Participant 1
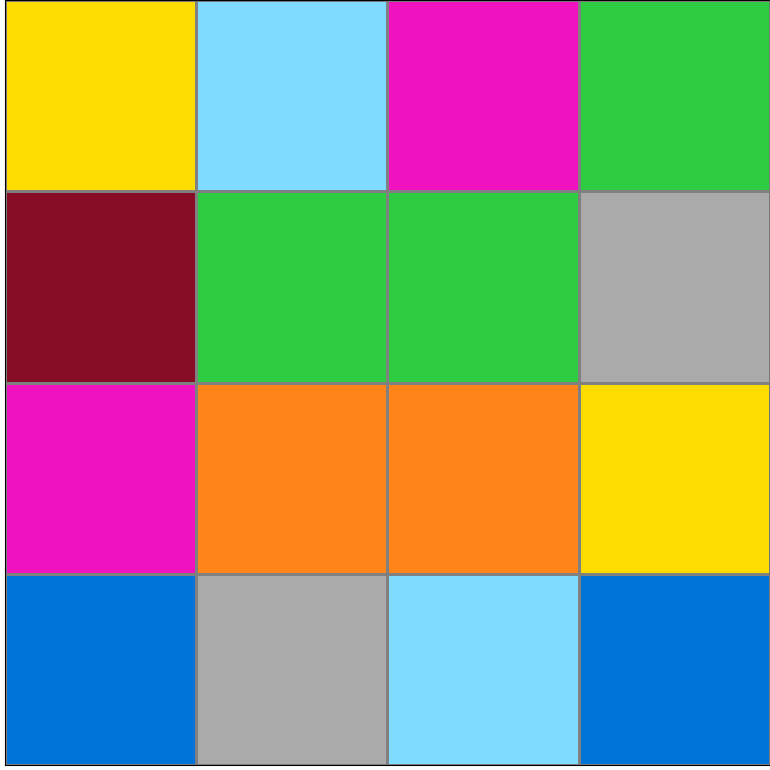
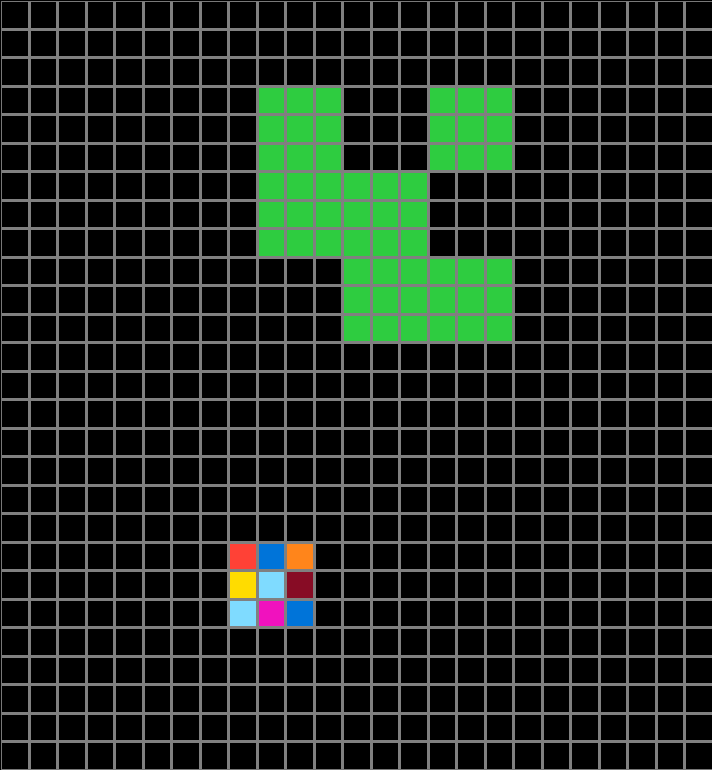
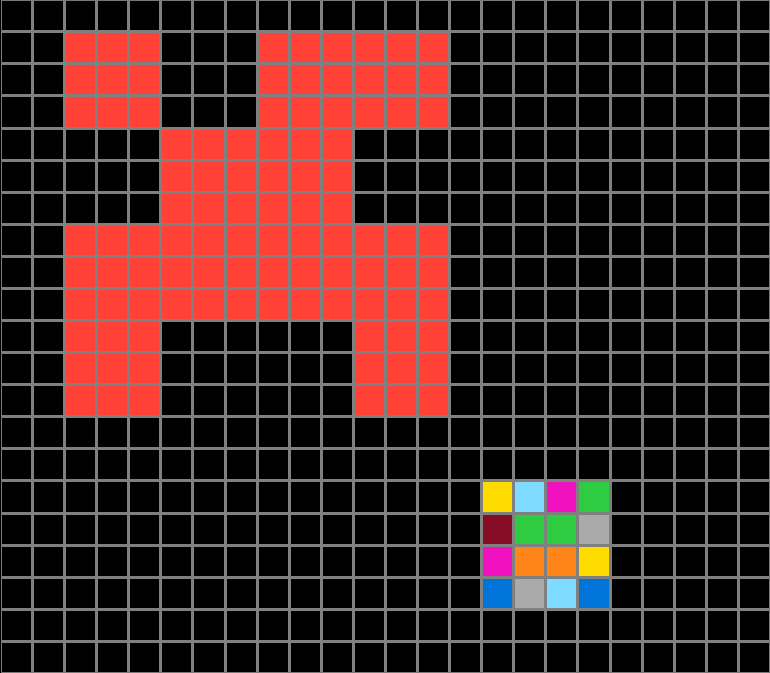
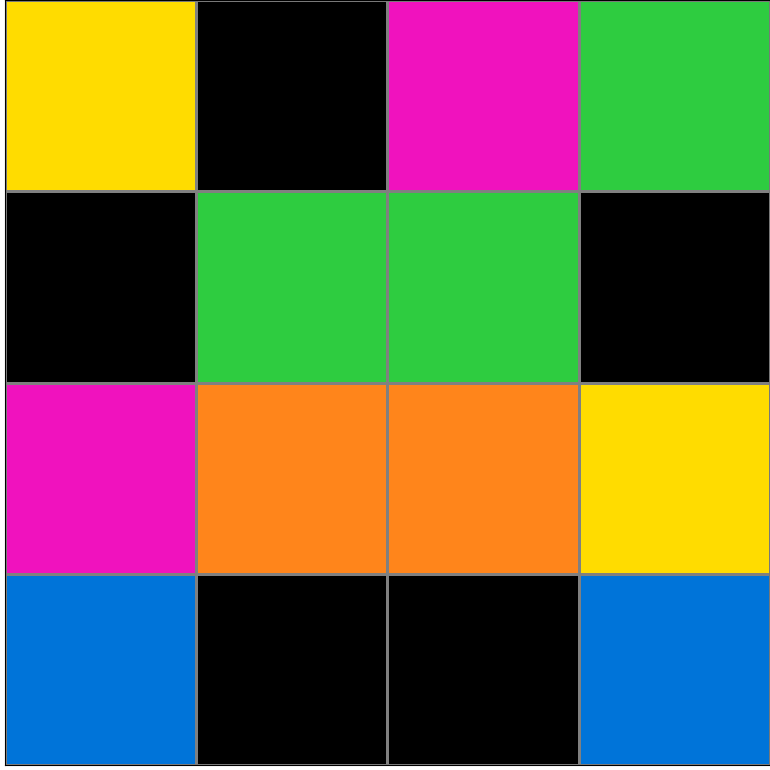
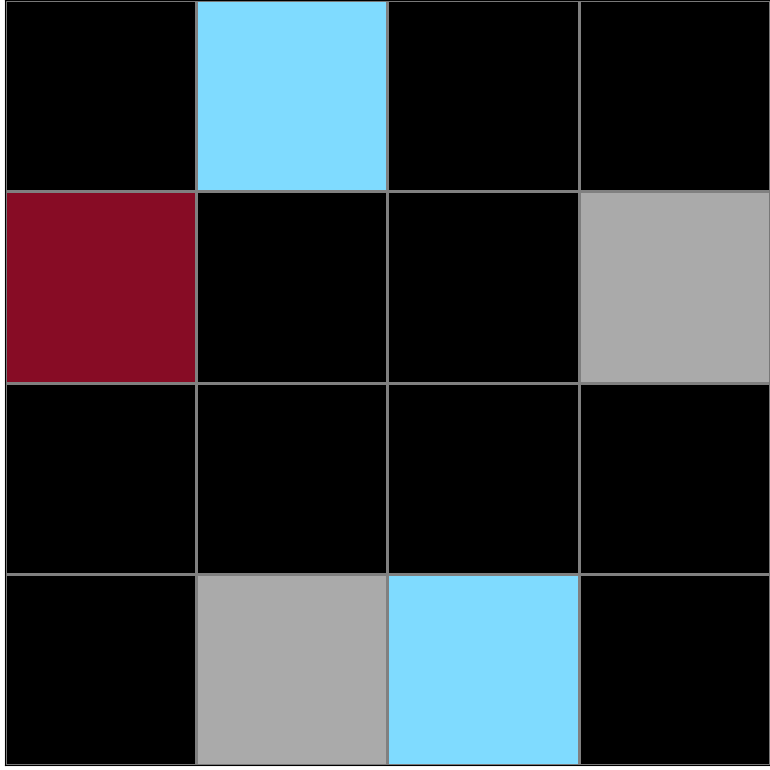
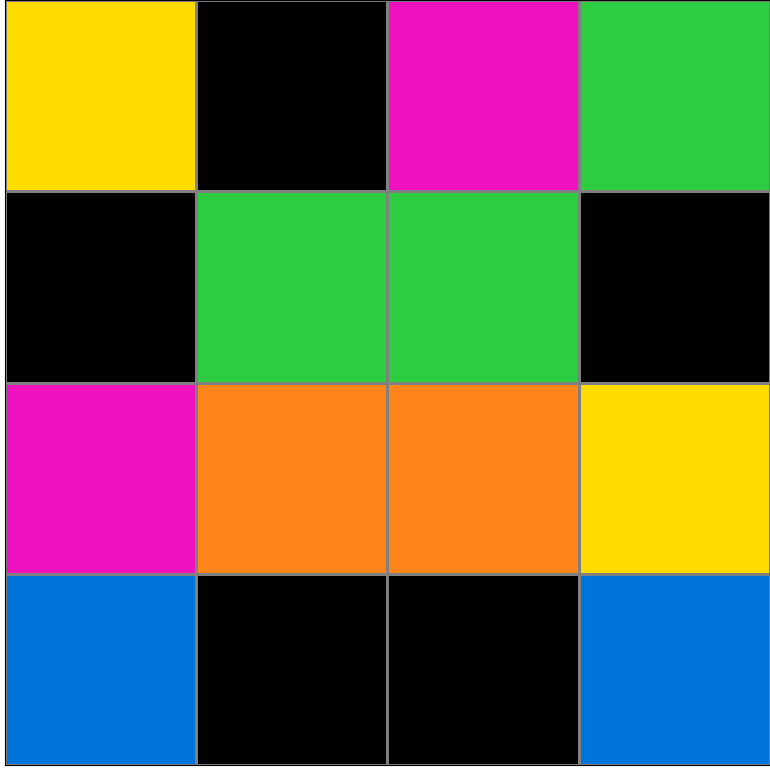
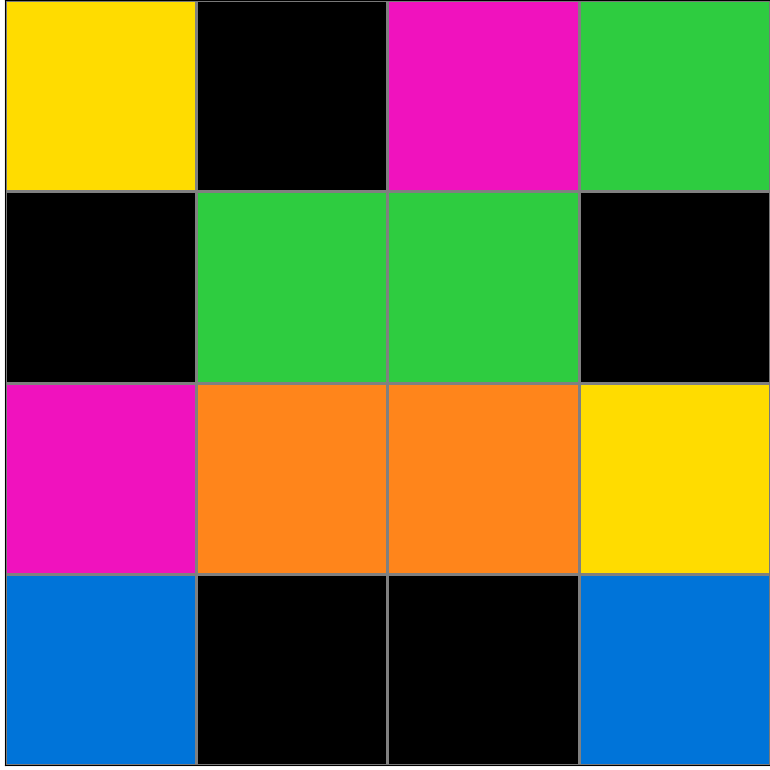
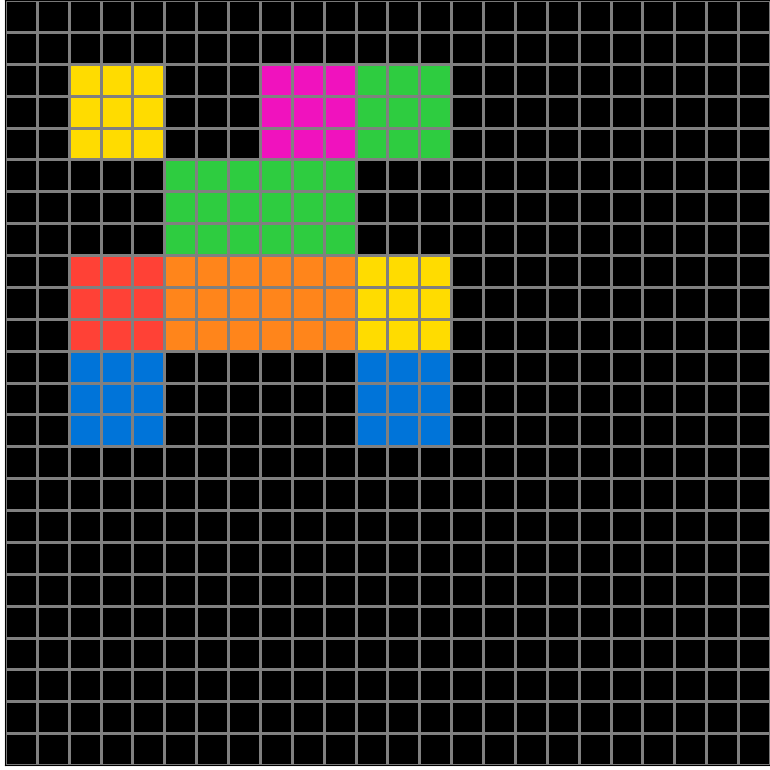
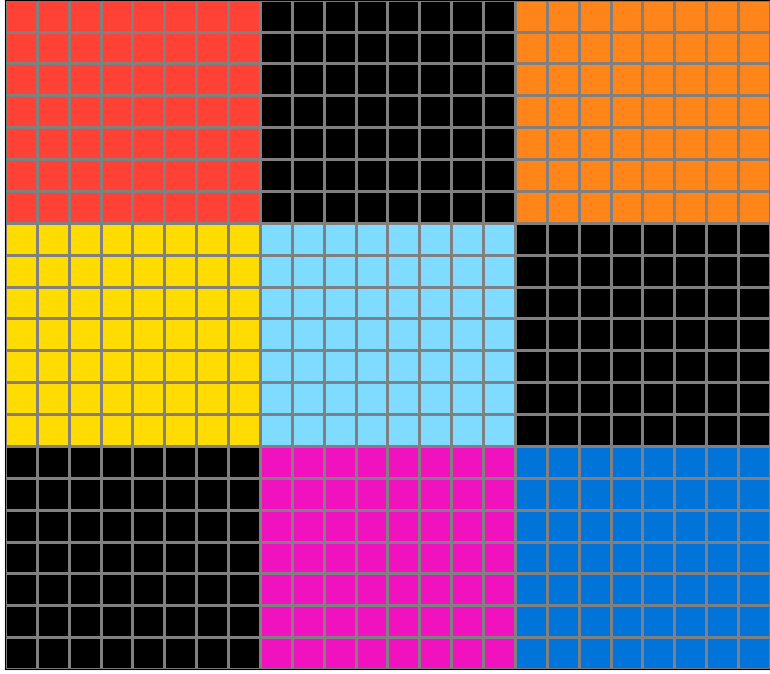
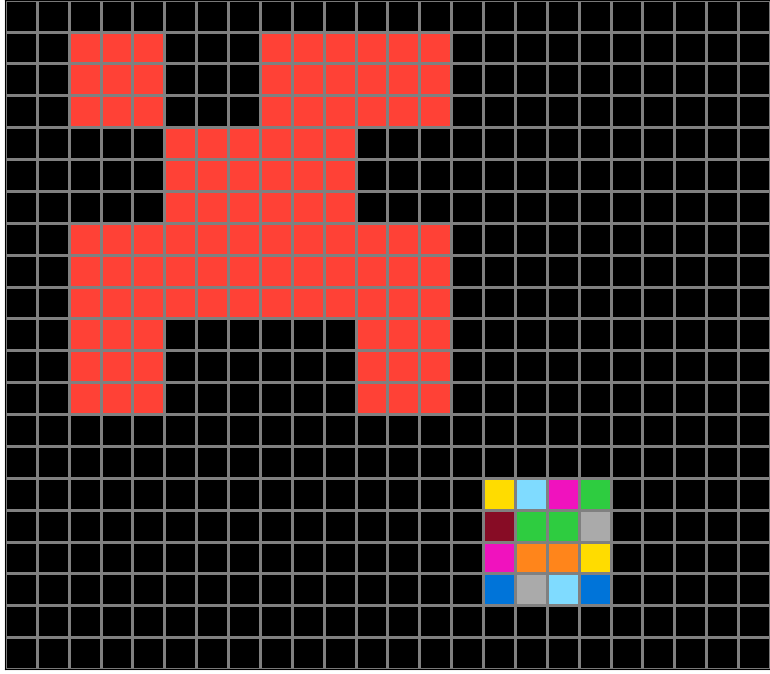
Initial description: copied the boxes
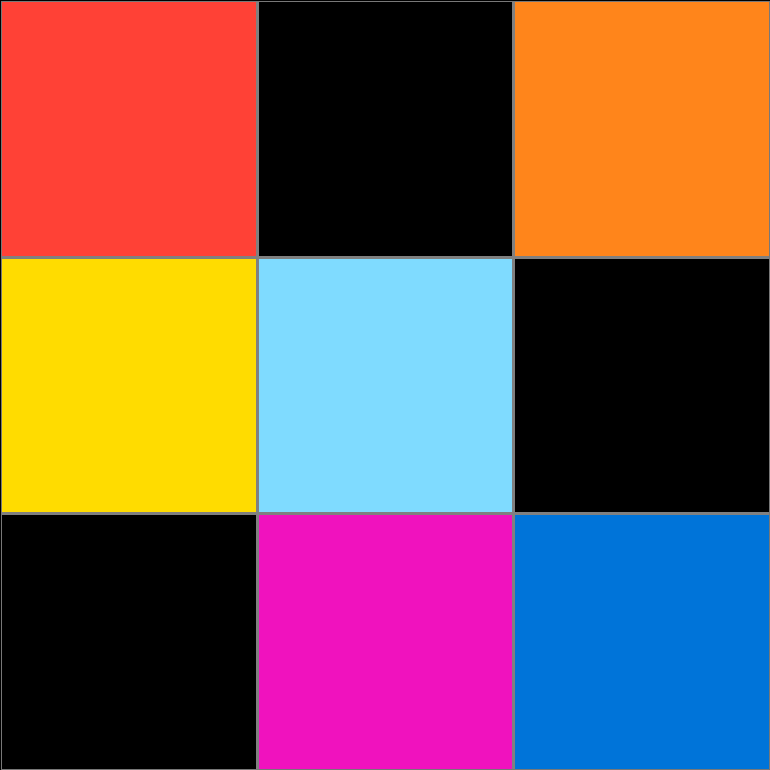
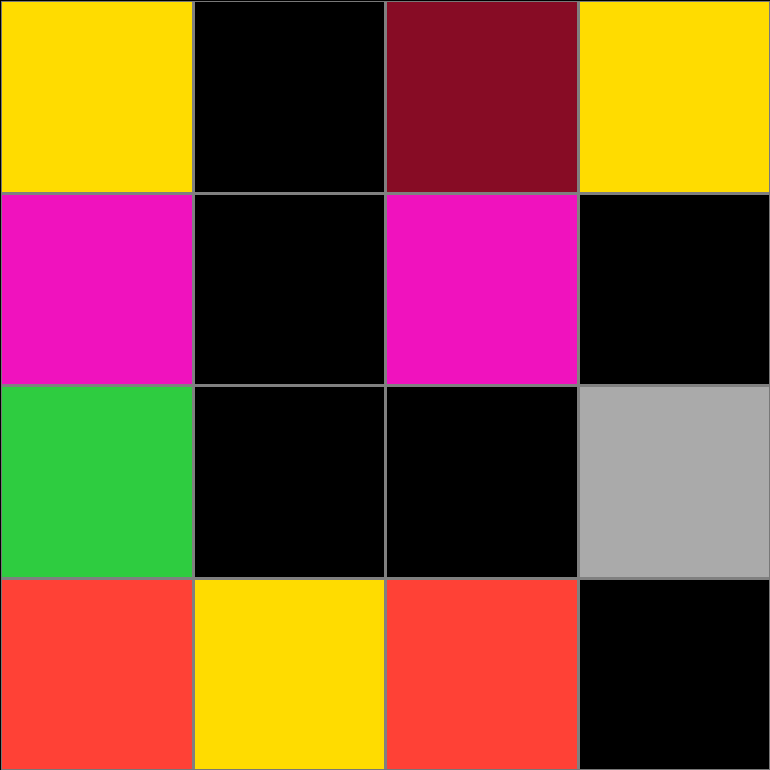
Final description: Copy the arrangement of the boxes plus the corresponding colors.


Participant 2
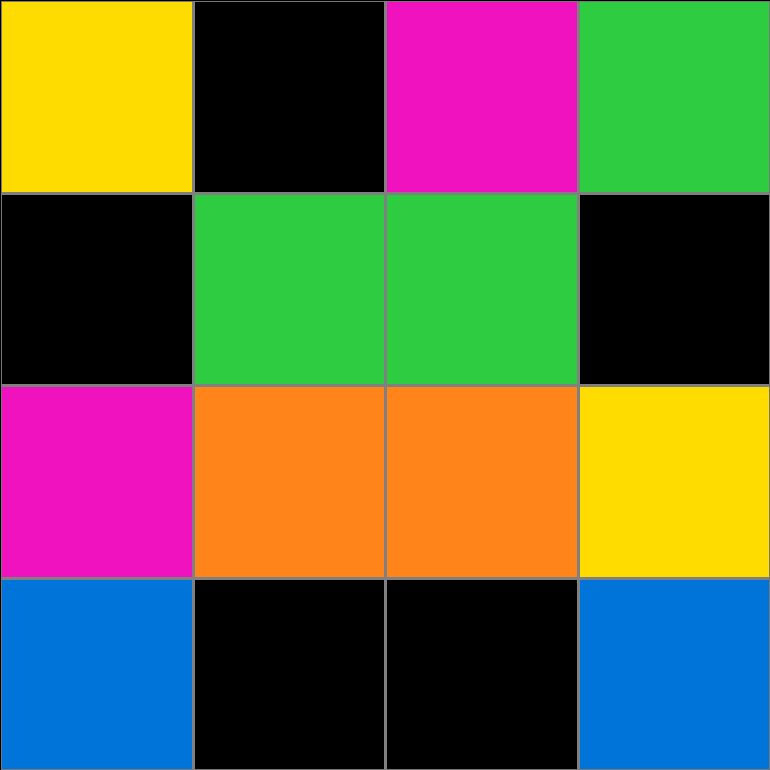
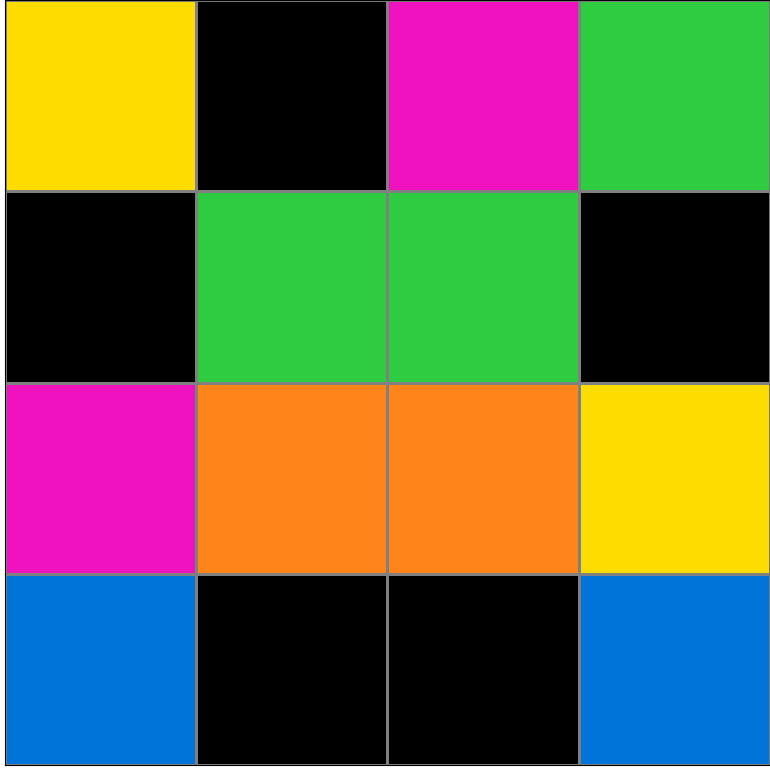
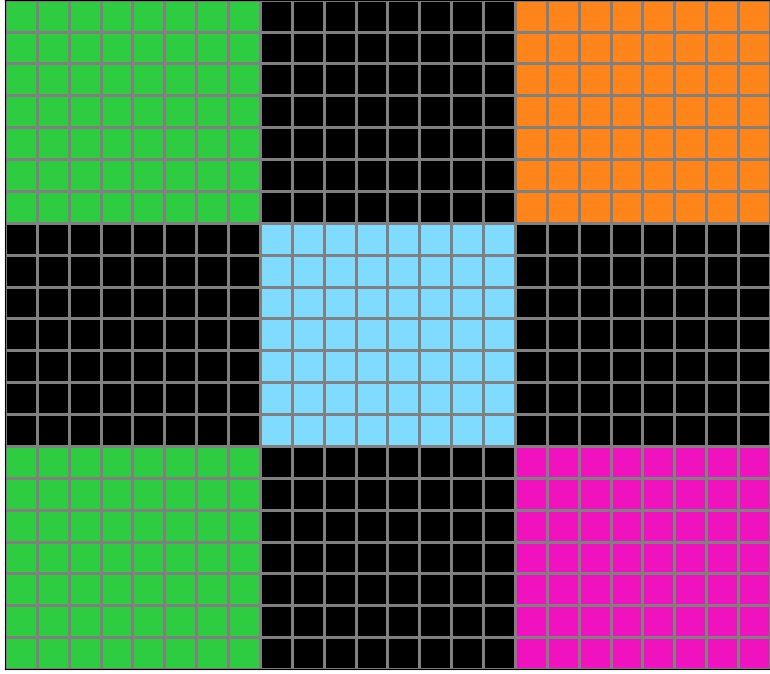
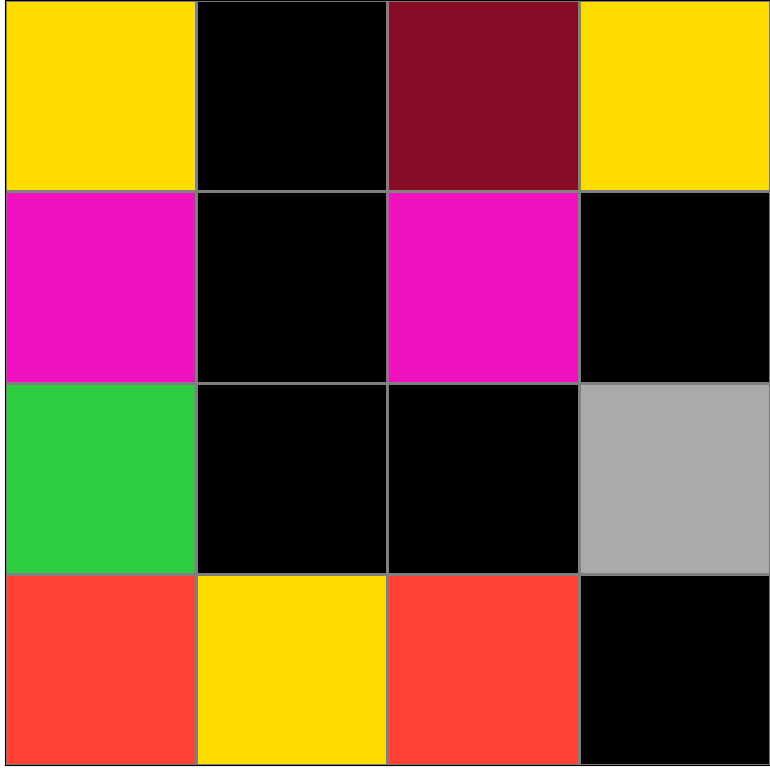
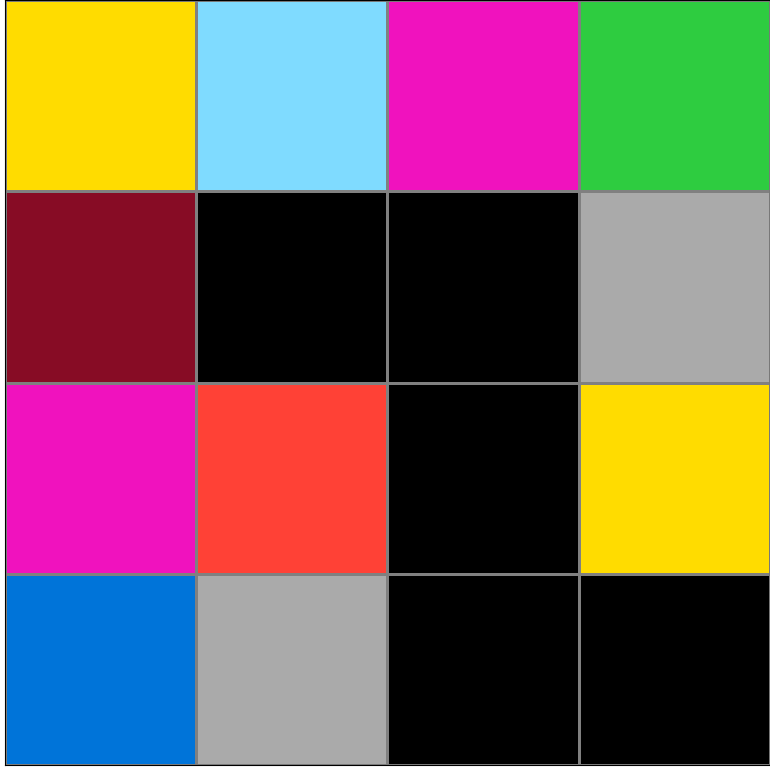
Initial description: The grid size matches the size of the color block in the lower-right of the input. Then you match the colors of each cell with that initial palette block.
Final description: The grid size matches the size of the color block in the lower-right of the input. Then you match the colors of each cell with that initial palette block.

Participant 3
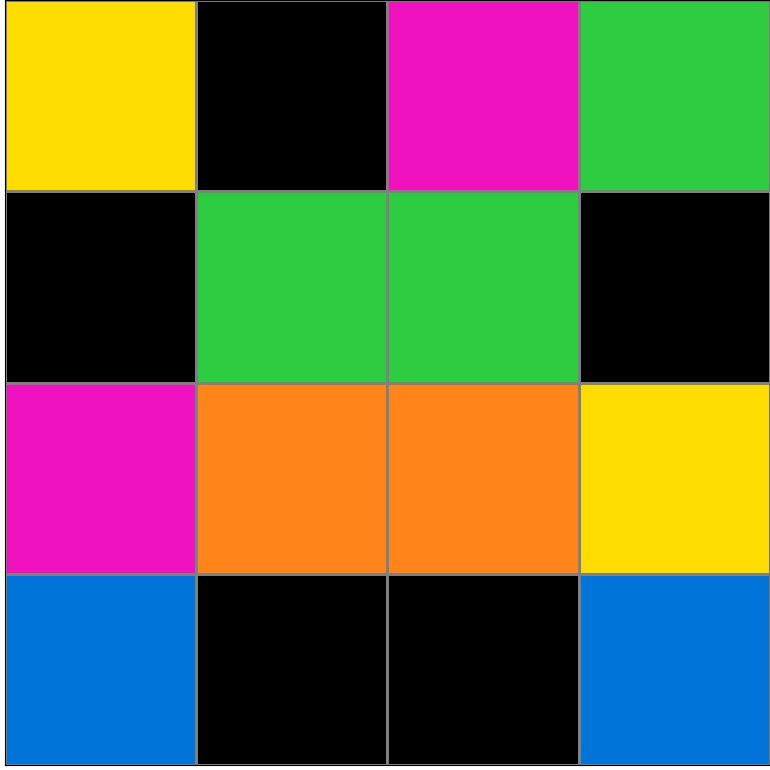
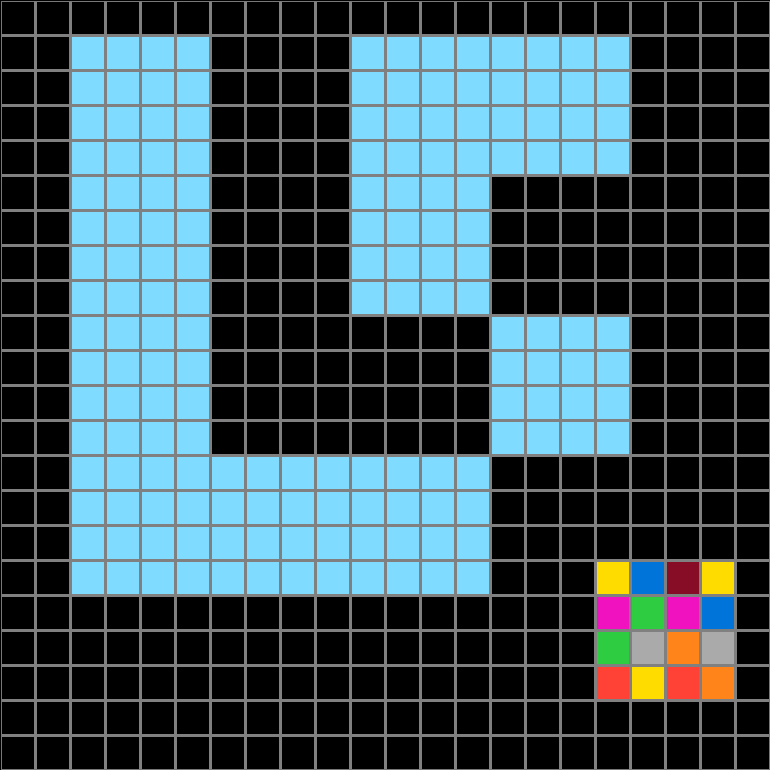
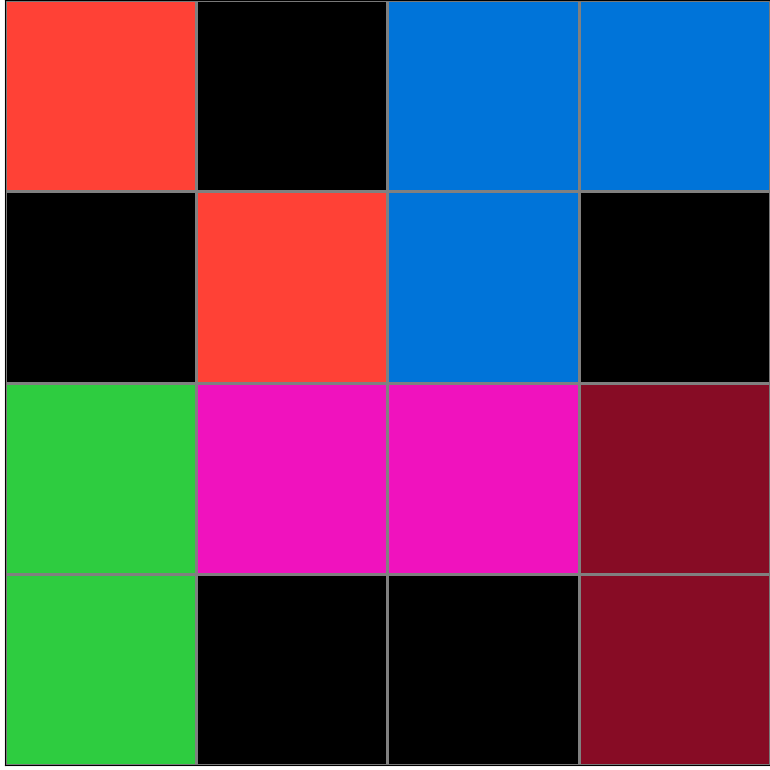
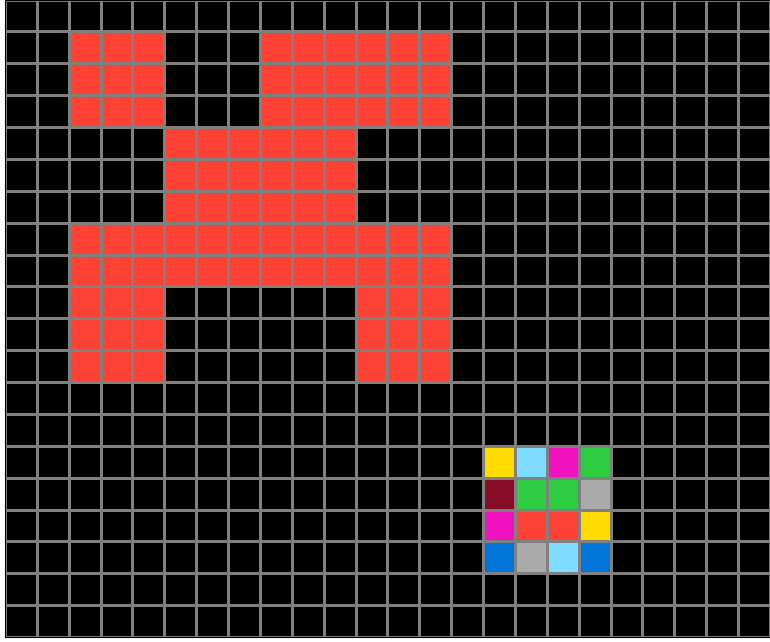
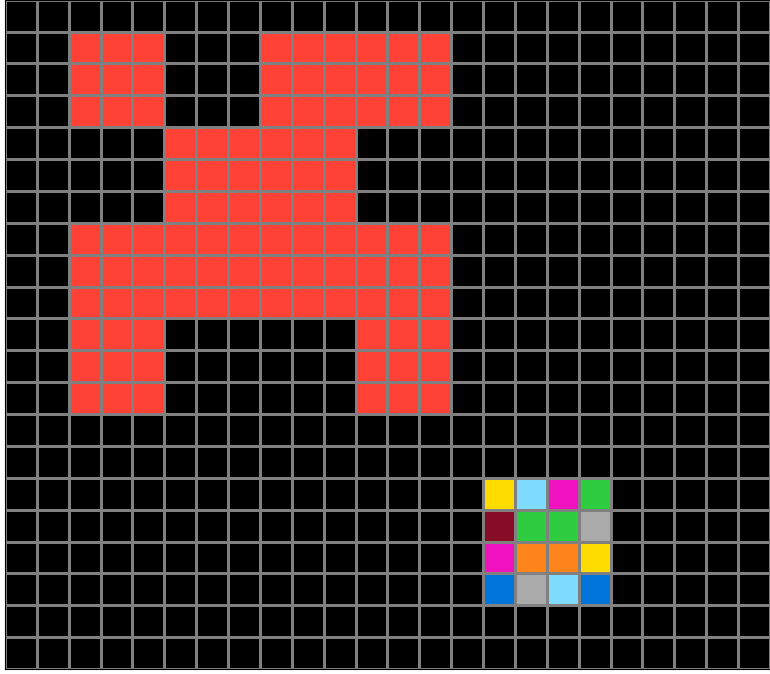
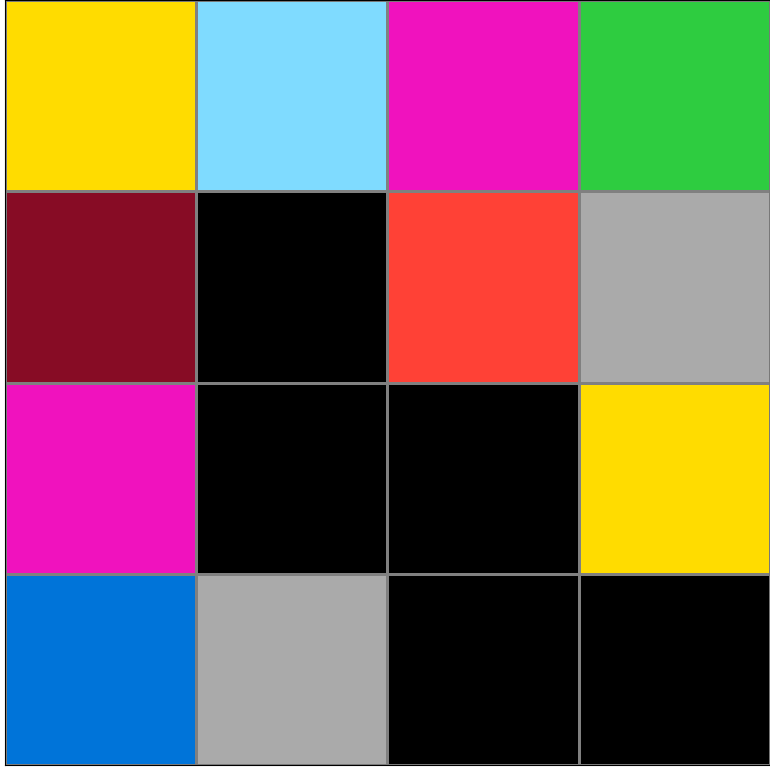
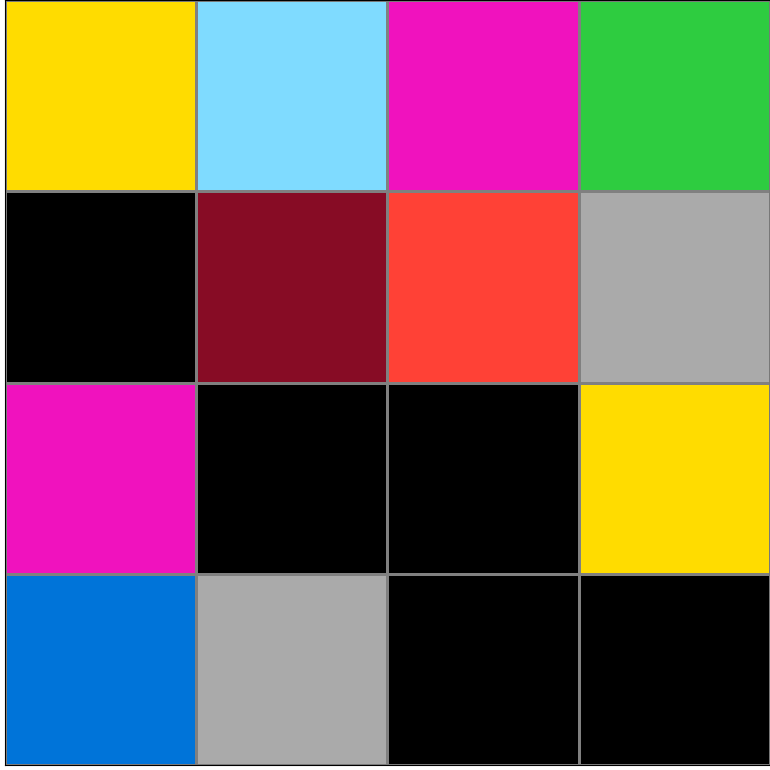
Initial description: The bigger image is transposed onto the smaller image. Every square taken over by the bigger image is turned black, creating a black shape of the larger image overlaid on the color scheme of the smaller.
Final description: The color scheme of the smaller image is transposed onto the larger image. All of the black space not taken up by the larger original image will be blacked out in the reduplicated image, so the final image will contain blacked out squares that help create the larger original image's shape.


Participant 4
Initial description: I copied the original small square and then blacked out the empty spaces from the original larger design in the input.
Final description: I copied the original small square and then blacked out the empty spaces from the original larger design in the input.

Participant 5
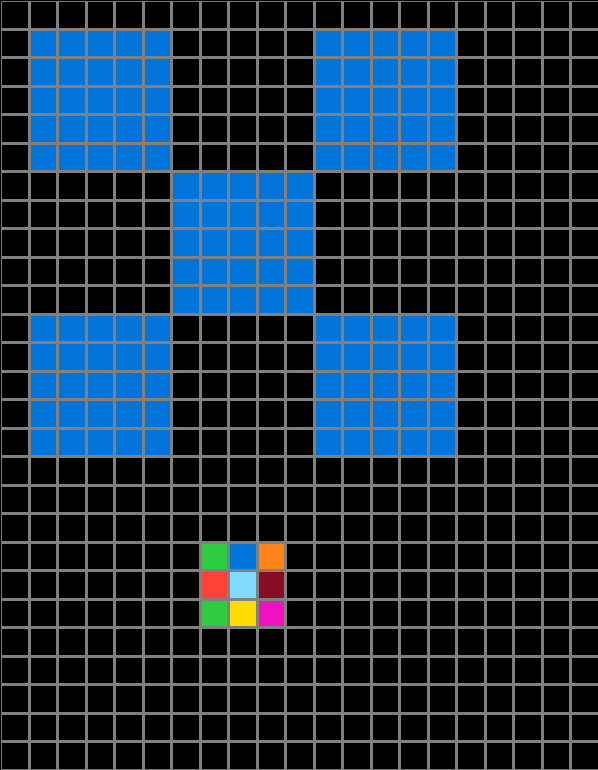
Initial description: each block is 3x3 and corresponds to the smaller images color coding. Each block on the code reveals the same color from the image
Final description: each block is 3x3 and corresponds to the smaller images color coding. Each block on the code reveals the same color from the image. I screwed up the grid count



Participant 6
Initial description: Select the herizontel and vertical of the squares and fill the color
Final description: yes



Participant 7
Initial description: Create boxes/rectangles in four corners and then fill in part of the middle with another square. Create a color square in the bottom right section of the grid.
Final description: Create interlocking boxes and create a color chart in the bottom right corner.



Participant 8
Initial description: none
Final description: none



Participant 9
Initial description: GOOD
Final description: DONE



Participant 10
Initial description: Fill each grid with the matching colors on the smaller scale grid.
Final description: I thought it was to just match the larger grid to the smaller one.



Participant 11
Initial description: The box with the multiple colors needed to be recreated in the output.
Final description: The square with the multiple colors needs to be recreated in the out put and then the larger single colored shape needs to be used as a guide to color in the squares that should be black.