Participant 1
Initial description: Followed the examples
Final description: Followed the examples

Participant 2
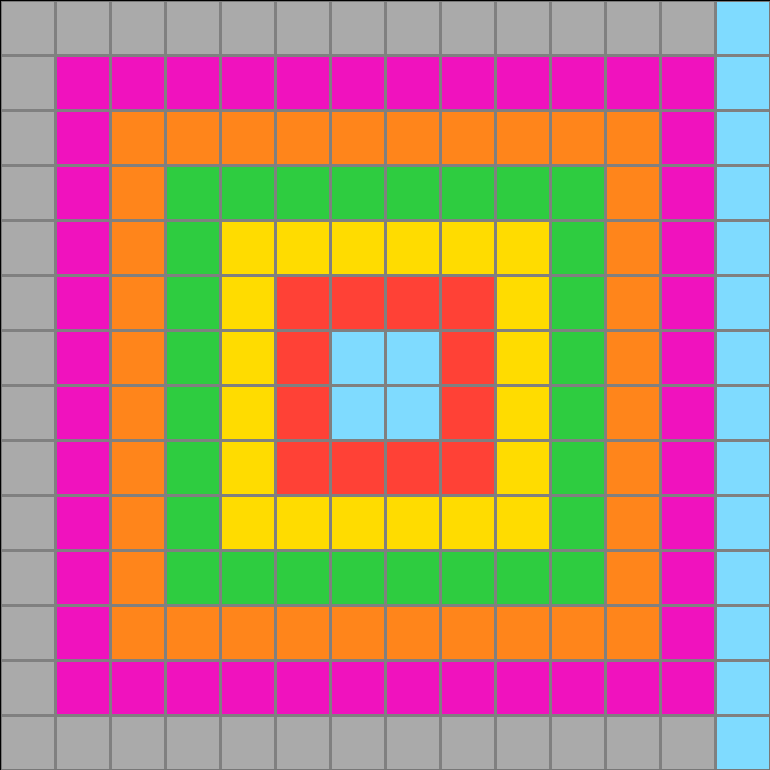
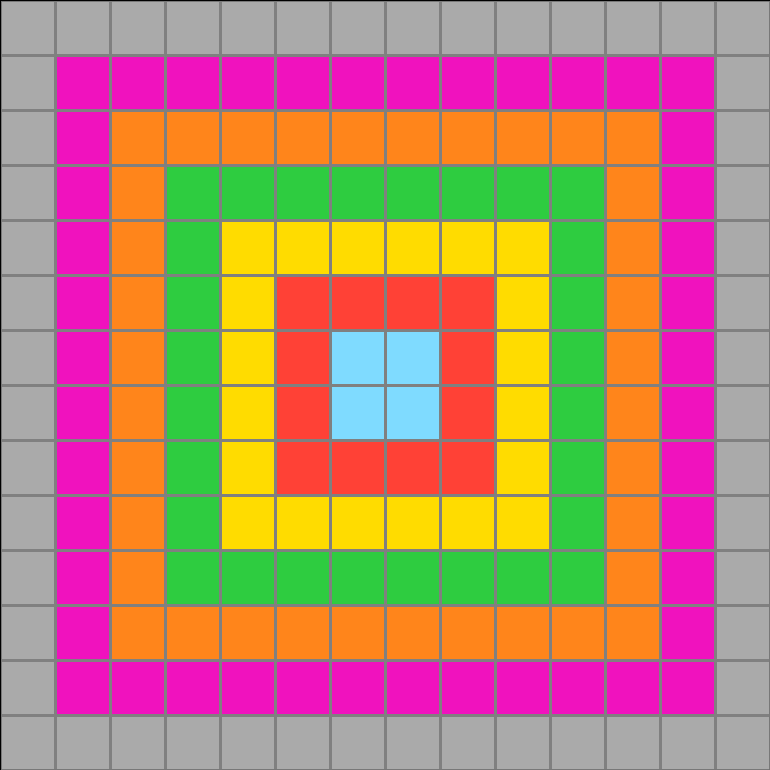
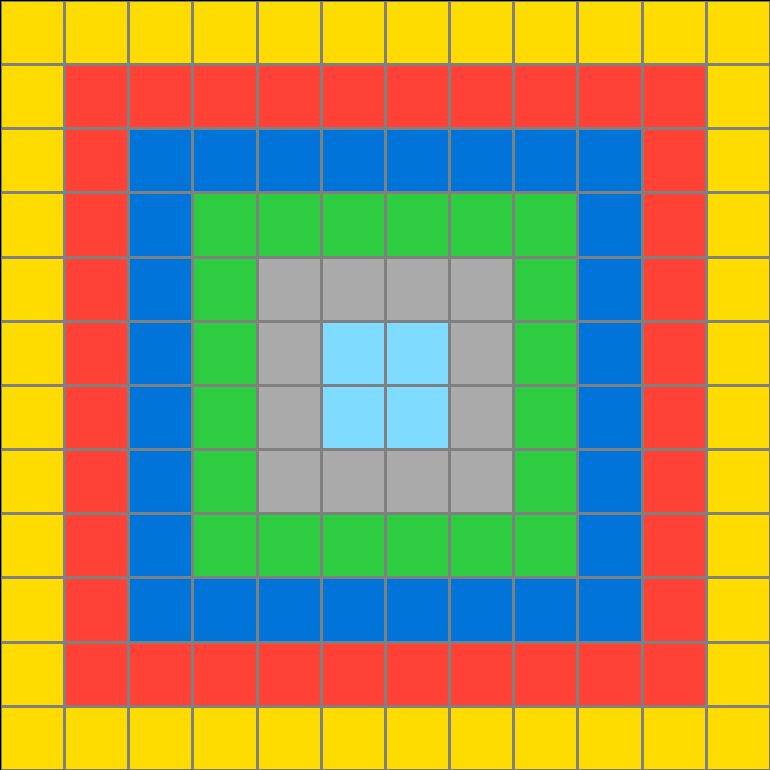
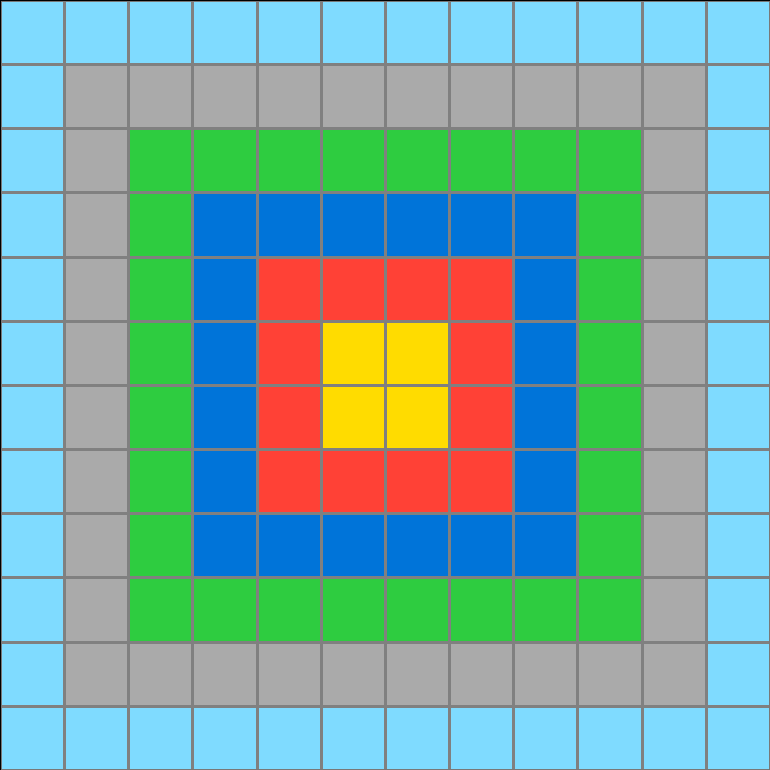
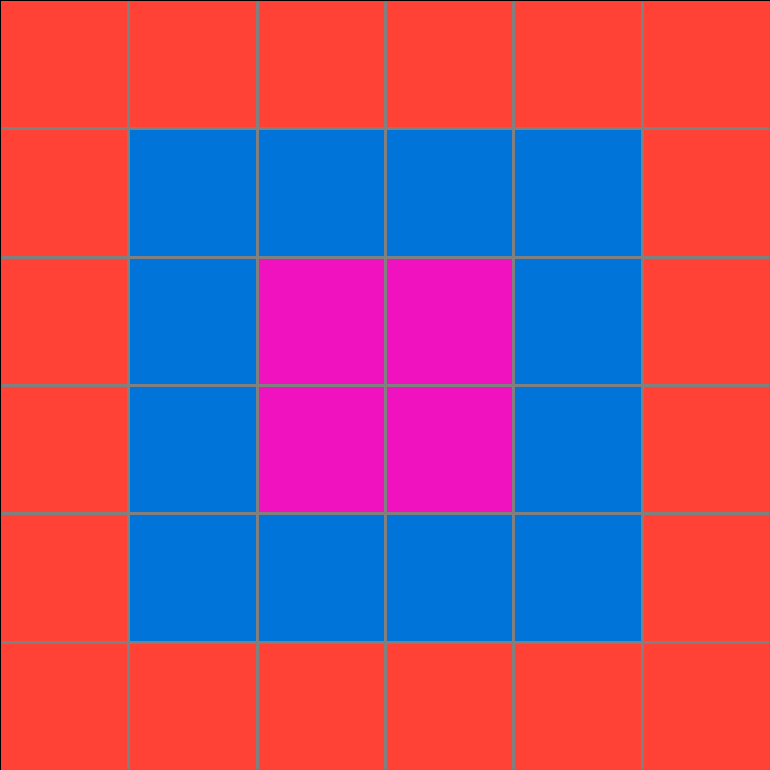
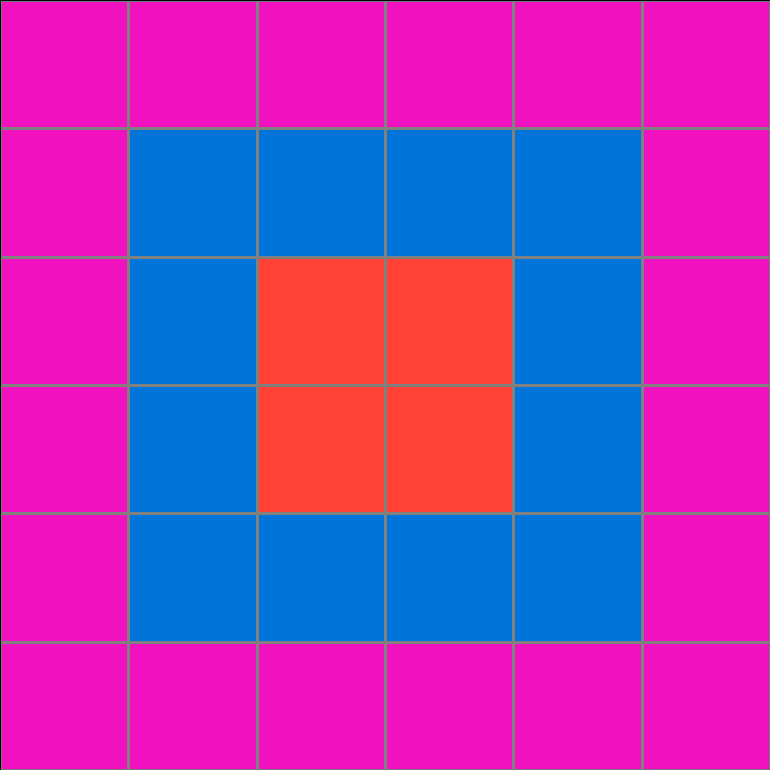
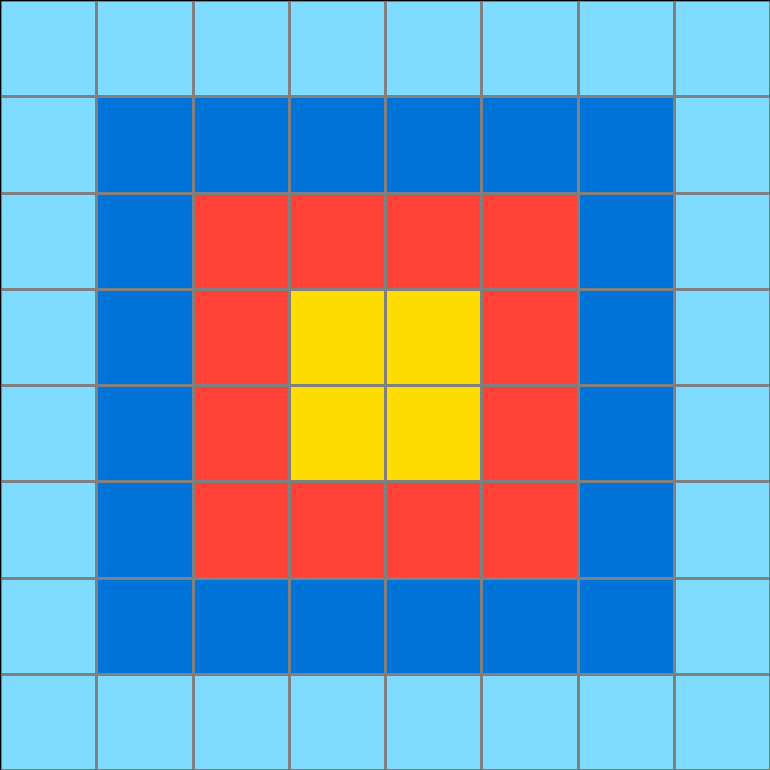
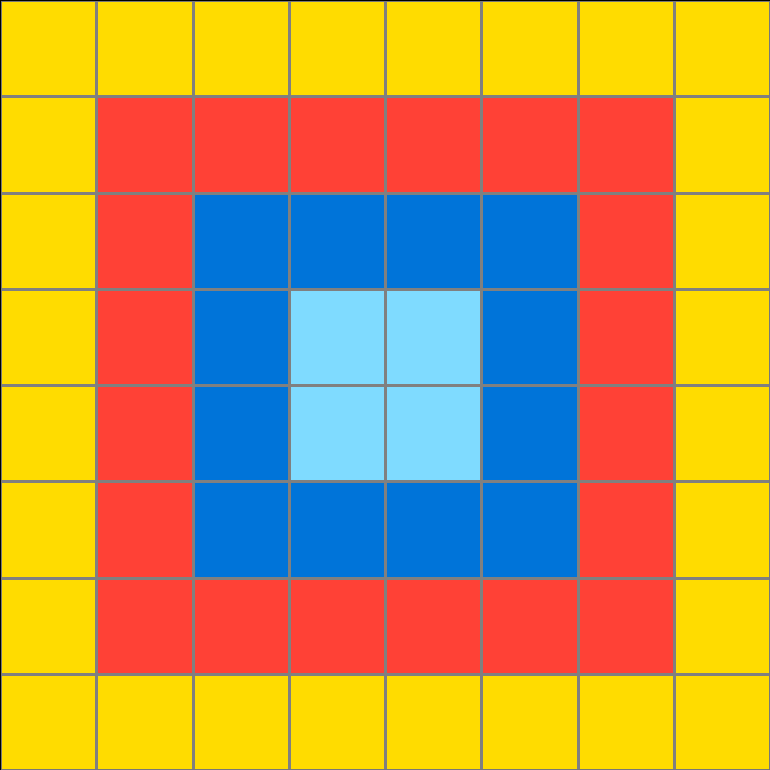
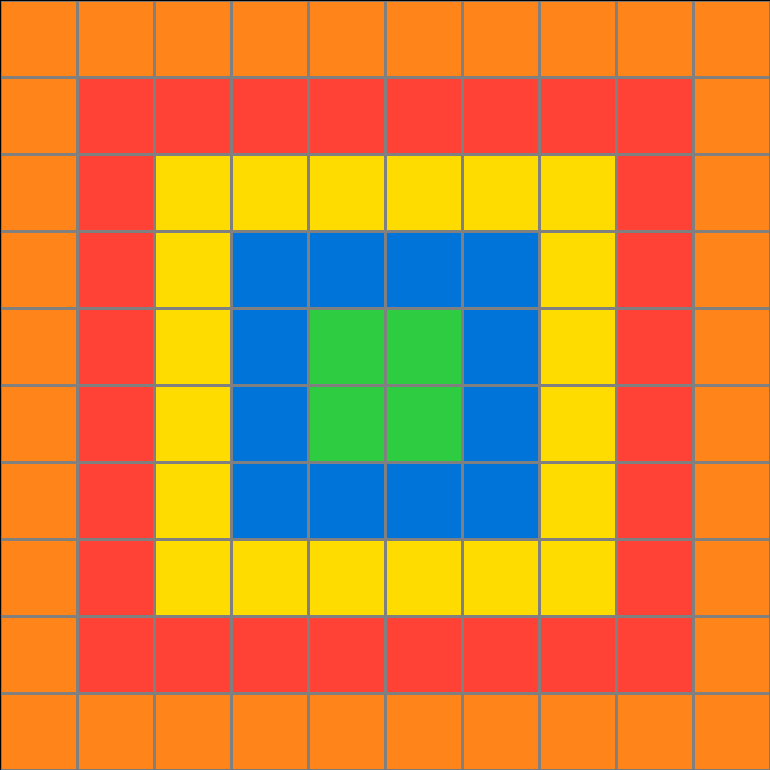
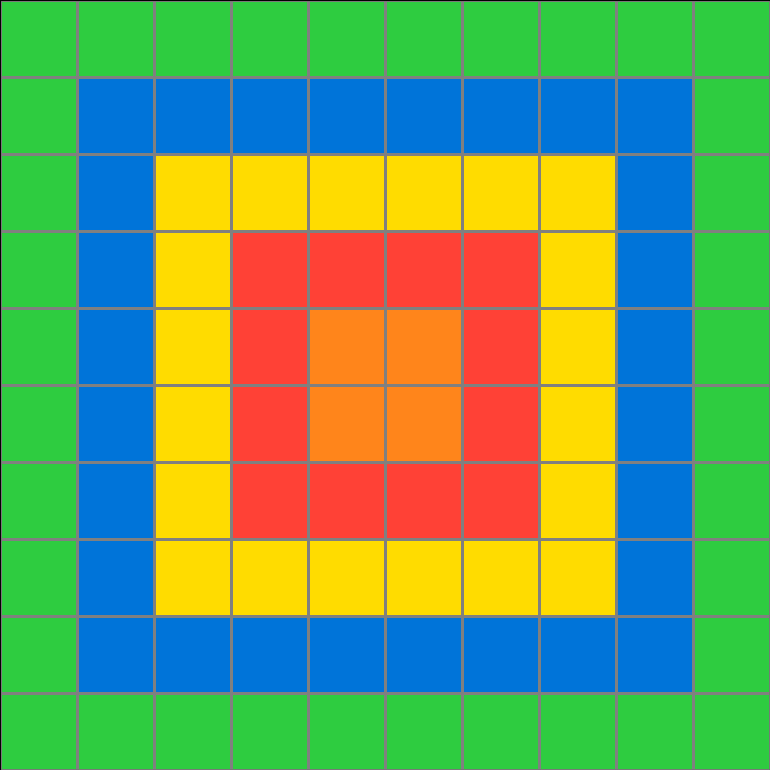
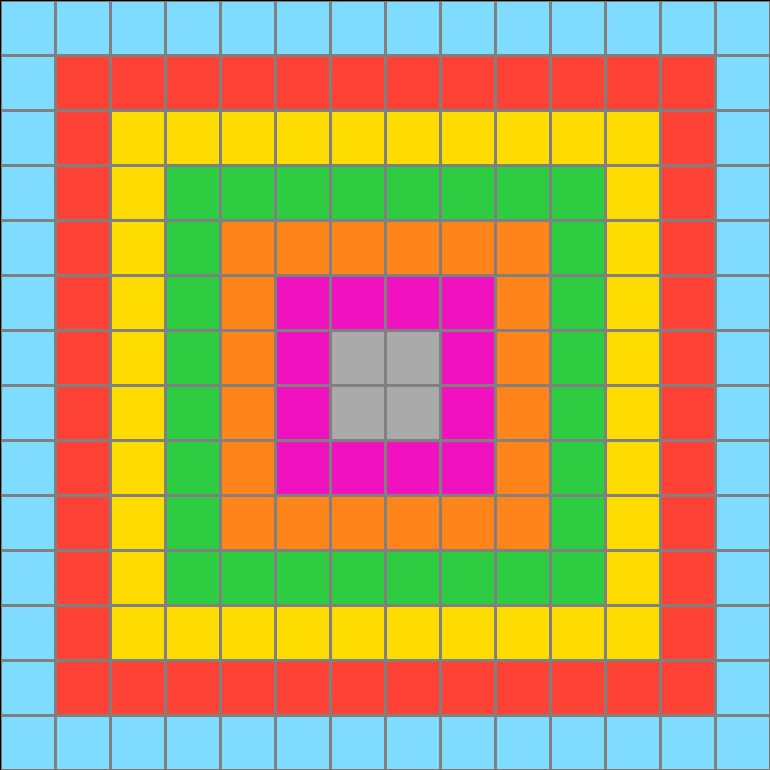
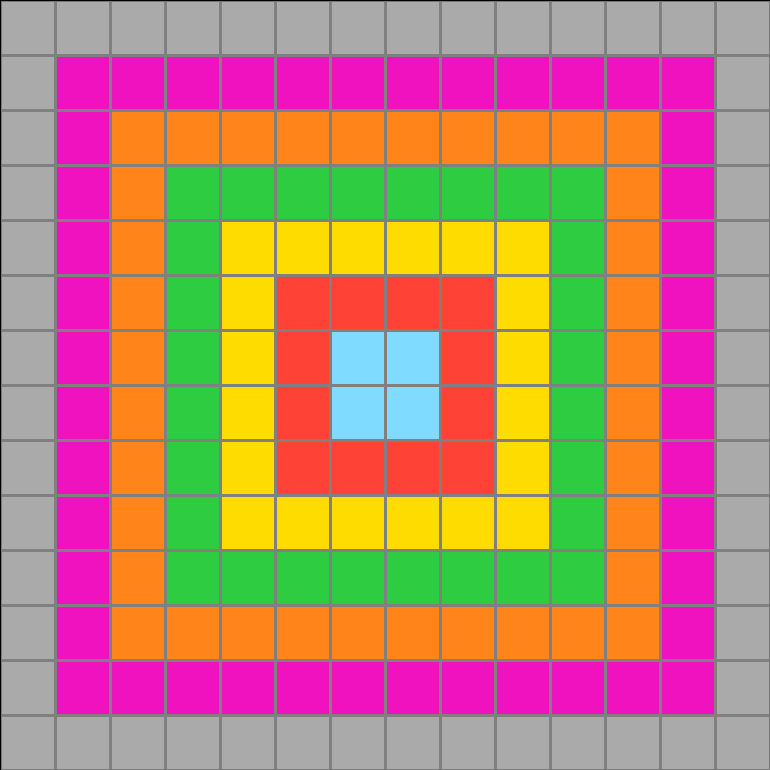
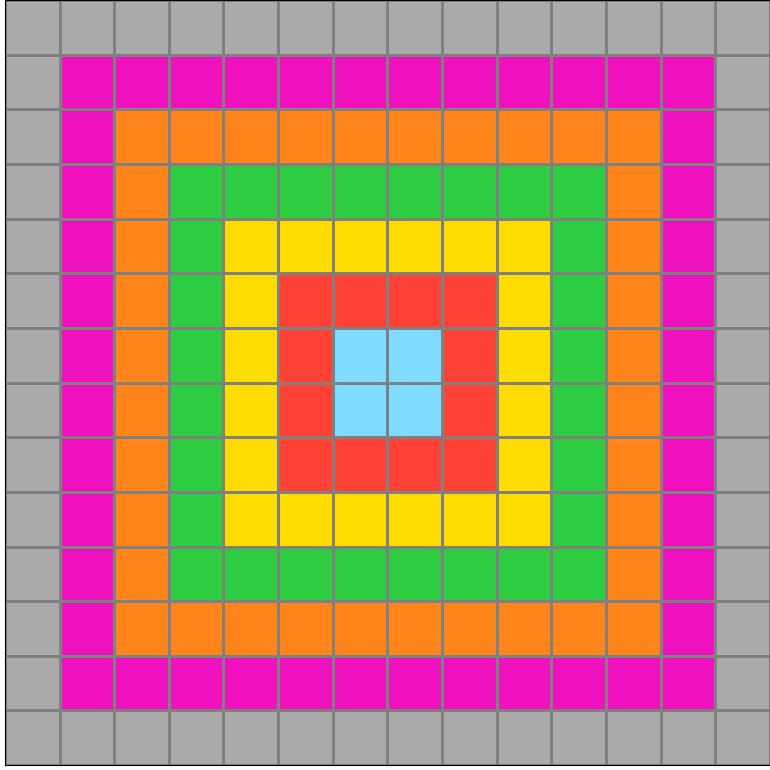
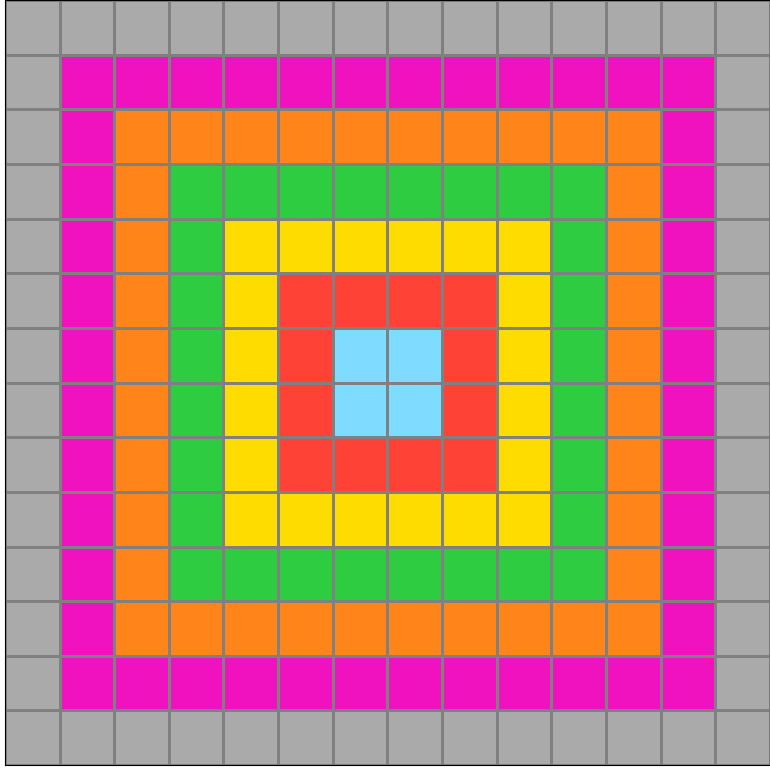
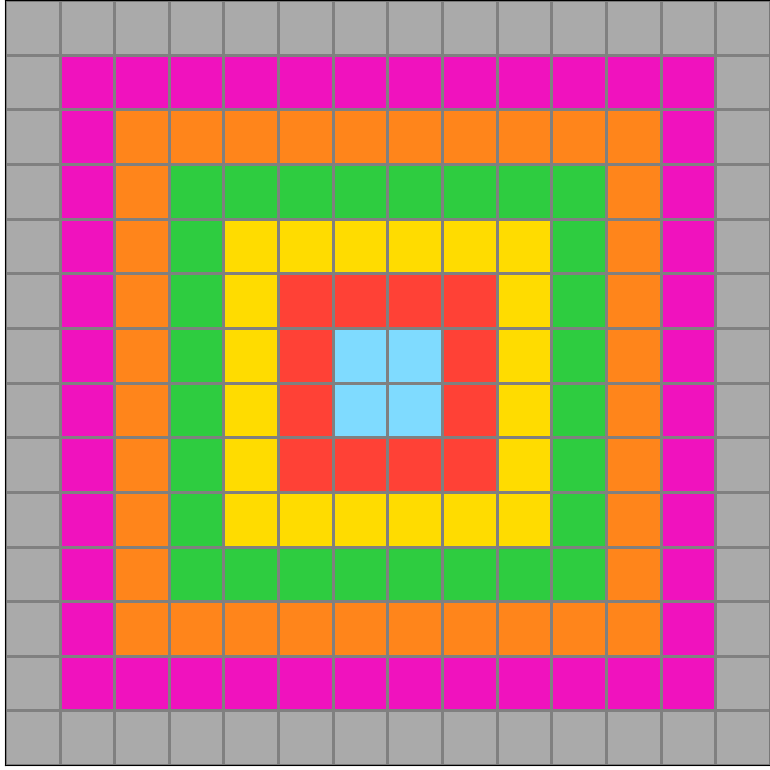
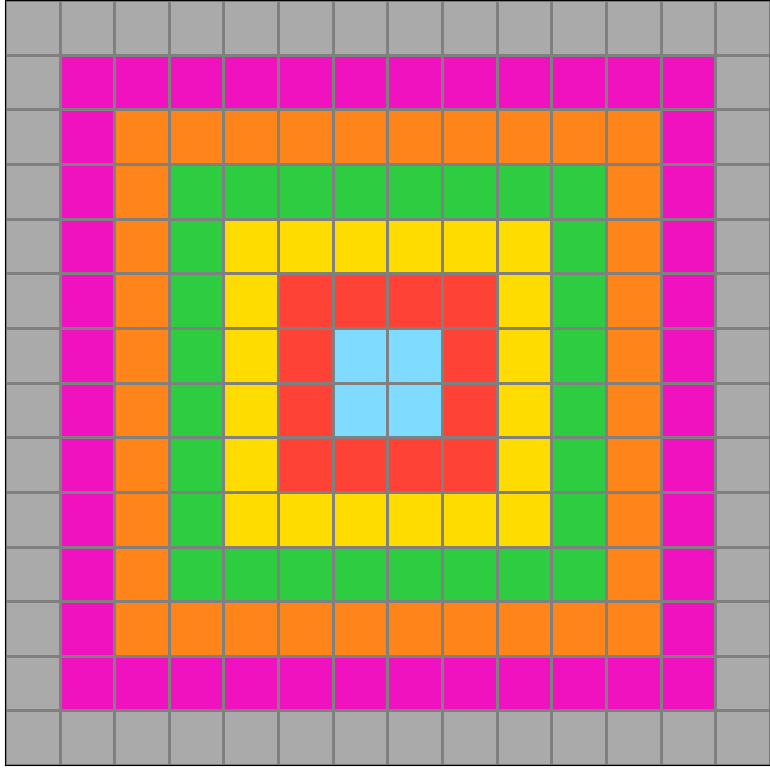
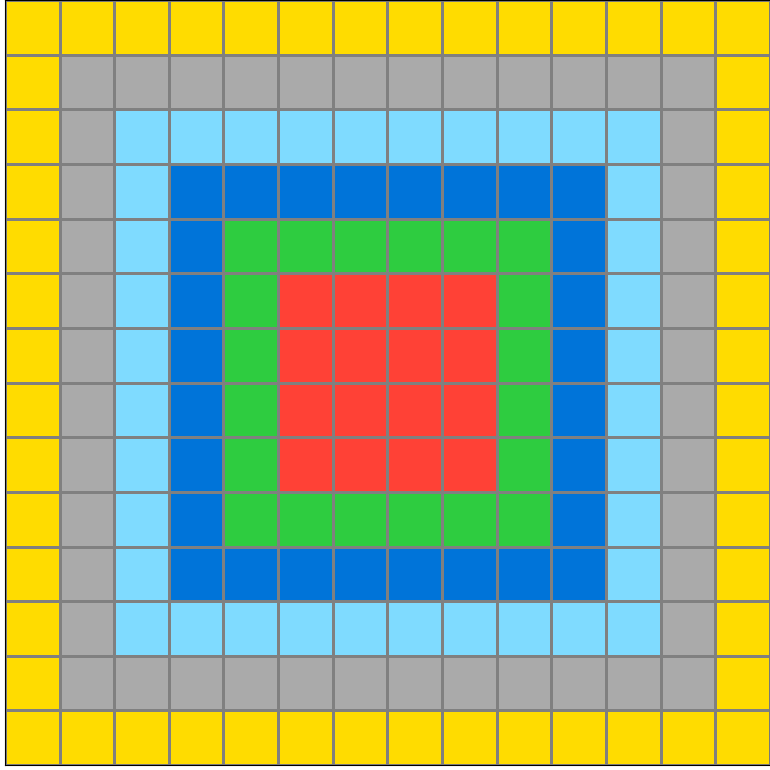
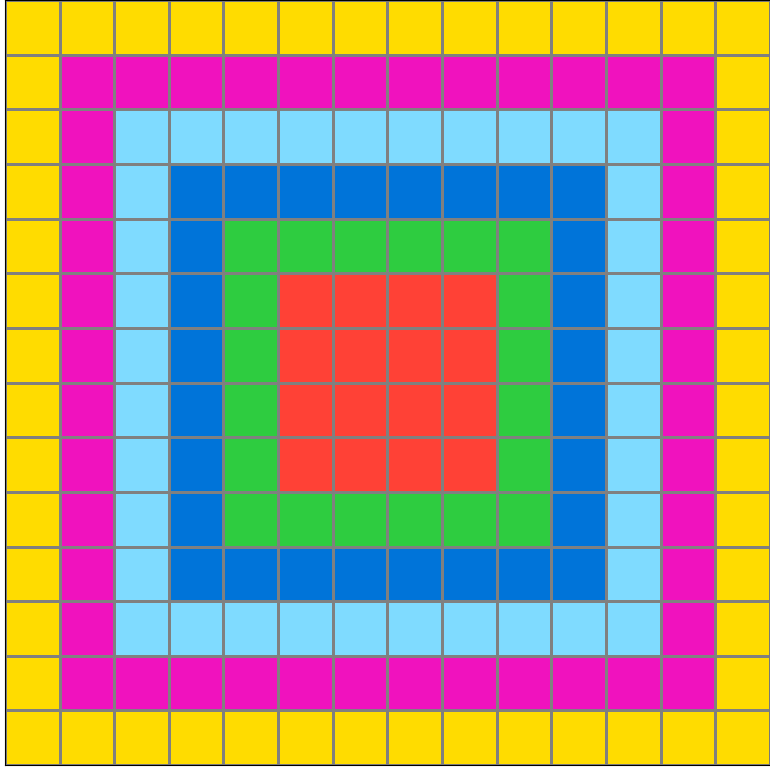
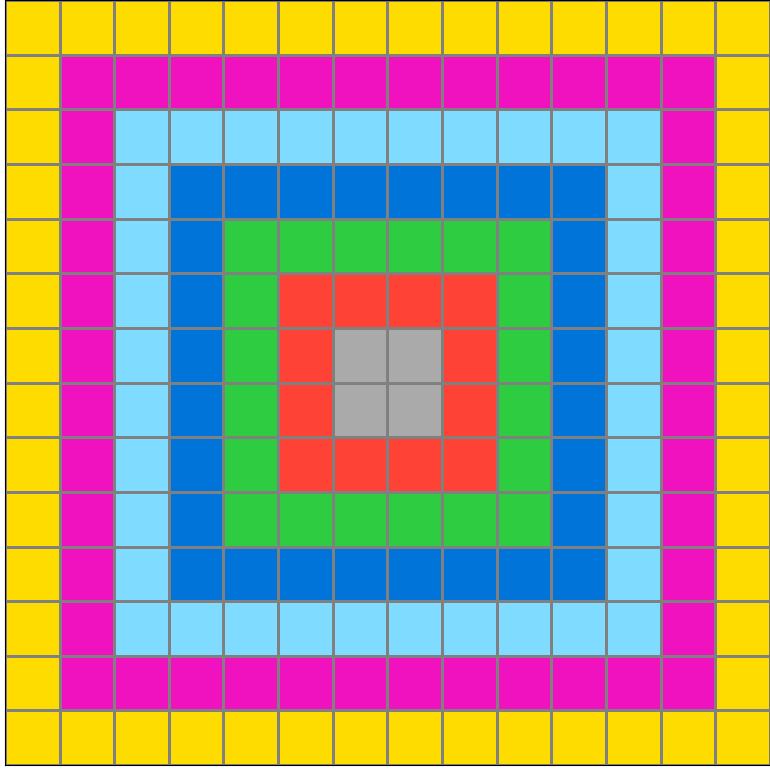
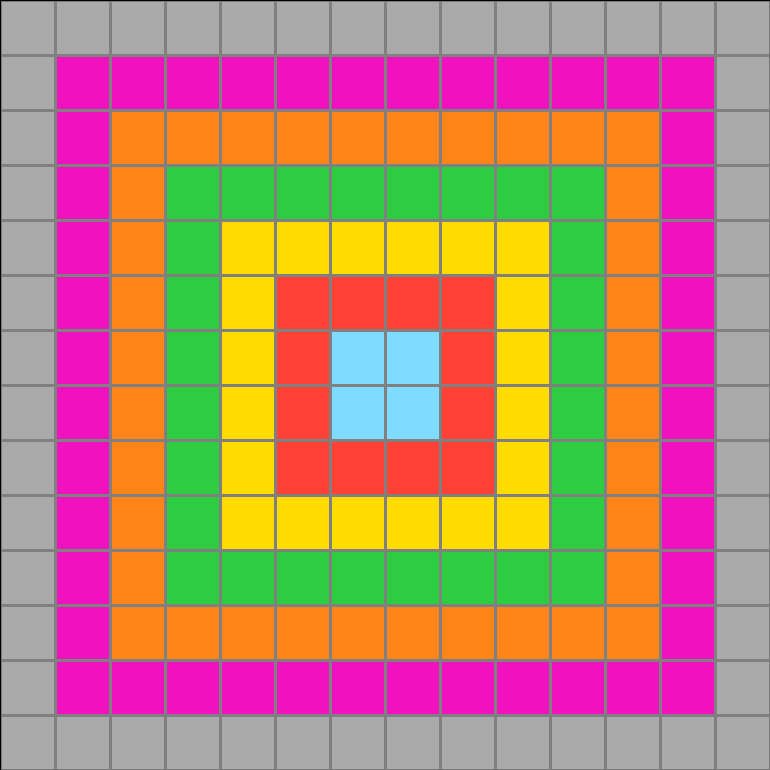
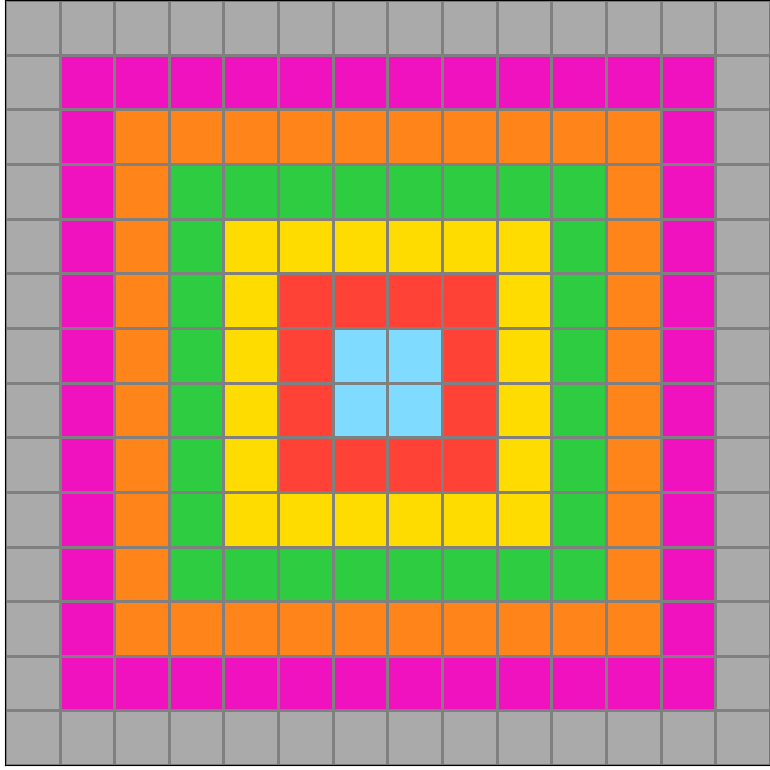
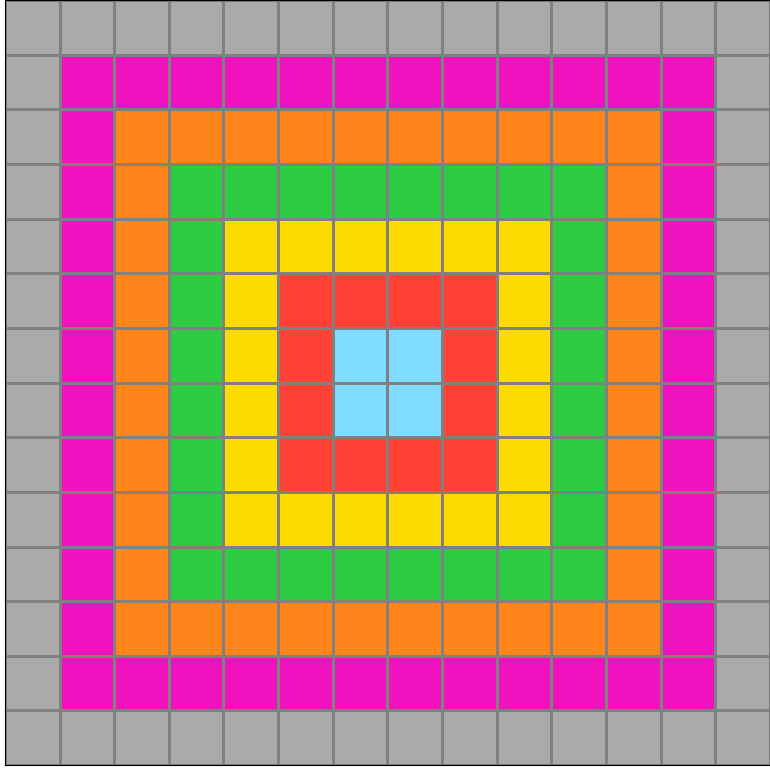
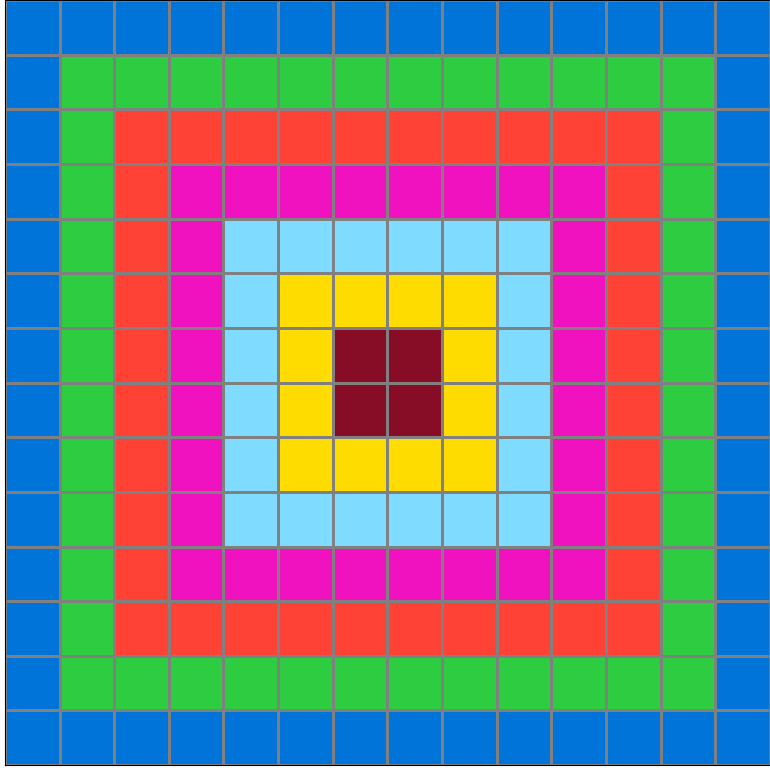
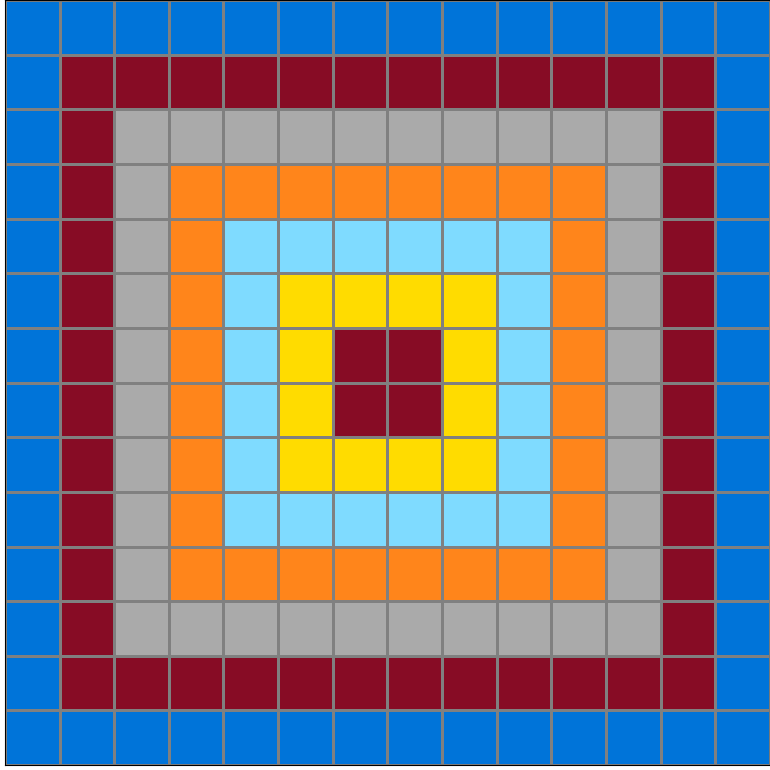
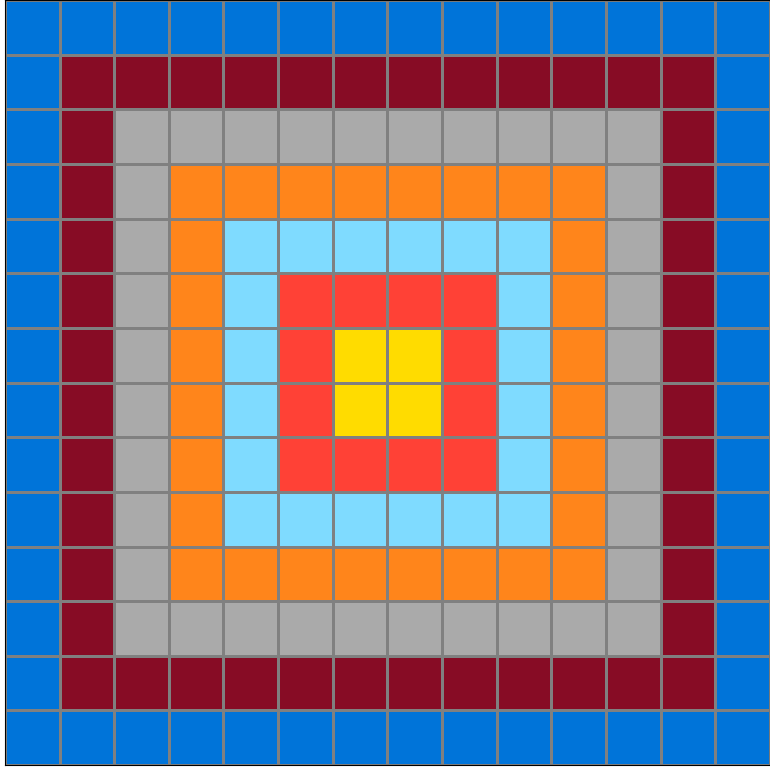
Initial description: The input consists of multiple concentric squares of different colors. The output simple reverses the orders of the colors. The innermost color becomes the outermost, etc.
Final description: The input consists of multiple concentric squares of different colors. The output simple reverses the orders of the colors. The innermost color becomes the outermost, etc.

Participant 3
Initial description: The grid is the same and the colors go inverse.
Final description: The grid is the same and the colors go inverse.

Participant 4
Initial description: It's something like a negative photo. The colors are inverted. The outer color is now the inner color. The second outer color is now the second inner color.
Final description: It's something like a negative photo. The colors are inverted. The outer color is now the inner color. The second outer color is now the second inner color.

Participant 5
Initial description: Grid size stayed the same. The colors was changed according to the changes seen in the examples.
Final description: I wasn't sure how the color changed worked. The examples contracted each other and I couldn't find a pattern to it.



Participant 6
Initial description: Same shape, but inversion of colors.
Final description: Same shape, but inversion of colors.

Participant 7
Initial description: give the most inside shapes color to the outside.
Final description: give the most inside shapes color to the outside.

Participant 8
Initial description: I kept the design but reversed the colors from the inside out.
Final description: I kept the design but reversed the colors from the inside out.

Participant 9
Initial description: good
Final description: good



Participant 10
Initial description: The colors switch from the outside in, starting with the innermost to the outermost, vice versa and then continuing from there.
Final description: Similar to last time, The innermost color switches with the outermost and then it continues from there until meeting in the middle.