Participant 1
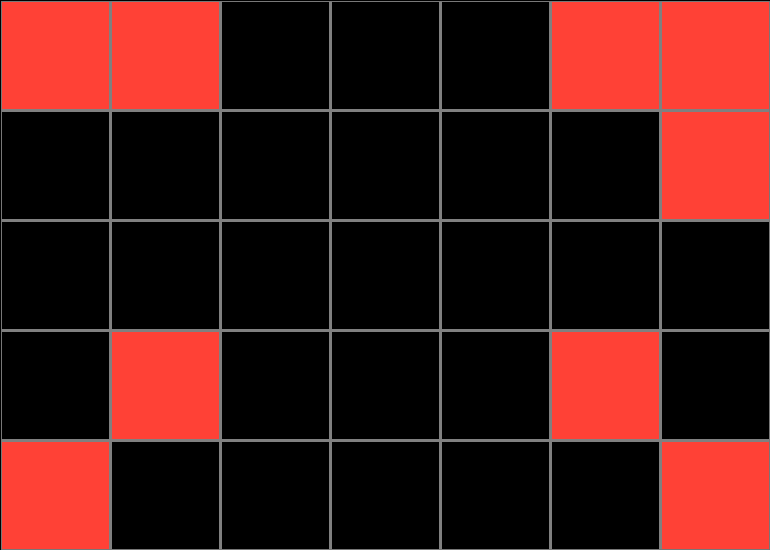
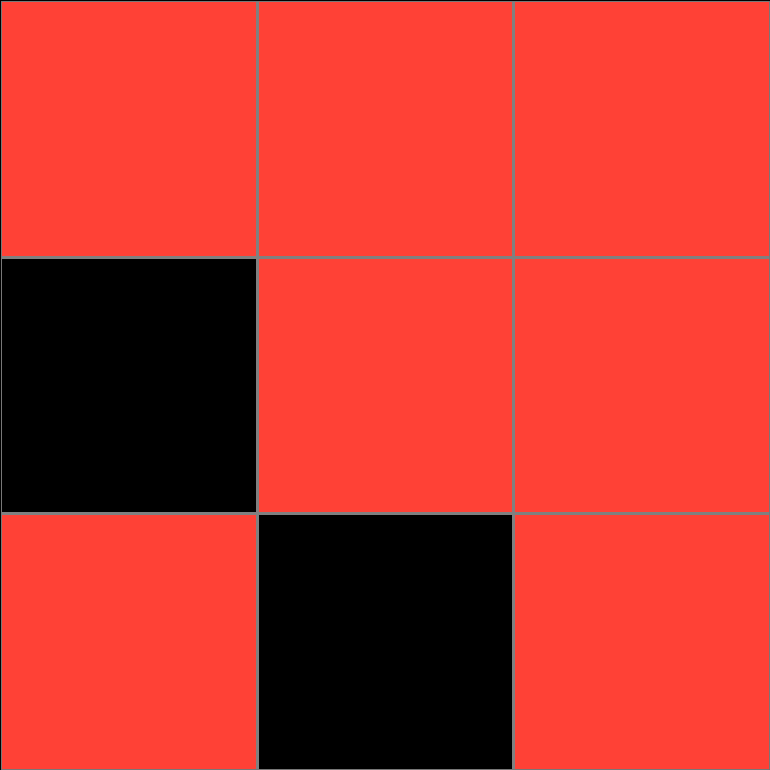
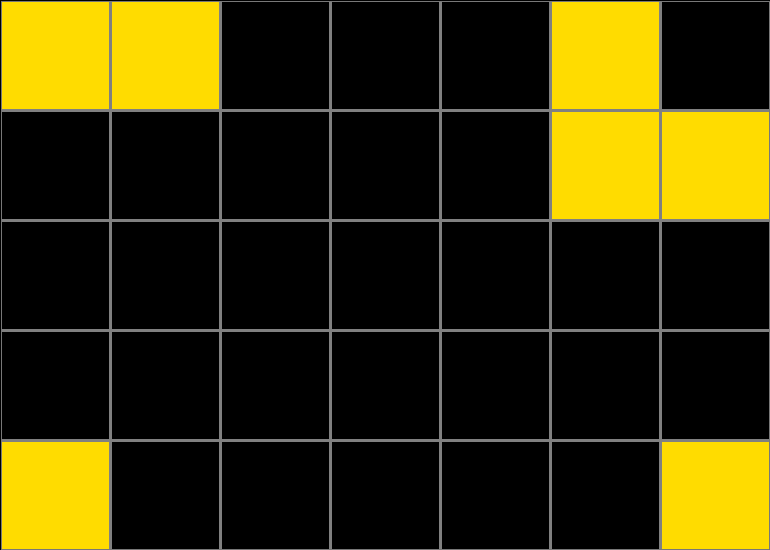
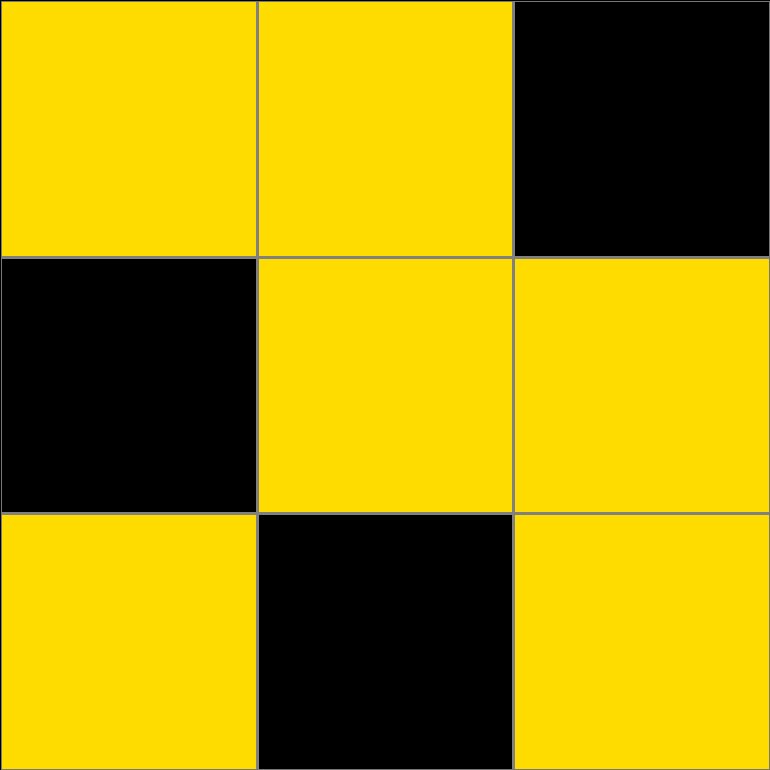
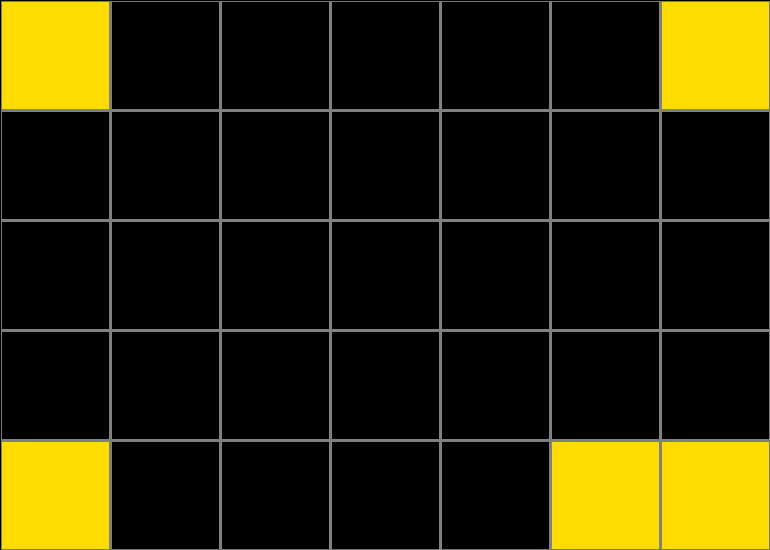
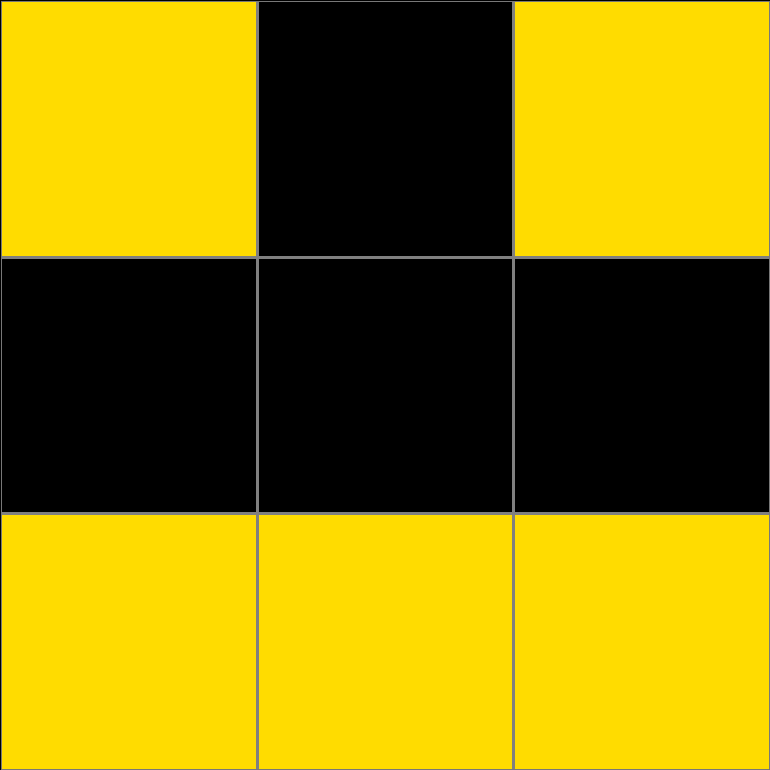
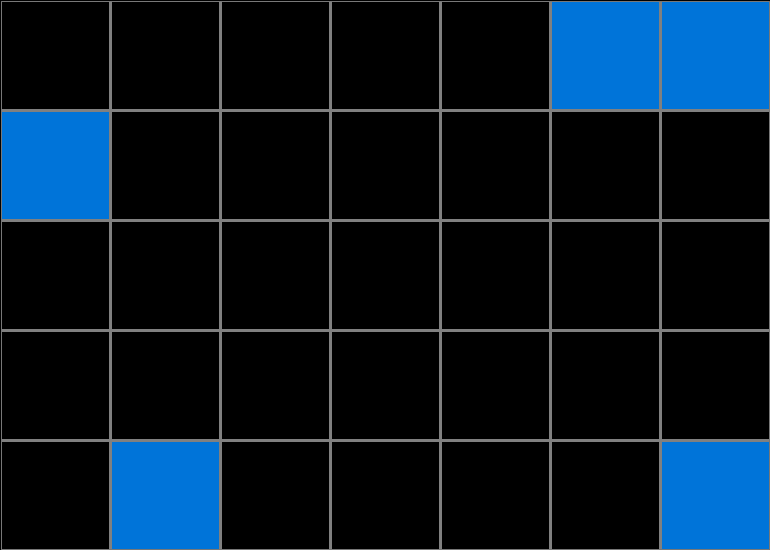
Initial description: The top two rows go down one block and in 2 blocks. The bottom two rows go up 1 block and in, towards the middle, two blocks. This puts everything in the 3x3 block in the middle.
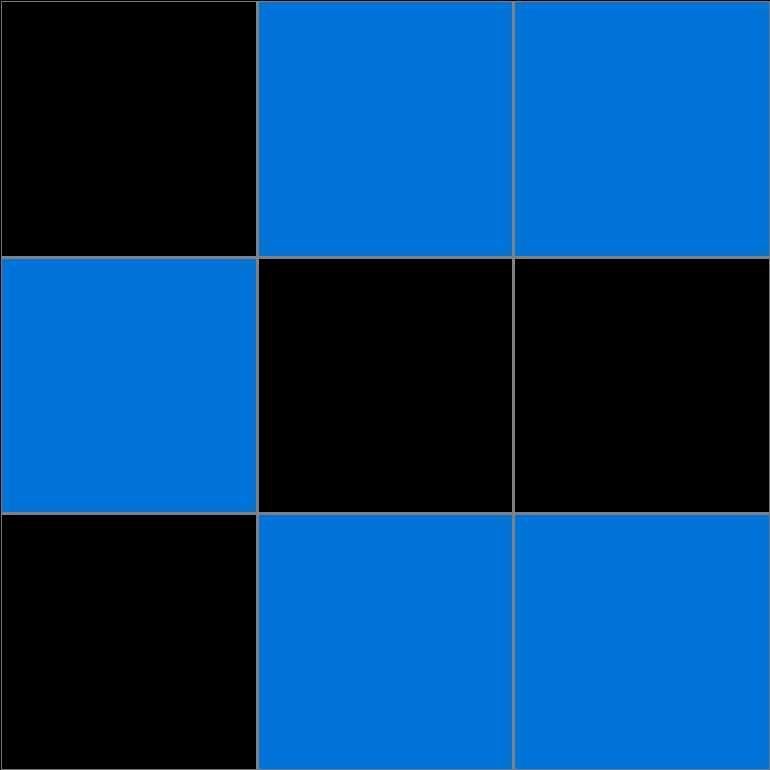
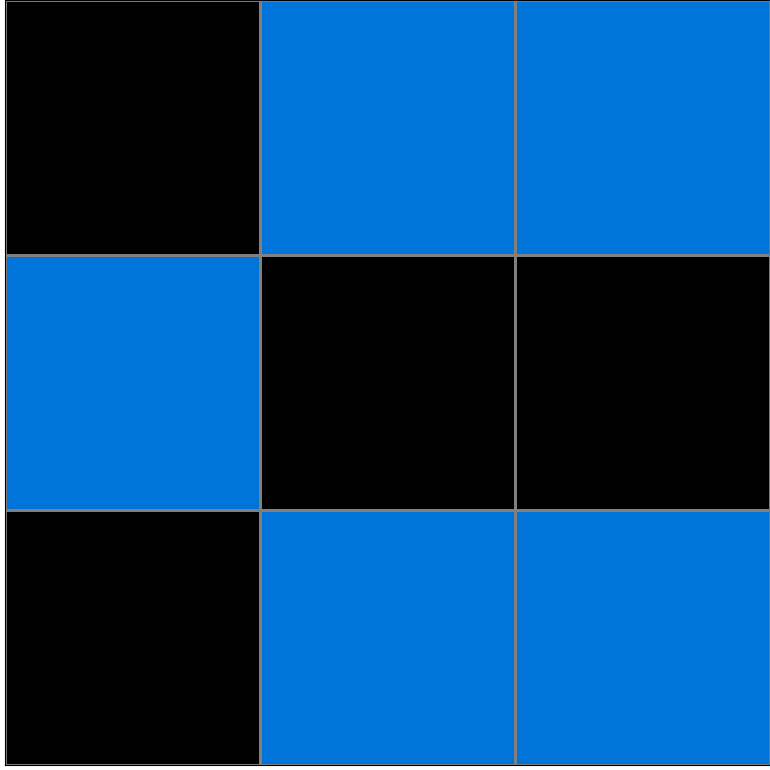
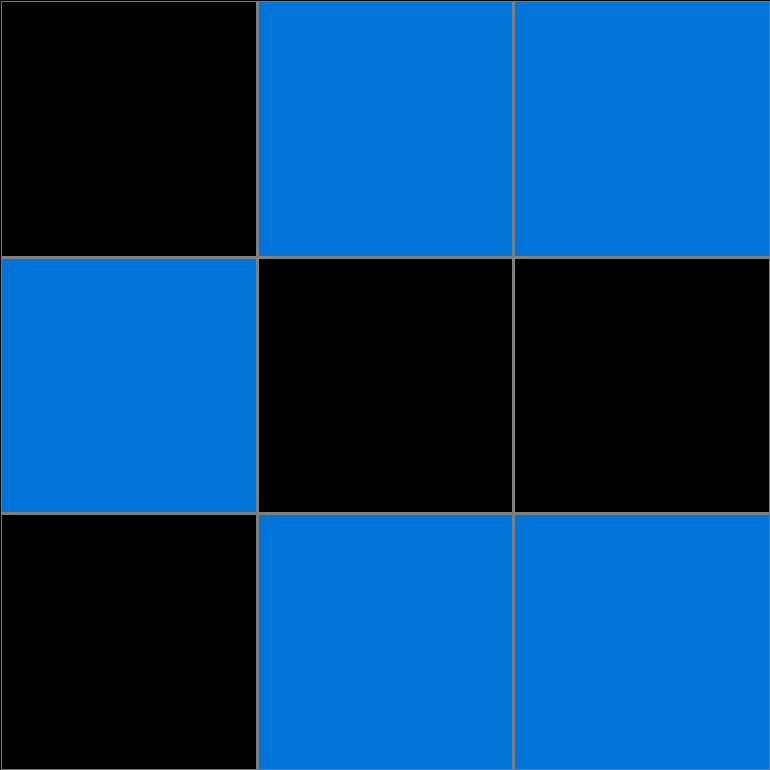
Final description: The top two rows go down one block and in 2 blocks. The bottom two rows go up 1 block and in, towards the middle, two blocks. This puts everything in the 3x3 block in the middle.

Participant 2
Initial description: Remove all the black squares between the colored squares and make the colored squares fit in the 3x3 grid.
Final description: Remove all the black squares between the colored squares and make the colored squares fit in the 3x3 grid.

Participant 3
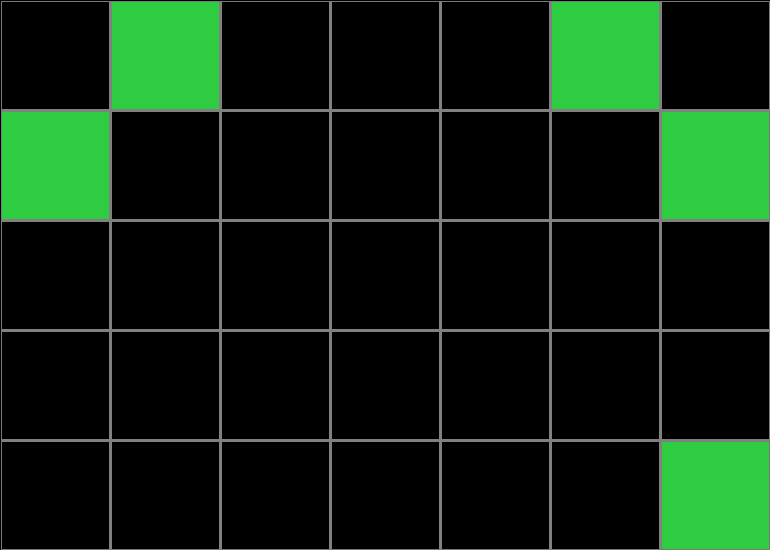
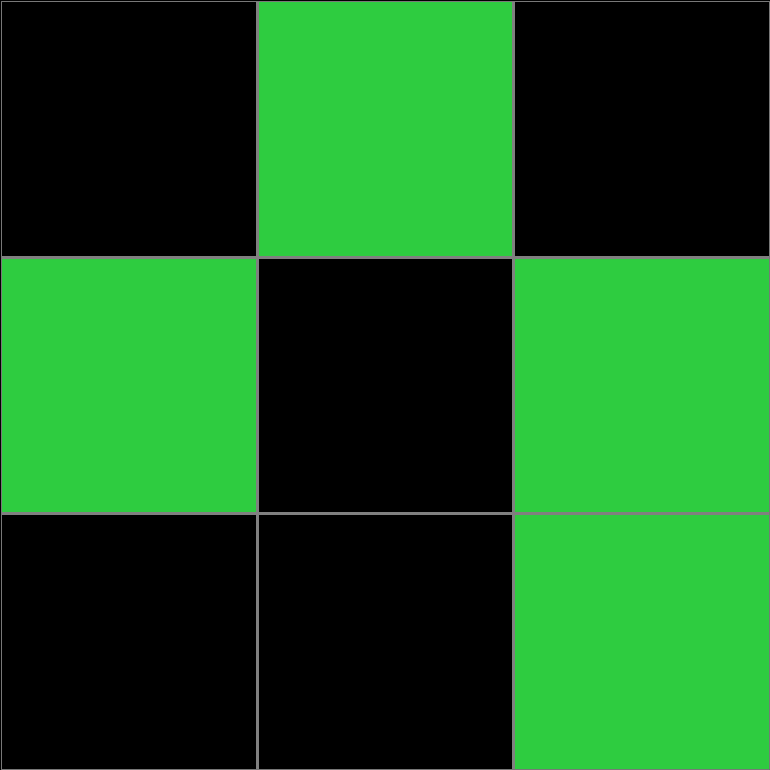
Initial description: The grid is compressed with blocks mimicking the larger shape.
Final description: The shape of the example output look like a compressed input.



Participant 4
Initial description: I followed what the test input shows on a big grid and noticed the examples are just inputting the blocks on output grid
Final description: I followed what the test input shows on a big grid and noticed the examples are just inputting the blocks on output grid

Participant 5
Initial description: Resiz width and height to 3 by 3
Final description: Resizing the size of the whole grid



Participant 6
Initial description: easy
Final description: what happen



Participant 7
Initial description: The output is a 3x3 area, with the 2x2 sections in each corner from the input being brought into the matching corner of the output.
Final description: The output is a 3x3 area, with the 2x2 sections in each corner from the input being brought into the matching corner of the output.

Participant 8
Initial description: Removed fields and merge image.
Final description: Removed fields and merge image.

Participant 9
Initial description: Imagine each corner of the input as a 3x3 square and copy each colored square to create a picture.
Final description: Imagine each corner of the input as a 3x3 square and copy each colored square to create a picture.

Participant 10
Initial description: reduce the grid size to 3 x 3 and the squares on the sides of the blue ones would remain black
Final description: The grid size is reduced to 3 x 3 and the blue squares remain in the same position but there are many fewer black squares. Keep the same number of blue squares as there are in the test input