Participant 1
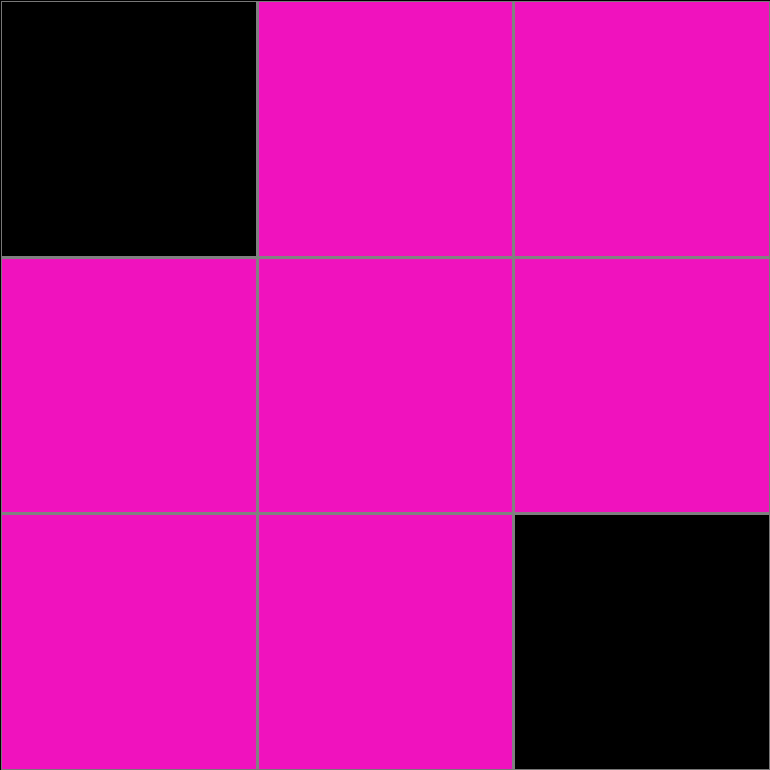
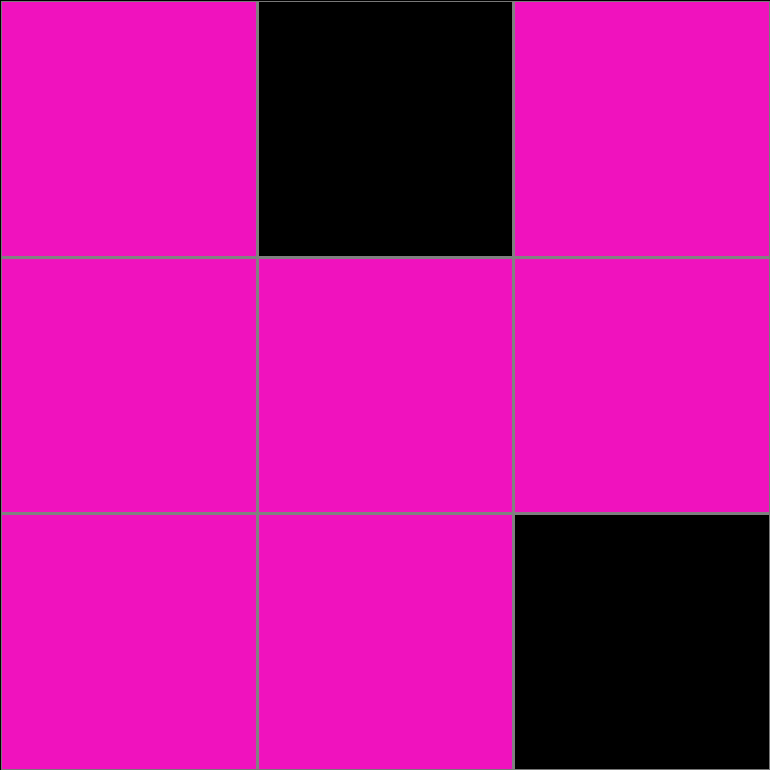
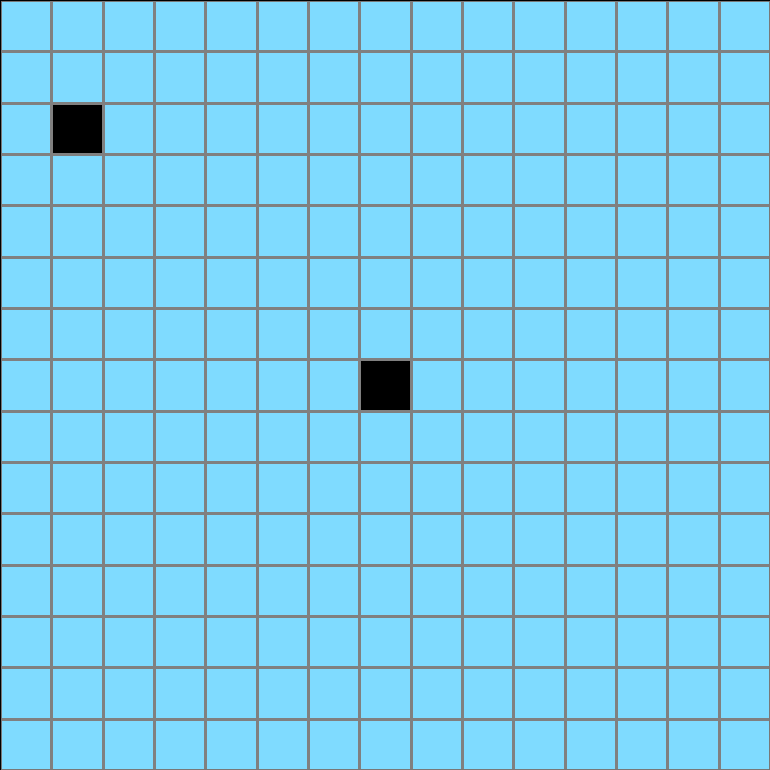
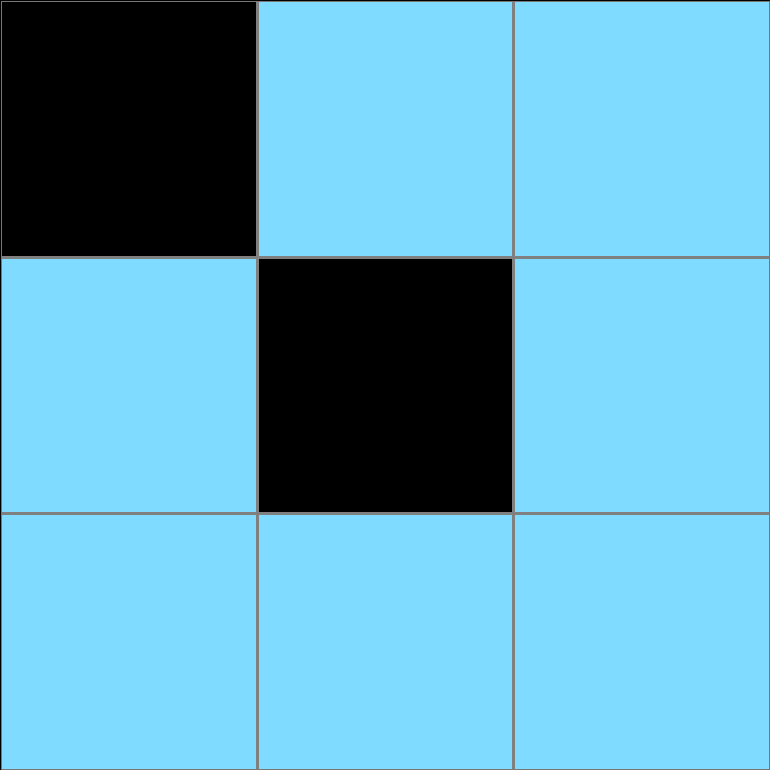
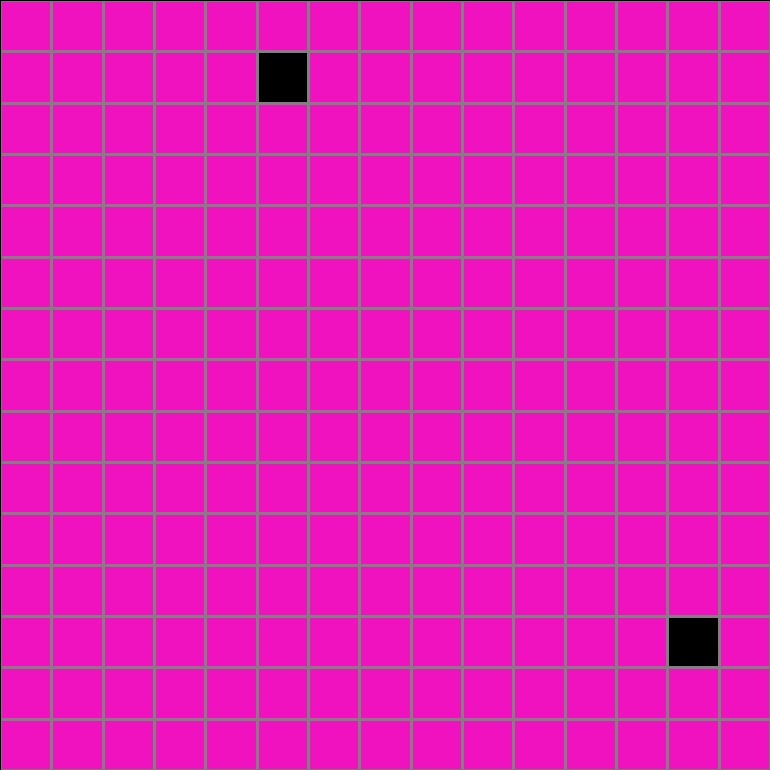
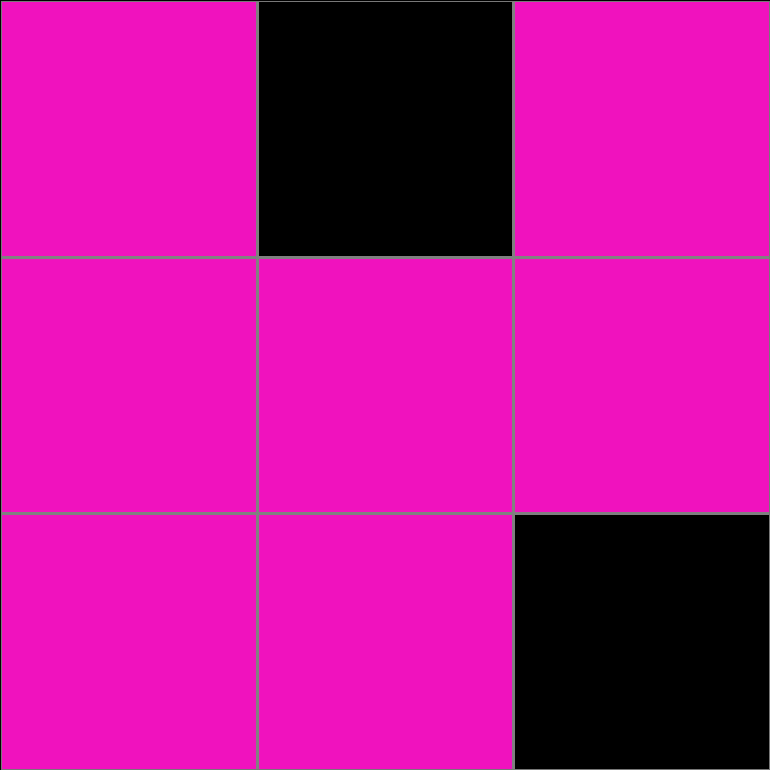
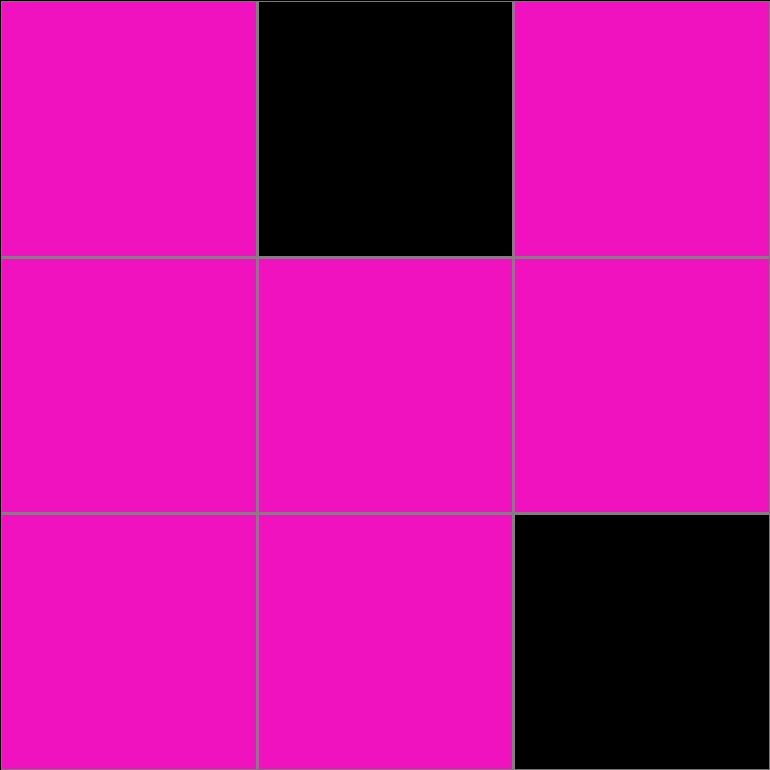
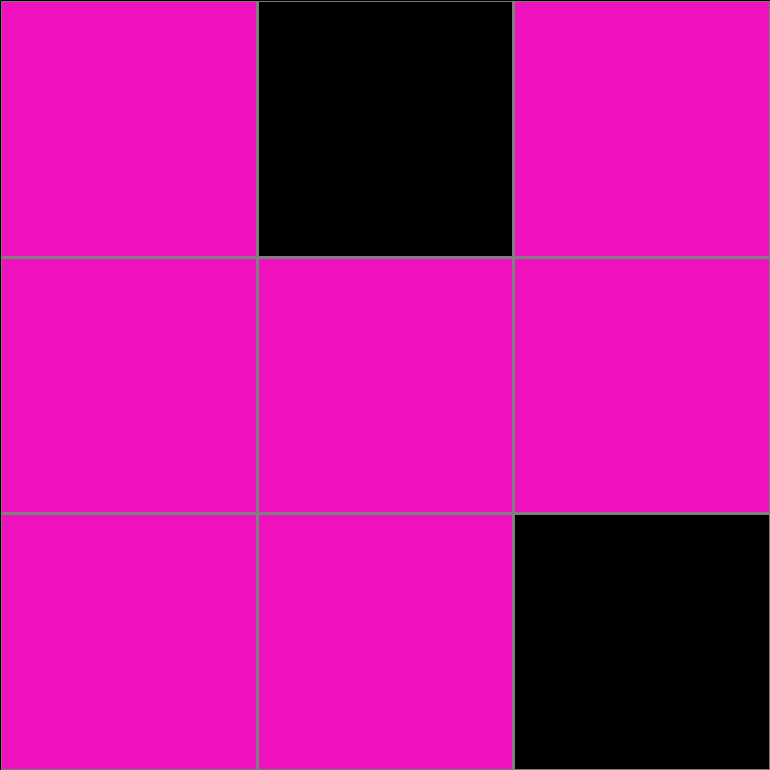
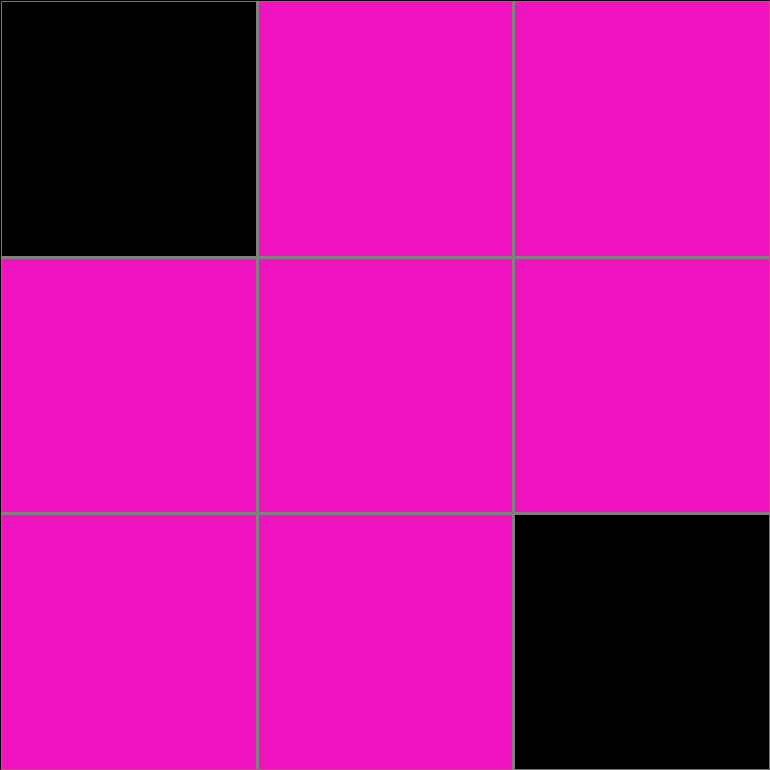
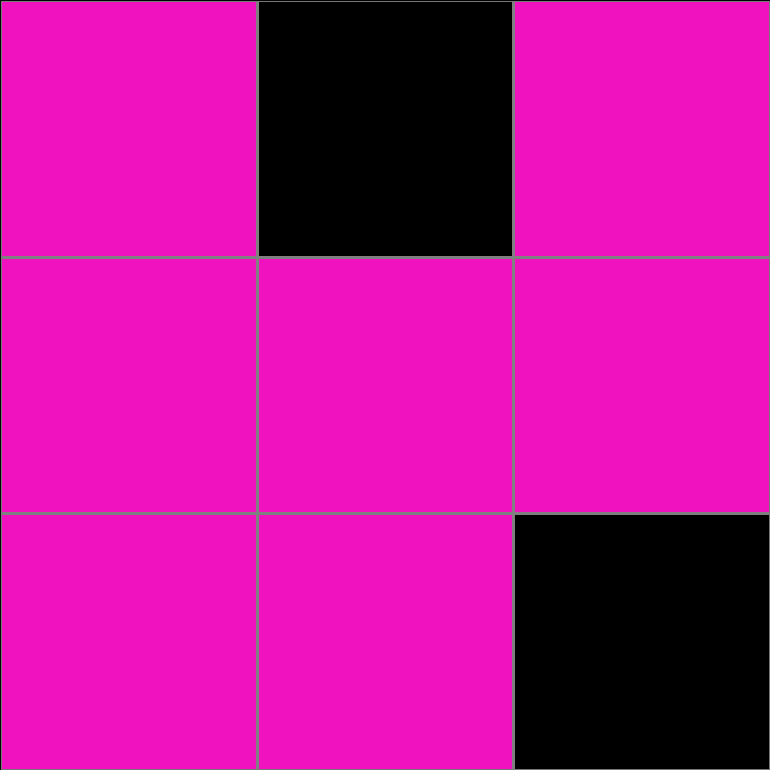
Initial description: If one square in the larger grid has a black square, fill in the corresponding square in the broader grid with black.
Final description: If one square in the larger grid has a black square, fill in the corresponding square in the broader grid with black.

Participant 2
Initial description: Put black blocks approximately in same location as on large grid but on small grid
Final description: Put black blocks in approximate same location from large grid onto small grid.


Participant 3
Initial description: Shrink the square while maintaining distribution of black within the color.
Final description: Shrink the square while maintaining distribution of black within the color.

Participant 4
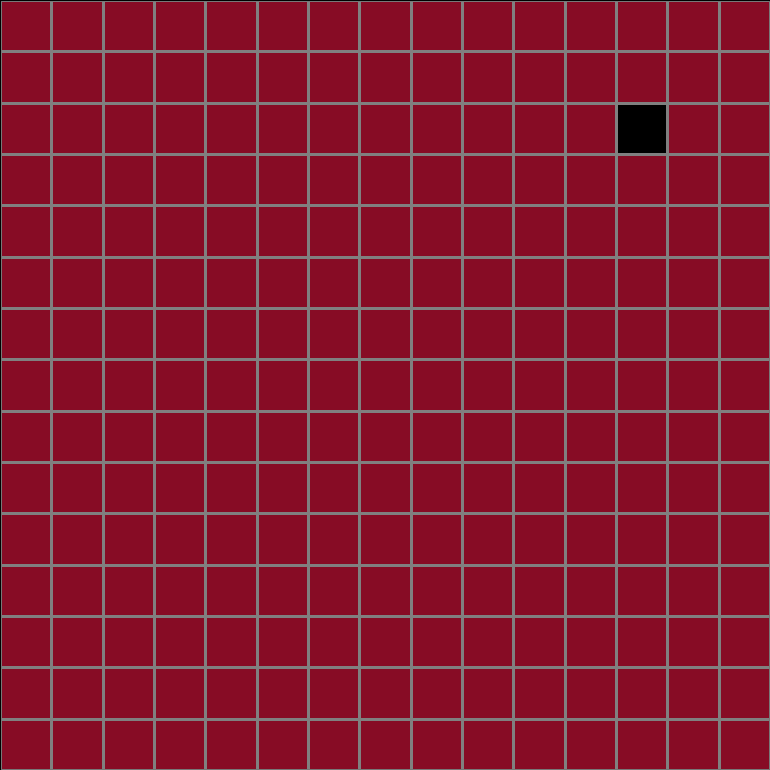
Initial description: Divided the dimensions by 5 and put where it was on the screen
Final description: Divided the dimensions by 5 and put where it was on the screen

Participant 5
Initial description: Each of the small blocks in the test input falls within a 5 by 5 block on the test output.
Final description: Each of the small blocks in the test input falls within a 5 by 5 block on the test output.

Participant 6
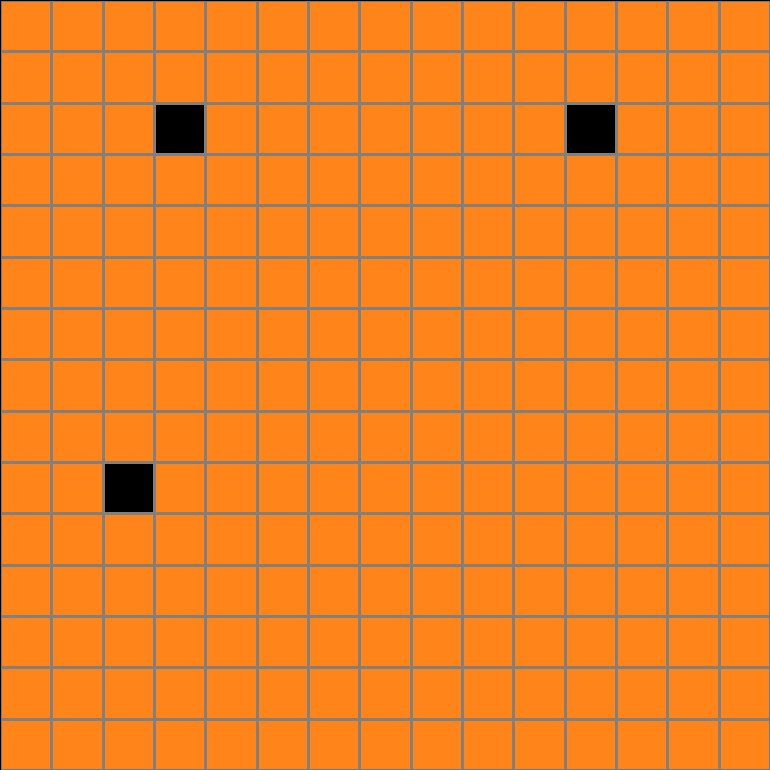
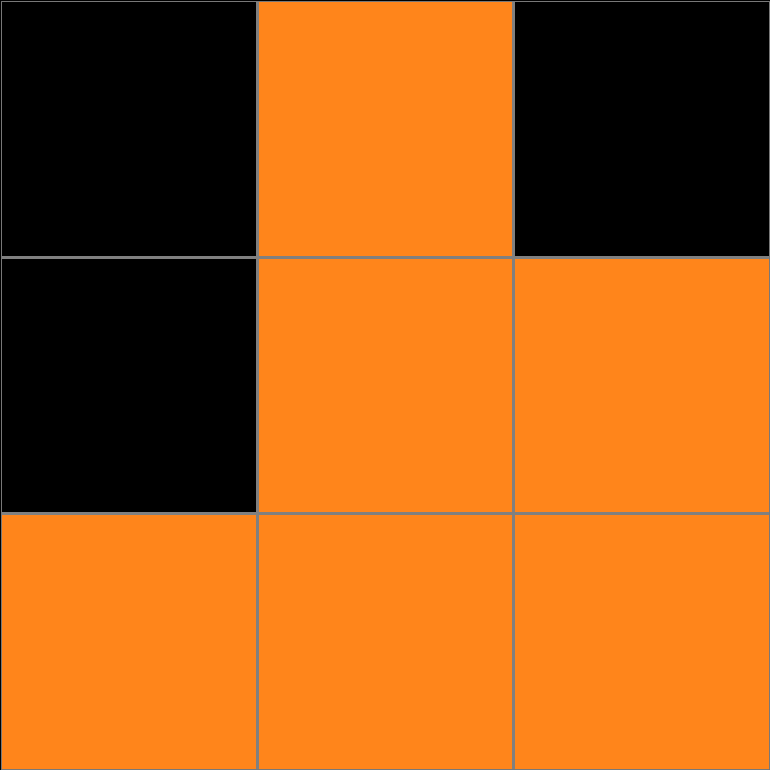
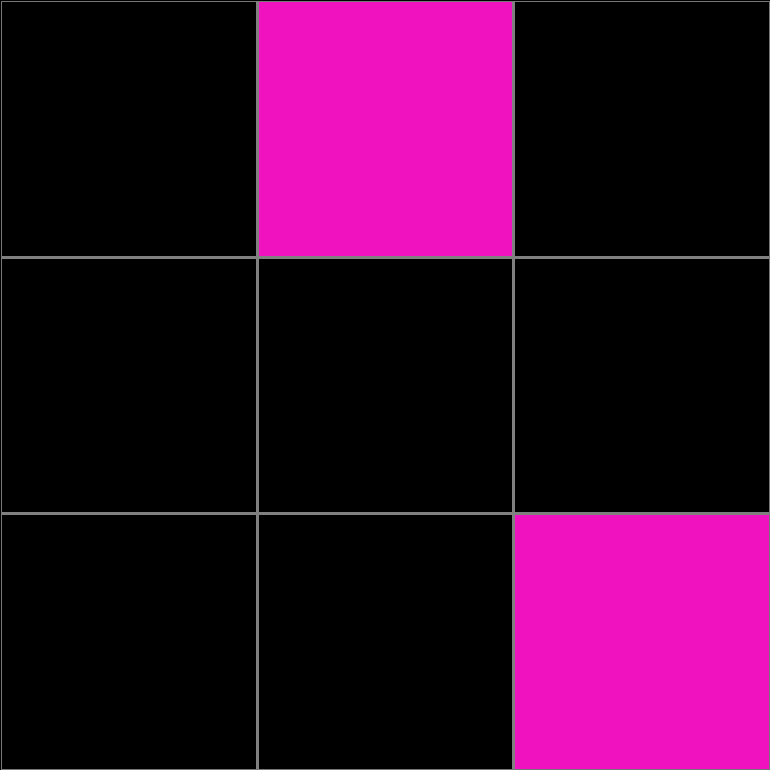
Initial description: I place the 2 black blocks where I thought they should be placed based on the resized grid
Final description: I place the 2 black blocks where I thought they should be placed based on the resized grid

Participant 7
Initial description: Color the squares that contain the smaller colored square in their respective 5x5 region
Final description: Color the squares that contain the smaller colored square in their respective 5x5 region

Participant 8
Initial description: I brought the black squares closer, increasing by one row from th previous example
Final description: I was confused by this one. I thought the rows increased distance apart in each one but was wrong.



Participant 9
Initial description: Place the black squares from the Input into the general area they belong on the smaller grid.
Final description: Place the black square from the input into the smaller grid based on which area it is in the corresponding larger grid.


Participant 10
Initial description: the grid was split into a 3x3 and depending on where the black square is, that affects the test output black square
Final description: the grid was split into a 3x3 and depending on where the black square is, that affects the test output black square

Participant 11
Initial description: Too difficult of a task for me to complete
Final description: Too difficult of a task for me to complete



Participant 12
Initial description: the rule was to make the grid in larger form
Final description: the rule was to make the grid in larger form

Participant 13
Initial description: Each puzzle had 15 blocks , divided by 3 that meant each section of the 3x3 was representative of 5, if a black square existed in that 5 set it overtakes the base color.
Final description: Each puzzle had 15 blocks , divided by 3 that meant each section of the 3x3 was representative of 5, if a black square existed in that 5 set it overtakes the base color.

Participant 14
Initial description: Smaller grid yet similar locations
Final description: Changed location


Participant 15
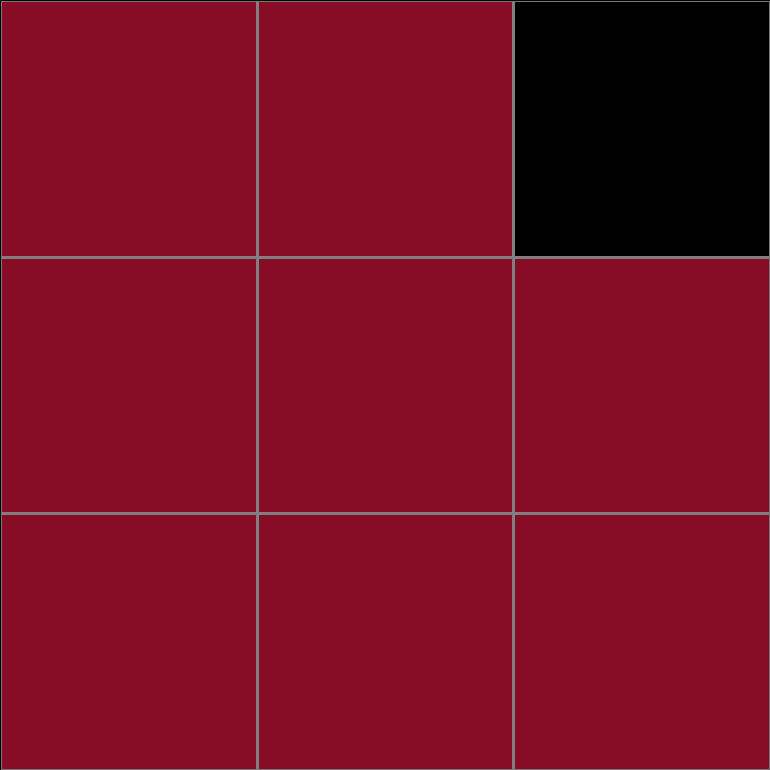
Initial description: it appears that it's a simplification where if there is a black square in any square of 1/9th of the figure the corresponding square will be black in the smaller version.
Final description: The square is divided up into 9 parts and if that part has a black square in it, the corresponding square is filled in.