Participant 1
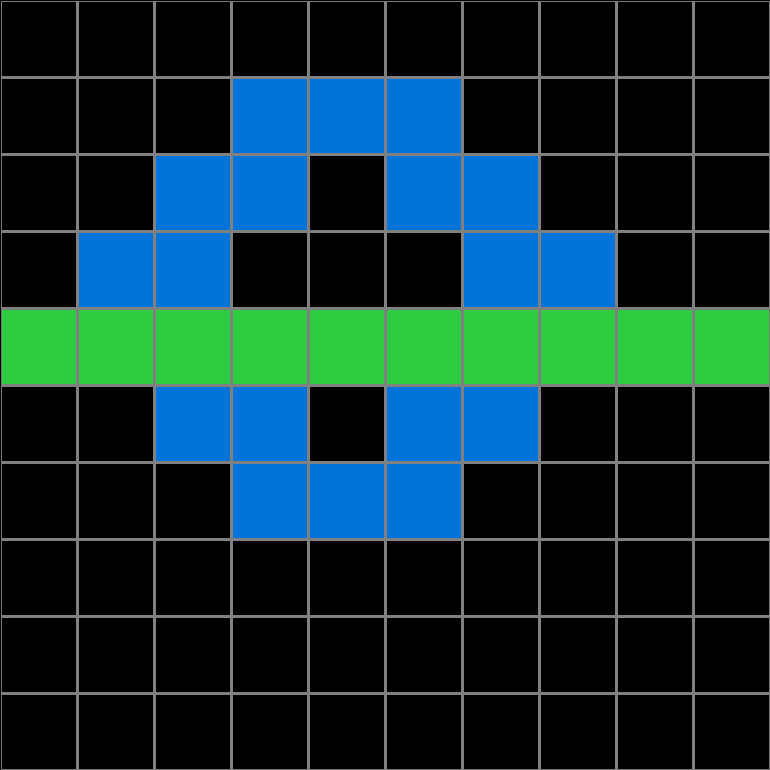
Initial description: the green goes through the opening in the colors
Final description: the green goes through the opening in the colors

Participant 2
Initial description: Add a green line instead of the missing squares and continue it to the edges.
Final description: Add a green line instead of the missing squares and continue it to the edges.

Participant 3
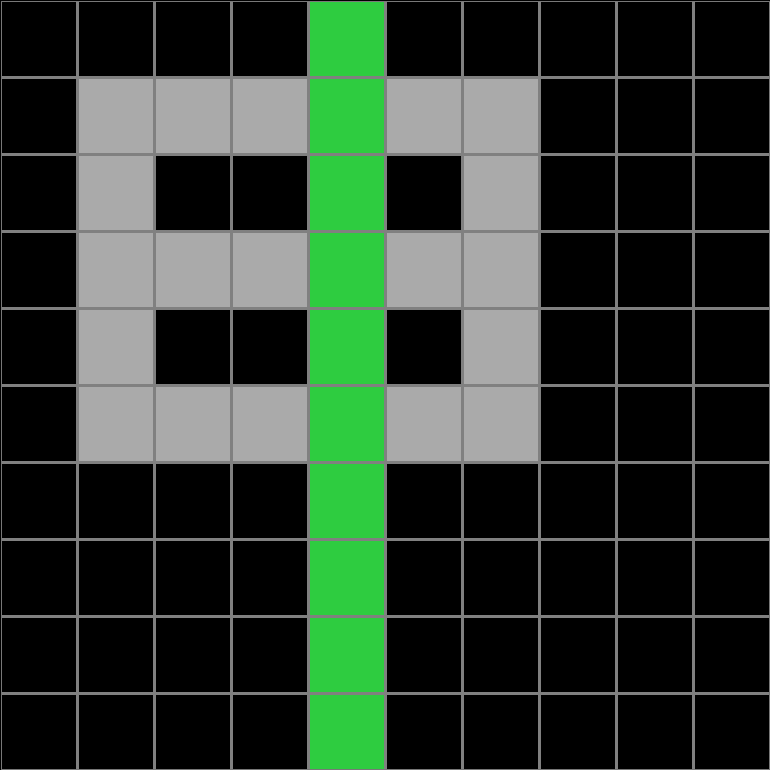
Initial description: Add a green line through the red shape that had a black line through it.
Final description: Add a green line through the red shape that had a black line through it.

Participant 4
Initial description: Change the color of the open field intersecting the image.
Final description: Change the color of the open field intersecting the image.

Participant 5
Initial description: I thought the rule was to duplicate the same design and then make a line going through where the blank space was.
Final description: I thought the rule was to duplicate the same design and then make a line going through where the blank space was.

Participant 6
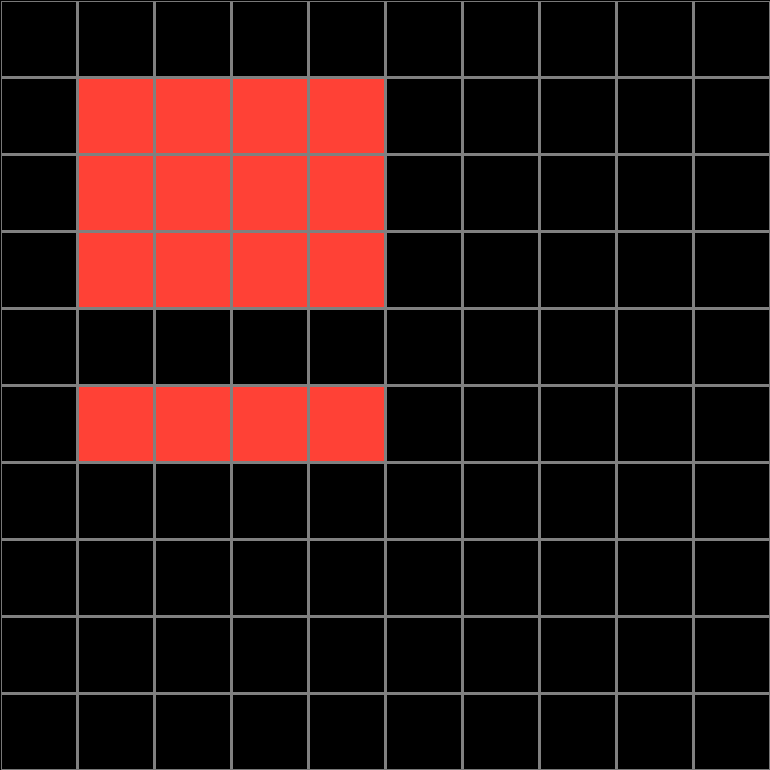
Initial description: Create a large square and small rectangle inside a black box.
Final description: add a green line in between the black shaded unfilled area of the square.



Participant 7
Initial description: A green line should go through the input where it can pass through the shape in a straight line.
Final description: A green line should pass through the input where there is space for it to do so without touching the object. Make sure they are the same size!


Participant 8
Initial description: To create a green line using the opening
Final description: To create a green line using the opening

Participant 9
Initial description: There was a green stripe going in between the gap in the examples.
Final description: There was a green stripe going in between the gap in the examples.

Participant 10
Initial description: To keep in the original red box in the first input then incorporate other similarities from other outputs such as the green line
Final description: This one was kind of tricky... tired to implement something from each input/output while trying to rotate the image pattern.



Participant 11
Initial description: A line of green tiles passes through the gap in whatever shape the other tiles have formed.
Final description: A line of green tiles passes through the gap in whatever shape the other tiles have formed.