Participant 1
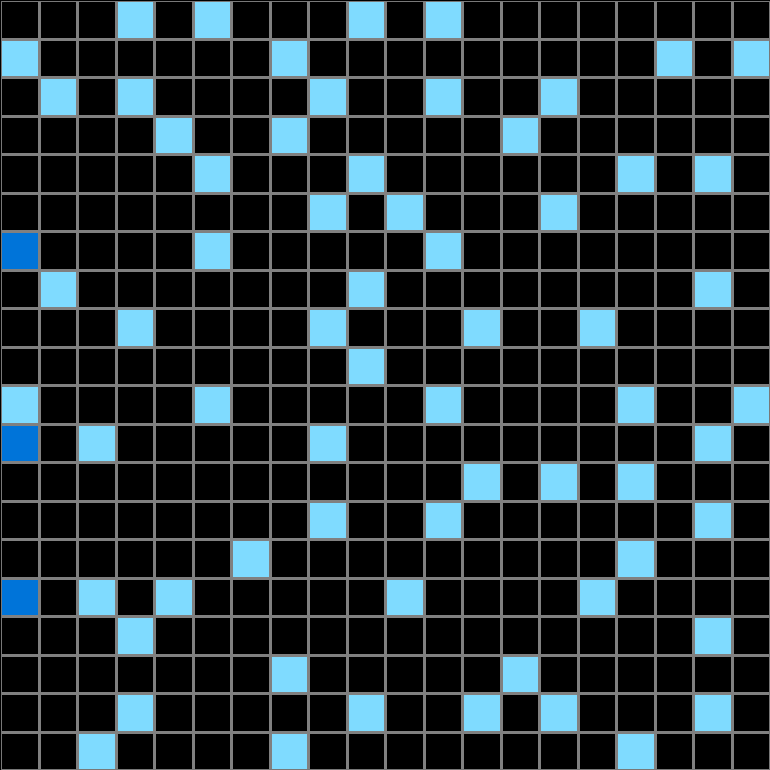
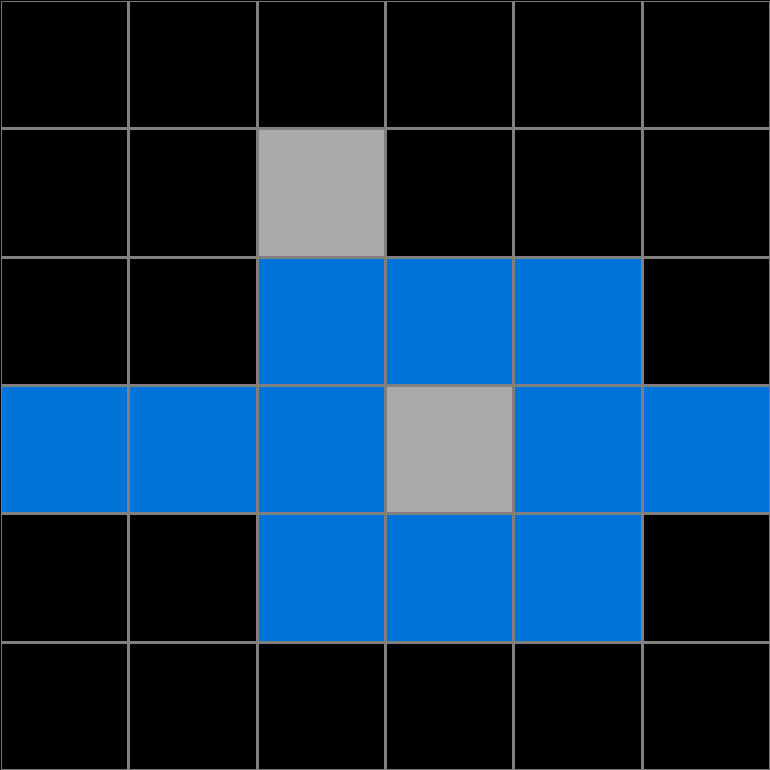
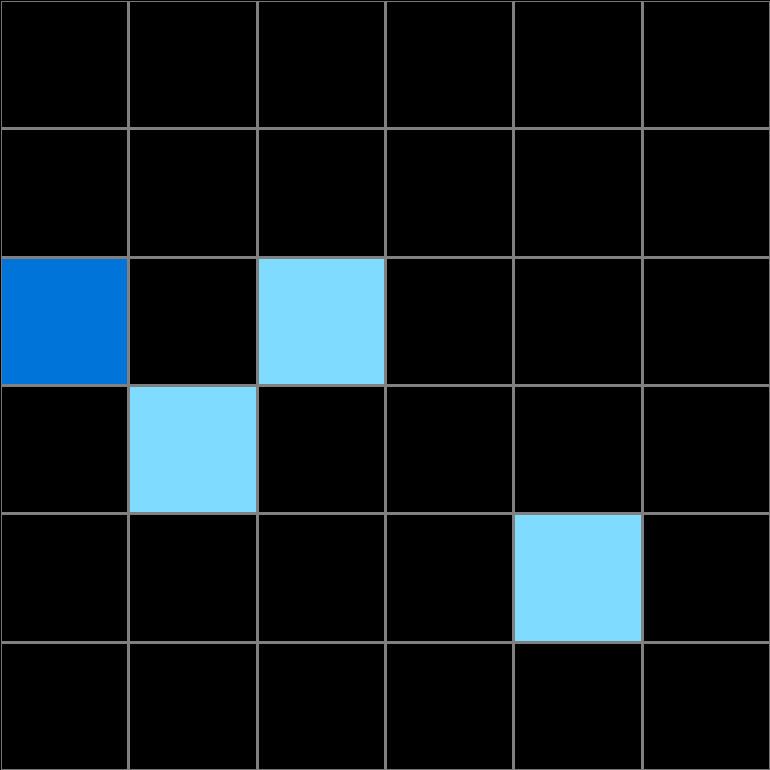
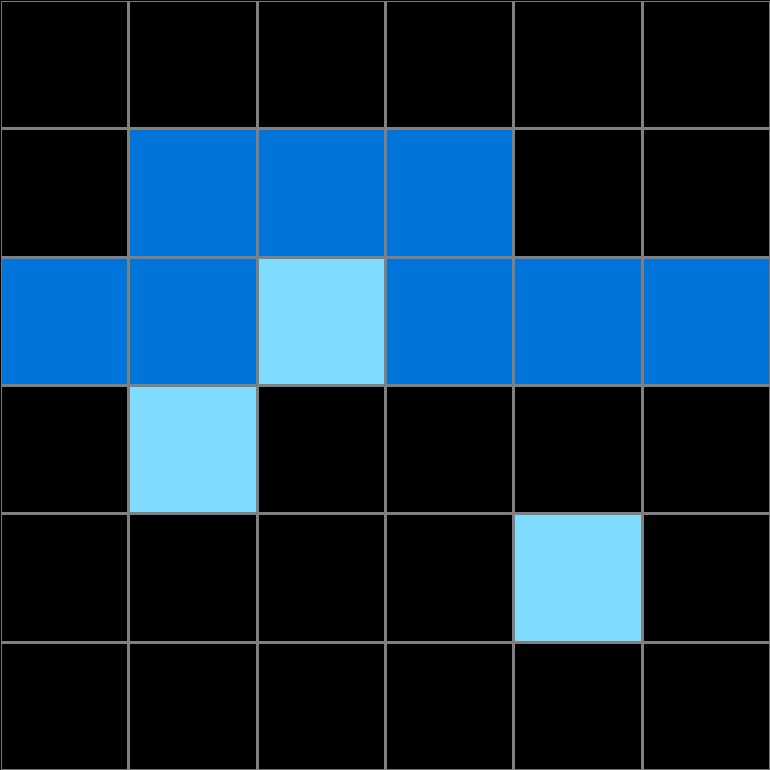
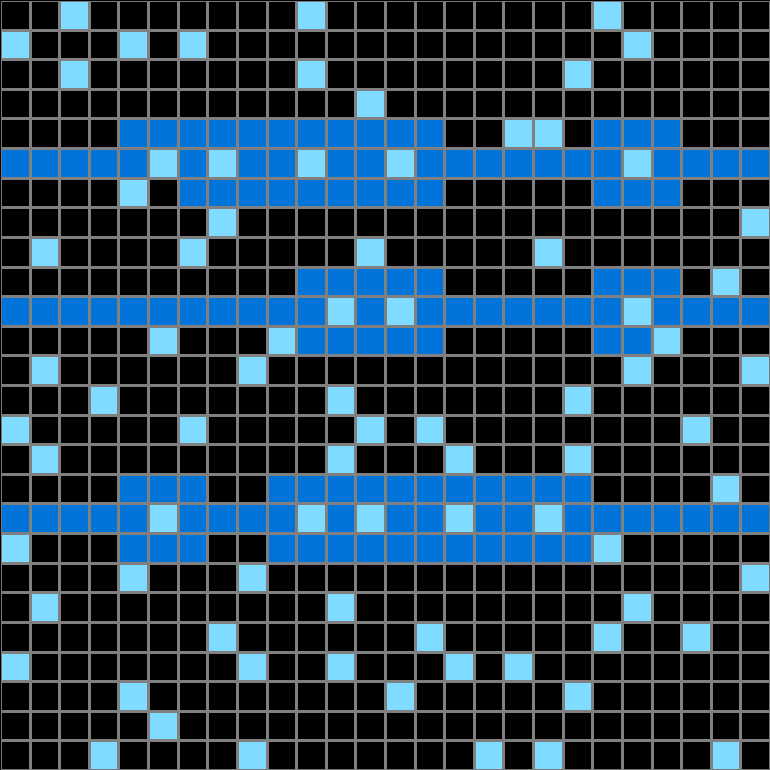
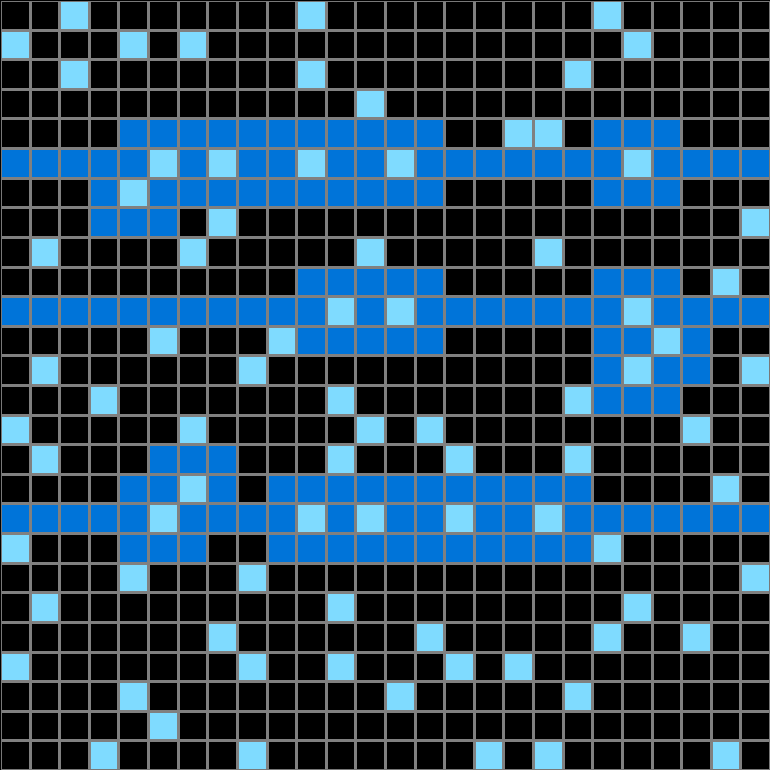
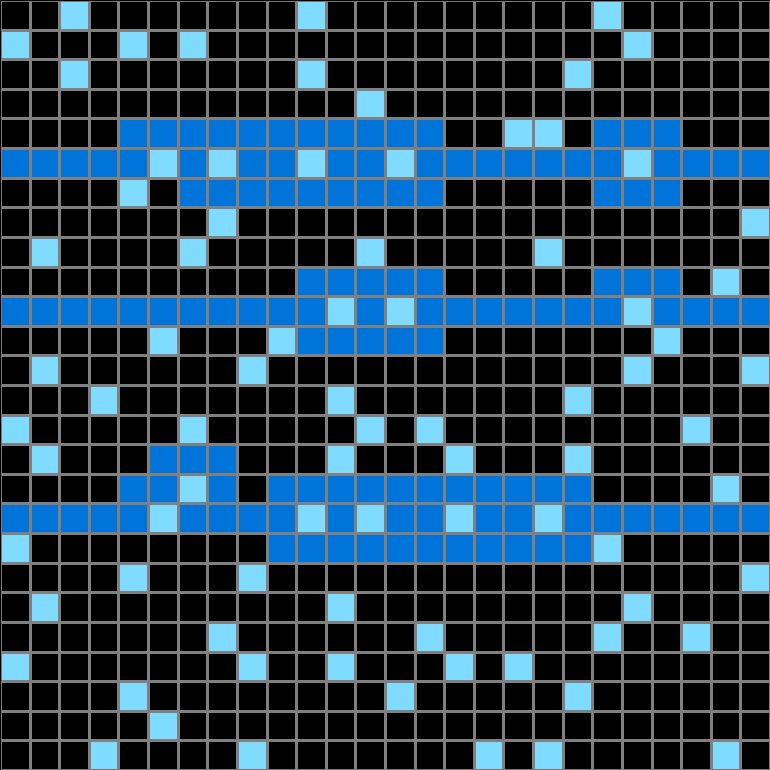
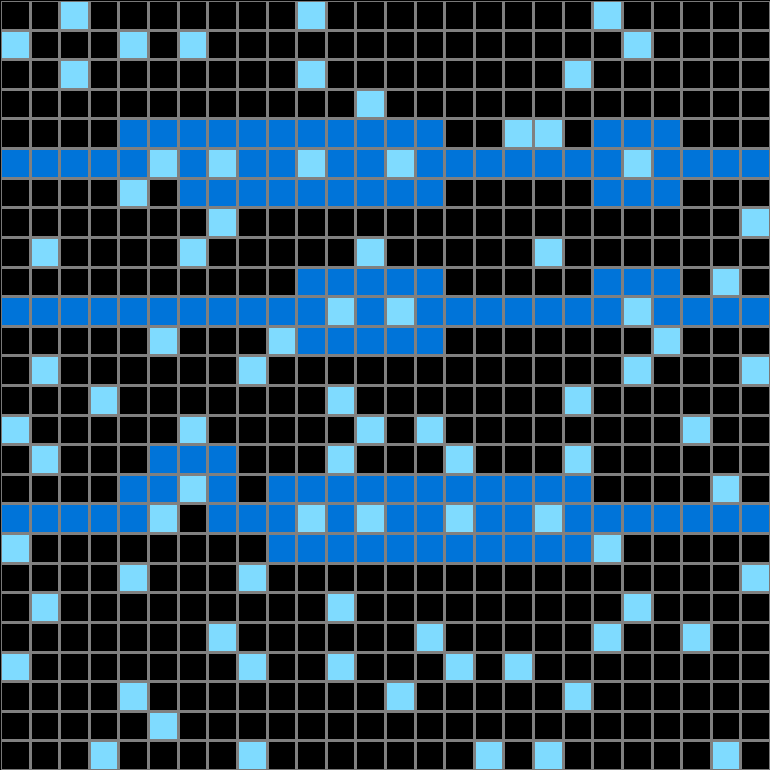
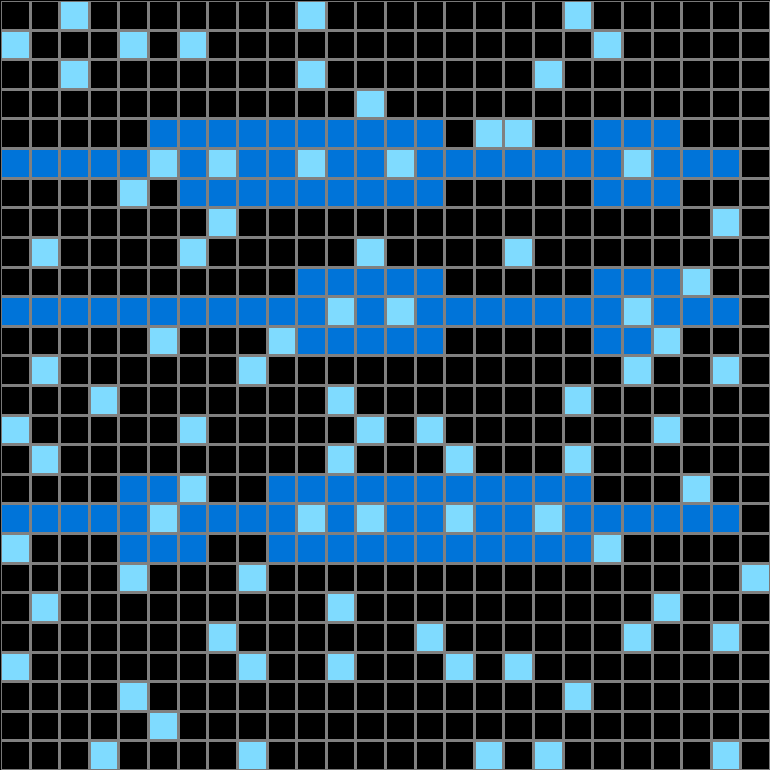
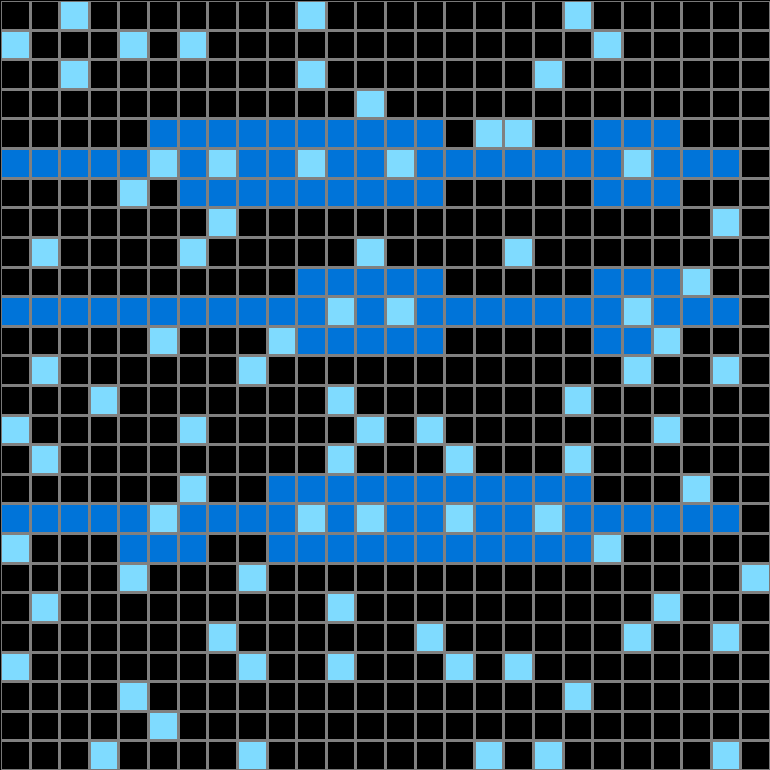
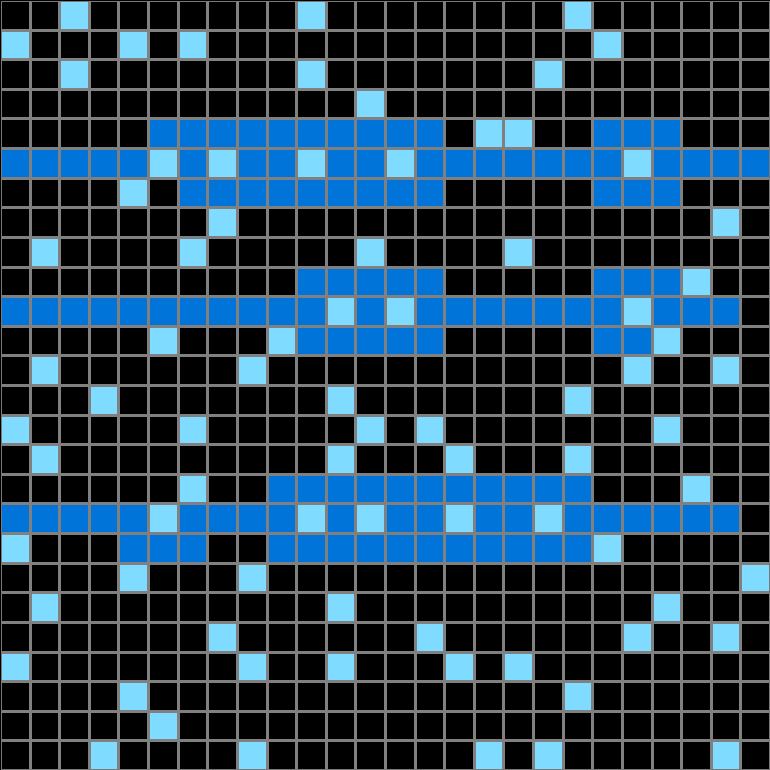
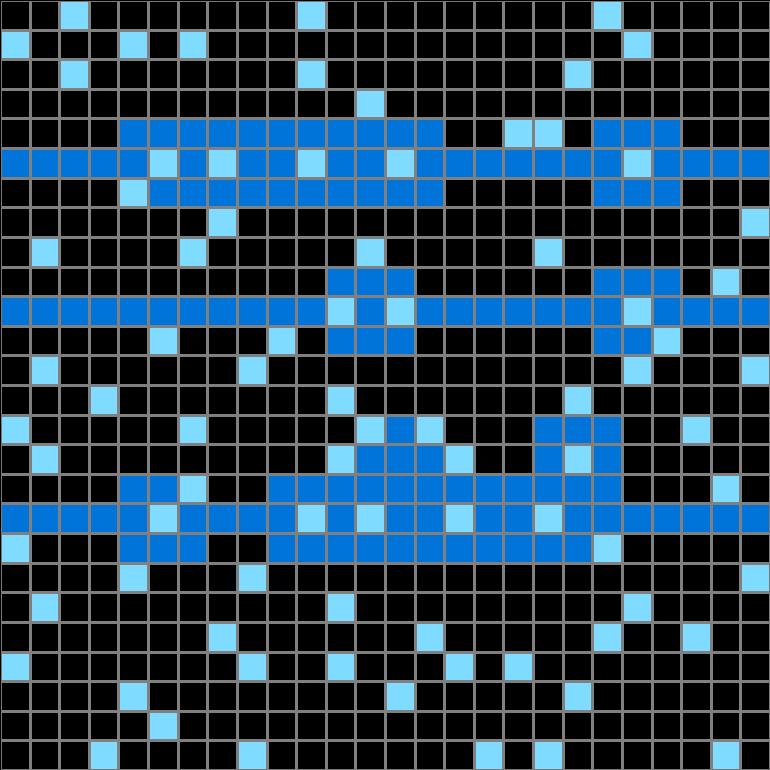
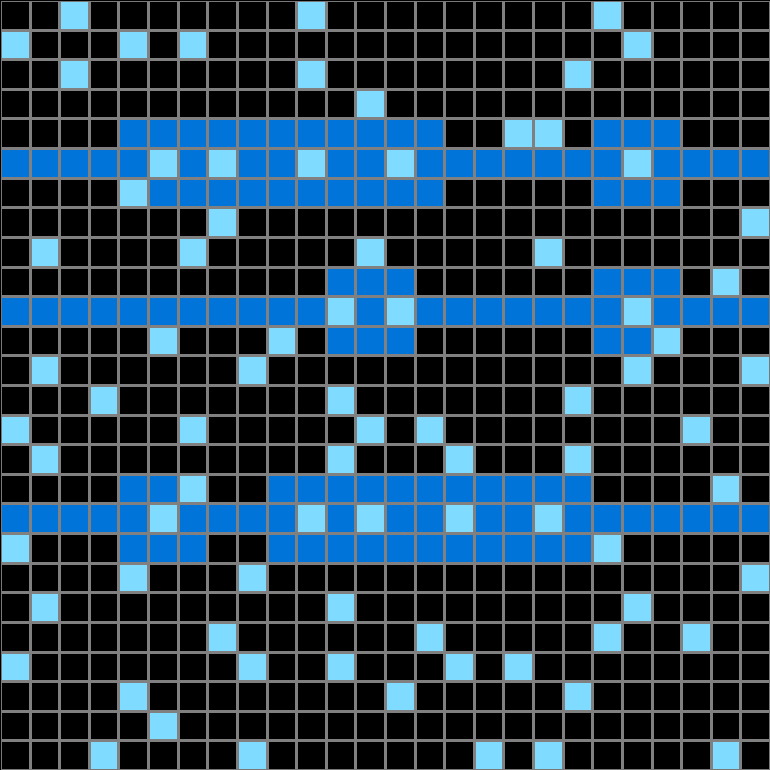
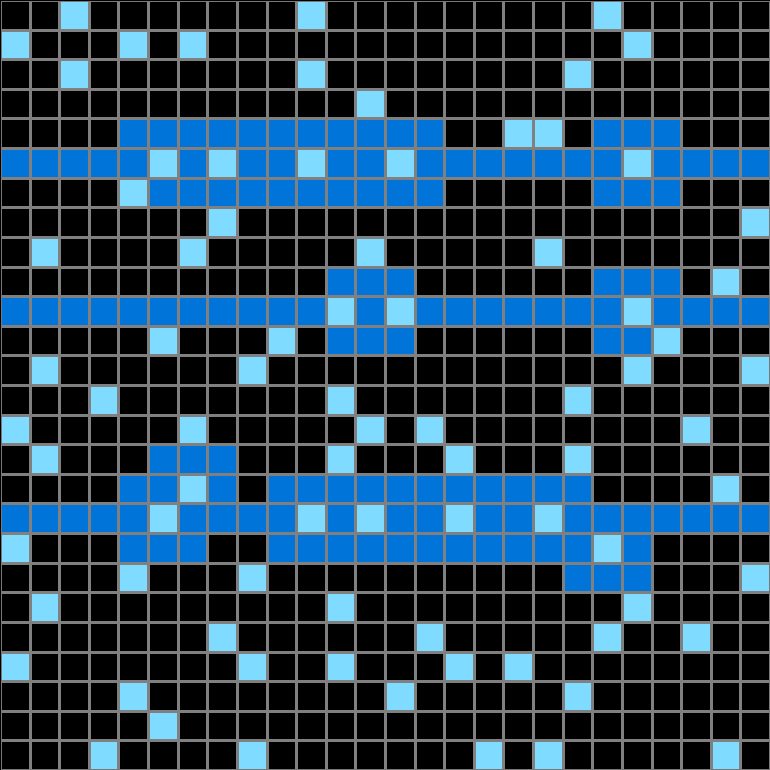
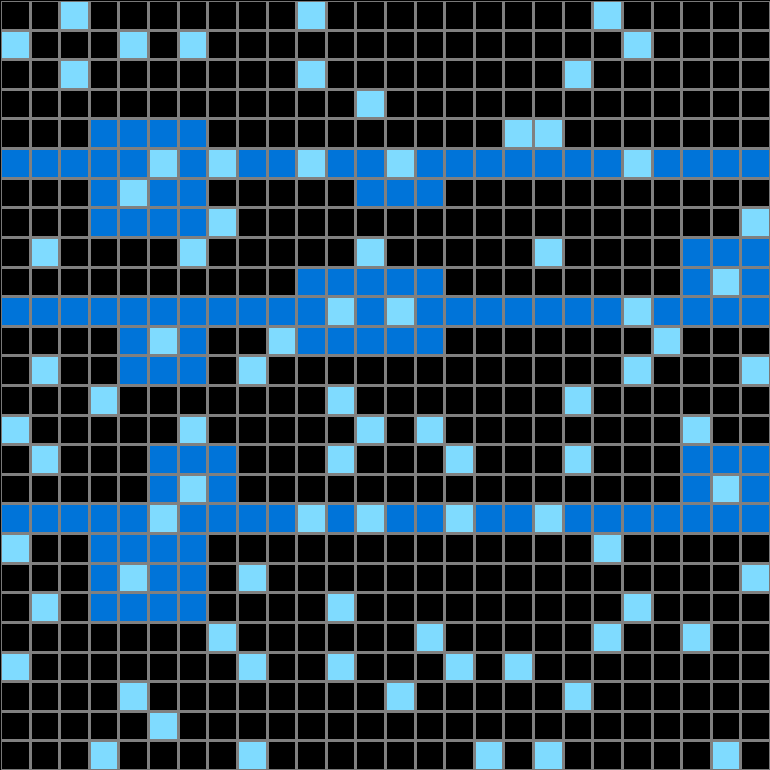
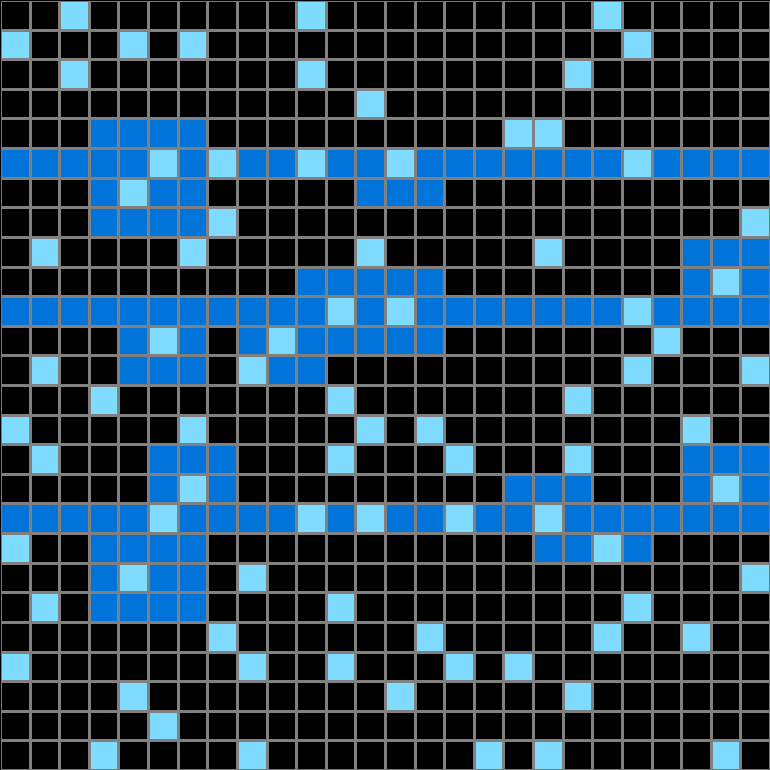
Initial description: the dark blue goes across and any light blue in tis way get wrap by it
Final description: i though you need to get teh dark blue across and any it goes around any light blue



Participant 2
Initial description: copy light blue squares and take the darker blue squares and make a line that goes across the grid
Final description: to draw a dark blue line accros with it going around the light blue squares



Participant 3
Initial description: I made the dark blue reach from edge to edge and encircled any whites along the route.
Final description: wrap any white dots on the route



Participant 4
Initial description: Continue the dark blue squares across to the right and surround light blue squares that intersect with it.
Final description: Continue the dark blue squares across to the right and surround light blue squares that intersect with it.



Participant 5
Initial description: I think the rule of thumb for this one is to replicate the output. For the next one I could add in the light blue specs to make it possibly the right output
Final description: To make sure the design resemble the original but slightly zoomed in



Participant 6
Initial description: I honestly have no clue
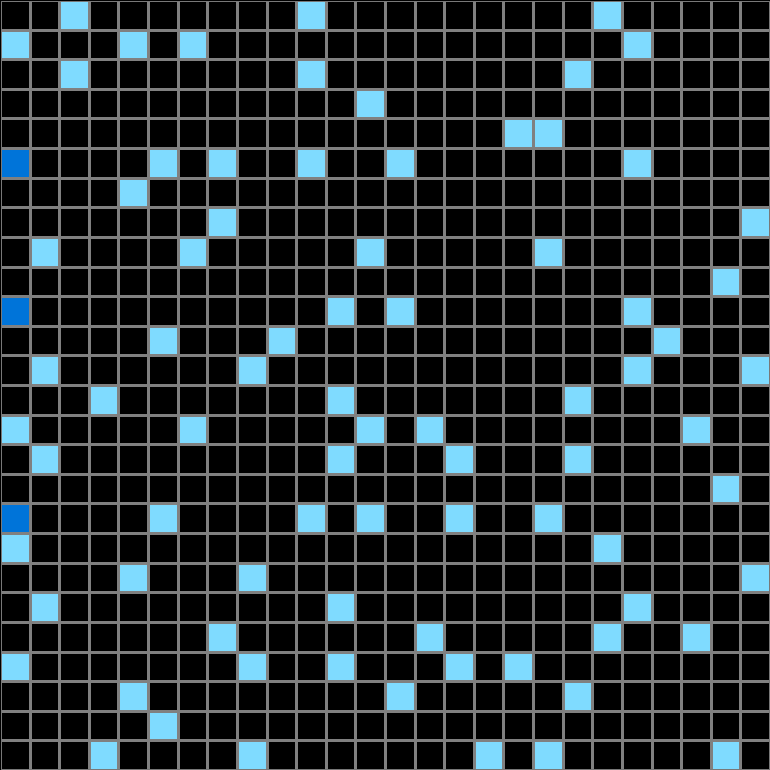
Final description: I have no earthly idea with this one and the large grid is causing me adhd distress.