Participant 1
Initial description: The input on one side of the screen is mirrored to the other side.
Final description: The input on one side of the screen is mirrored to the other side.

Participant 2
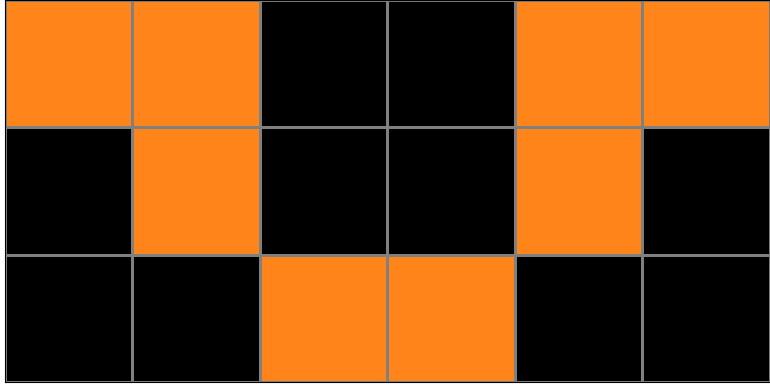
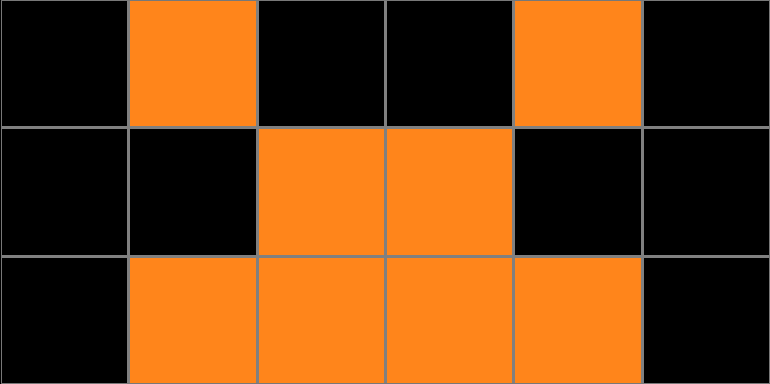
Initial description: The input in this example translates to an output that is the input + the input mirrored horizontally.
Final description: The input in this example translates to an output that is the input + the input mirrored horizontally.

Participant 3
Initial description: Mirror the input along the right edge.
Final description: Mirror the input along the right edge.

Participant 4
Initial description: ti match output 1
Final description: i did it exact i though i was suppose to match



Participant 5
Initial description: I assumed that I had to color the pattern of the test input, then display a reflection of that pattern to the right of it.
Final description: I assumed that I had to color the pattern of the test input, then display a reflection of that pattern to the right of it.

Participant 6
Initial description: Make the grid twice as wide as the output, but the same height. Place the orange squares as a mirror image horizontally on the right as the orange squares on the input.
Final description: Make the grid twice as wide as the output, but the same height. Place the orange squares as a mirror image horizontally on the right as the orange squares on the input.

Participant 7
Initial description: Extend grid to form mirror image of the input.
Final description: Extend grid to form mirror image of the input.

Participant 8
Initial description: Make the grid a 3x6, copy the image and mirror it.
Final description: Make the grid a 3x6, copy the image and mirror it.

Participant 9
Initial description: I aimed to provide a clear and concise answer to the question
Final description: I aimed to provide a clear and concise answer to the question



Participant 10
Initial description: All of the examples are mirror images of each other.
Final description: The images is mirrored horizontally, so you have to double the grid and make the original image and its mirror image.


Participant 11
Initial description: Copy input grid Increase input grid size by two Replicate input grid in opposite direction
Final description: Copy input grid Increase input grid size by two Replicate input grid in opposite direction

Participant 12
Initial description: I think this is bugged, this submit box is up and i can't edit anything.
Final description: The input is put as is into the output, and then a mirror of it is output immediately to the right of the original.