Participant 1
Initial description: The machine took the input that was bookended by the yellow squares, when they were on the edge of the rectangle, and turned the black squares blue and the pink squares orange. When the input was already blue/orange, the machine changed them to pink/black.
Final description: When between the yellow squares, the machine turned the black squares blue and the pink squares orange.


Participant 2
Initial description: Colors in the rows or columns with yellow blocks will change, black to blue and pink to orange.
Final description: Change pink to orange and black to blue in the rows with yellow far left or the columns with yellow on top



Participant 3
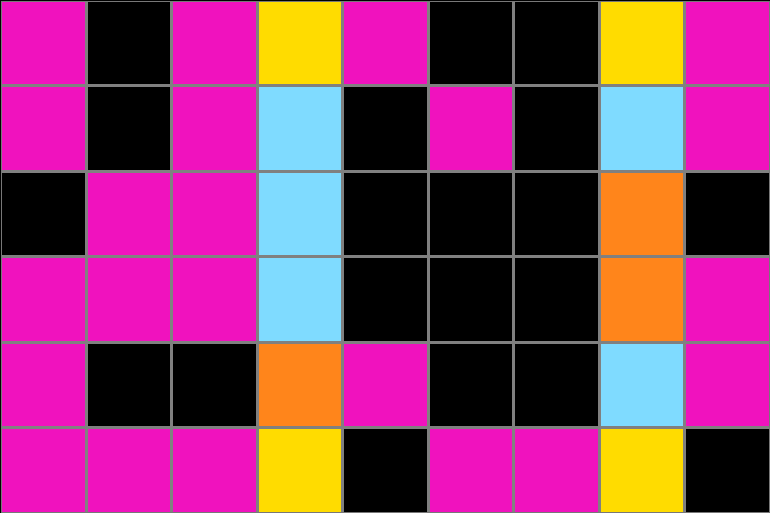
Initial description: If yellow is present in horizontal row, color the black squares cyan and the pink squares orange in that row
Final description: If yellow is at the end of a row color black to cyan and magenta to orange between the yellow blocks


Participant 4
Initial description: All the yellow squares remain the same. Depending on if the yellow squares are on the top or bottom, the squares between them will change. For this task, the yellow squares were on the top/bottom so the squares where changed between them. The violet ones were changed to orange and the black to light blue.
Final description: The yellow squares remained the same. If they were on the top/bottom rows, that the squares between them could change. If they were on the left/right rows than the squares between those would change. Black squares would turn to light blue and violet squares would turn to orange.


Participant 5
Initial description: Grid and layout stayed the same. Then fill out the sections between each yellow square based on what was there before. Blacks become blues and pinks become orange.
Final description: Change all pinks to orange and all blacks to blue that are between two yellow squares. If the yellows are at the left/right of map, go that way. Top and bottom go that way instead.


Participant 6
Initial description: Copy the test input directly.
Final description: Create lines across the yellow squares.



Participant 7
Initial description: Any colors that are different from 2 of the input colors should be changed to black, keeping the yellow and magenta/pink
Final description: I looked at the bottom example and it appeared that the two farthest left/right columns which start with yellow should be changed from top to bottom with orange/blue.



Participant 8
Initial description: I used a combination of selecting one at a time, selecting sections to fill in, and flood fill
Final description: I honestly don't know what I'm doing wrong and I am so frustrated!



Participant 9
Initial description: When there are exactly 2 yellow tiles in the same column or row, fill empty spaces of that column or row with light blue, and change pink tiles into orange.
Final description: When there are exactly 2 yellow tiles in the same column or row, fill empty spaces of that column or row with light blue, and change pink tiles into orange.