Participant 1
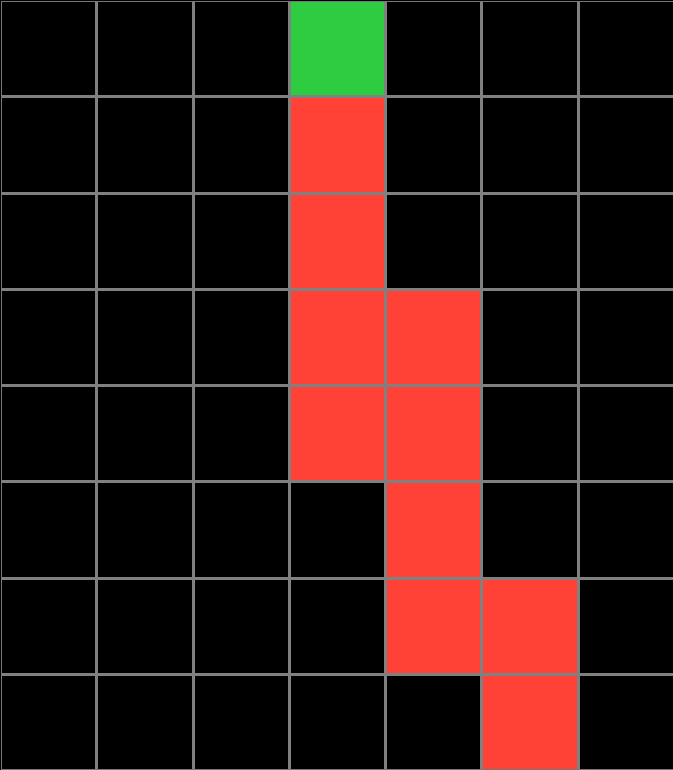
Initial description: i have no idea...
Final description: I dont see any rule for this one!



Participant 2
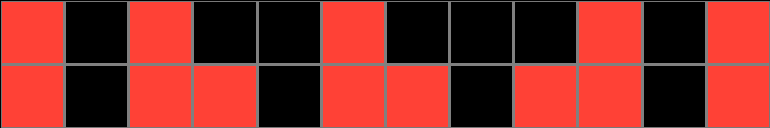
Initial description: to utilize all red squares and connect them using an 8X7 grid
Final description: To use all red squares in order going down



Participant 3
Initial description: the center on top is green; then the images get laid over each other in order.
Final description: The images somehow get overlaid; but I couldn't figure out how.



Participant 4
Initial description: The top is green and then you color in red that follows the red pattern from test input.
Final description: Green at the top and red using the black shapes as red to finish.



Participant 5
Initial description: Stack the red pieces from right to left and do a green block at the top.
Final description: I was trying to figure out the order to stack the red. The red blocks need stacked to the top like tetris.



Participant 6
Initial description: Create a pattern in which you place the red squares from the input vertically, starting from the green square.
Final description: I think the rule to transform the input to the output is to orient the red squares vertically in the order they were presented in.



Participant 7
Initial description: Create a checkerboard pattern by alternating between two colors in each row.
Final description: Create a checkerboard pattern by alternating between two colors in each row.



Participant 8
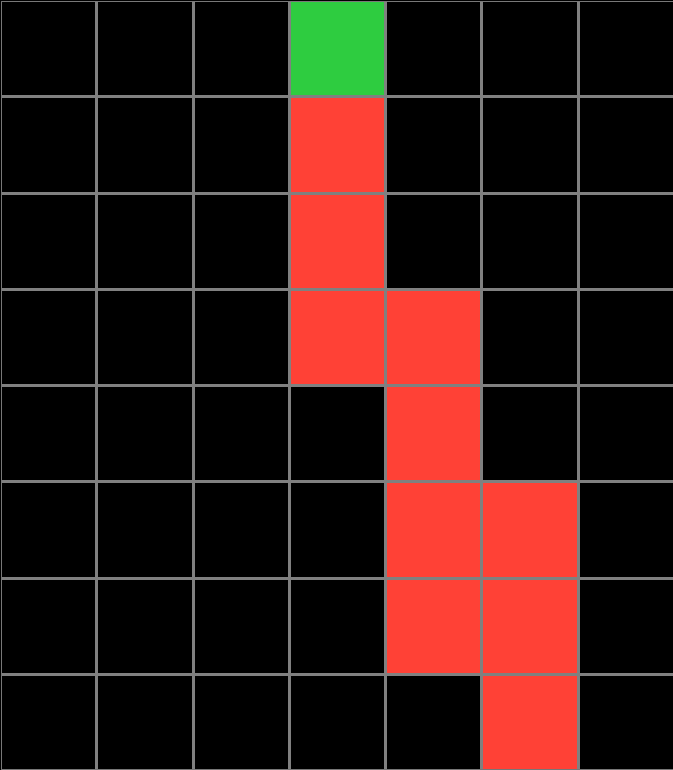
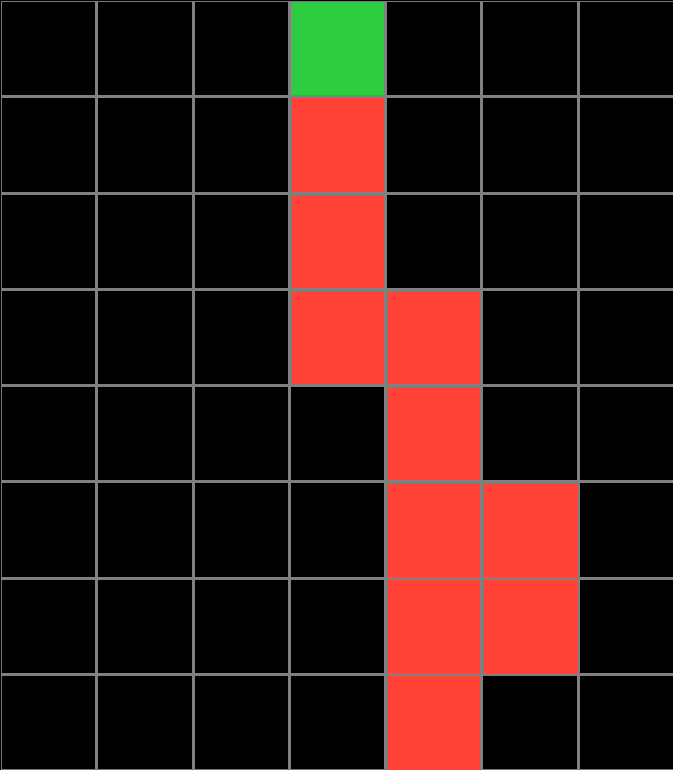
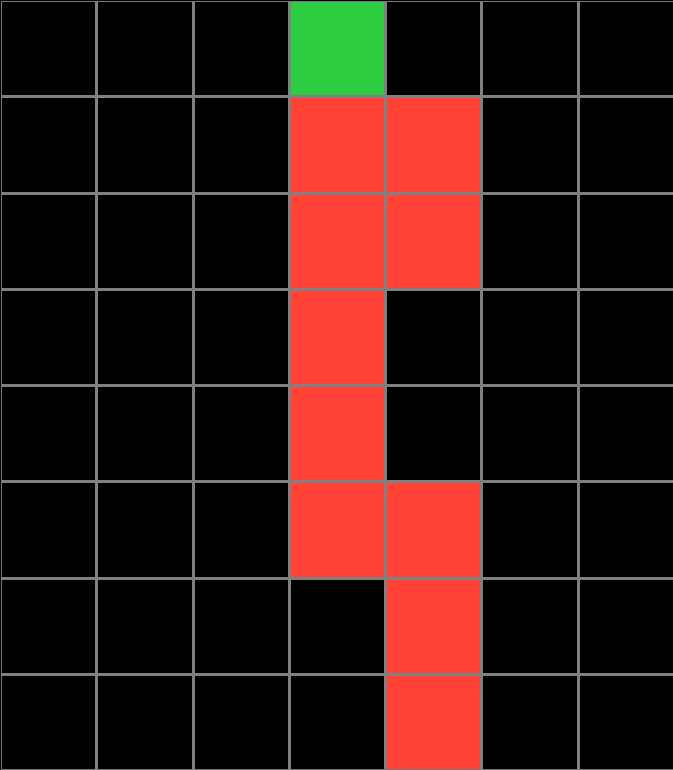
Initial description: The rule for this task is the grid has to be a 7 by 8 grid with a black background. The 4th the square in the top row is the starting point (which needs to be a green square) and the red boxes indicate the pattern that needs to be followed in a linear pattern from the top of the grid to the bottom.
Final description: The rule for this task is the grid has to be a 7 by 8 grid with a black background. The 4th the square in the top row is the starting point (which needs to be a green square) and the red boxes indicate the pattern that needs to be followed in a linear pattern from the top of the grid to the bottom.

Participant 9
Initial description: Stack red segments in the input vertically. Color the first cell in the result green.
Final description: Stack the red segments vertically, but rotate every second one. Color the first segment green.



Participant 10
Initial description: combine red pattern boxe figures together and place in black field with green box start point
Final description: combine red box patterns and connect to form in a black field starting from green box