Participant 1
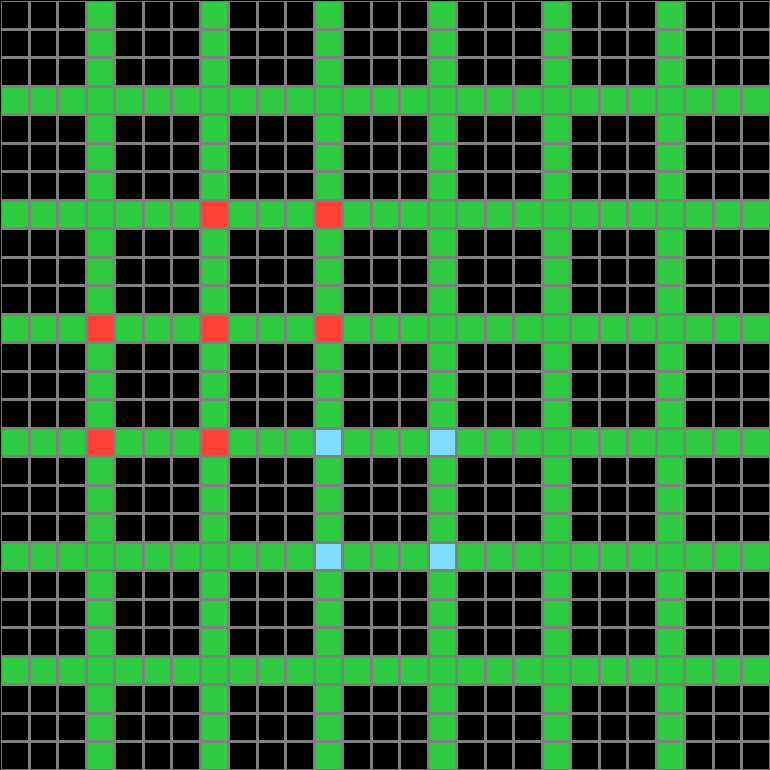
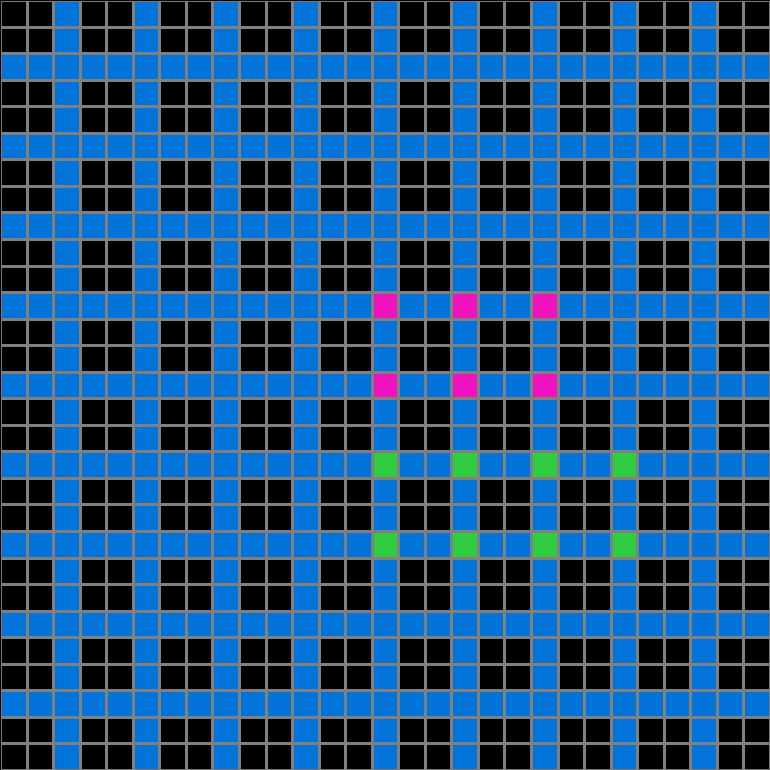
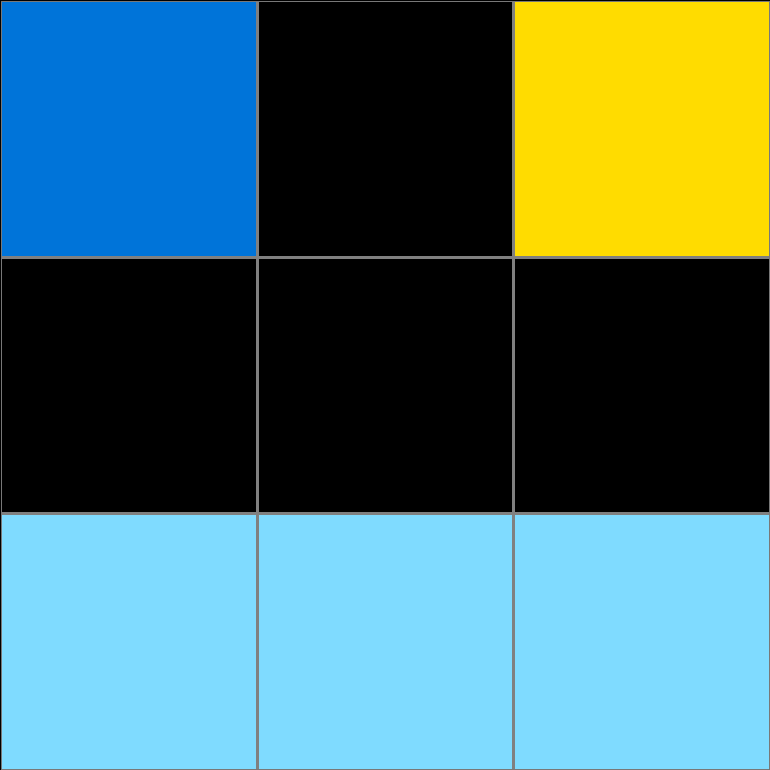
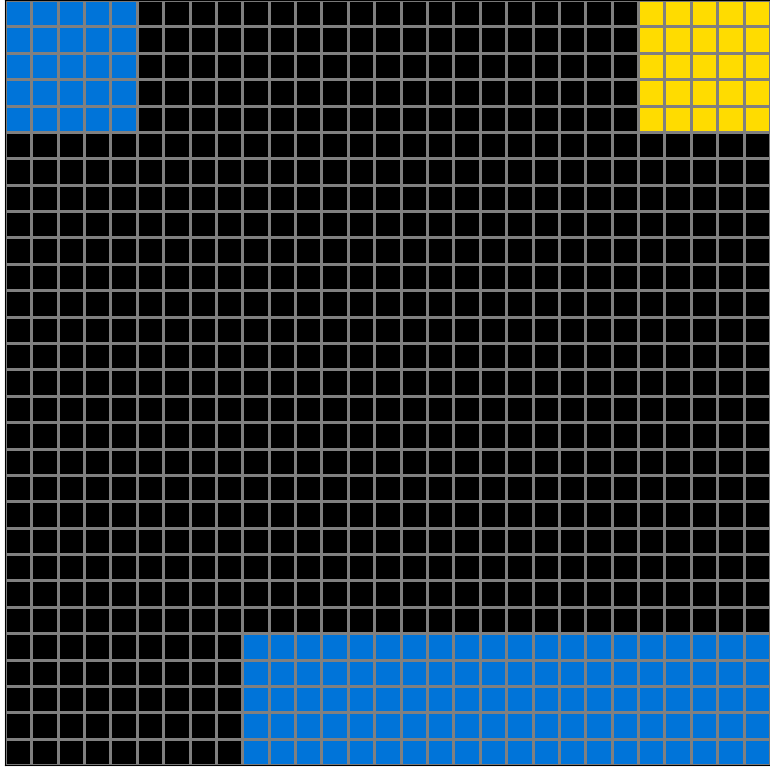
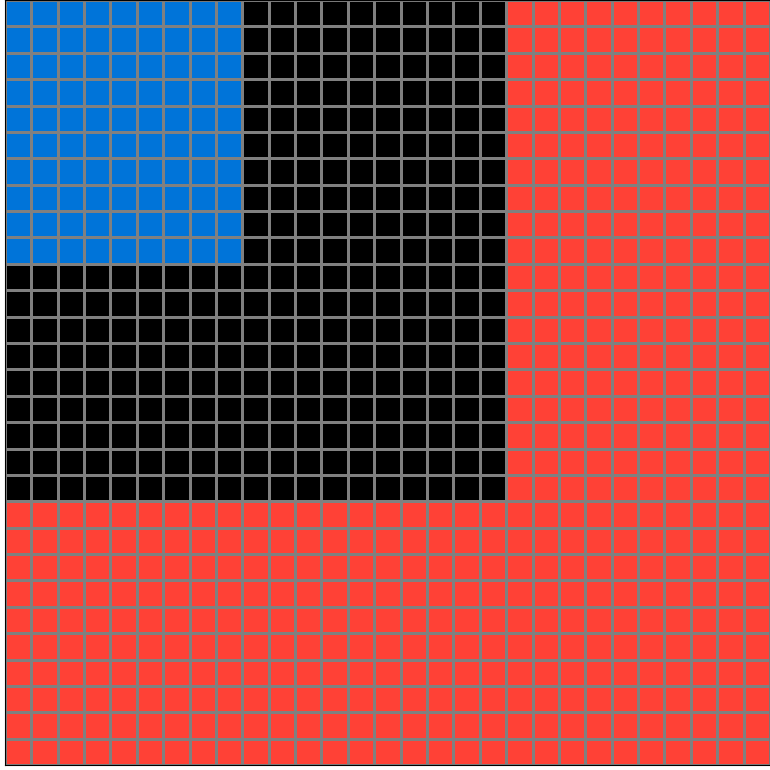
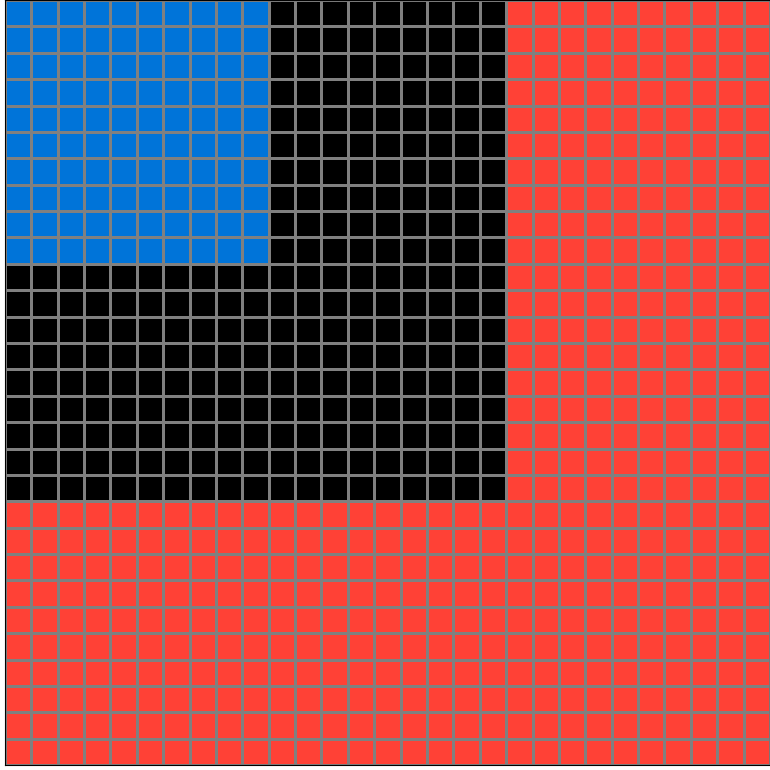
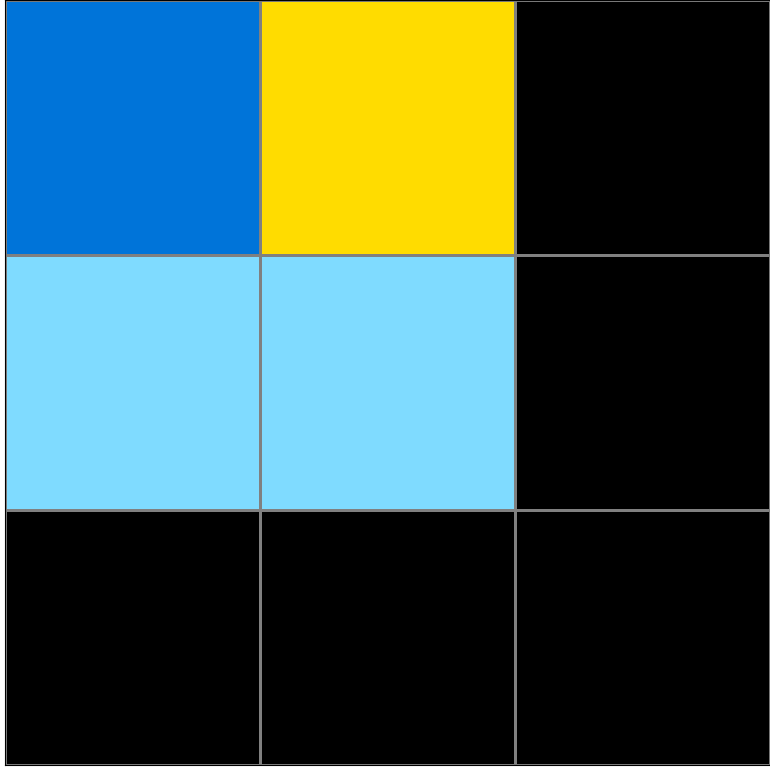
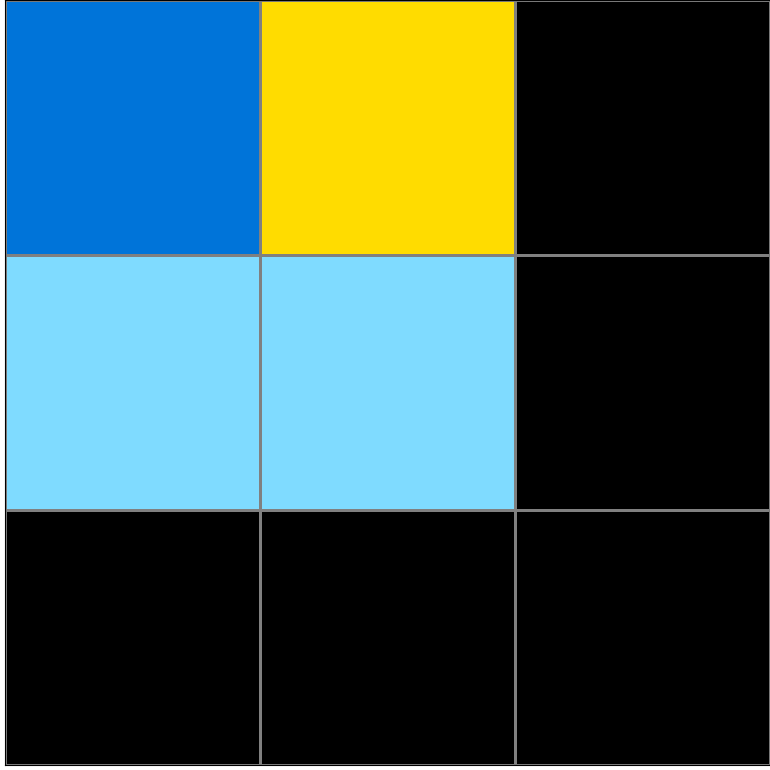
Initial description: create horizontal blue line, and yellow line to the corner of the grid
Final description: blue and yellow are close I thought



Participant 2
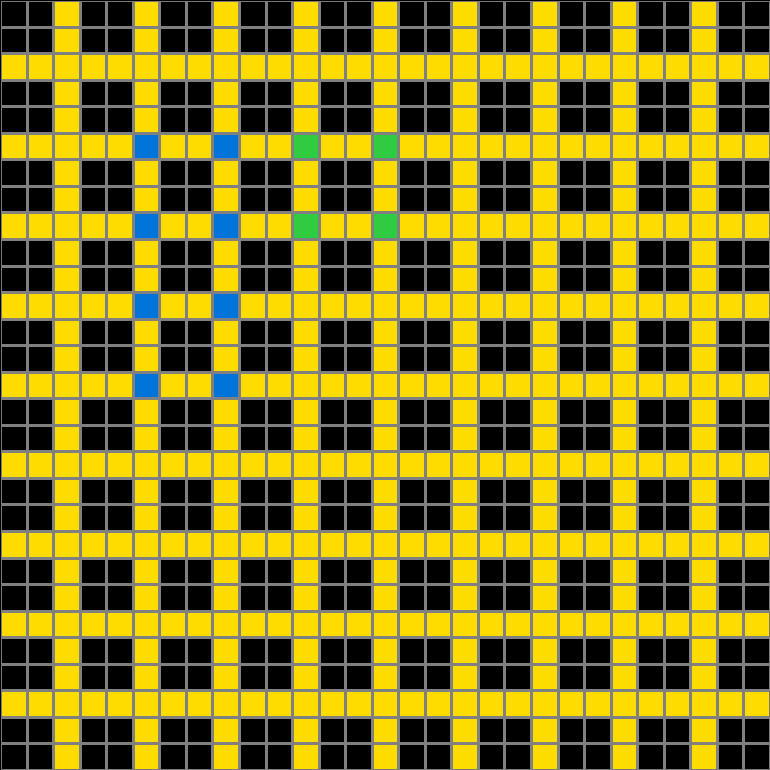
Initial description: Option 4 is the best fit since the colored individual pixels or squares in the test input are in the same box pattern as the pixels in example input 4.
Final description: I tried my best and thought the best match was output 4 since the pixels represent the square pattern in input 4.



Participant 3
Initial description: Each input is transformed by a machine that applies a hidden rule to produce a corresponding output.
Final description: Each input is transformed by a machine that applies a hidden rule to produce a corresponding output.



Participant 4
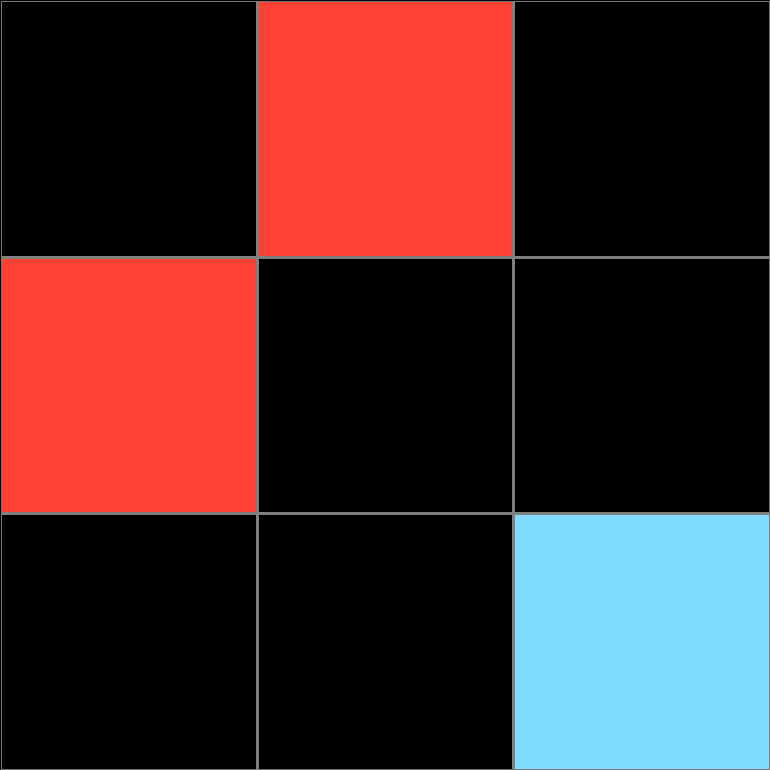
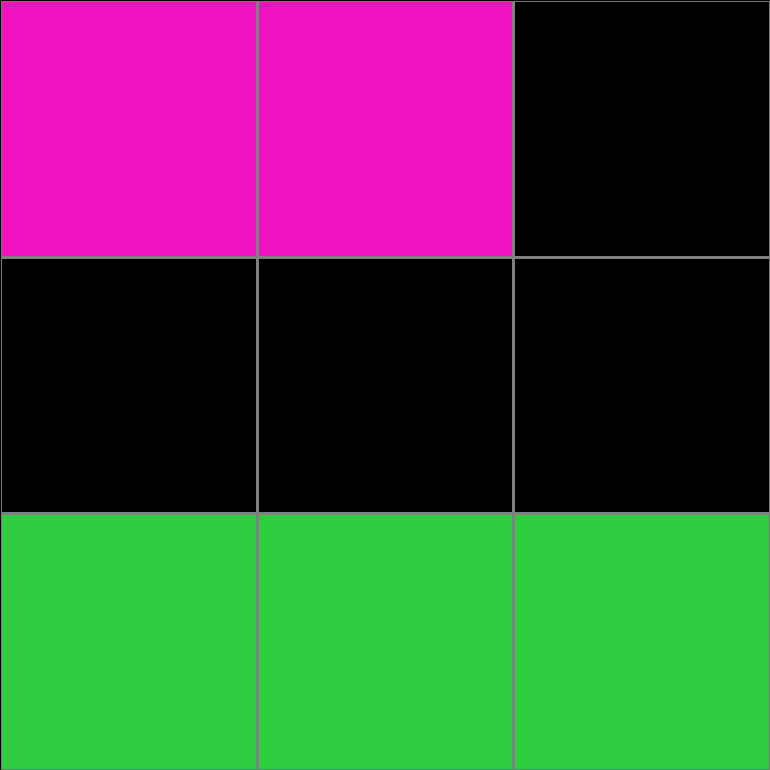
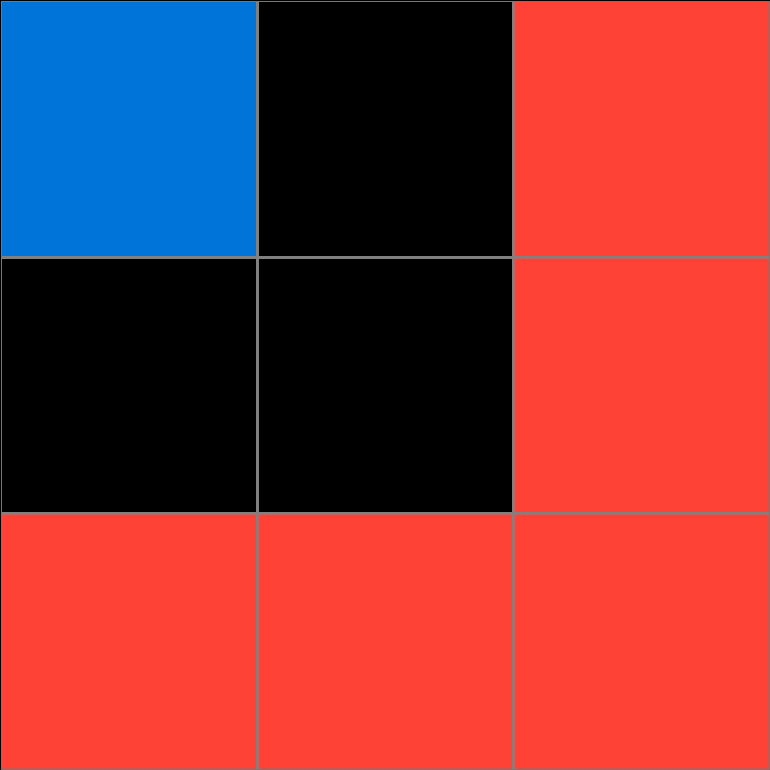
Initial description: I assumed I had to fill in the color of a square only if the test input squares displayed the same color on each side. Otherwise, I left it black.
Final description: I assumed I had to fill in the color of a square only if the test input squares displayed the same color on each side. Otherwise, I left it black.

Participant 5
Initial description: create smaller grid from colored grids in the bigger input.
Final description: create smaller grid from colored grids in the bigger input.

Participant 6
Initial description: The rule was to copy the pattern according to the colors.
Final description: The rule was to copy the pattern according to the colors.



Participant 7
Initial description: This will be hard to verbalize. I guess kind of a 3 by 3 area of colored spots from the input are recognized (not individual cells, like regions of boxes with colored corners). The boxes are then output as single colored cells so long as all corners of the boxes identified are of the same color. If not, the output remains black. Also, I accidentally hit submit before coloring the last cell.
Final description: Same solution as before, just corrected my accident.