Participant 1
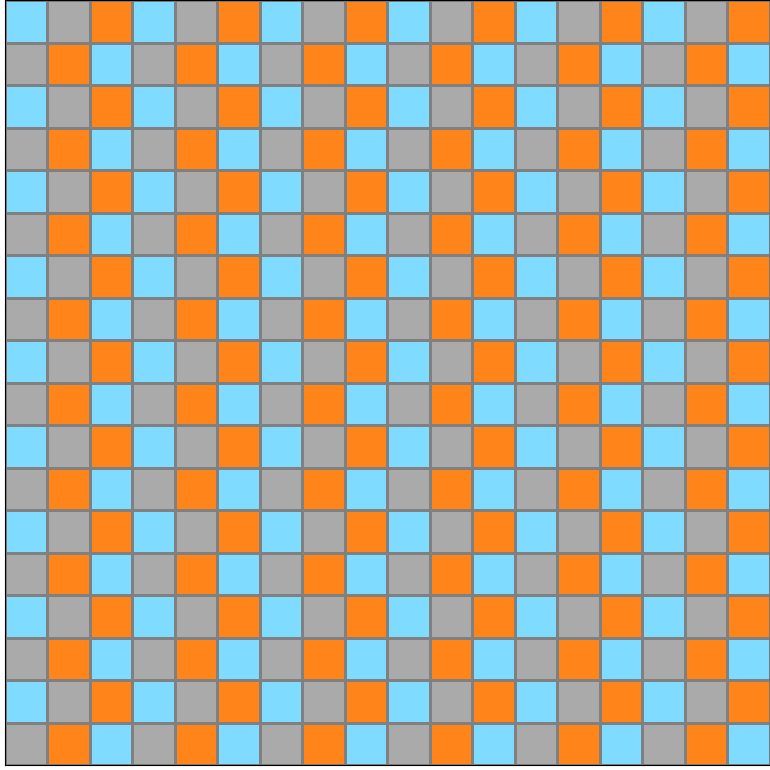
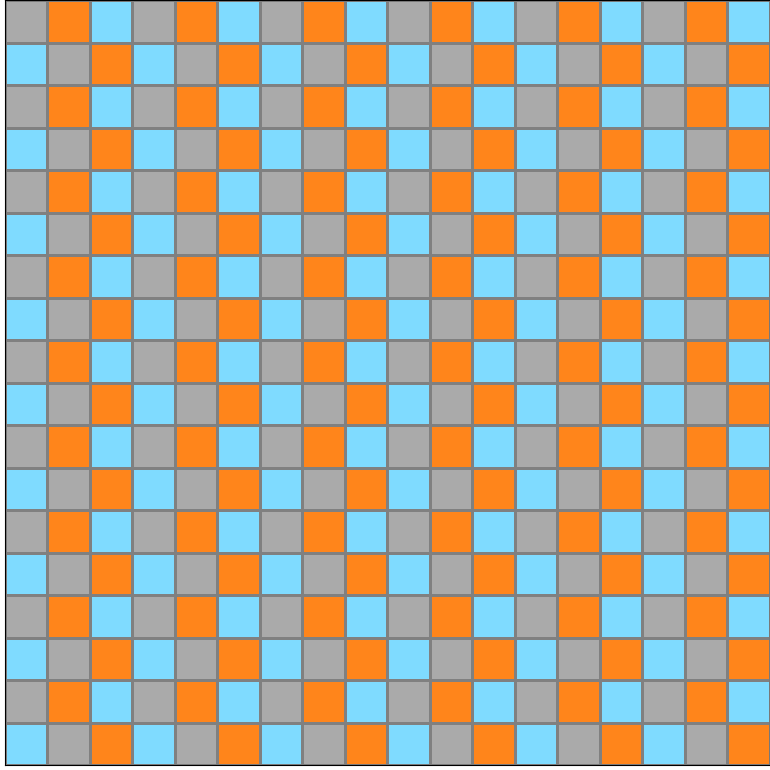
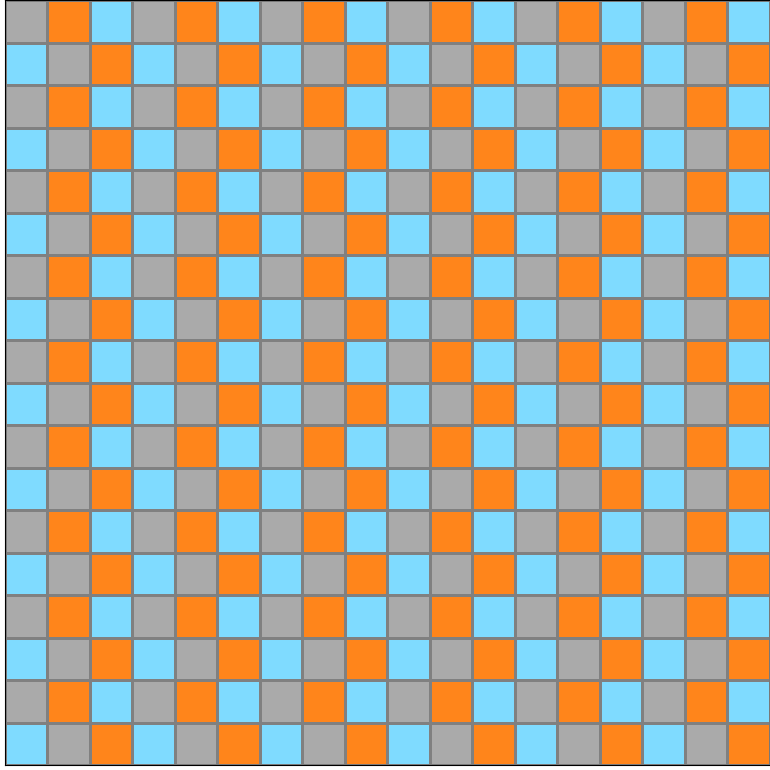
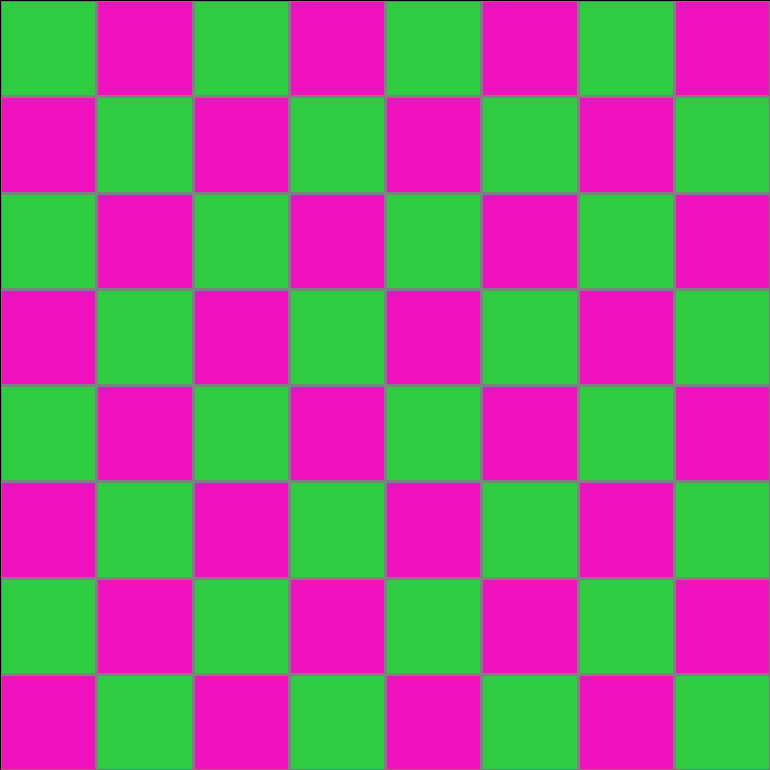
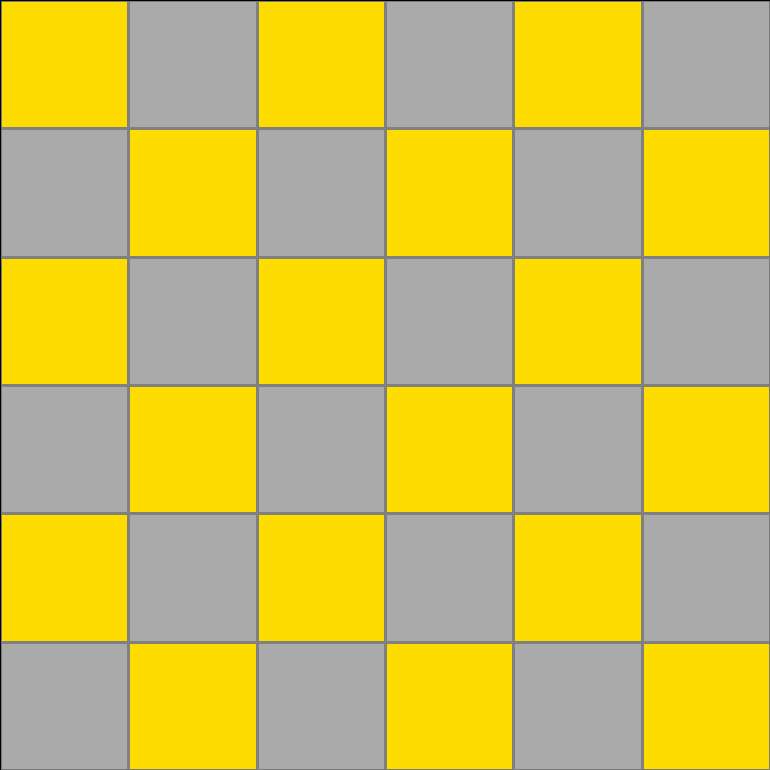
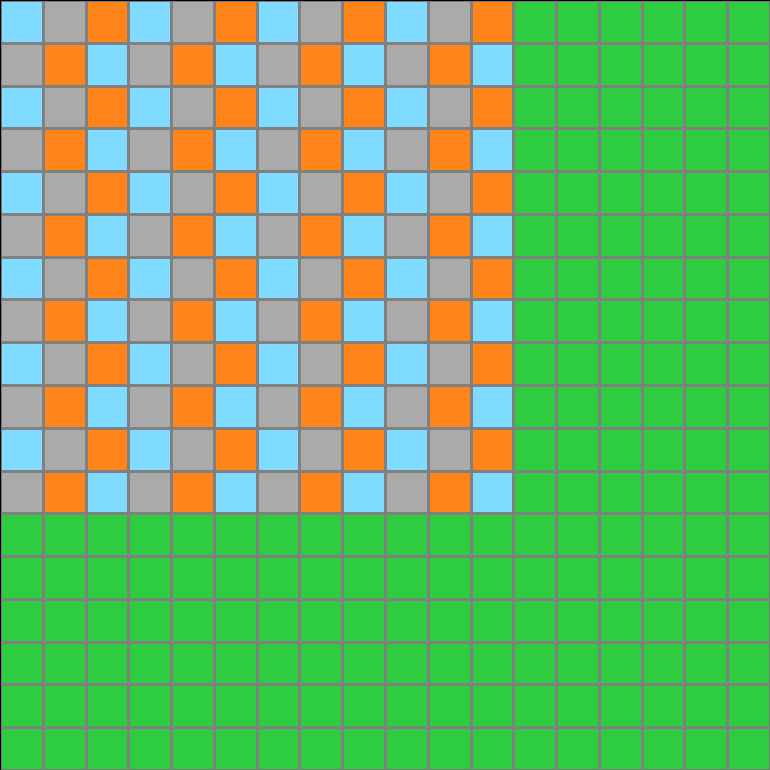
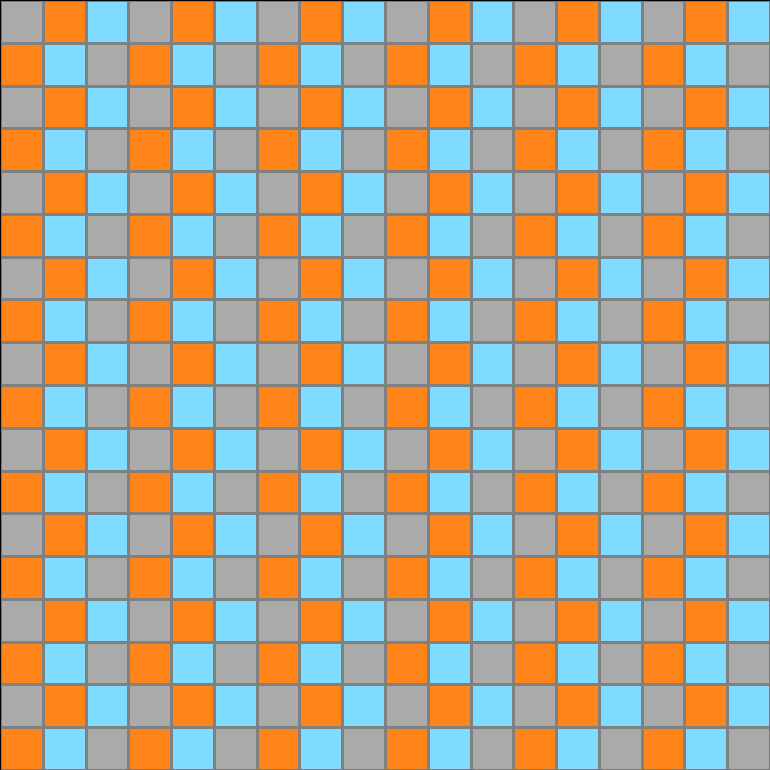
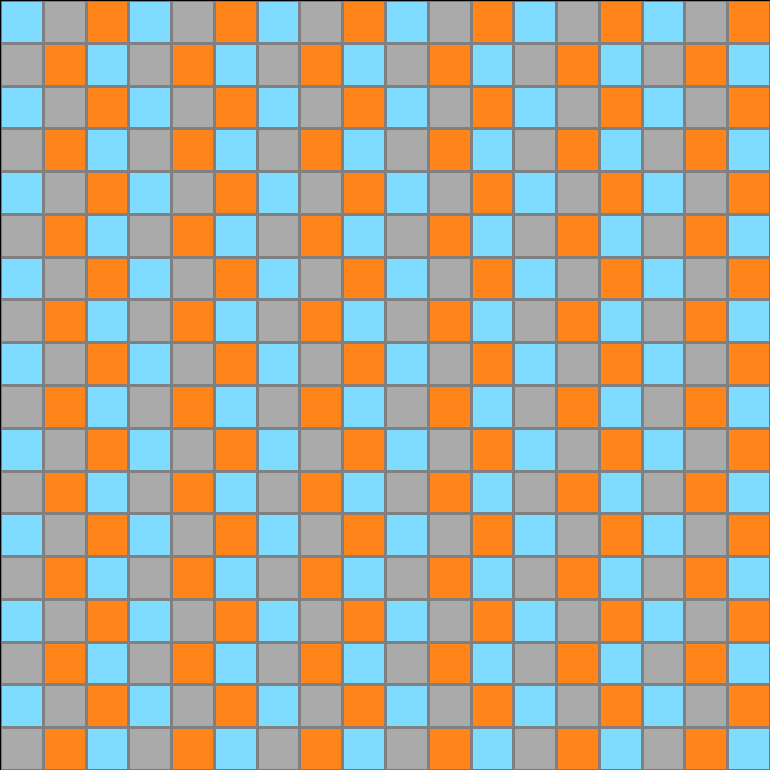
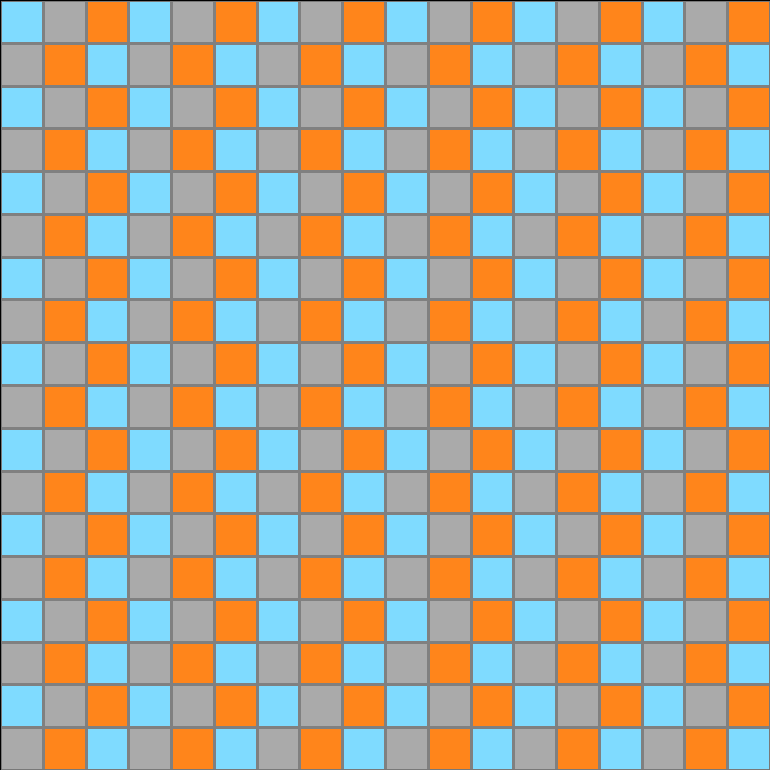
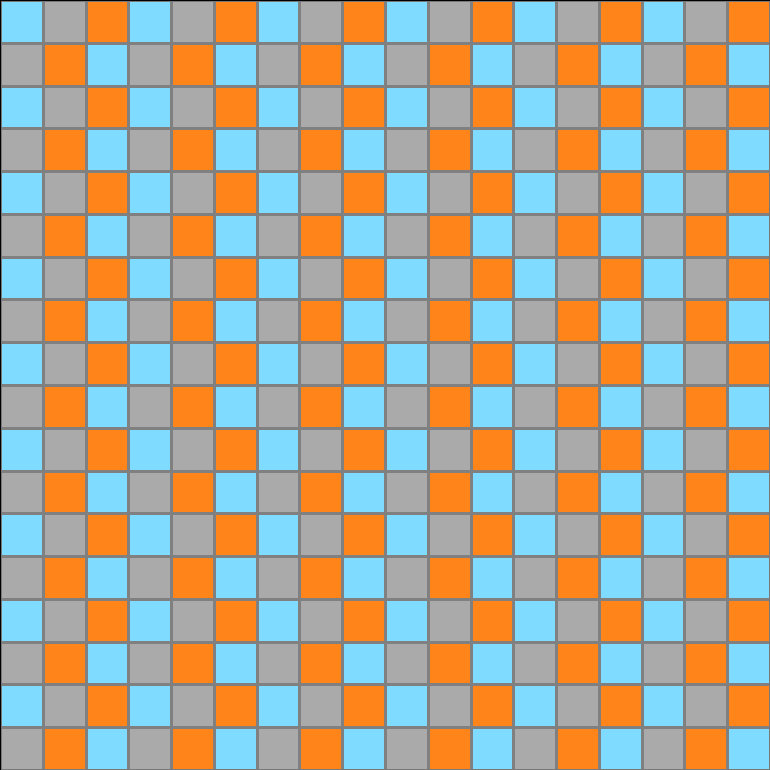
Initial description: The pattern within the square area of the upper left portion of the input fills the grid in the output.
Final description: The pattern within the square area of the upper left portion of the grid of the input is supposed to fill the grid in the output.



Participant 2
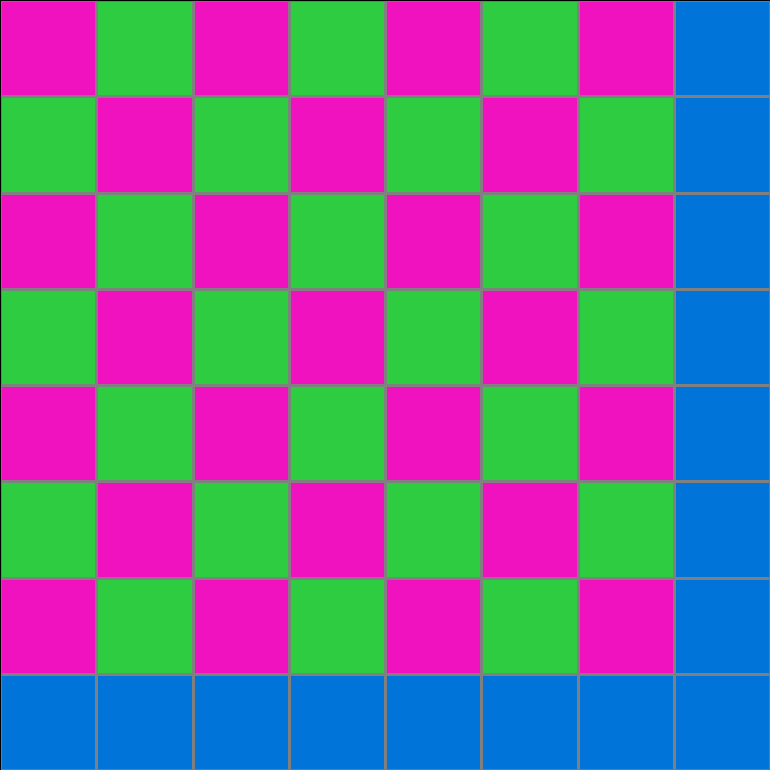
Initial description: Extend checkerboard pattern to a larger grid.
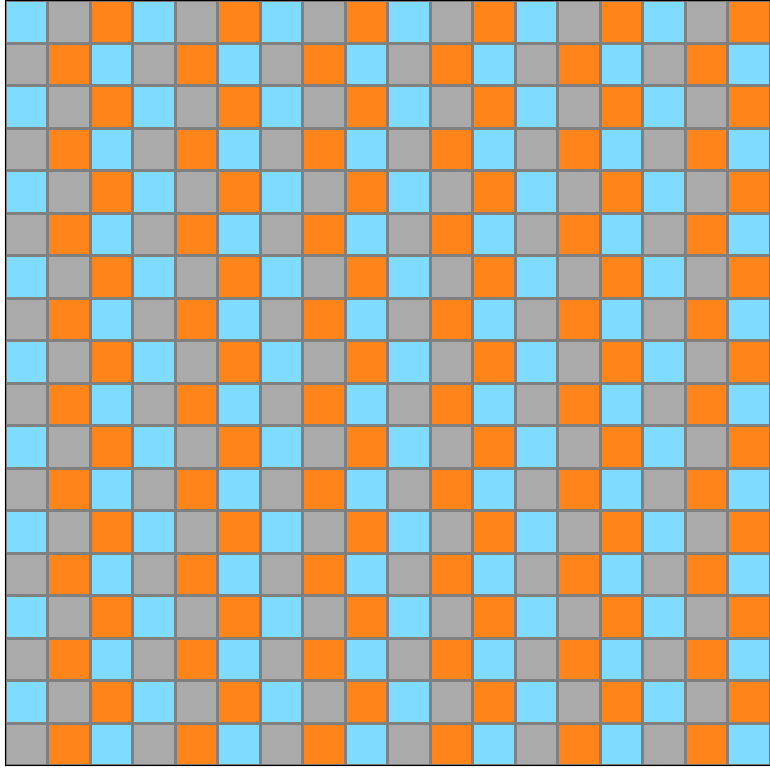
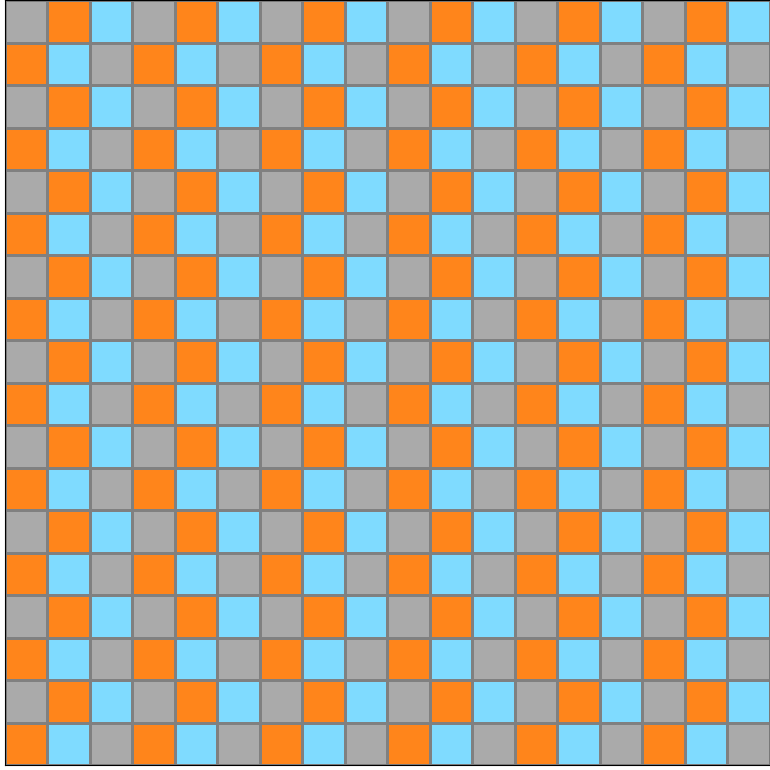
Final description: expand the checkboard style but eliminate the first column.


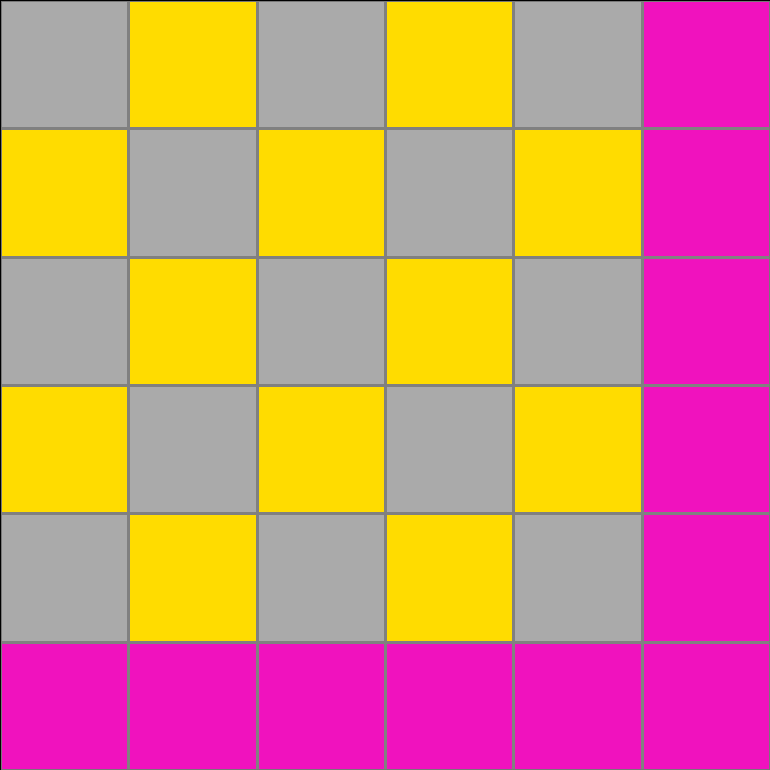
Participant 3
Initial description: Copy from input. Copy the whole pattern and paste until you extend the pattern to fit the box.
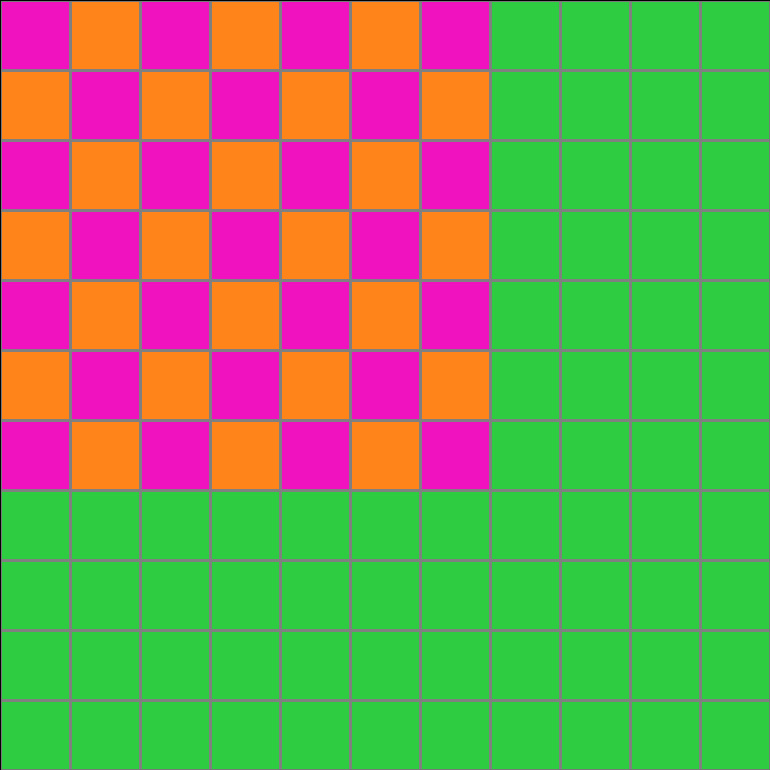
Final description: At first, I thought we were continuing the pattern until I really looked and saw that they had switched the colors. I tried switching the colors but it didn't work. Its kind of hard to know what color substitutes what when there are three colors.