Participant 1
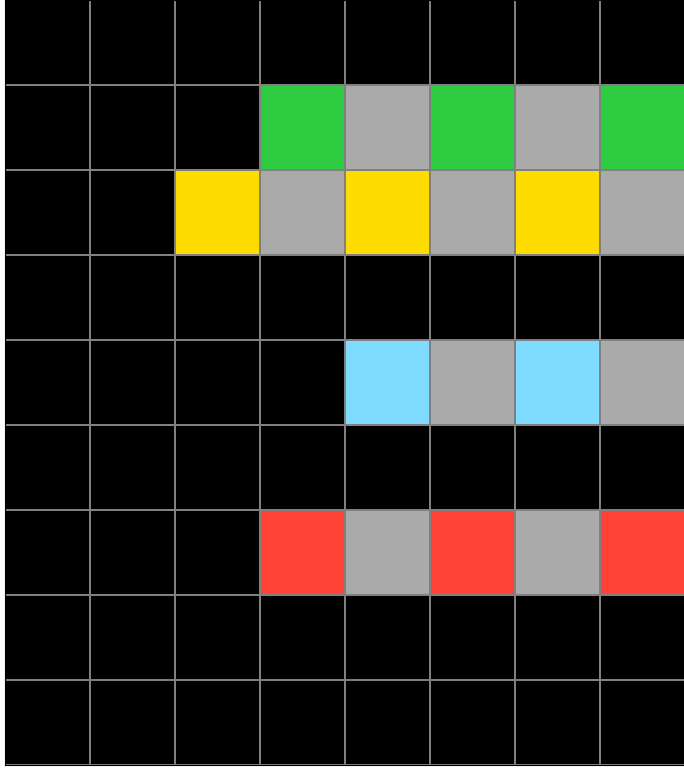
Initial description: Extend the lines across and fill in every other one with gray and then the correct color
Final description: Fill every other one heading towards the right and then fill the gaps with grey


Participant 2
Initial description: Repeat the colored squares every other on to the right to the edge of the grid, alternating with gray squares.
Final description: I had the concept right as I described it before--I had just carelessly missed one gray square.


Participant 3
Initial description: The row is filled out alternating with grey squares.
Final description: The row is filled out alternating with grey squares.

Participant 4
Initial description: extend green, yellow, blue, red boxes to the right, color every other box the color of the original box, color the boxes in between gray
Final description: extend green, yellow, blue, red boxes to the right, color every other box the color of the original box, color the boxes in between gray

Participant 5
Initial description: Just following the pattern of the example.
Final description: There is no context here for the most part.



Participant 6
Initial description: The image is shifted by 2 cells to the right repeatedly until going off the edge of the grid. The space inbetween each colored cell (the space that is skipped) is colored grey.
Final description: The image is shifted by 2 cells to the right repeatedly until going off the edge of the grid. The space inbetween each colored cell (the space that is skipped) is colored grey.

Participant 7
Initial description: Fill out towards the right alternating between grey squares and the color of the squares on the test input.
Final description: Fill out towards the right alternating between grey squares and the color of the squares on the test input.

Participant 8
Initial description: wherever the block is finish the pattern out to the right
Final description: wherever the block is finish the pattern out to the right

Participant 9
Initial description: Fill in every other square starting from the initial square going right with the same color as the initial color. In addition, fill the squares in-between these repeating colors, gray.
Final description: Fill in every other square starting from the initial square going right with the same color as the initial color. In addition, fill the squares in-between these repeating colors, gray.

Participant 10
Initial description: grey and color alternate to right
Final description: grey and color alternate to right

Participant 11
Initial description: Extend the green, yellow, blue and red line. Add grey color in between each.
Final description: Extend the green, yellow, blue and red line. Add grey color in between each.

Participant 12
Initial description: The color continues towards the right of the output grid but has a grey intermittently added.
Final description: The color continues towards the right of the output grid but has a grey intermittently added.

Participant 13
Initial description: Alternate gray and matching colored squares to the right edge of the grid.
Final description: Alternate gray and matching colored squares to the right edge of the grid.

Participant 14
Initial description: gray block then the same color on the right
Final description: gray block then the same color on the right

Participant 15
Initial description: The grid was replicated and then each color line was extended left with every other square being filled in with the initial color.
Final description: The grid was replicatd and each line was extended right with tiles alternating between gray and the original color.


Participant 16
Initial description: Pattern extends horizontally to the right, with alternating grays.
Final description: Pattern extends horizontally to the right, with alternating grays.








