Participant 1
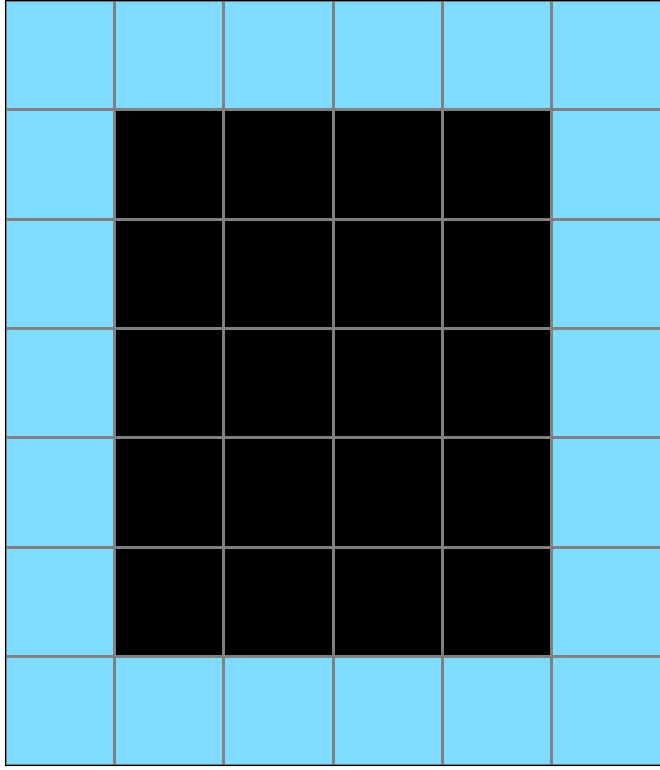
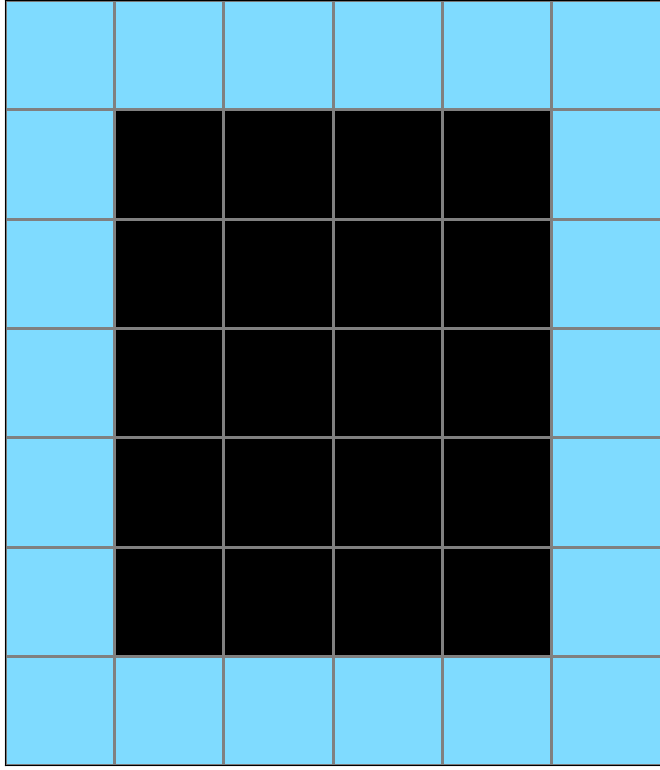
Initial description: The rule was only to color the border lines of the grid.
Final description: The rule was only to color the border lines of the grid.

Participant 2
Initial description: The rule was to copy the grid size of the input and make it so the outer rows and column was light blue.
Final description: The rule was to copy the grid size of the input and make it so the outer rows and column was light blue.

Participant 3
Initial description: I looked at the examples and saw that example 4 had the same grid as the test. I used that and just made the same outline.
Final description: I made sure that the test output grid matched the test input this time. Then I made the same border around the grid like the examples.


Participant 4
Initial description: Each input is transformed by a machine that applies a hidden rule to produce a corresponding output.
Final description: Each input is transformed by a machine that applies a hidden rule to produce a corresponding output.

Participant 5
Initial description: The border becomes colored blue.
Final description: The border becomes colored blue.

Participant 6
Initial description: This task shows that all example outputs have a one-square-meter blue block around the entire perimeter of the grid input, which remains black in the center.
Final description: This task shows that all example outputs have a one-square-meter blue block around the entire perimeter of the grid input, which remains black in the center.

Participant 7
Initial description: Highlight the border in light blue
Final description: Highlight the border in light blue

Participant 8
Initial description: I assumed I had to fill in the outer edge of the grid with light blue.
Final description: I assumed I had to fill in the outer edge of the grid with light blue.

Participant 9
Initial description: color only last grid
Final description: color only last grid

Participant 10
Initial description: DONE
Final description: DONE

Participant 11
Initial description: The size of the input grid is output as is, and the outermost cells are simply turned light blue.
Final description: The size of the input grid is output as is, and the outermost cells are simply turned light blue.