Participant 1
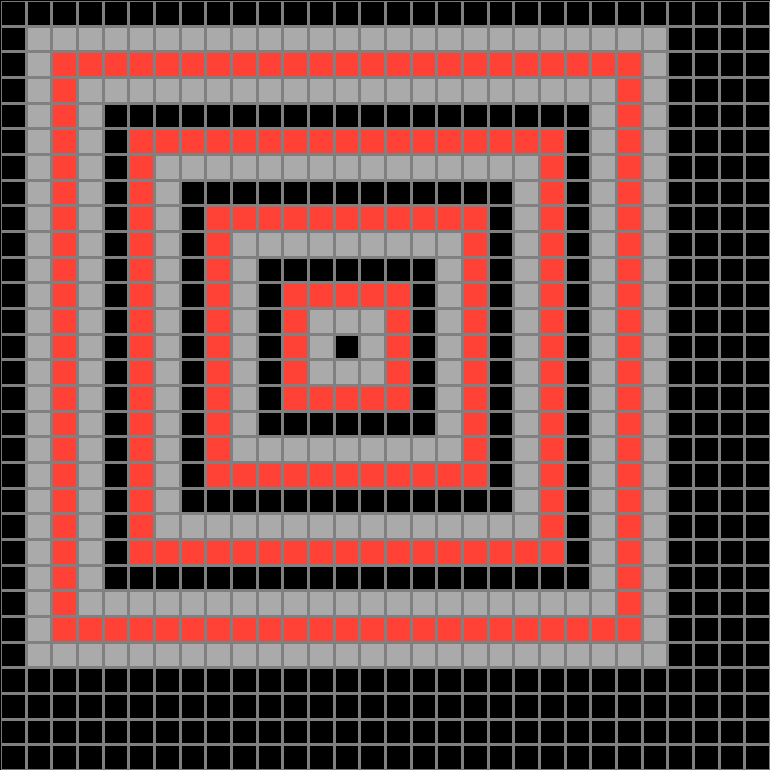
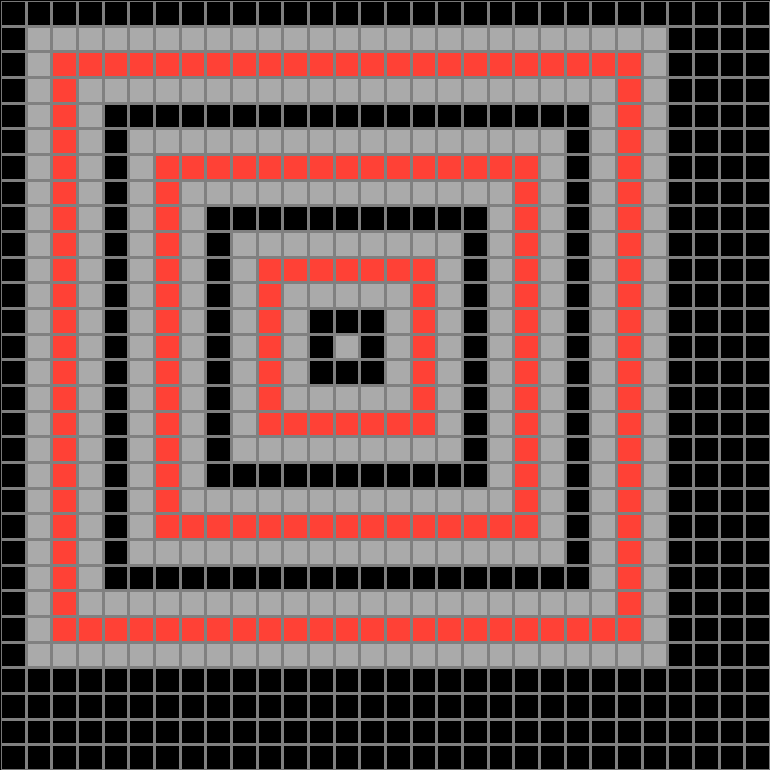
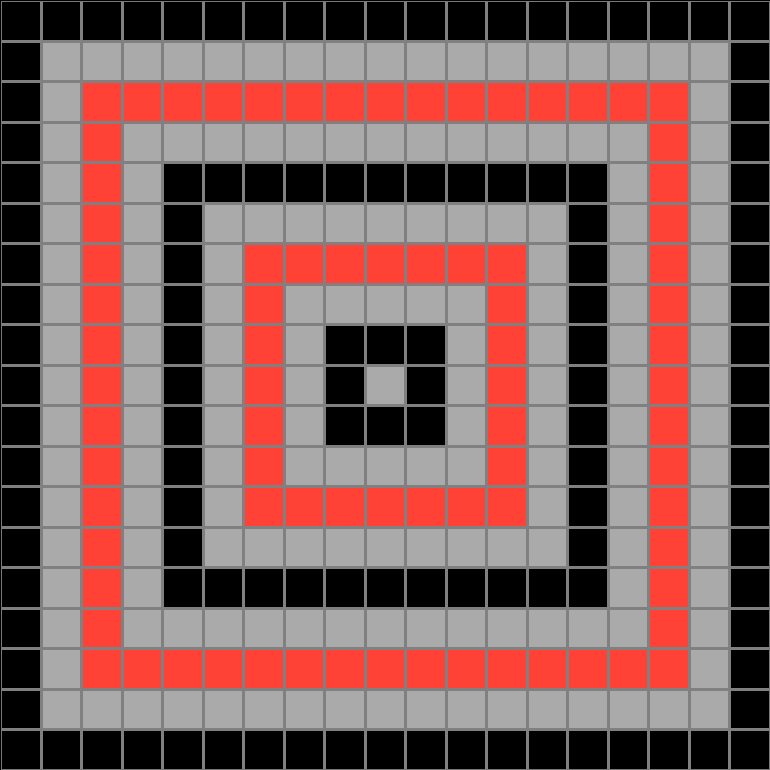
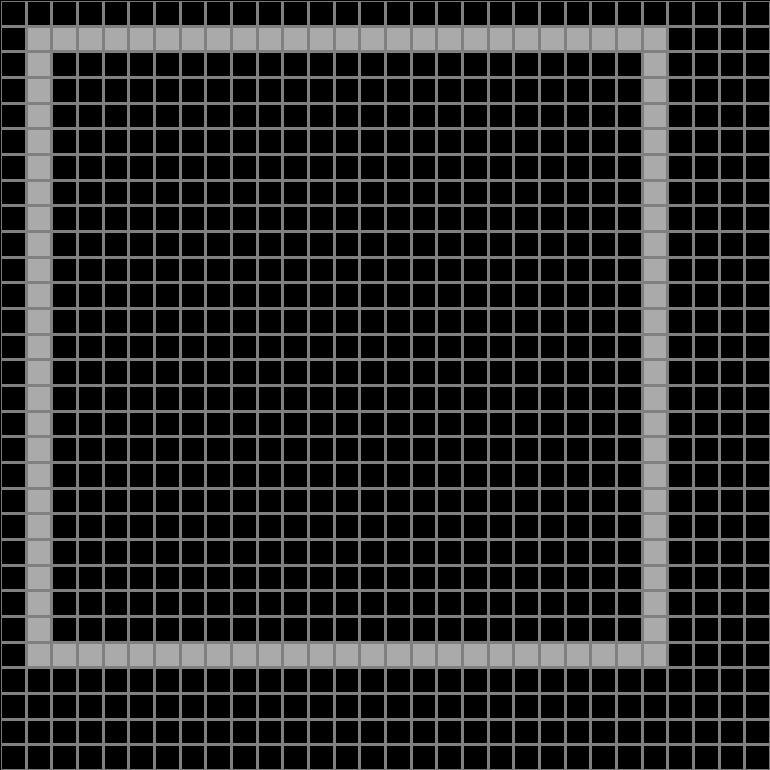
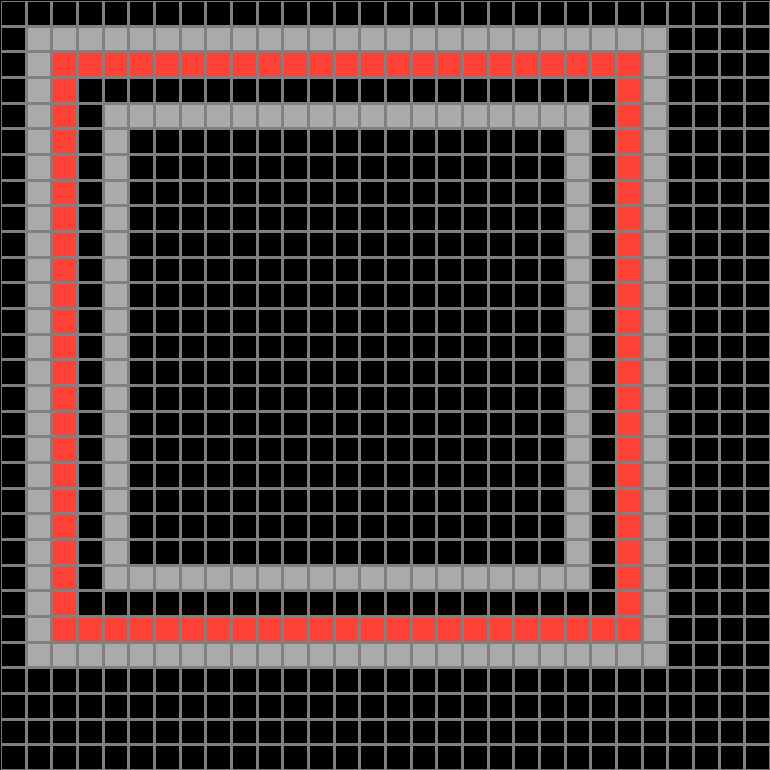
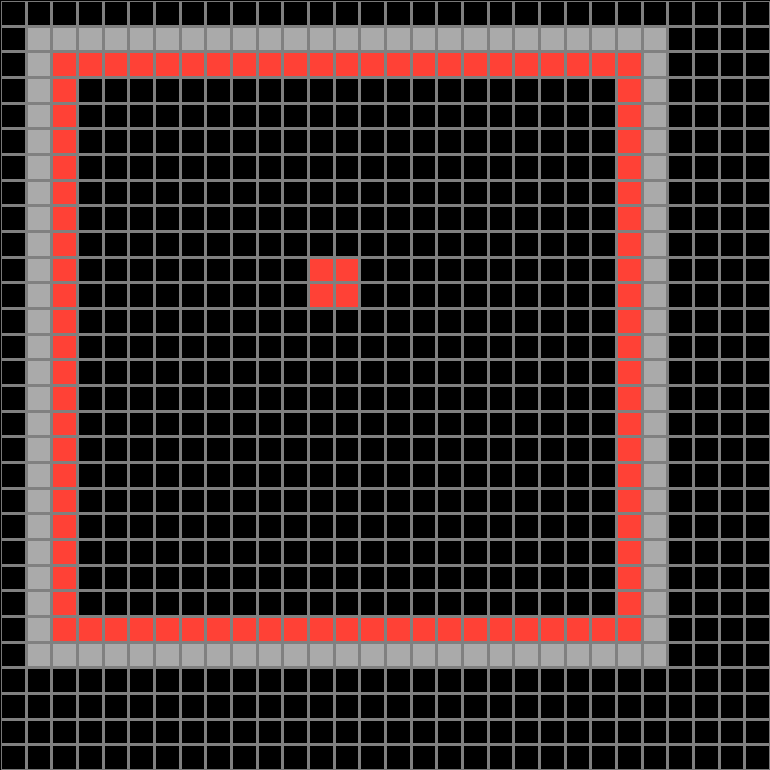
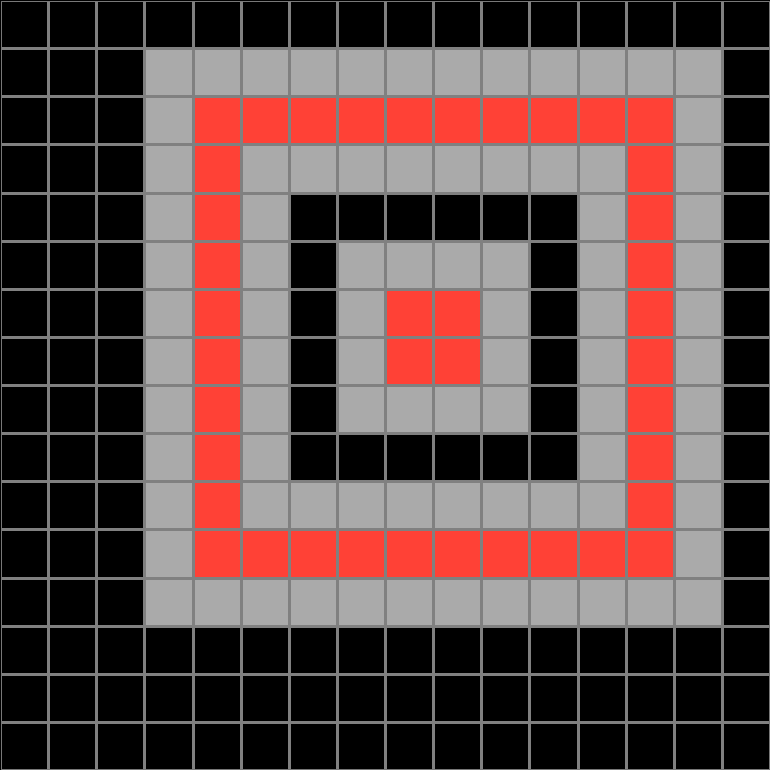
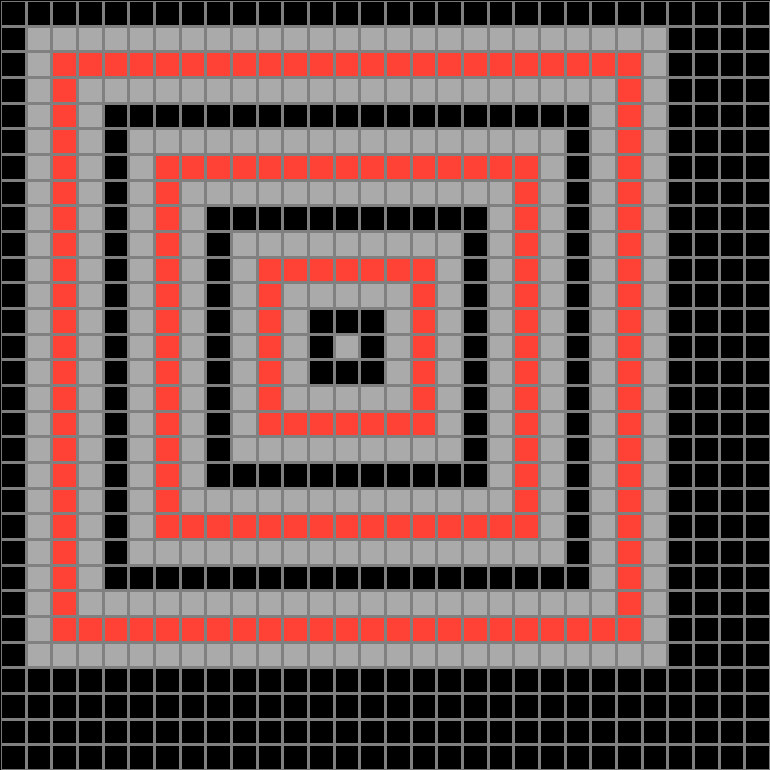
Initial description: Fill in the inside of the gray outline of a square with a red outline of a square. Continue if there are still squares within, alternating gray, then red if the previous one was black, and black if the previous one was red.
Final description: Fill in the inside of the gray outline of a square with a red outline of a square. Continue if there are still squares within, alternating gray, then red if the previous one was black, and black if the previous one was red.

Participant 2
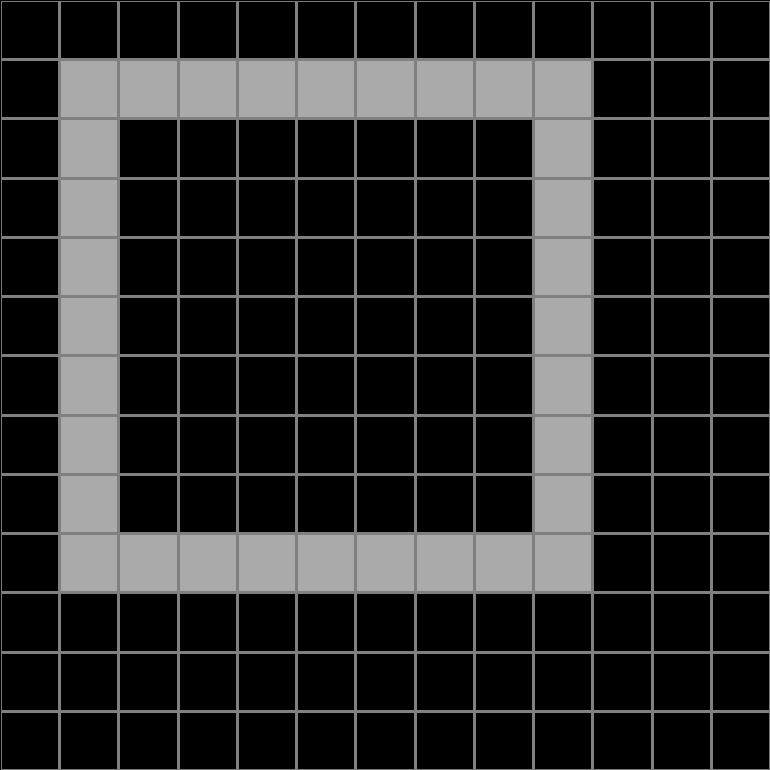
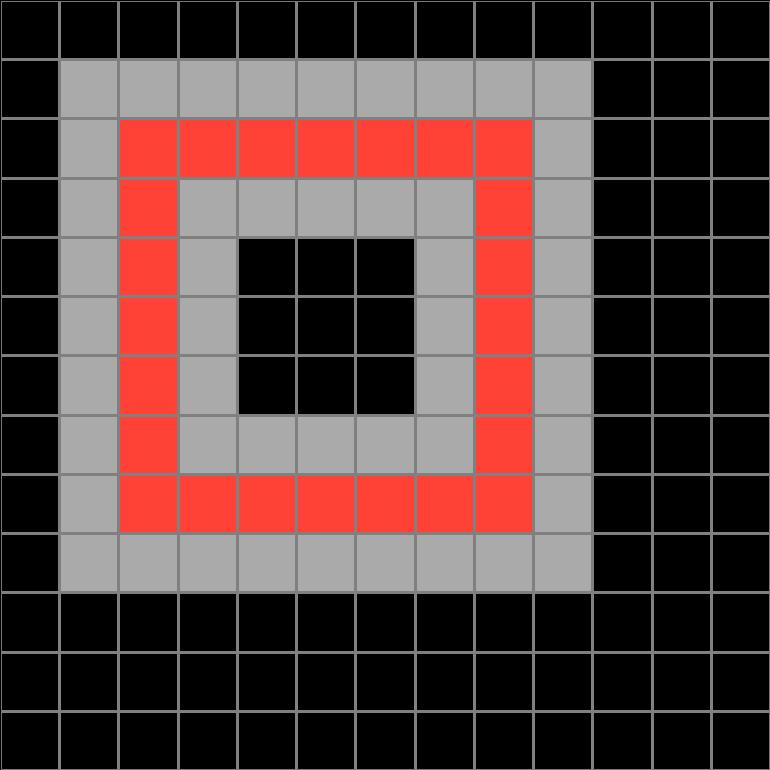
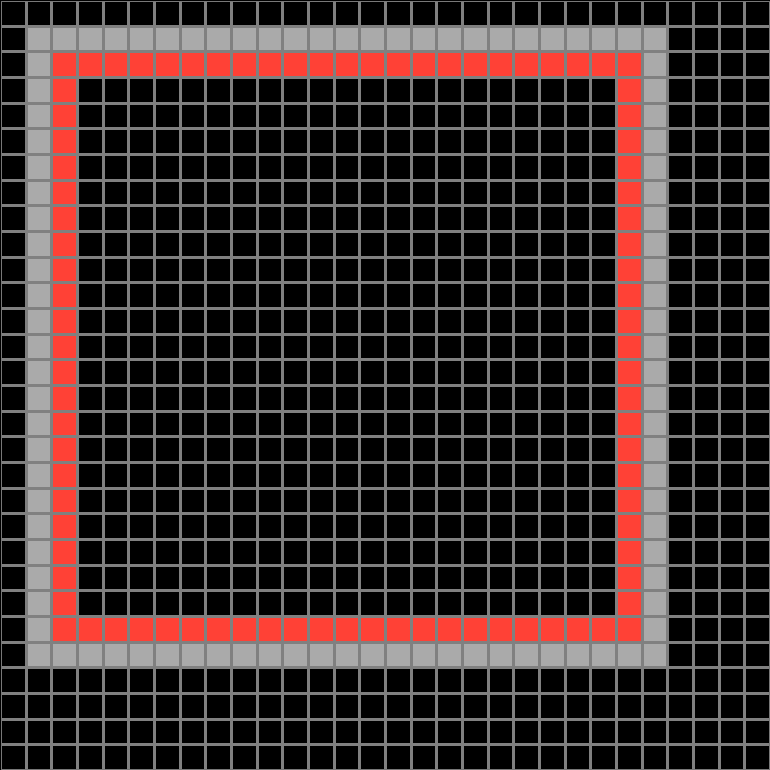
Initial description: Copy grey border from input and insert a red border
Final description: To have a grey border identical to the one in the input, with a similar red smaller brder.



Participant 3
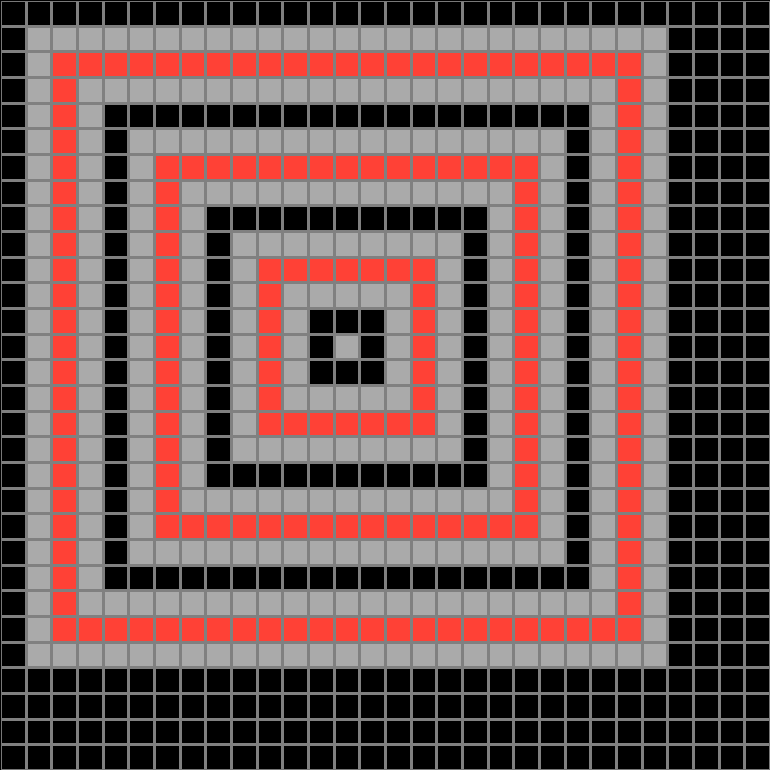
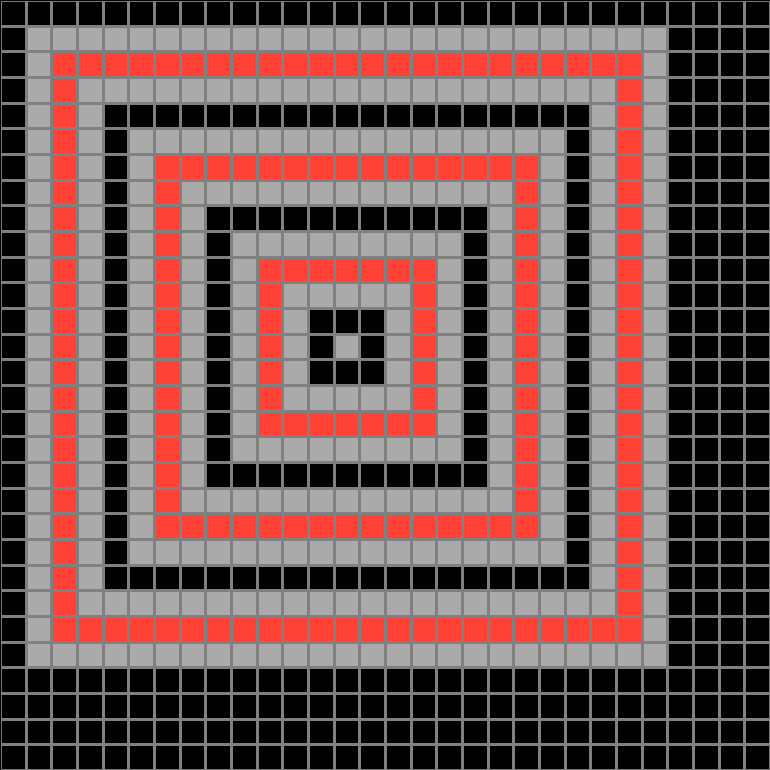
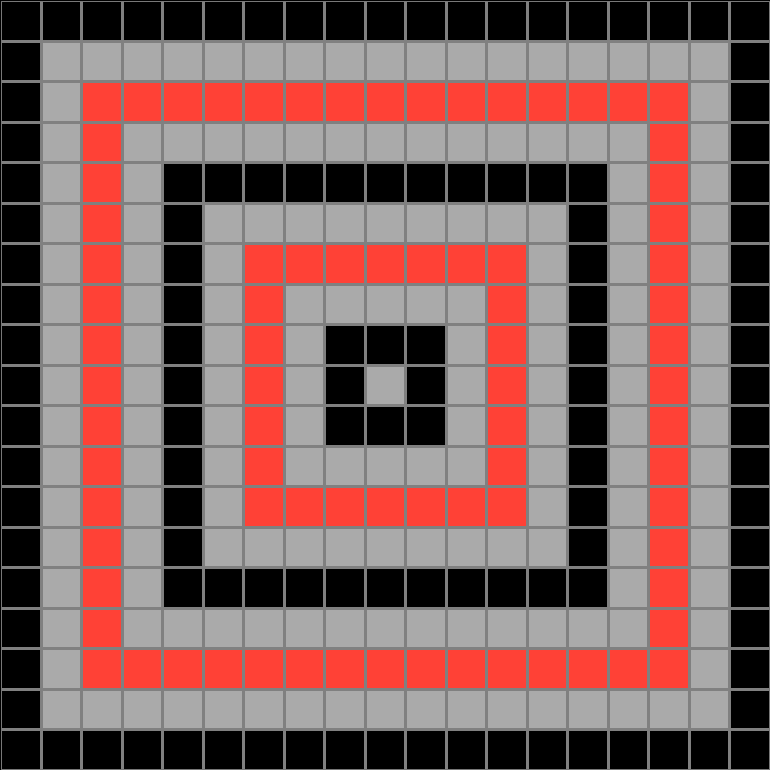
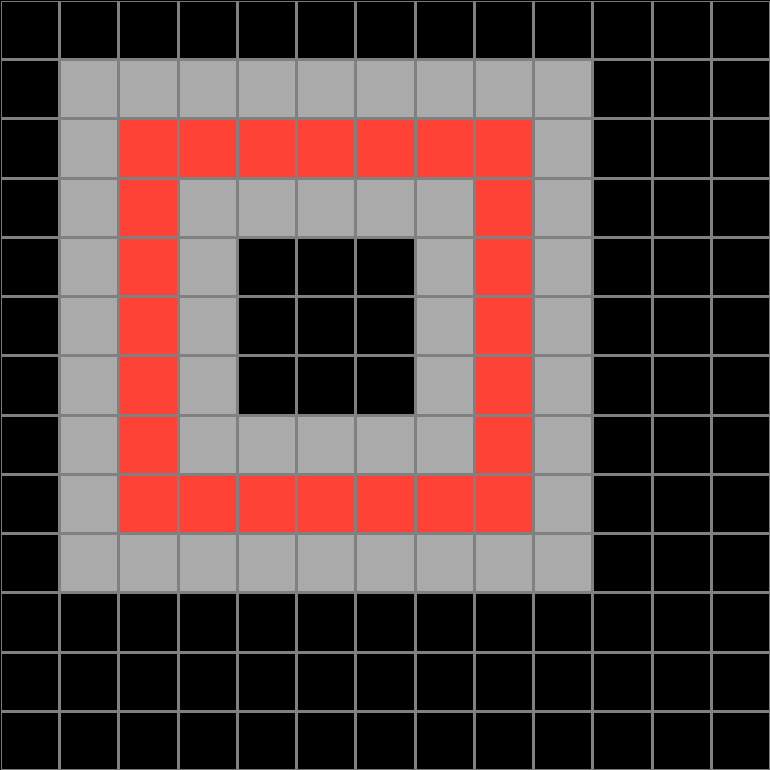
Initial description: Create increasingly smaller boxes of black, grey, and red
Final description: I thought it was to make increasingly smaller boxes of grey, red, and black



Participant 4
Initial description: follow example 4, get it even.
Final description: follow example 4, get it even.

Participant 5
Initial description: Alternate between black, to gray, to red, to grey, to black and continue until you reach the middle of the pattern. Creating a bullseye effect.
Final description: Alternate the colors towards the inside of the box. Grey, Red, Grey, black, until you reach the center.