Participant 1
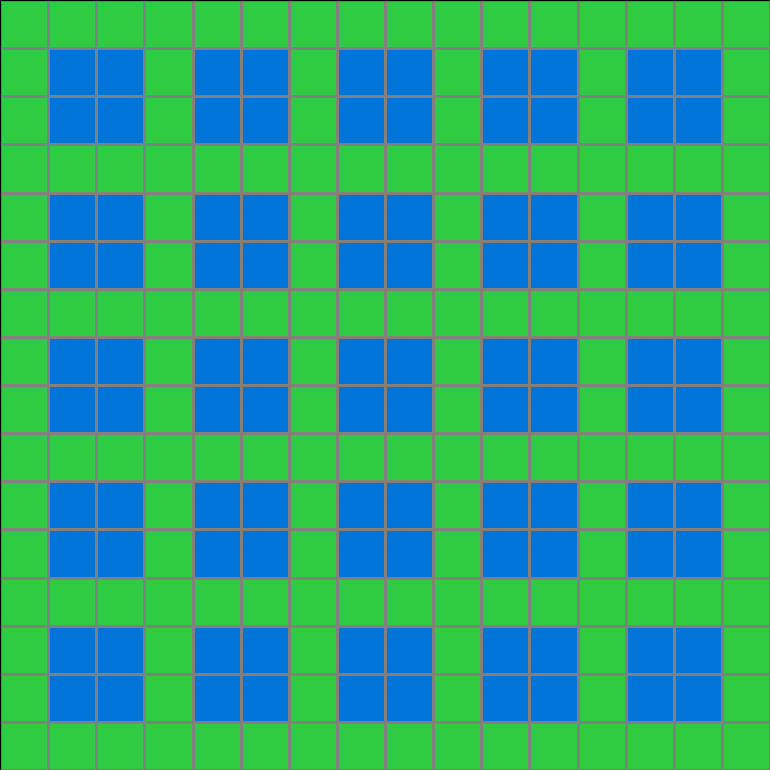
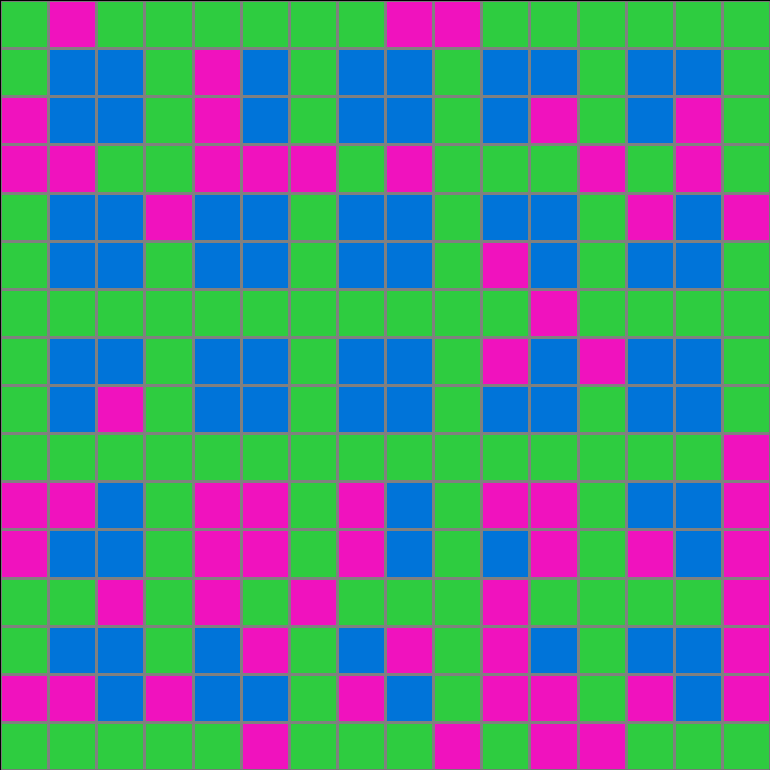
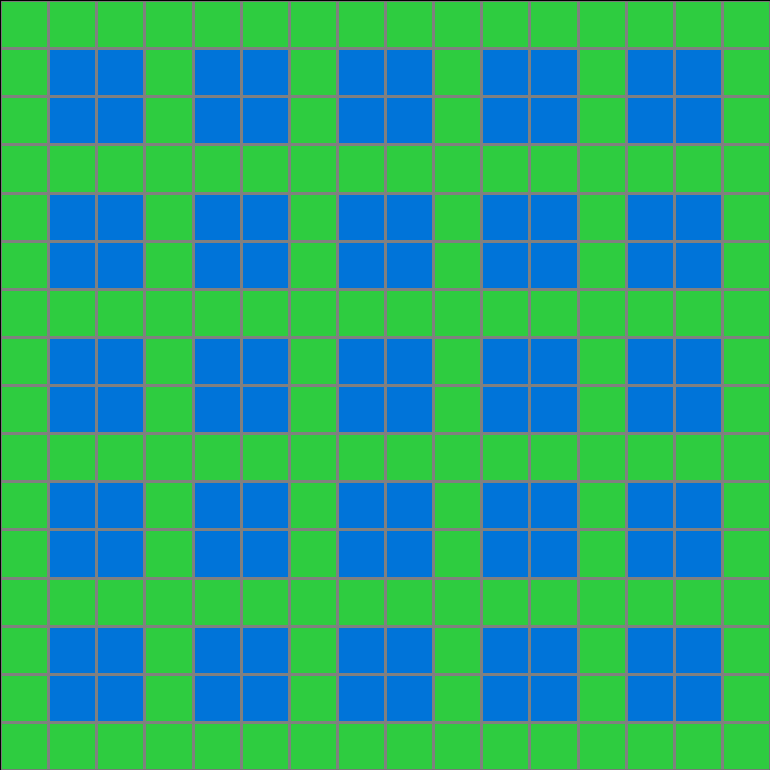
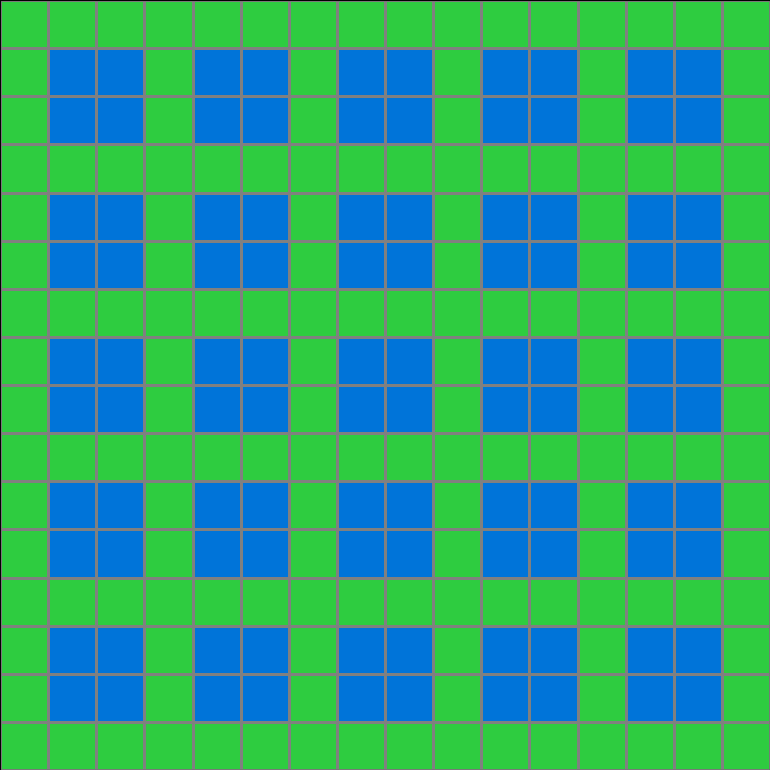
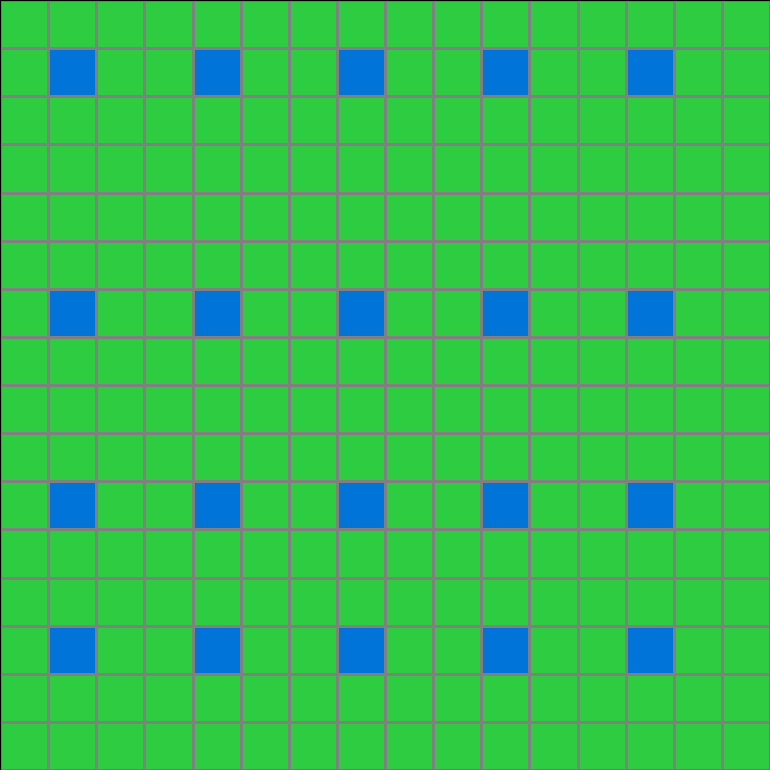
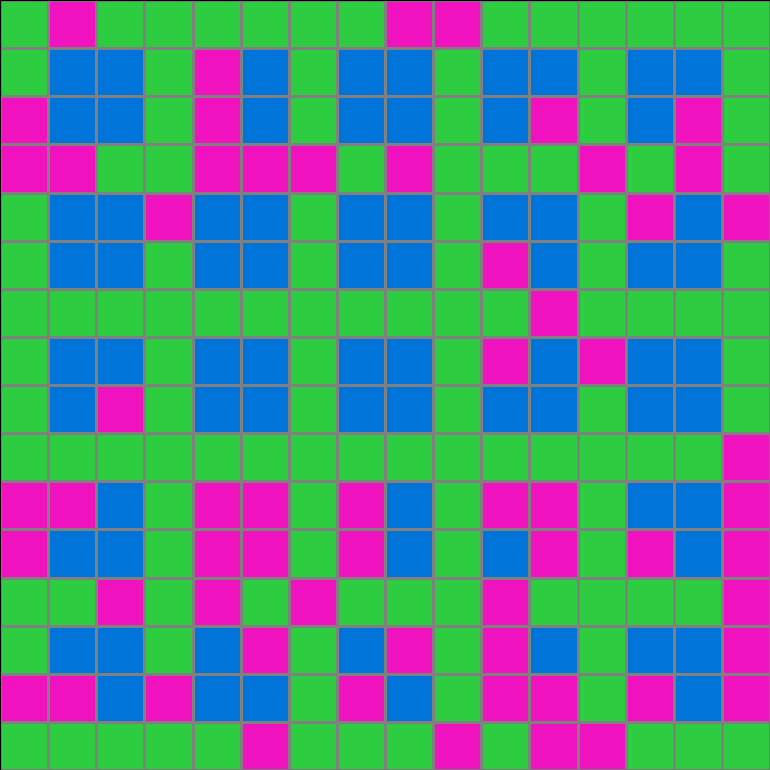
Initial description: It looked like I had to replicate the pattern of the blue squares and make it more consistent and get rid of the extra squares of pink
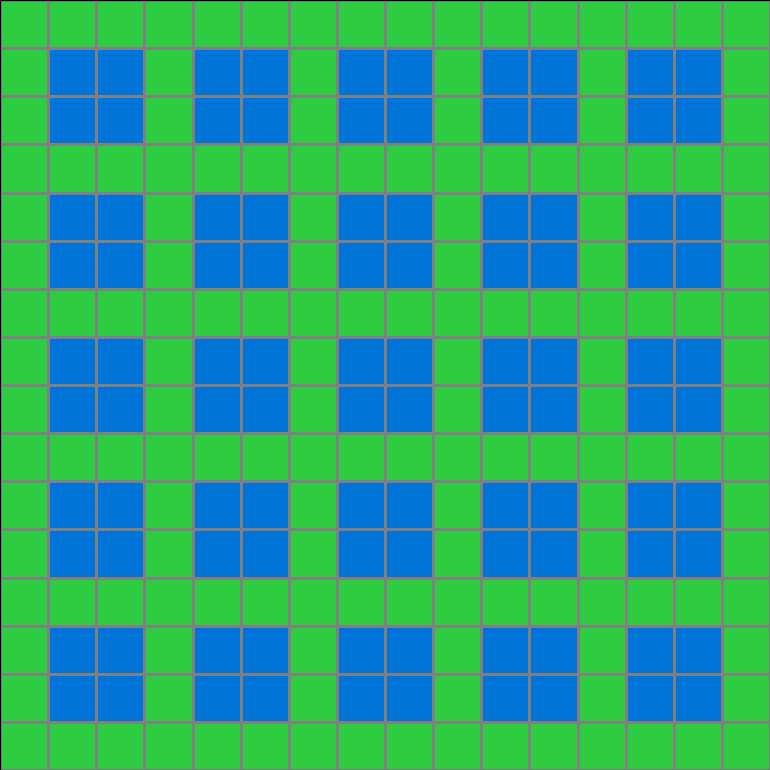
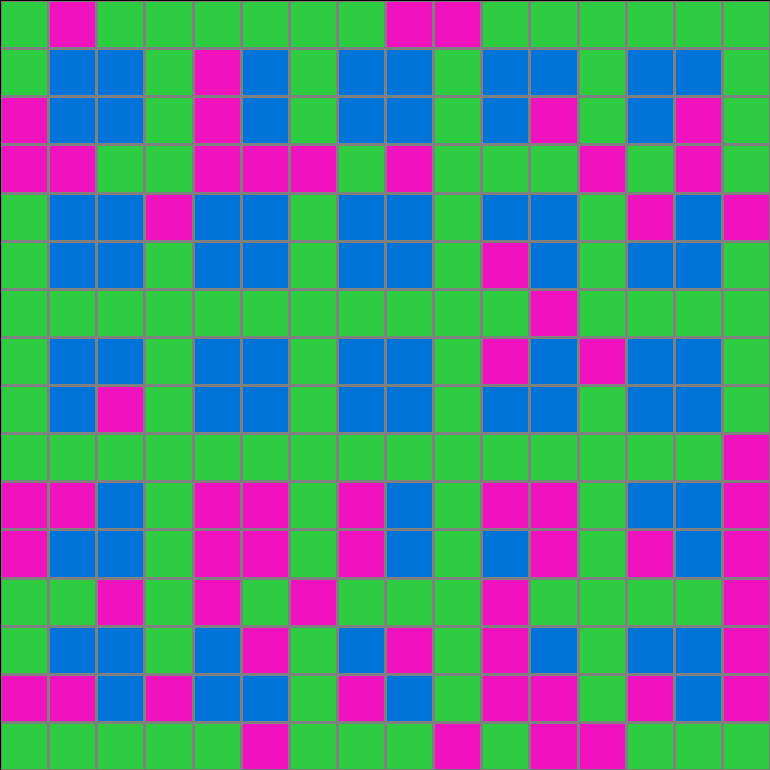
Final description: It looked like I had to replicate the pattern of the blue squares and make it more consistent and get rid of the extra squares of pink

Participant 2
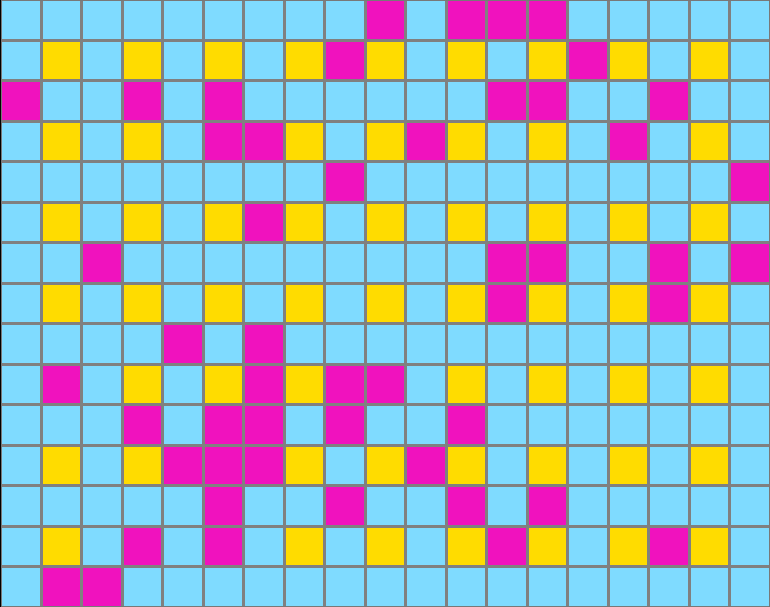
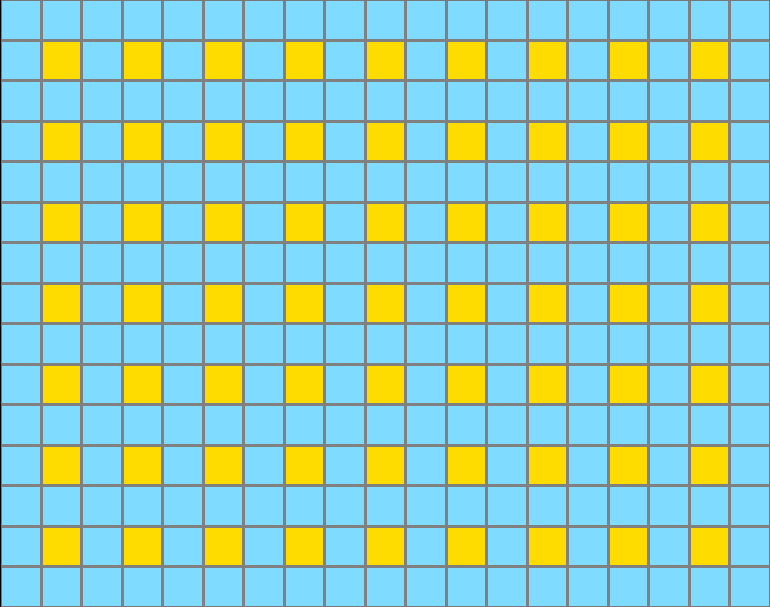
Initial description: Eliminate the pink squares and maintain the ordered grid using the two primary colors.
Final description: Eliminate the pink squares and maintain the ordered grid using the two primary colors.

Participant 3
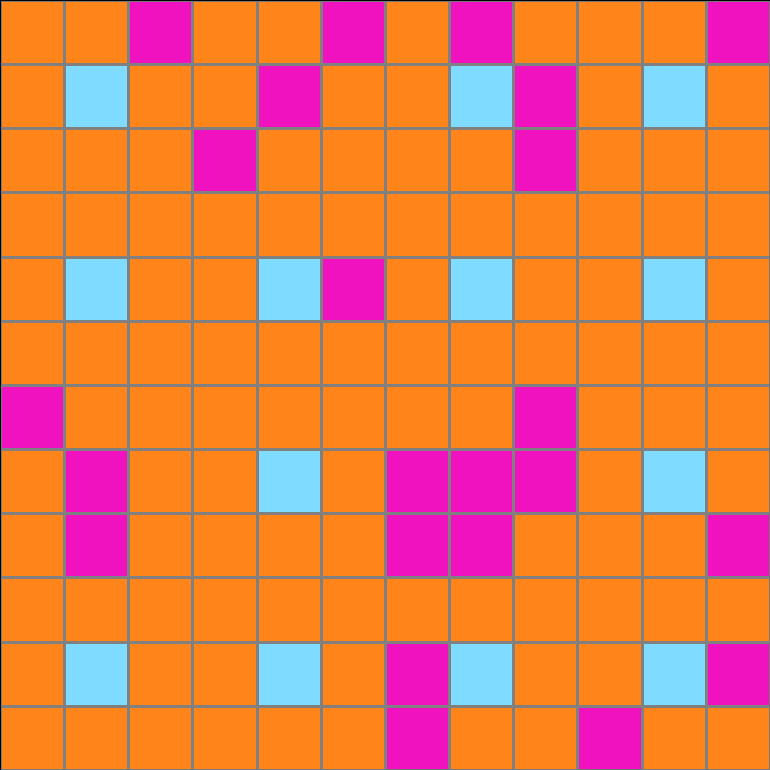
Initial description: The purple squares are removed from the pattern.
Final description: The purple squares are removed from the pattern.

Participant 4
Initial description: Make the entire outside the same color that the corners was, on the inside have alternating blues
Final description: It had something to do with inner squares being a different color with some number of green spaces between them



Participant 5
Initial description: Change the color of the violet pink squares to match the regular pattern of green and blue squares in the grid composition.
Final description: Change the color of the violet pink squares to match the regular pattern of green and blue squares in the grid composition.

Participant 6
Initial description: The input has a specific, easy to recognize pattern between two different colors but a third color is randomly spotted over it. The output is to "clean" the input of that third color.
Final description: The input has a specific, easy to recognize pattern between two different colors but a third color is randomly spotted over it. The output is to "clean" the input of that third color.

Participant 7
Initial description: The rule was to fill four squares with the same color blue and the rest green.
Final description: The rule was to fill four squares with the same color blue and the rest green.

Participant 8
Initial description: clean up the squares that do not fit within the normal template
Final description: clean up the squares that do not fit within the normal template

Participant 9
Initial description: Create a checkerboard pattern by alternating between the two colors in each row.
Final description: Create a checkerboard pattern by alternating between the two colors in each row



Participant 10
Initial description: Pink squares are removed. Completed square patterns are completed in blue with one row of boarder between each square.
Final description: Pink squares are removed. Completed square patterns are completed in blue with one row of boarder between each square.