Participant 1
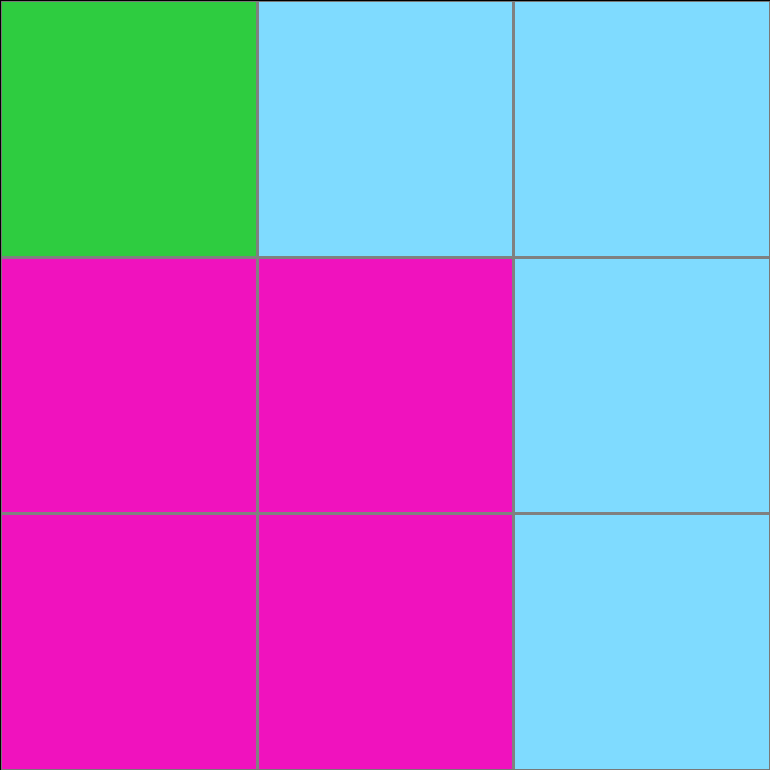
Initial description: Create a pattern that expands on the one shown in the test input, as if zooming out from that initial pattern.
Final description: I thought at first that the output pattern would just be an expansion, an almost pulling away for a broader view, of the pattern from the input. After that I was less certain, and so strayed further from my initial hypothesis.



Participant 2
Initial description: Apply blocks to a 9x9 grid.
Final description: Apply block colors to a 9x9 grid in a cage pattern.



Participant 3
Initial description: The output creates a mosaic pattern.
Final description: The output creates a mosaic pattern.

Participant 4
Initial description: This is a rotating 3x3 grid that mirrors itself in columns next to it.
Final description: Despite knowing the central block is the starting point to the pattern, I have somehow rotated the pattern incorrectly to form the other two columns of rotating pattern.



Participant 5
Initial description: Make square using 4 adjacent grids
Final description: Make squares using 4 adjacent squares surrounded by blocks of another color



Participant 6
Initial description: Starting with the bottom row of the input, working from right to left, create rows with the pattern of each square going from right to left, then left to right, then right to left again. For each subsequent row in the output, move up to the next row of input and repeat the pattern going from bottom to top, top to bottom, then bottom to top again.
Final description: Starting with the bottom row of the input, working from right to left, create rows with the pattern of each square going from right to left, then left to right, then right to left again. For each subsequent row in the output, move up to the next row of input and repeat the pattern going from bottom to top, top to bottom, then bottom to top again.

Participant 7
Initial description: Making the grid a 9 by 9 and starting in the center 3 by 3 square you would copy the test input the exact same way. Then from the center 3 by 3 to the left 3 by 3 you would flip the colors and so you put them in reverse order for each side of the first 3 by 3 square you filled in. So to fill the top part you would take and reverse the whole center row on the top part of the grid. It would be as if you lifted the center and just flipped over on top and the same for the bottom.
Final description: Making the grid a 9 by 9 and starting in the center 3 by 3 square you would copy the test input the exact same way. Then from the center 3 by 3 to the left 3 by 3 you would flip the colors and so you put them in reverse order for each side of the first 3 by 3 square you filled in. So to fill the top part you would take and reverse the whole center row on the top part of the grid. It would be as if you lifted the center and just flipped over on top and the same for the bottom.