Participant 1
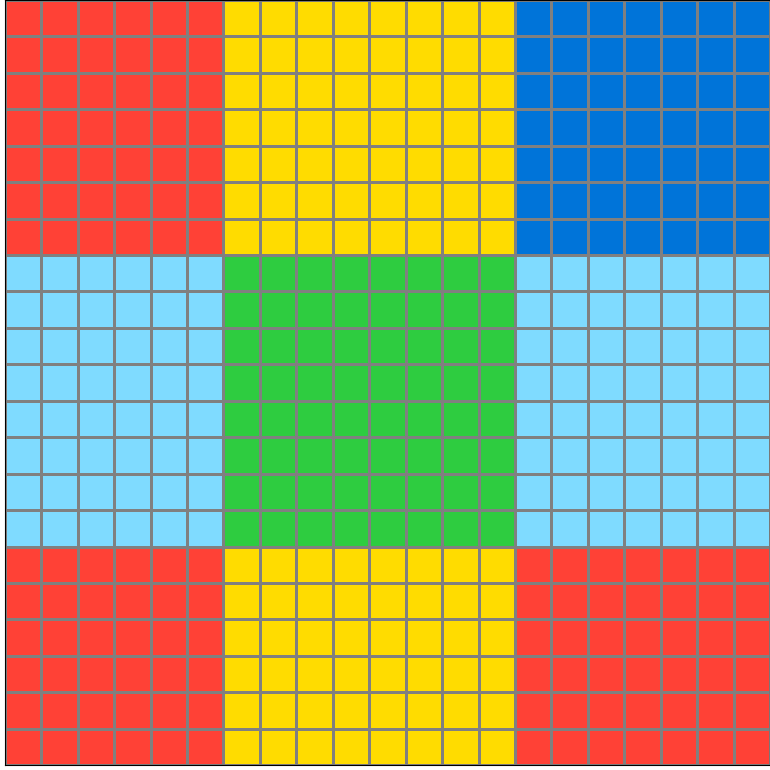
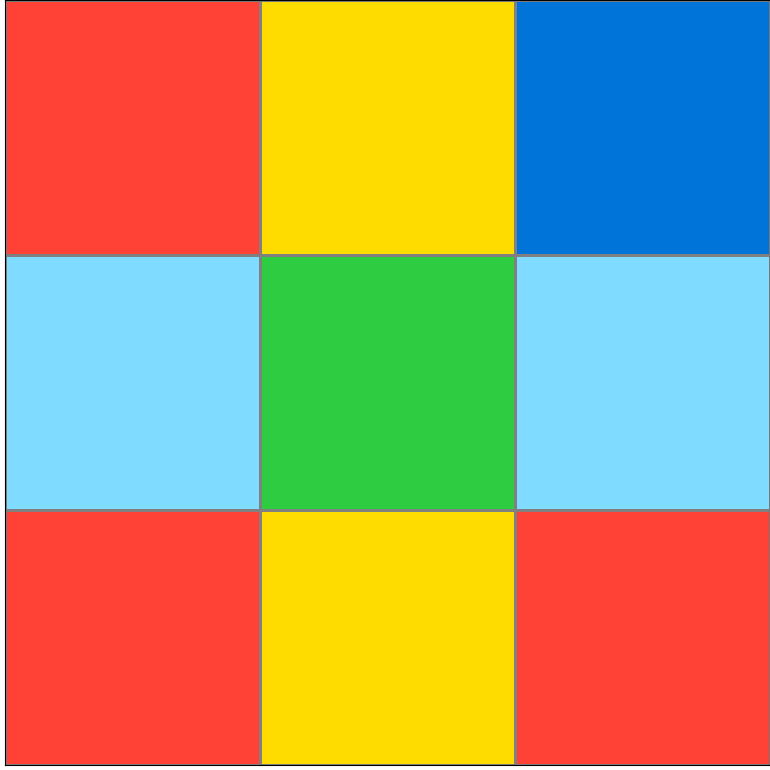
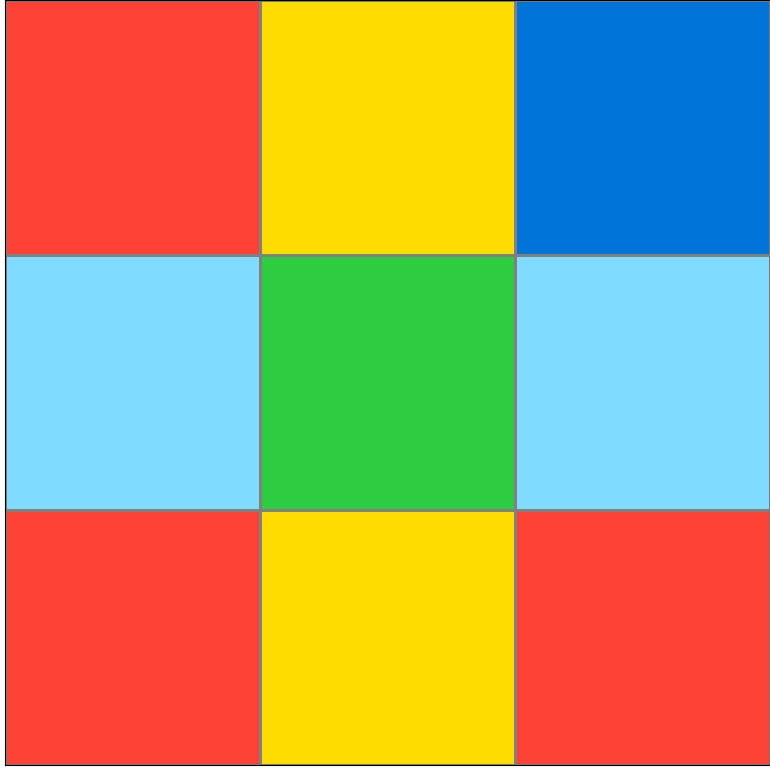
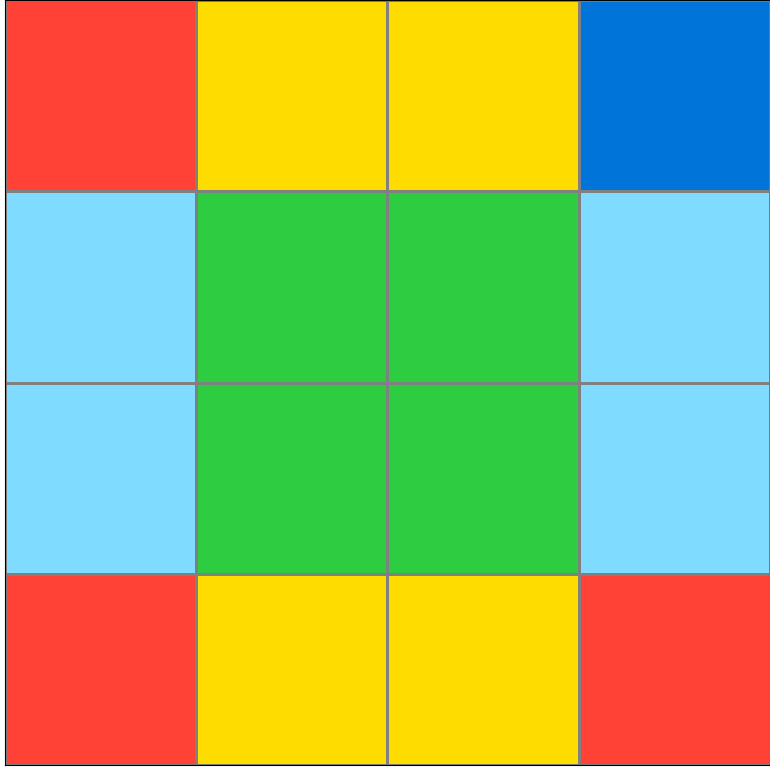
Initial description: Each colored area is represented by one square, wider areas are represeted by two. Height does not matter.
Final description: I thought that each color is represented by one square, wider squares by two without regard for height



Participant 2
Initial description: nan
Final description: nan



Participant 3
Initial description: I used the grouping of each color to determine the size of the grid, then filled in the grid with the corresponding colors.
Final description: I used the grouping of each color to determine the size of the grid, then filled in the grid with the corresponding colors.

Participant 4
Initial description: make a smaller size version of the test image
Final description: I tryed to make the other things fit with it



Participant 5
Initial description: Count the different blocks of color within the square. Create your grid based on that converted down block. In this case, it would be a 3x3 grid. Each color block becomes just one square.
Final description: Count the different blocks of color within the larger square. Each bigger block of color will reduce down to just one block in the grid.


Participant 6
Initial description: I thought it was to match the interior of the input square to the output square but in smaller squares.
Final description: I thought it was to match the interior of the input square to the output square but in smaller squares.

Participant 7
Initial description: Each giant square from the input is turned into a single square in the output. The size of the output depends on the number of squares from the input.
Final description: Each giant square from the input is turned into a single square in the output. The size of the output depends on the number of squares from the input.

Participant 8
Initial description: excellent
Final description: excellent

Participant 9
Initial description: 8 or less small squares of the input counted as one square on the output while keeping the same colors.
Final description: 8 or less small squares of the input counted as one square on the output while keeping the same colors.