Participant 1
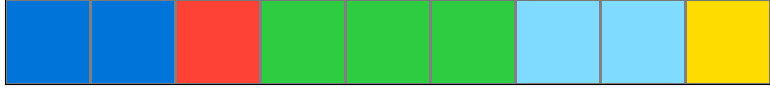
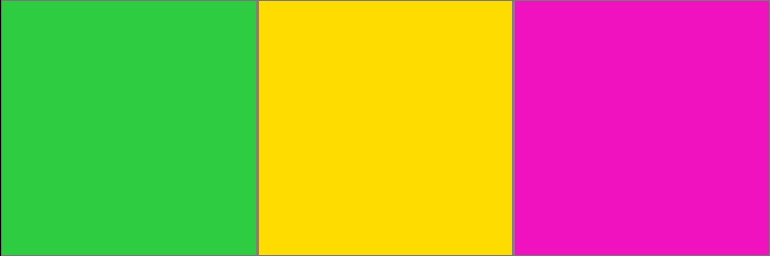
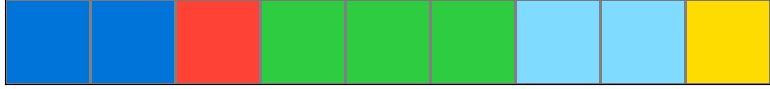
Initial description: The rule was to only make one line of the pattern with all the different colors.
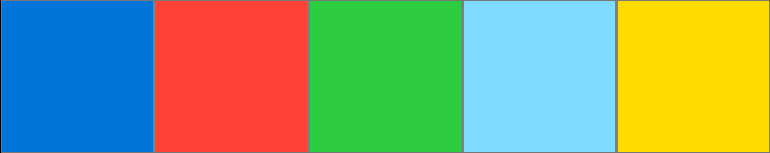
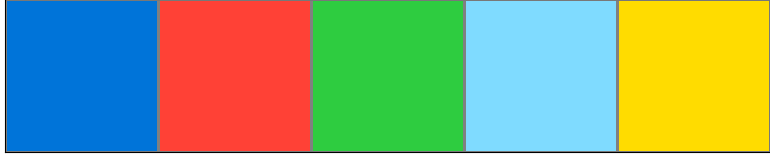
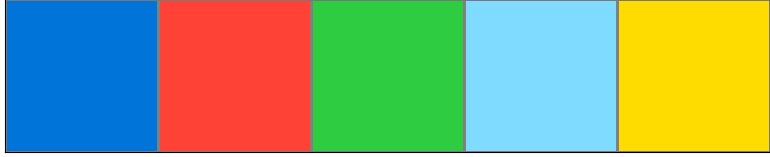
Final description: The rule was to make a single line with the colors from the pattern but only placing one time each color.


Participant 2
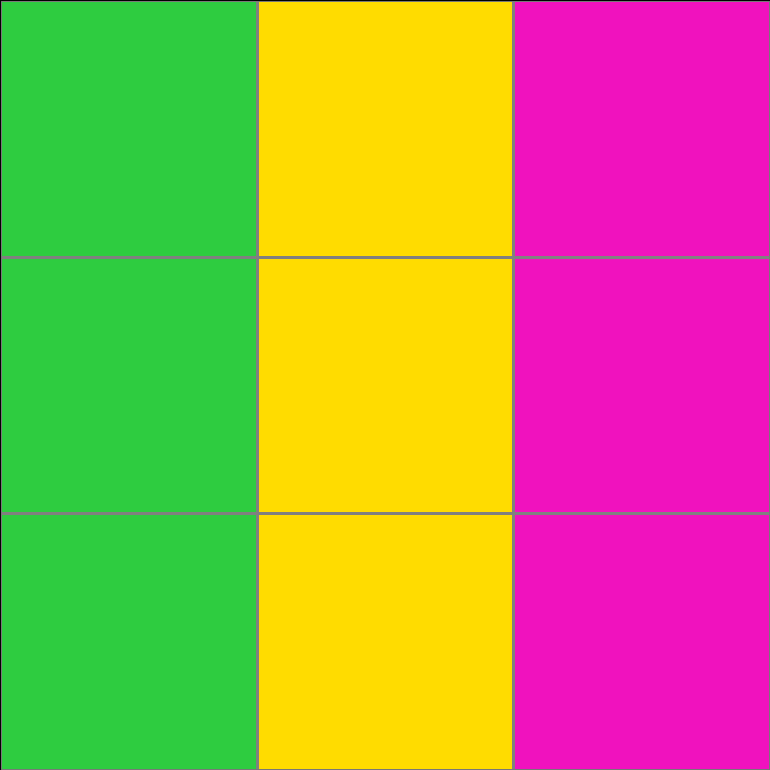
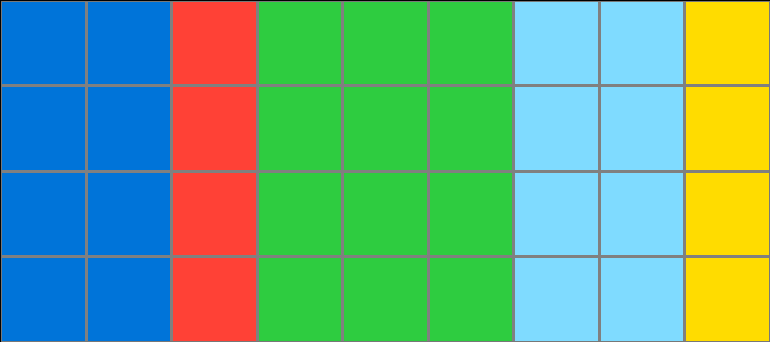
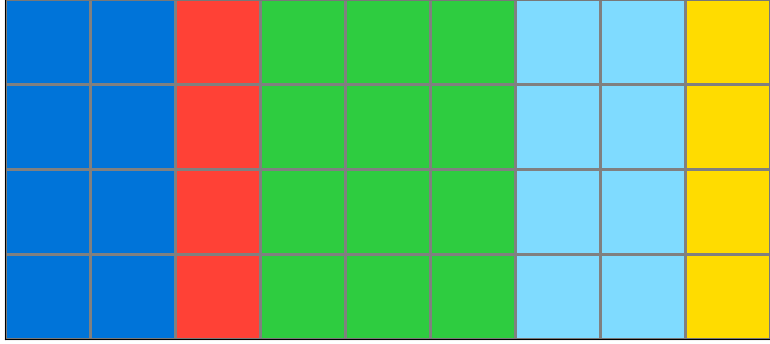
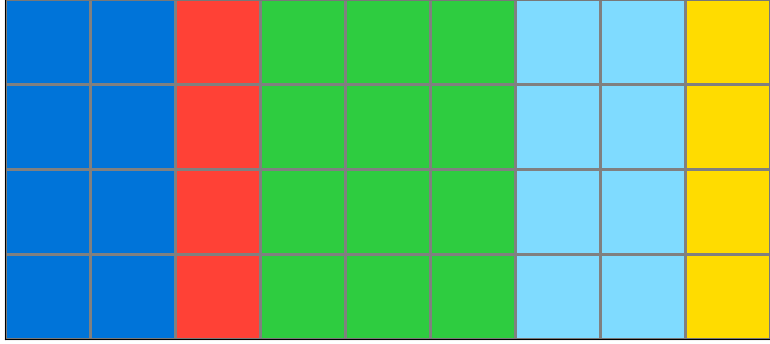
Initial description: It appears the row or column it is in, depending on the pattern, is reduced to 1. The colors that are touched are combined in to 1 color. This was reduced to 1 row and down to only 5 colors.
Final description: It appears the row or column it is in, depending on the pattern, is reduced to 1. The colors that are touched are combined in to 1 color. This was reduced to 1 row and down to only 5 colors.

Participant 3
Initial description: This was better.
Final description: That was confusing.



Participant 4
Initial description: the width is equal to the number of colors
Final description: the width is equal to the number of colors

Participant 5
Initial description: It represents the columns or rows of colors depending which direction the input is extended and it is a single square per different color.
Final description: What I described previously, but I made a mistake implementing it. This website is unweildy.


Participant 6
Initial description: Demonstrate the color composition of the grid using a single square to represent each color. The orientation of the bar depends on how the colors were arranged in the input.
Final description: Demonstrate the color composition of the grid using a single square to represent each color. The orientation of the bar depends on how the colors were arranged in the input.

Participant 7
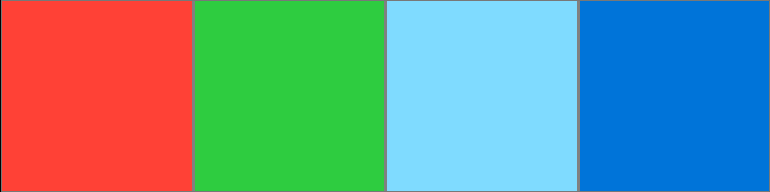
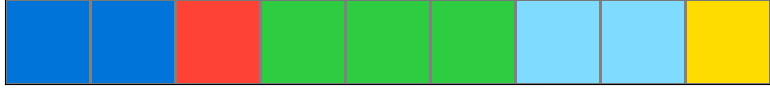
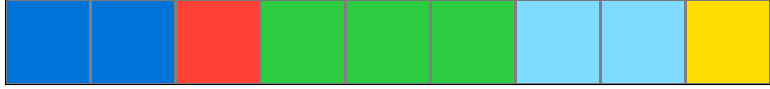
Initial description: Based on the examples, make a 1x9 grid and copy the colors along the top row to match.
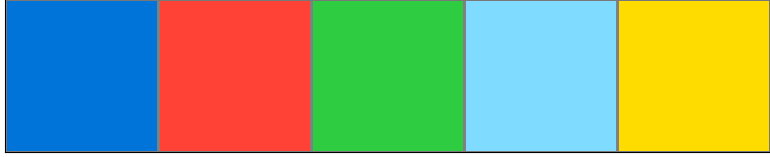
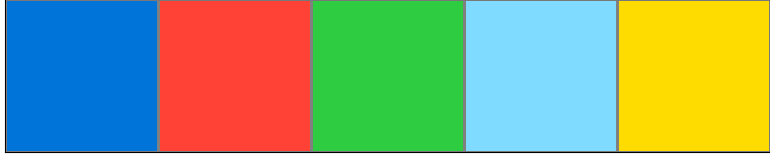
Final description: Make a 1x5 grid, and copy each color once, so the two blues become one, the three greens become one, and so on. Go in the order presented.


Participant 8
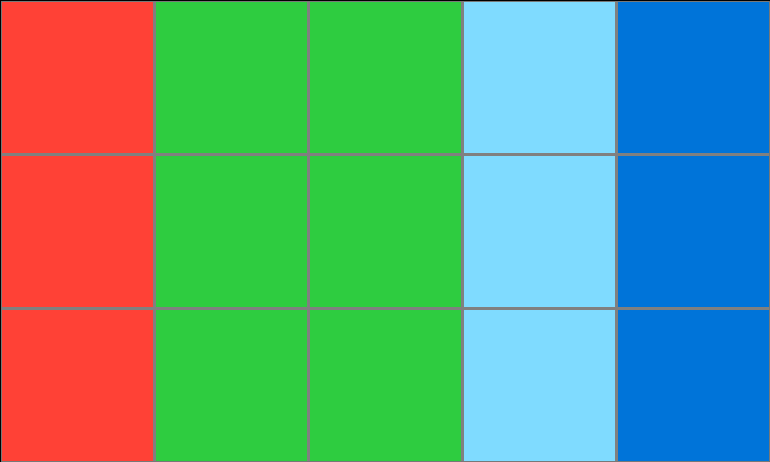
Initial description: Take one of the rows or columns (whichever has the most variety of colors) and recreate it in the test output
Final description: I though the rule was to take one of the rows or columns and recreate it.



Participant 9
Initial description: Each color is presented once in the order it appears from left to right, ignoring duplicate instances.
Final description: Each color is presented once in the order it appears from left to right, ignoring duplicate instances.

Participant 10
Initial description: easy to handle this task
Final description: not to easy this task



Participant 11
Initial description: Cross-section to show the different colors but only one block to represent one color. So, if the colors are differently arranged vertically(column) the output will show a cross-section horizontally (row).
Final description: Cross-section to show the different colors but only one block to represent one color. So, if the colors are differently arranged vertically(column) the output will show a cross-section horizontally (row).

Participant 12
Initial description: I copied the way in which is showed a cut through of all colors in a _x1 or 1x_
Final description: I made it a 1x5 for each color in order they appeared