Participant 1
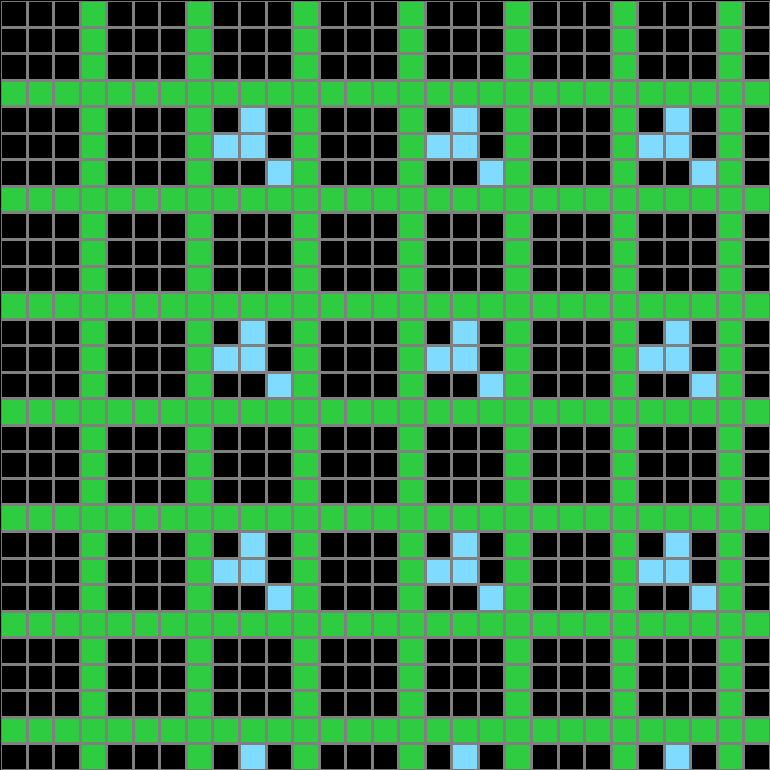
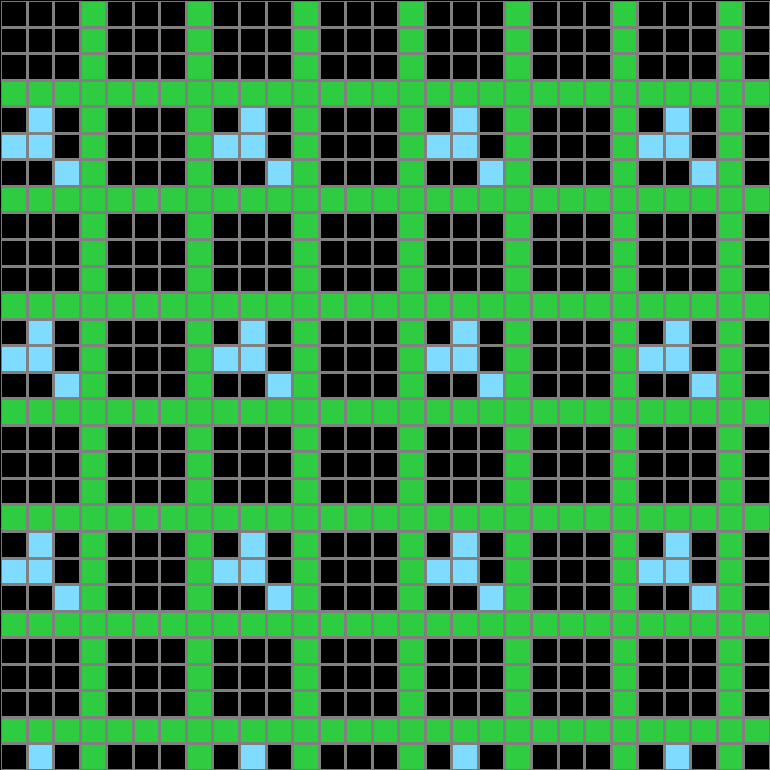
Initial description: Fill in alternating squares in with the input design
Final description: fill in alternating squares with the design of the test input



Participant 2
Initial description: The least represented color pattern from the input is repeated in the black squares of the output in an alternating grid pattern
Final description: The least represented color pattern from the input is repeated in the black squares of the output in an alternating grid pattern.


Participant 3
Initial description: copy the design of the blue squares into the black grids ever other black grid throughout the design
Final description: copy the design of the blue squares into every other black grid to fill the design


Participant 4
Initial description: Repeat the pattern leaving a space between each box.
Final description: Repeat the pattern leaving a space between each box.

Participant 5
Initial description: The "unique box" in the grid simply needs to have each adjacent "box" be all black.
Final description: The "unique box" in the grid simply needs to have each adjacent "box" be all black.

Participant 6
Initial description: You copy the grid pattern and then add the contrast design evenly spaced throughout.
Final description: Copy the main grid onto the output and then add the contrast color design evenly spaced throughout the pattern. Be sure to count your spaces in between each design.


Participant 7
Initial description: Create three rows with the same pattern, skipping one block between each instance of the pattern.
Final description: Create a 3x3 grid with the same pattern, skipping one block between each instance of the pattern.