blue squares in the same spot as the test input. Next step was seeing what the example output was after the input. I just moved the red blocks up.

Participant 6
Initial description: arrange the grids abd spread the blue squires
Final description: Arrange the blue grids the way they are and input in the empty spaces the other squires


Participant 7
Initial description: It's hard to describe this one but imagine gravity is flipped. Simply move the red line of squares up to the blue ones.
Final description: It's hard to describe this one but imagine gravity is flipped. Simply move the red line of squares up to the blue ones.

Participant 8
Initial description: Test input wise did this
Final description: Test input wise did



Participant 9
Initial description: It seems like the red blocks below the main blue portion "filled in" the black parts of the blue area, at least using Exercise Input 3
Final description: It seems like the red blocks below the main blue portion "filled in" the black parts of the blue area, at least using Exercise Input 3