Participant 1
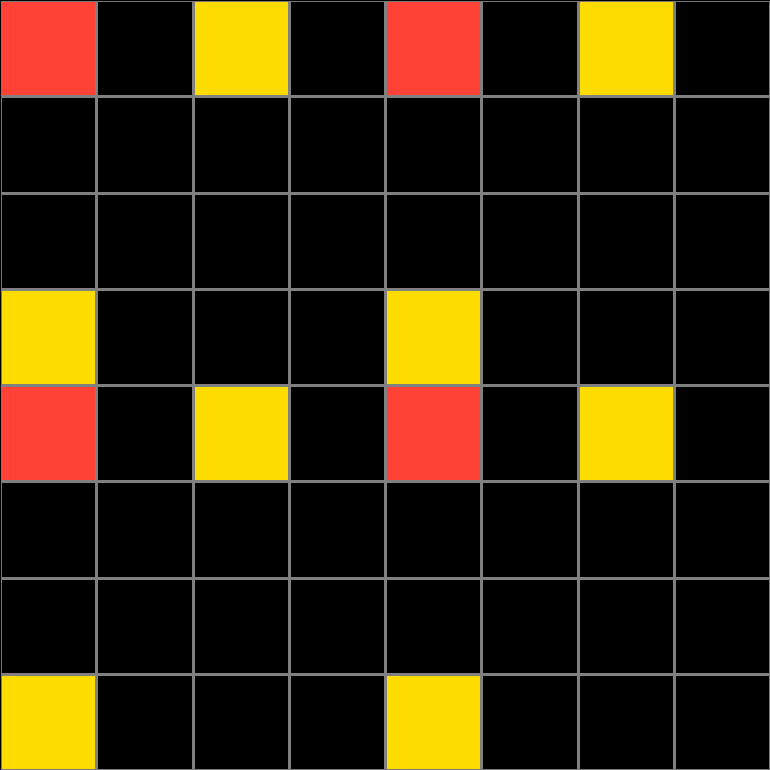
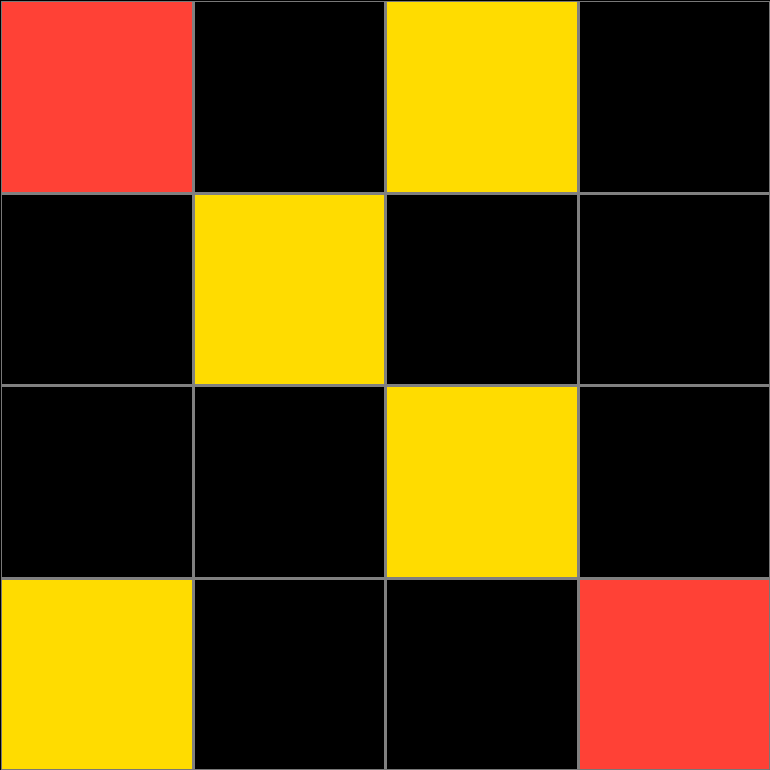
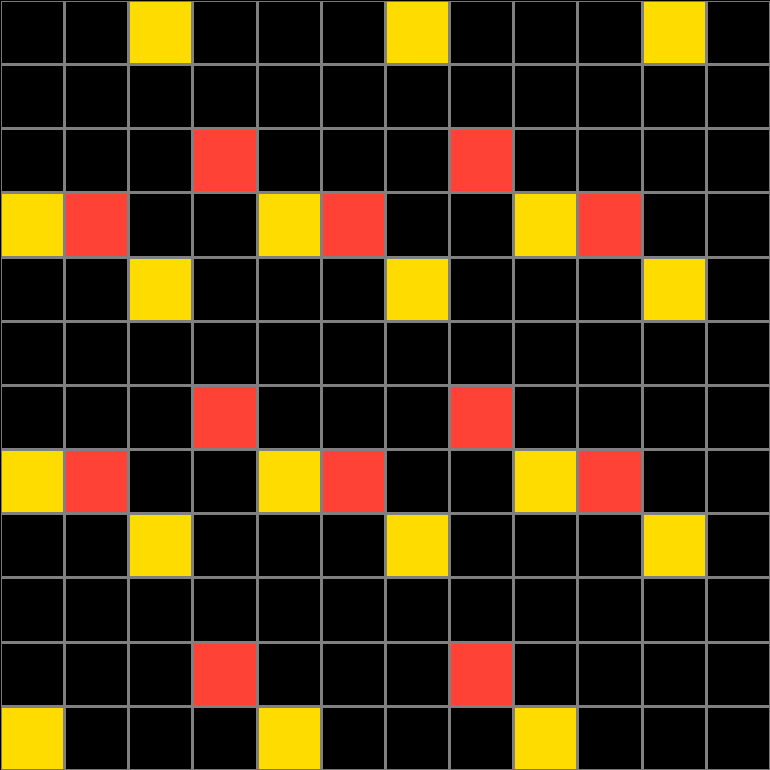
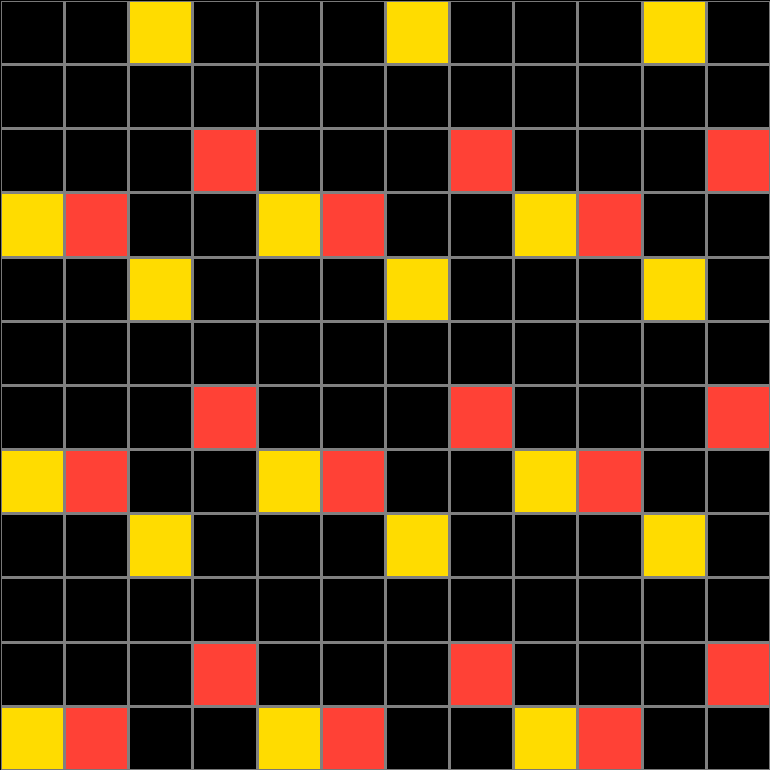
Initial description: Copied by 8 and at red.
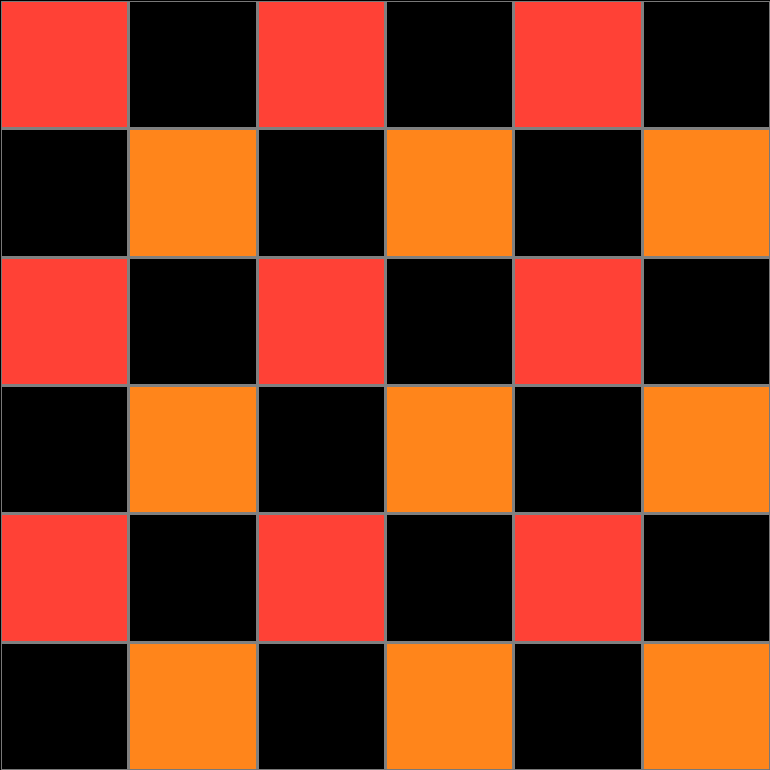
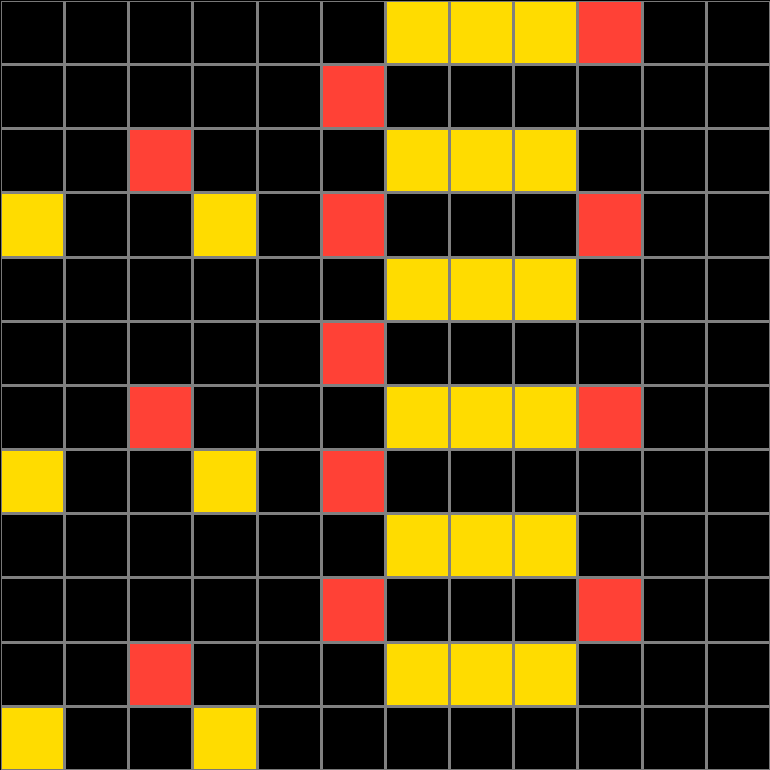
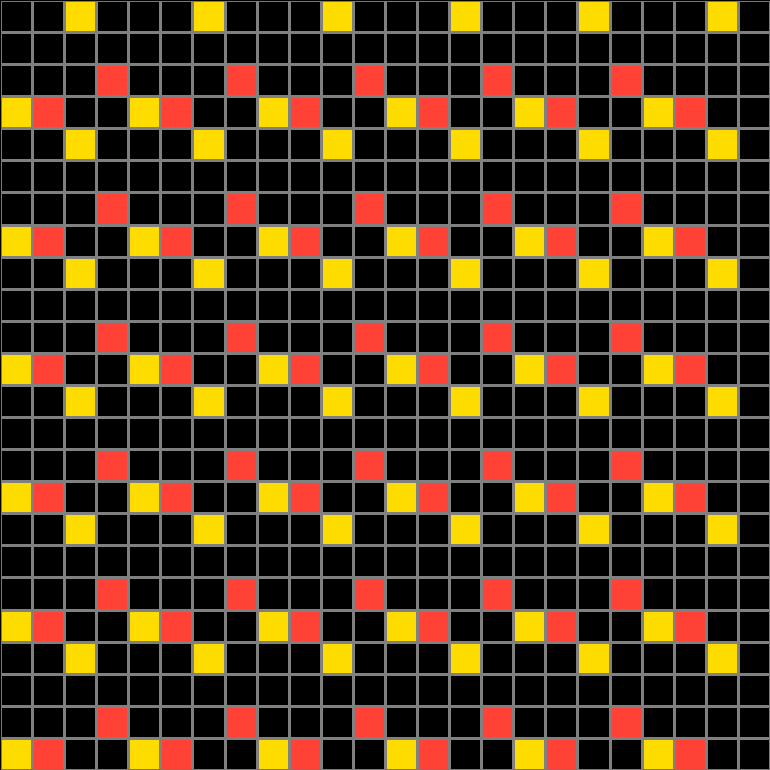
Final description: Multiplied by 4.



Participant 2
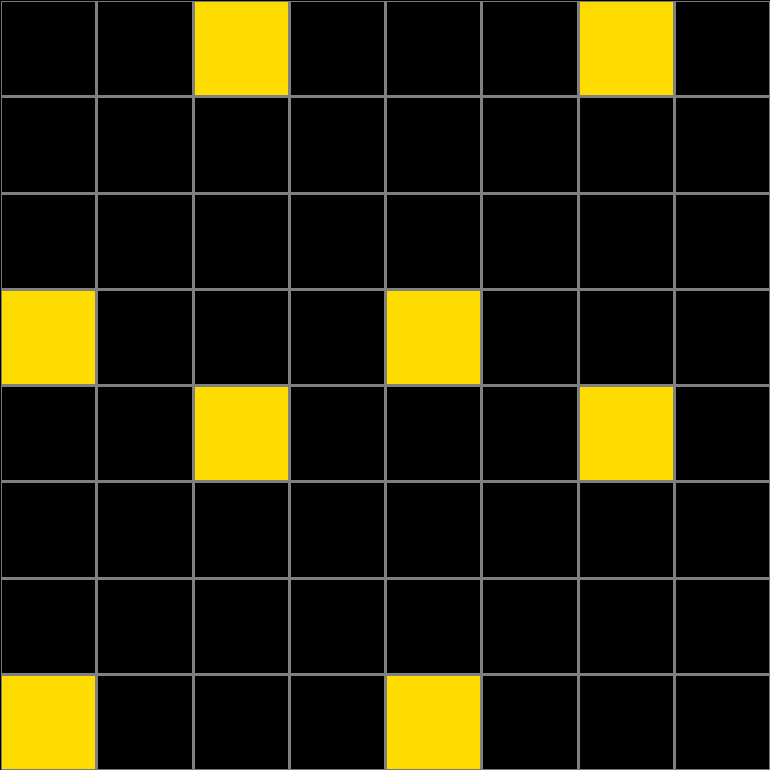
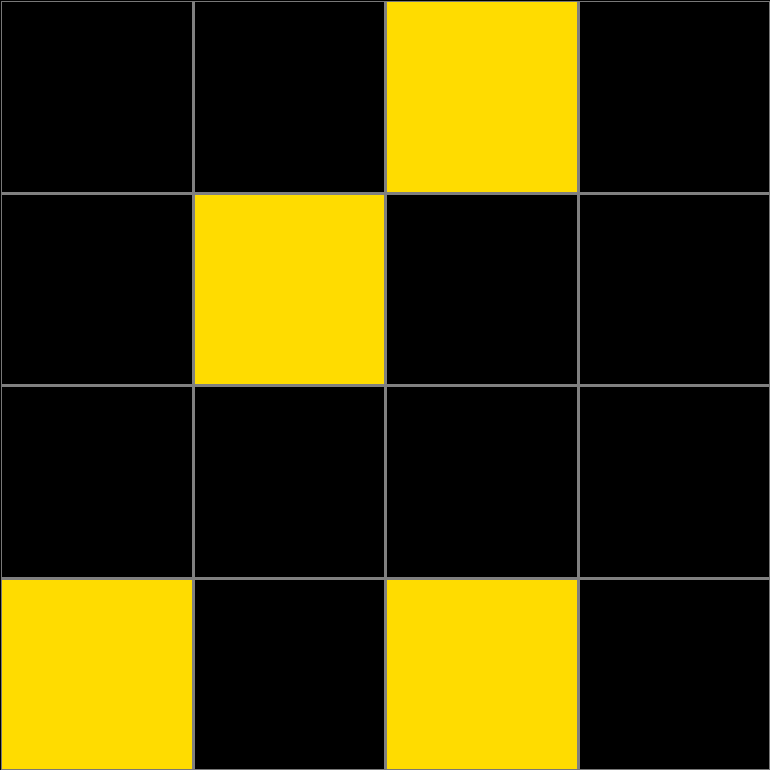
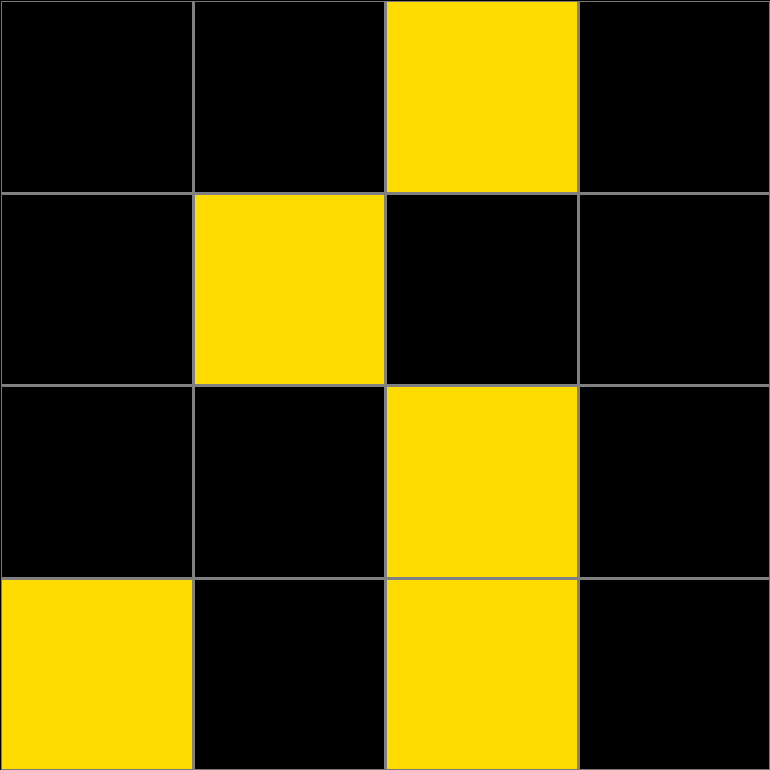
Initial description: I felt first you needed to split the grid up into the parts of 3 times the original grid. Then it went down 4 squares for two times following on the next fourth line.
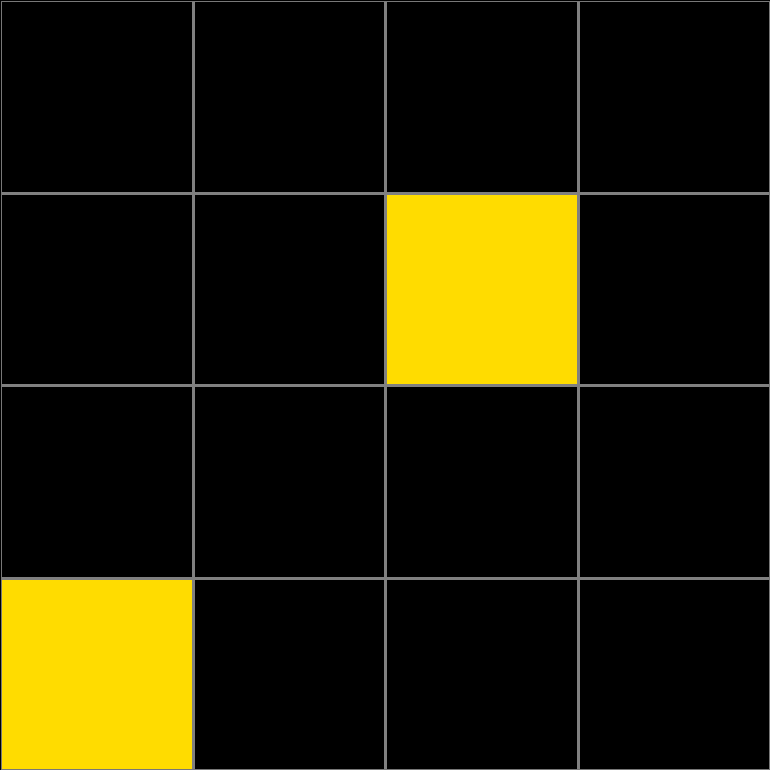
Final description: I thought to copy the grid only enlarging 1 large yellow square to 4 squares and fill in accordingly.



Participant 3
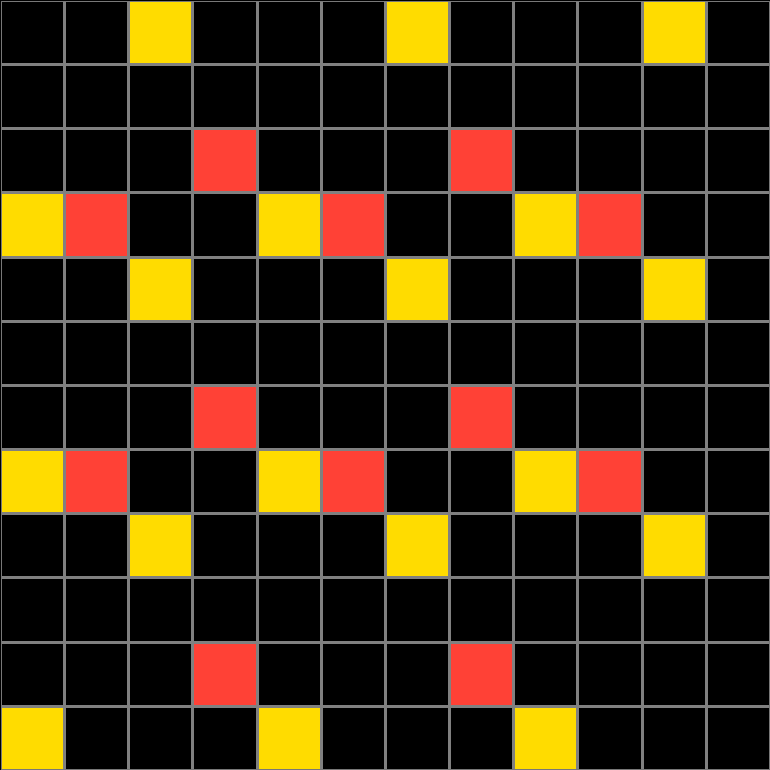
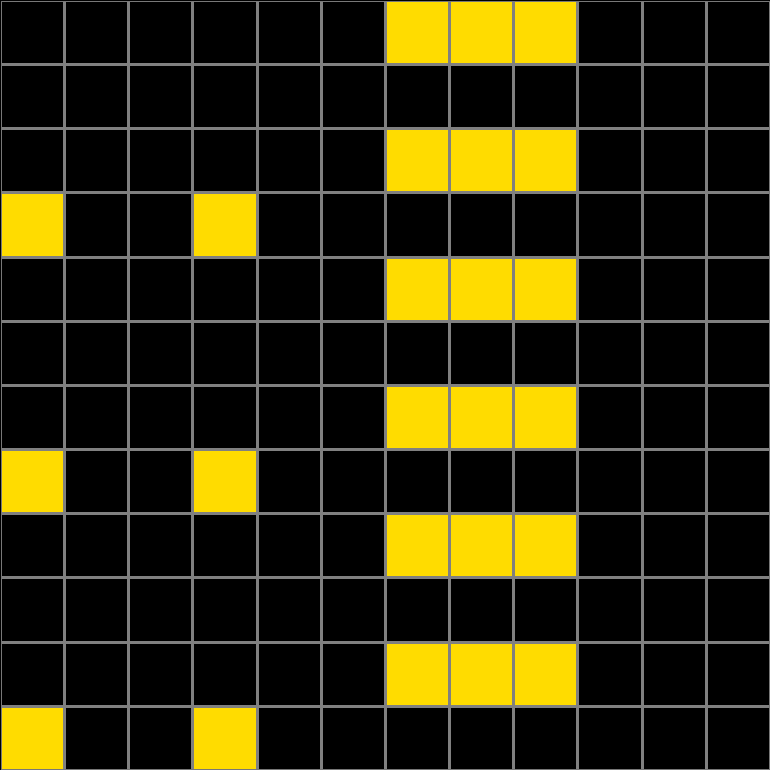
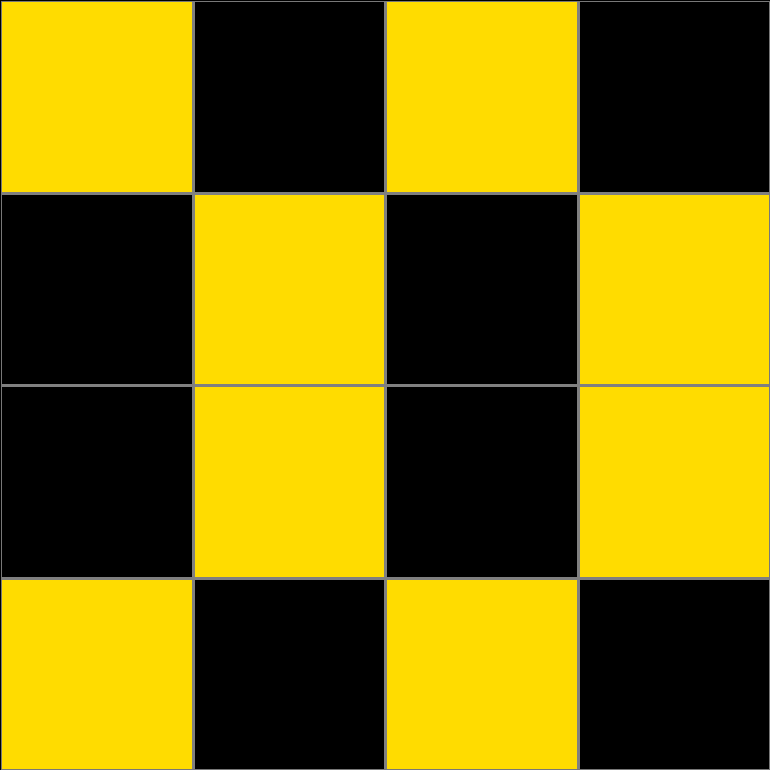
Initial description: use yellow as main color
Final description: I thought rule was using mostly yellow



Participant 4
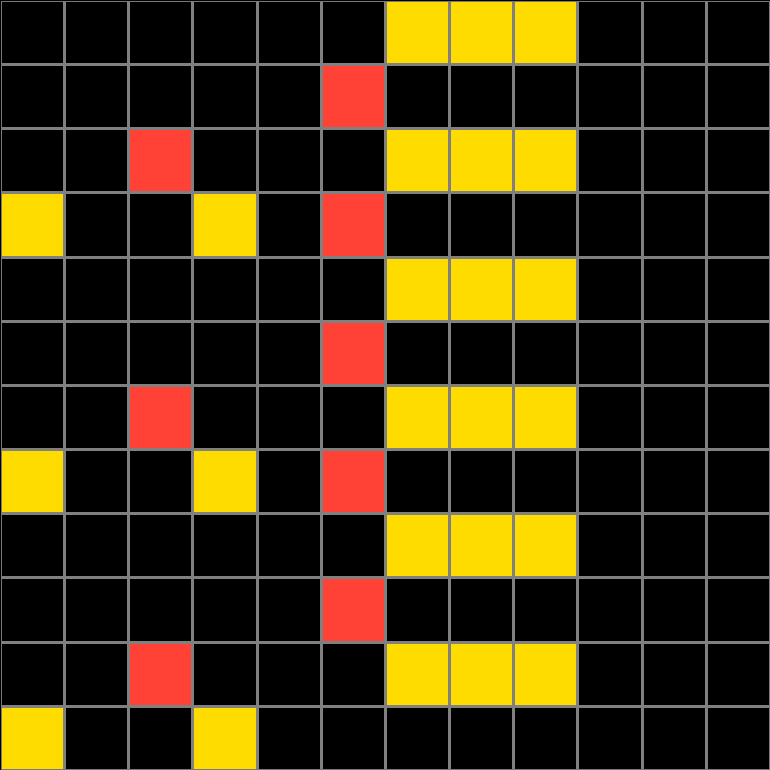
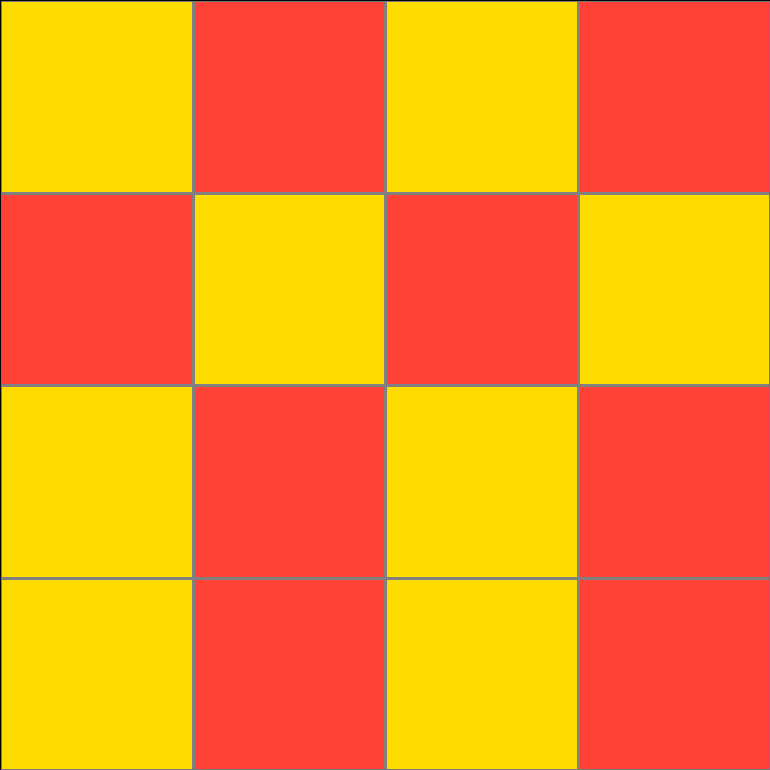
Initial description: add red
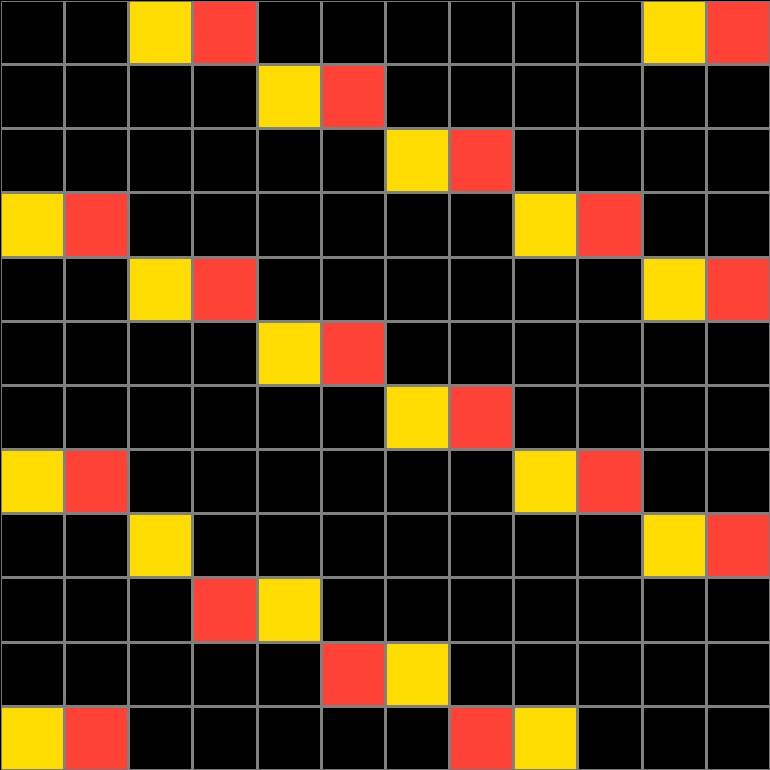
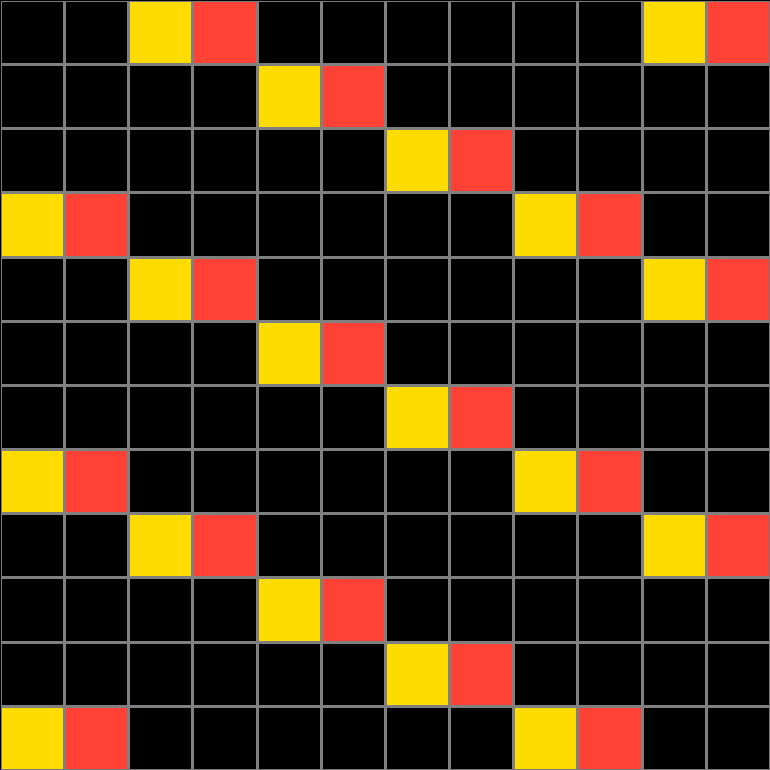
Final description: alternating yellow and adding red



Participant 5
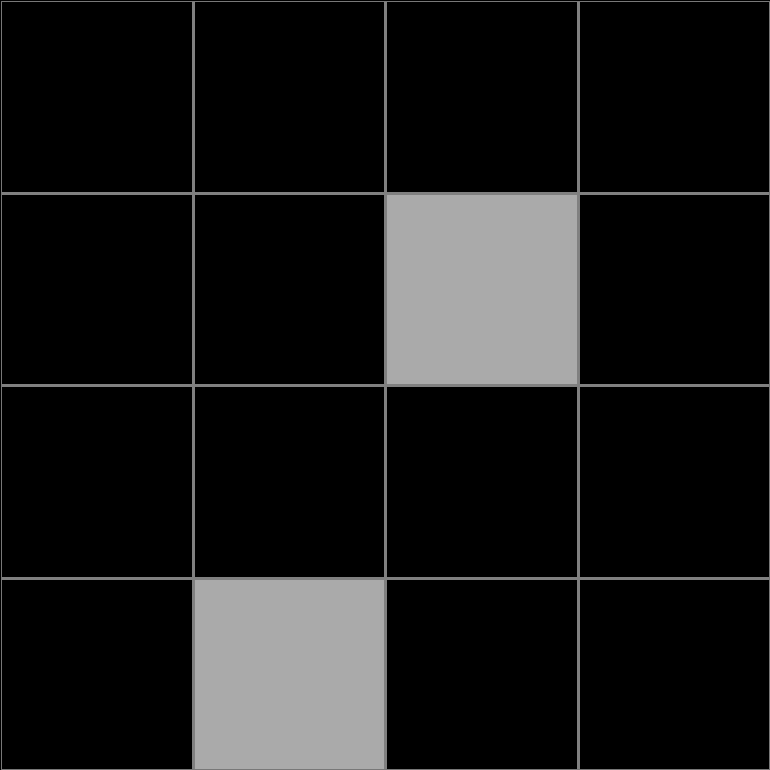
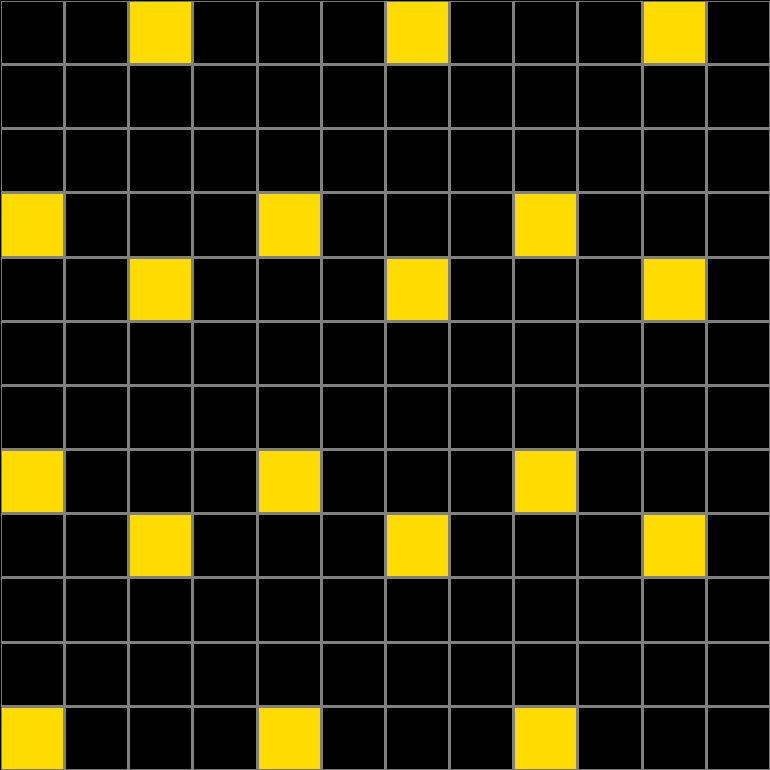
Initial description: Make the grid larger to include 9 of the test inputs
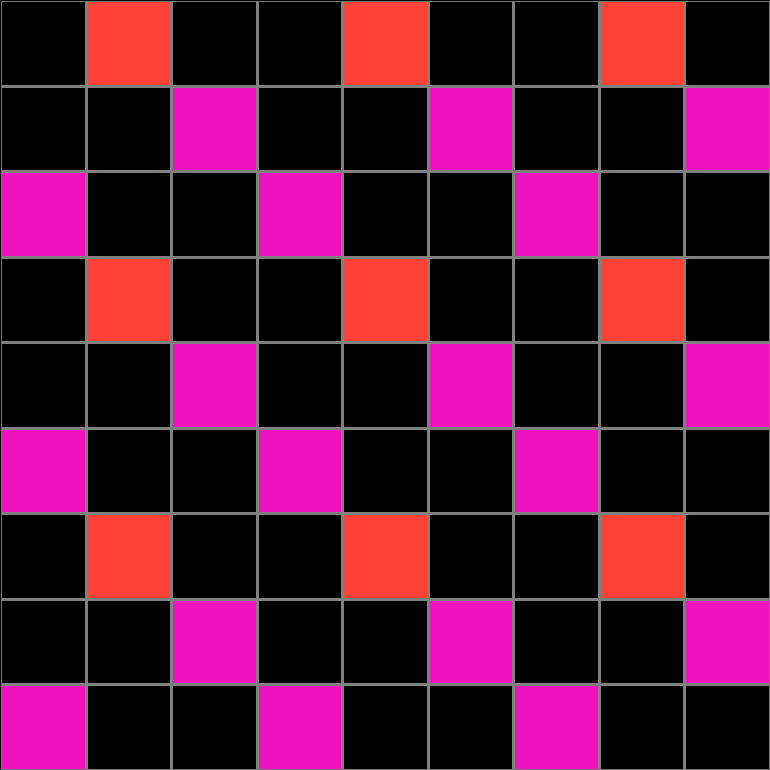
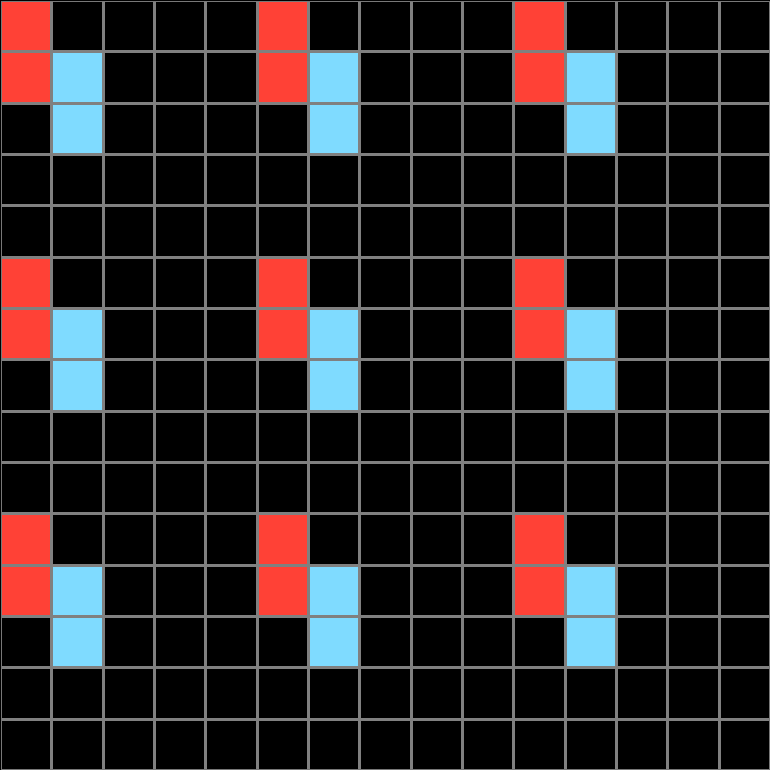
Final description: Make the grid larger to fit 9 of the Test Input. Put red diagonally left of each colored input


Participant 6
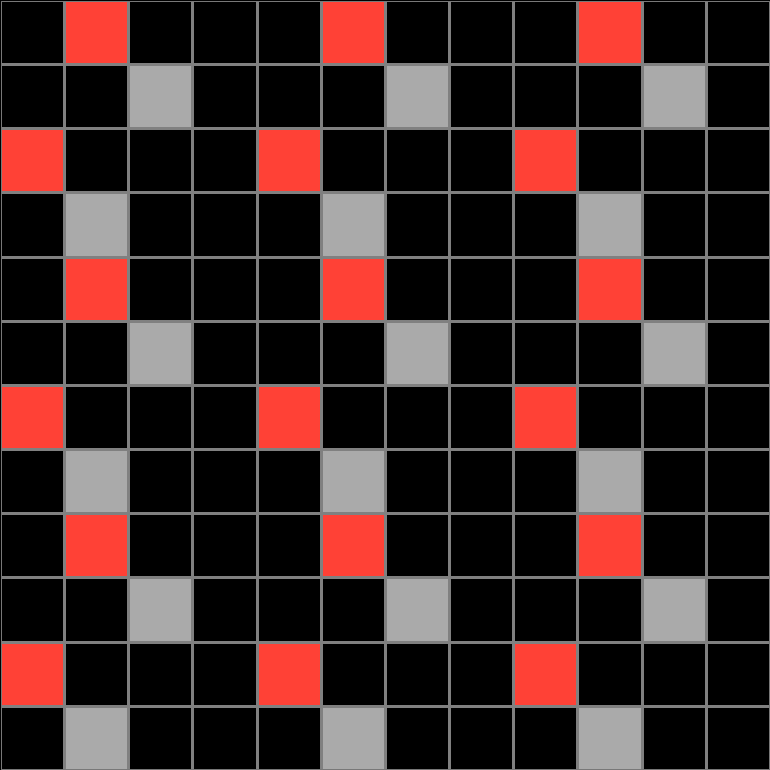
Initial description: Copy pattern and put orange square one left/one up on every original yellow square.
Final description: Orange square on upper left of each original yellow square.


Participant 7
Initial description: It mirrors the input in red while repeating both in a certain way.
Final description: It mirrors it but also is moved up one diagonal, the red blocks, the yellow repeats the 12x12 blocks.