Participant 1
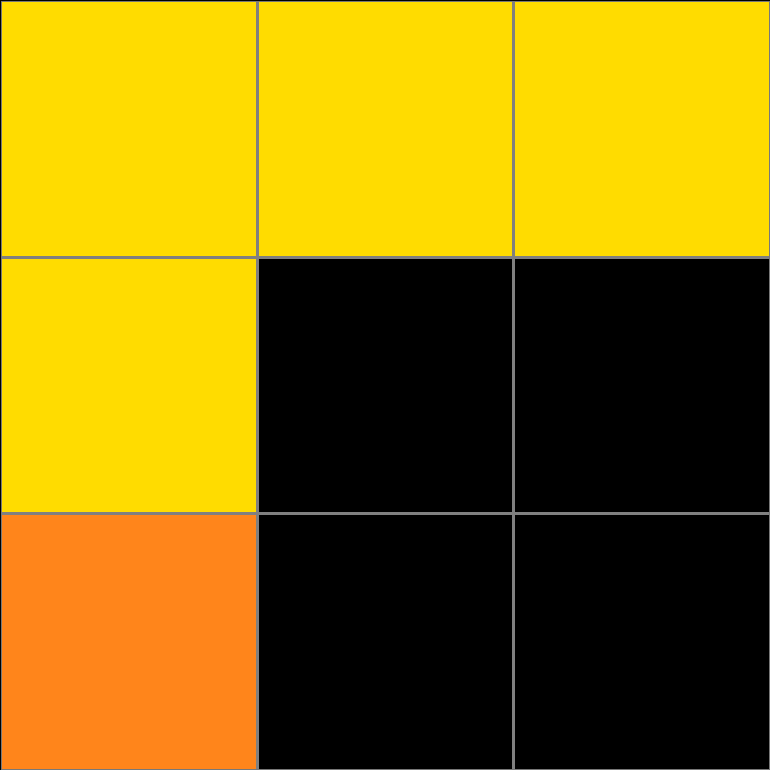
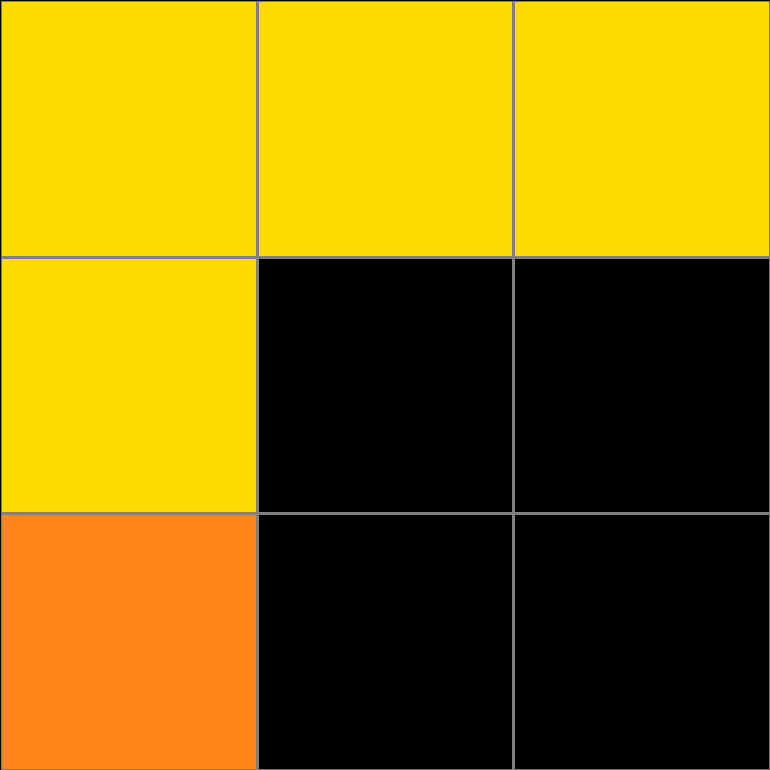
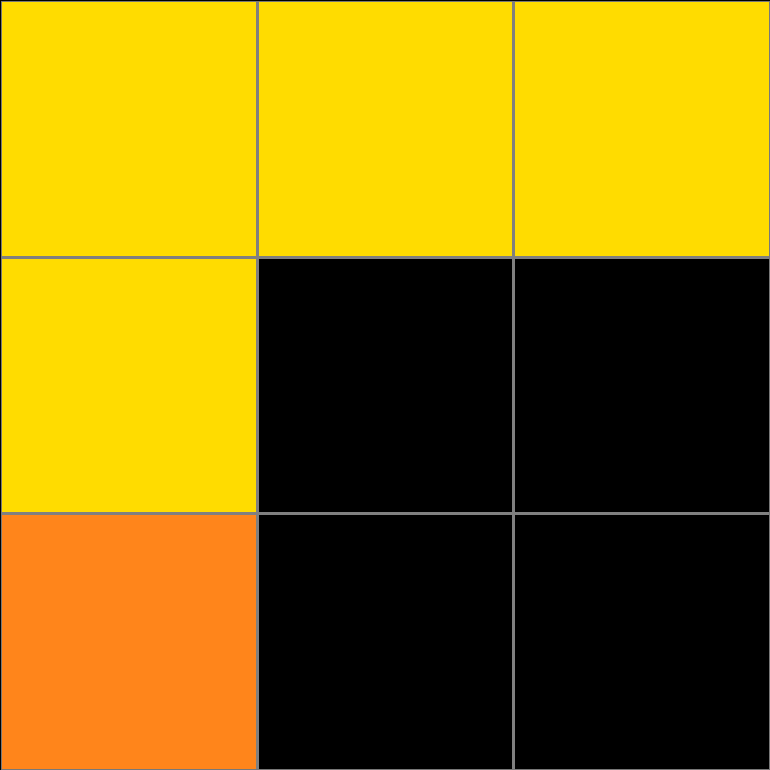
Initial description: In a 3x3 grid, show the number of hollow squares in the shape of each color. Put the color from the highest shape first. If both are equal height, use the color of the leftmost shape first. Place the colors in a row left to right and go down a line if necessary.
Final description: In a 3x3 grid, show the number of hollow squares in the shape of each color. Put the color from the highest shape first. If both are equal height, use the color of the leftmost shape first. Place the colors in a row left to right and go down a line if necessary.

Participant 2
Initial description: Place the number of empty squares in the middle of each color as the number of colors in the new grid.
Final description: Place the number of empty squares in the middle of each color as the number of colors in the new grid.

Participant 3
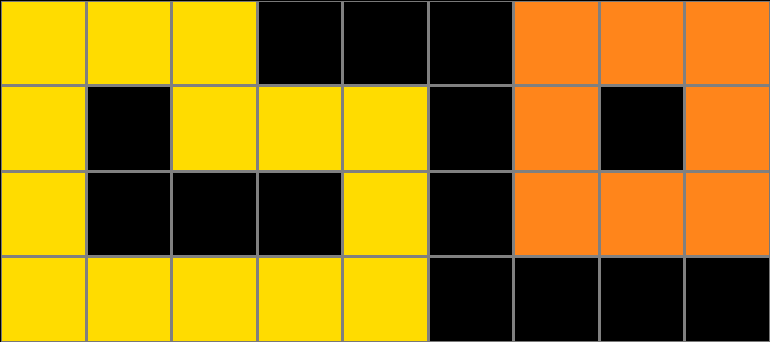
Initial description: I was thinking to make it look like the sample output 2 but the cell are not big enough to get those results.
Final description: It a little confusing because I am looking at the sample output but it not line up with the input example. Kind of hard



Participant 4
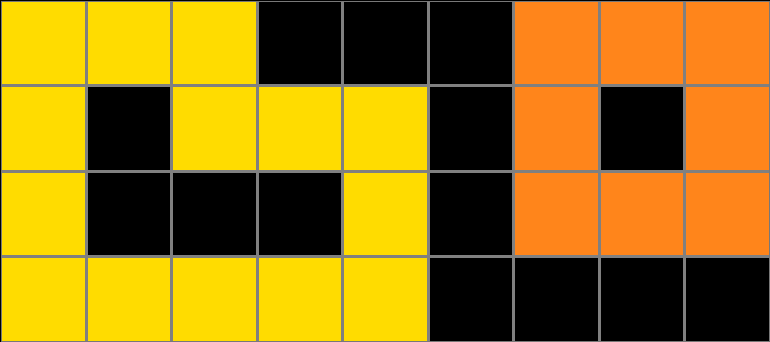
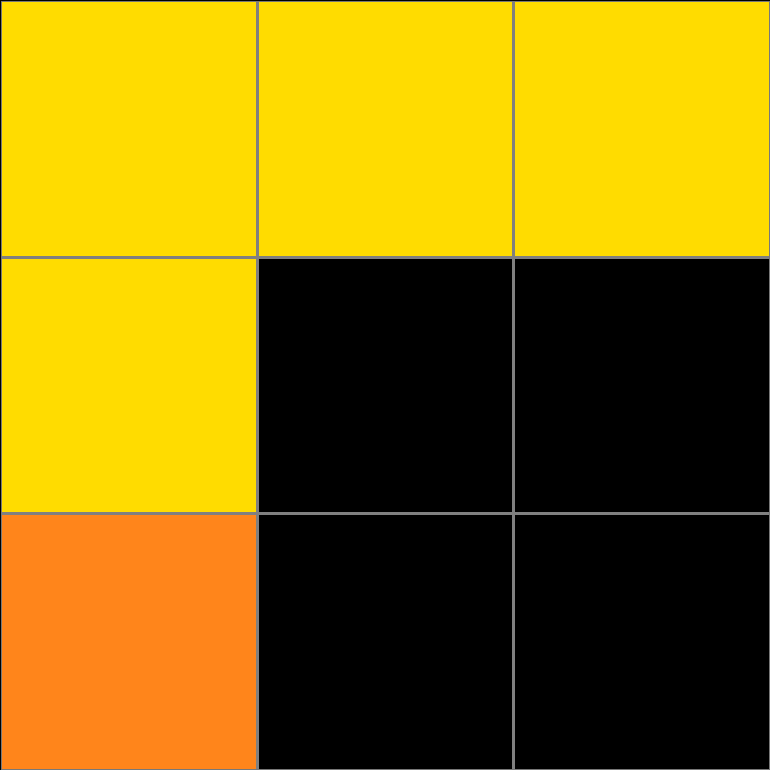
Initial description: from example 2 I believe the yellow from this input will become a long line, as it does in 2 - I am kind of unsure the interplay between the orange box on this example being a space higher though and that both of these are slightly larger dimensions as well. It seems like the coloring always goes left to right though so I just kind of emulated Example 2 and we will go from there.
Final description: I think the colors always go left to right so yellow will go first then orange? I really thought I had it but like I said, I cant figure out the interplay between the orange box being higher up with a space below it. No idea whats going on here after all.



Participant 5
Initial description: showed the dominant color from the test input in the bottom two rows and the lesser color in the first block
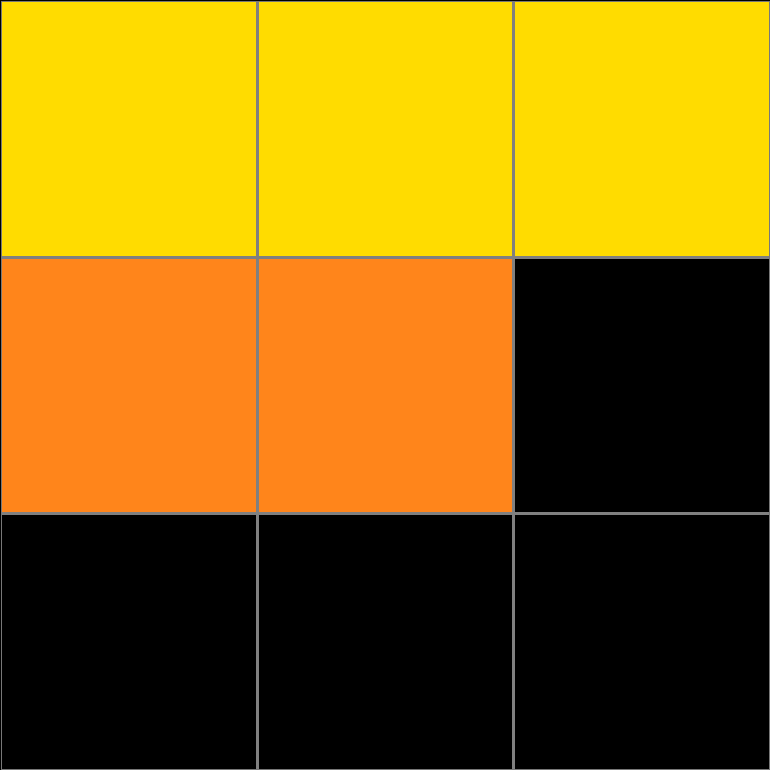
Final description: The orange had one black square and the yellow four so I filled the grid accordingly



Participant 6
Initial description: Count the number of squares in the middle of the figure on the left; that's how many squares get filled in with that color on the first two lines. The third line gets filled with squares of the same color as the figure on the right - so four yellow squares, then one orange square.
Final description: Count the number of squares in the middle of the figure on the left; that's how many squares get filled in with that color on the first two lines. The third line gets filled with squares of the same color as the figure on the right - so four yellow squares, then one orange square.

Participant 7
Initial description: Create checkerboard by reducing number of blocks from 7 by 4 to 3 by 3 and placing left color block in new left row and others at random
Final description: Create checkerboard by reducing number of blocks from 7 by 4 to 3 by 3 and placing first left block color in first row output and the rest at random.I don't know



Participant 8
Initial description: count the number of black squares in the two colored patterns and put it on the right in a 3 by 3
Final description: count the number of black squares in the two colored patterns and put it on the right in a 3 by 3

Participant 9
Initial description: make the example two look like it is the same because the shapes are similar.
Final description: Make it look like example two and use the two different colors in a small simple grid.



Participant 10
Initial description: Stack the colors, so that the one of the leftmost shape is on top, and color a number of cells corresponding to the size of each shape.
Final description: Stack the colors, so that the one of the leftmost shape is on top, and color a number of cells corresponding to the size of each shape.

Participant 11
Initial description: Fill in the black holes with the surrounding color. If number of squares is <3, use black to fill in row. If necessary, overflow to the next row and use black as placeholder for number of squares <6. If last row is not used from overflow, make all black.
Final description: Fill in the black holes with the surrounding color. If number of squares is <3, use black to fill in row. If necessary, overflow to the next row and use black as placeholder for number of squares <6. If last row is not used from overflow, make all black.

Participant 12
Initial description: color of largest pattern vs smaller color pattern ratio represented in output box
Final description: first box must have color of largest pattern input, 2nd color smaller amount of boxes - output box shows ratio of colors



Participant 13
Initial description: The colors from the input left to right correlate with the output top to bottom. The almost rectangular shape is equal to three three colored rows. The square is equal to 1 colored row.
Final description: The colors from the input left to right correlate with the output top to bottom. The amount of square colored in the output correlates to the number of square uncolored in the middle of the shapes in the input.