Participant 1
Initial description: to match the smaller pattern in a larger pattern
Final description: I htought it was to match the small pattern in a larger pattern but it was hard to see exactly how.



Participant 2
Initial description: Now I'm starting to really get the hang of this! Its resetting the grid, but this was a simple match grid when it comes to solving it.
Final description: Its resetting the grid. I thought I was supposed to put this on the grid.



Participant 3
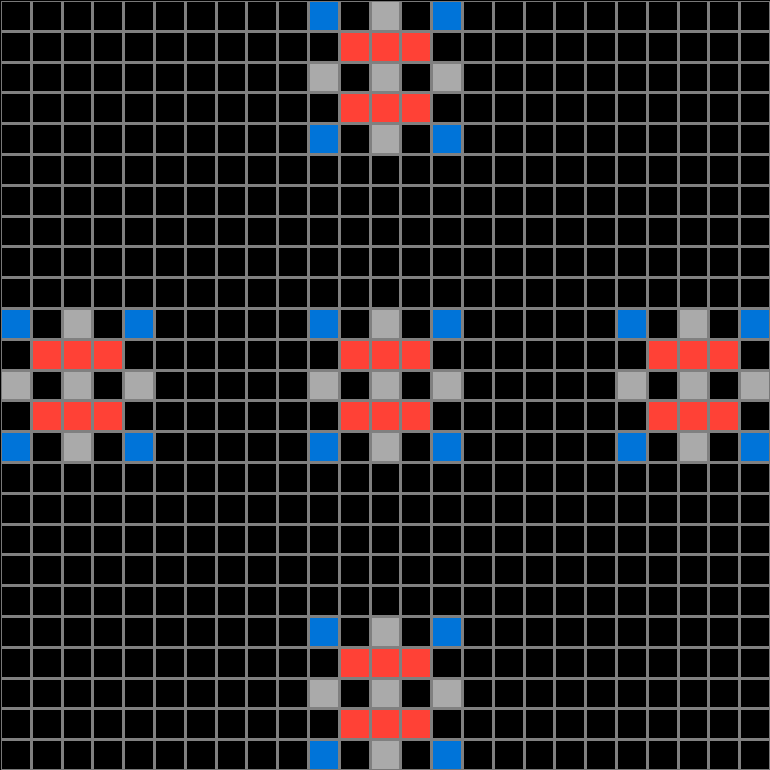
Initial description: If the input is odd number grid height and width and starts with a color in the top left other than gray, triple the size of the grid and repeat that pattern down the middle only.
Final description: Square the number of cells from the input to get your height and width for the output, then evenly distribute the input pattern on the screen.



Participant 4
Initial description: Create a pattern by using the number of colors in the test input.
Final description: Create a pattern by counting the number or rows and columns and place them into three sets of three connecting squares.



Participant 5
Initial description: It was to complete the pattern but make it bigger
Final description: It was to copy the pattern and make it repeast on a bigger format



Participant 6
Initial description: The gray boxes in the input are the "canvas" areas where the pattern in the input grid should appear, and the output should be in the same pattern.
Final description: The gray boxes in the input are the "canvas" areas where the pattern in the input grid should appear, and the output should be in the same pattern.

Participant 7
Initial description: Create multiple instances of the sample input, to spread across the board
Final description: Make multiple instances of the sample input



Participant 8
Initial description: Make the grid 3 times as big as original and make a design with the original grid.
Final description: Make the grid 3 times as big as original so if 5 by 5 would make it 15 by 15 and fill in the pattern throughout.



Participant 9
Initial description: The grid pattern is squared. Then wherever there was originally a grey square, proportionally, the entire original pattern is copied.
Final description: The grid pattern is squared. Then wherever there was originally a grey square, proportionally, the entire original pattern is copied.

Participant 10
Initial description: I could not figure out the rule.
Final description: I dont have an explanation for this.



Participant 11
Initial description: Form a grid to match example input 4
Final description: Did not determine a pattern



Participant 12
Initial description: squared the input size and placed where the grays were
Final description: squared the input grid size and placed where gray was


Participant 13
Initial description: Create a symmetrical pattern using the provided block.
Final description: Symmetrical pattern using the block to fill the grid.



Participant 14
Initial description: Create a checkerboard pattern by alternating between the two colors in each row
Final description: Create a checkerboard pattern by alternating between the two colors in each row.



Participant 15
Initial description: I couldn't figure out the pattern.
Final description: I couldn't figure out the pattern other than the grid being the number of rows from the test input multiplied by itself to get the output grid. So 5x5=25x25.



Participant 16
Initial description: I am not sure yet on this one
Final description: I am really confused. I thought maybe making four squares of example 1 with borders



Participant 17
Initial description: I dont understand this one at all.
Final description: I have no absolutely no idea how to do this one.



Participant 18
Initial description: Make a grid that is the size of each of the input's sides squared (3x3 -> 9x9). Copy the input pattern into sections of the output grid that correspond to where the gray squares are located in the input.
Final description: Make a grid that is the size of each of the input's sides squared (3x3 -> 9x9). Copy the input pattern into sections of the output grid that correspond to where the gray squares are located in the input.