Participant 1
Initial description: Create a pattern with one row alternating colors each space
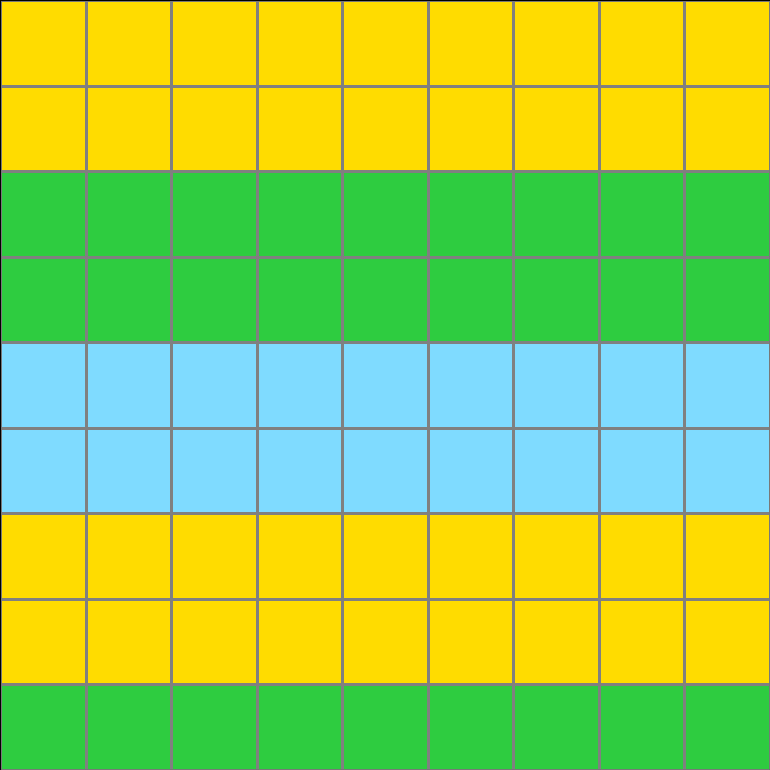
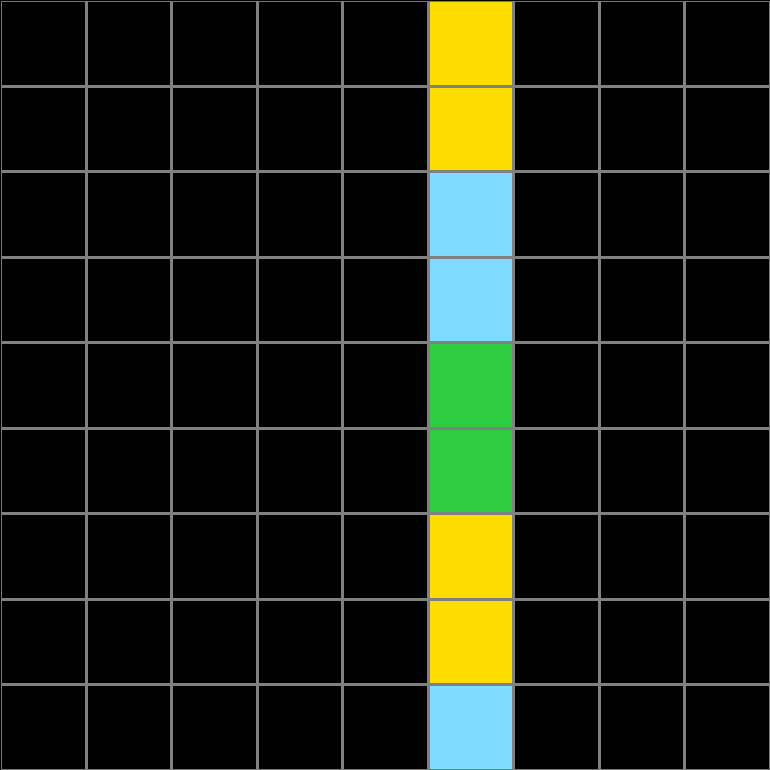
Final description: Create a pattern alternating between 3 colors in which each color has 2 rows before alternating to another color.



Participant 2
Initial description: Copy image and incorporate colors.
Final description: Copy image and incorporate colors.

Participant 3
Initial description: copy the grid with the gray in the identical spots but the other colors split evently down one vertical column in the middle
Final description: except for the gray, repeat a whole middle column with each color one by one



Participant 4
Initial description: Two grey in the corner and alternating column colors in the middle.
Final description: No grey since its a an odd grid box and alternating column colors off center.



Participant 5
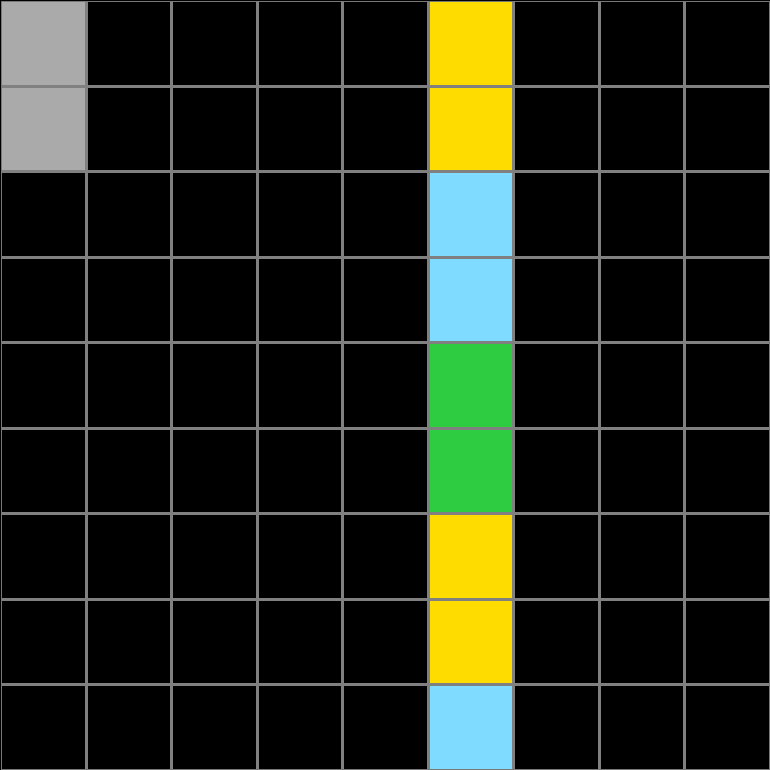
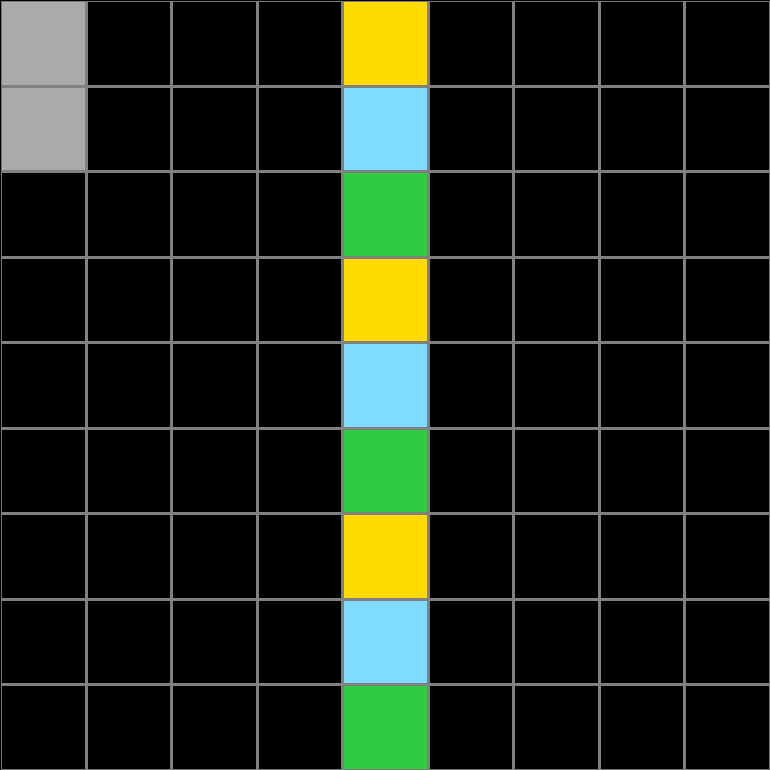
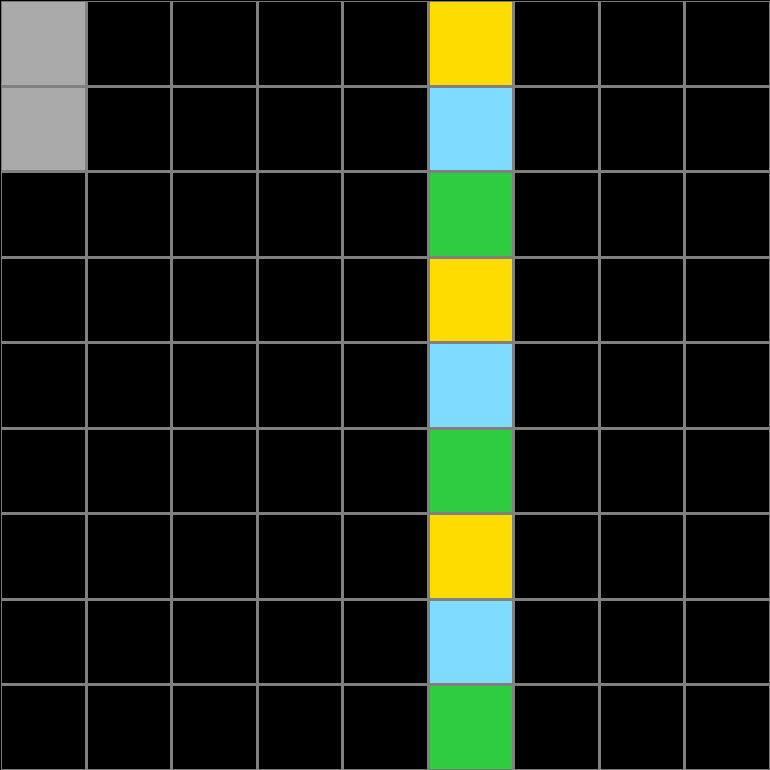
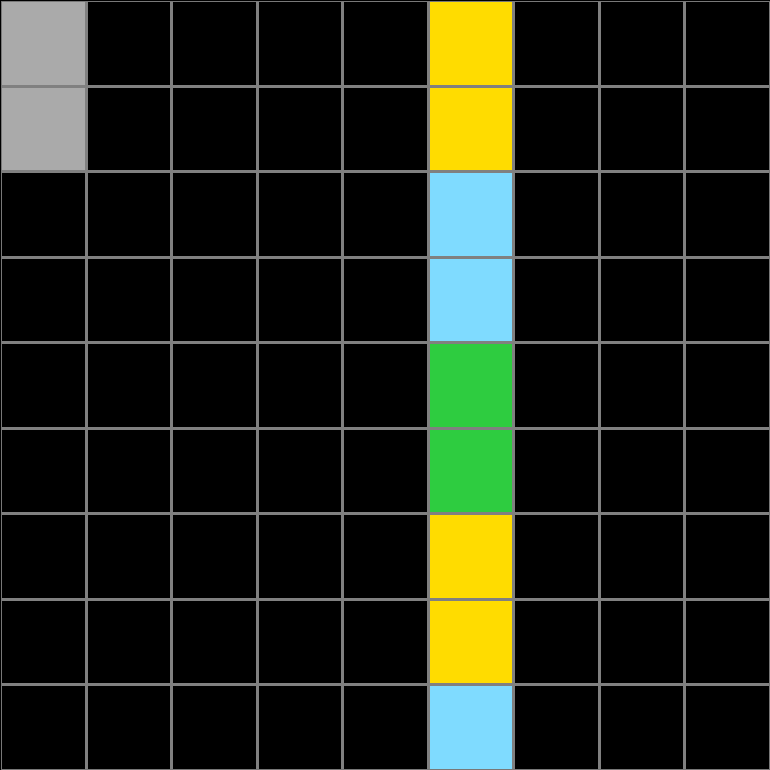
Initial description: Make a 9 x 9 grid. The grey blocks in the corner tell you how many empty columns should be on the right side. Starting with the first colored column, create an alternating pattern of colors. The number of grey blocks tells you how many blocks of each color you should use.
Final description: In the 9 x 9 grid, place the gray blocks from the input to the identical space(s) in the output. The colored columns shown in the input box tell you how many columns to leave blank on the left side of the output box. Make a pattern, beginning with the color of the first input pattern and using the number of gray blocks to tell you how many blocks to color in the column.



Participant 6
Initial description: changing grid size
Final description: change the grid cells and color it.



Participant 7
Initial description: The input has 2 grey squares so I should replicate based on that example. It doesn't need grey squares. Create a line of alternating color 2 by 2 and it goes down to the bottom. The square will start after the same black squares minus the grey squares which in this case is 5.
Final description: Create a vertical line by alternating the colors in the input according to the grey square. Since it is 2 so I need to create 2 yellow, 2 blue and 2 green and continue the pattern. I am not sure where to put the line.



Participant 8
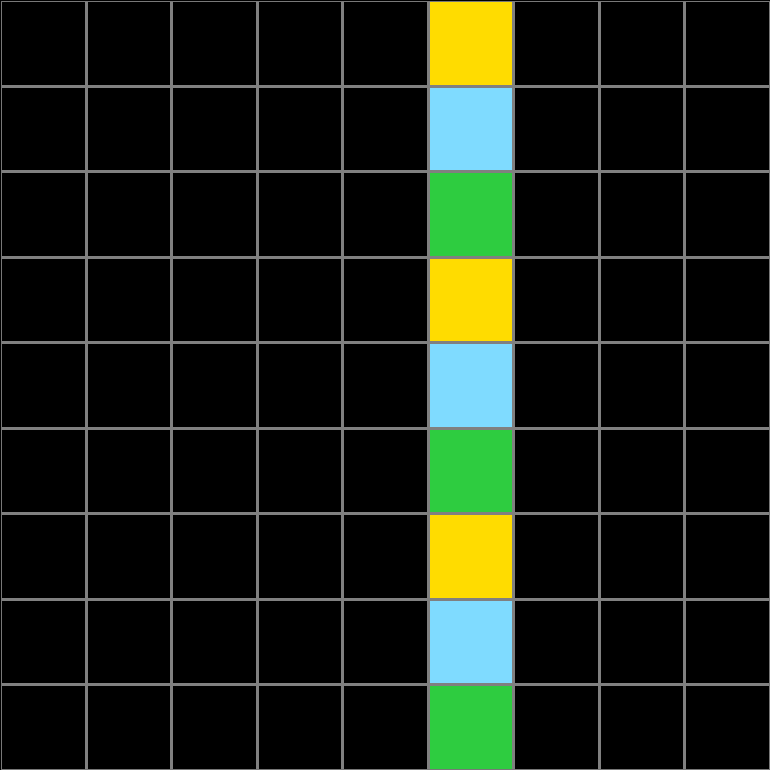
Initial description: The pattern is begun in the space to the left of the original pattern and repeated starting with two of the first color, then two of the next, and then two of the final.
Final description: The pattern is begun in the space to the left of the original pattern and repeated starting with two of the first color, then two of the next, and then two of the final.

Participant 9
Initial description: Put all colors into 1 column to the left. The colors in the column should alternate (starting with the color on the left) based on the number of gray squares in the top left corner.
Final description: Put all colors into 1 column to the left. The colors in the column should alternate (starting with the color on the left) based on the number of gray squares in the top left corner.

Participant 10
Initial description: Recreate the grid on the test output to match that of the test input. Alternate the three colors shown in test input in one vertical line.
Final description: Make a grid that is 7 x 7. Choose the middle row and make a pattern of colors that alterntates after every two blocks of color shown (yellow, blue, green.)



Participant 11
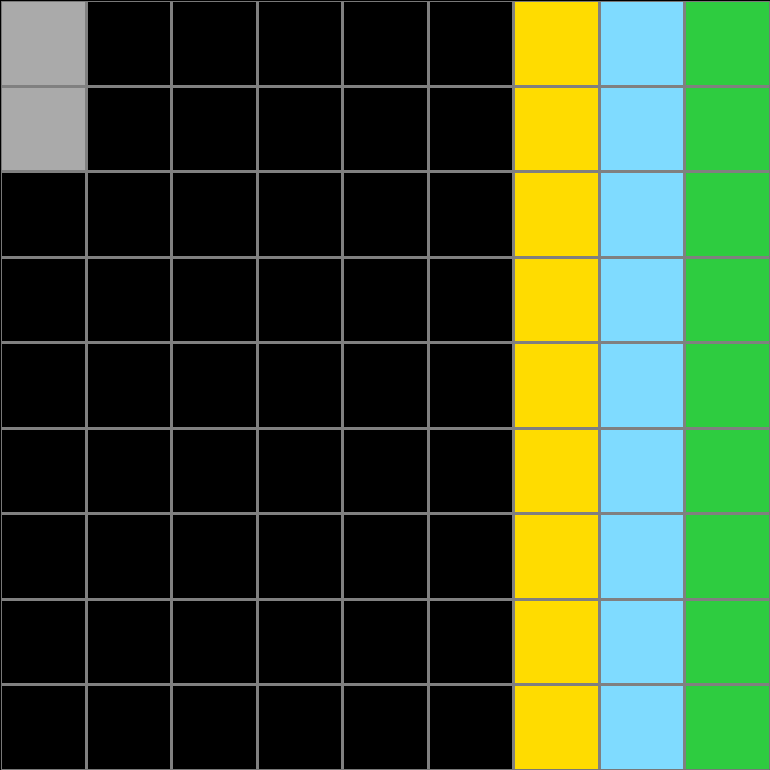
Initial description: The grid size is unchanged from the input to the output. The gray boxes in the corner is transferred as is and the number of gray boxes represent how many of each color is included in a repeating vertical pattern. For the placement of the vertical patterns, the number of columns of colored boxes are counted in the test input and that is the number of columns left black from the right side. Thus, the remixed pattern in the test output is placed in the next column. In this case, since 3 columns of colored boxes were provided, the remixed pattern is placed on the 4 column counting from the right side. The order of the remixed colors is from left to right, since yellow is the first color from the left side, the first two boxes in the output are yellow, followed by light blue and then green, and the pattern repeats as the grid allows.
Final description: The grid size is unchanged from the input to the output. The gray boxes in the corner is transferred as is and the number of gray boxes represent how many of each color is included in a repeating vertical pattern. For the placement of the vertical patterns, the number of columns of colored boxes are counted in the test input and that is the number of columns left black from the right side. Thus, the remixed pattern in the test output is placed in the next column. In this case, since 3 columns of colored boxes were provided, the remixed pattern is placed on the 4 column counting from the right side. The order of the remixed colors is from left to right, since yellow is the first color from the left side, the first two boxes in the output are yellow, followed by light blue and then green, and the pattern repeats as the grid allows. In my first attempt, I had forgotten to input the gray boxes at the corner.


Participant 12
Initial description: alternate patterm into 4th row from the right
Final description: Alternate color in fourth row from right side



Participant 13
Initial description: Adjust the grid in the "test output" to match the grid in the "test input." Starting from the middle-most column, change the first two blocks to the left-most color in the test input. Next, change the next two blocks to the middle column in the test input. Then, change the next two blocks to match the color in the third column. Repeat this process until all blocks in the row have been colored in.
Final description: Starting from the middle-most column, change the first two blocks to the left-most color in the test input. Next, change the next two blocks to the middle column in the test input. Then, change the next two blocks to match the color in the third column. Repeat this process until all blocks in the row have been colored in. If there are two gray blocks place the colors in the third column.



Participant 14
Initial description: I used example three
Final description: I tried the different examples



Participant 15
Initial description: Shrink the grid and move the colors to the center of the gird alternating the colors of the rows by two.
Final description: I thought I was supposed to follow the example input 3 shown on the right for the similar grid layout.



Participant 16
Initial description: The column must be one over to the left of however many color columns are in the example. The number of grey boxes in the upper left-hand corner of the Test Input will determine the number of boxes used for each color before alternating to the next color in the sequence, repeating all the way down the column until no more boxes are available.
Final description: The column must be one over to the left of however many color columns are in the example. The number of grey boxes in the upper left-hand corner of the Test Input will determine the number of boxes used for each color before alternating to the next color in the sequence, repeating all the way down the column until no more boxes are available.