Participant 1
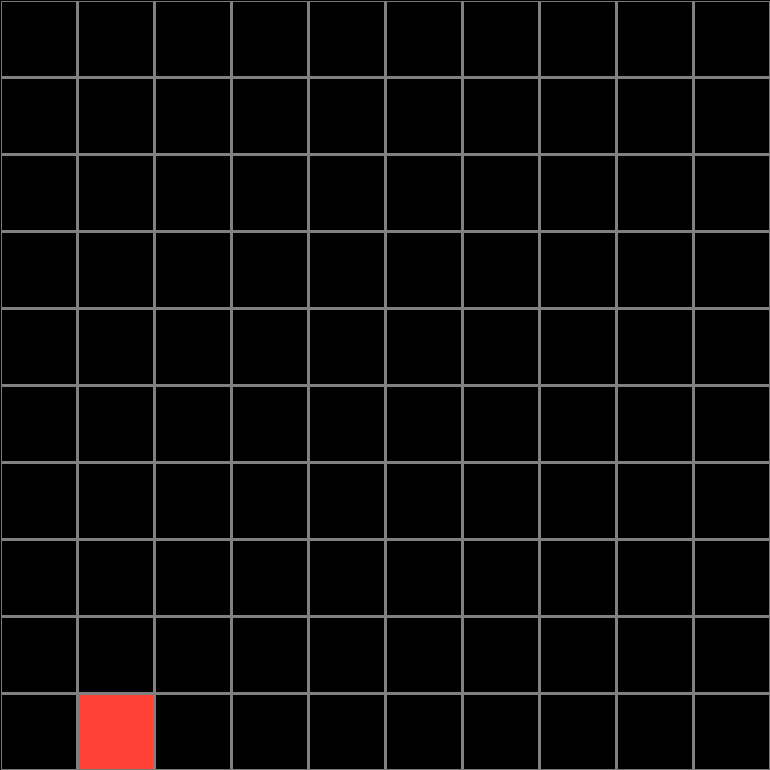
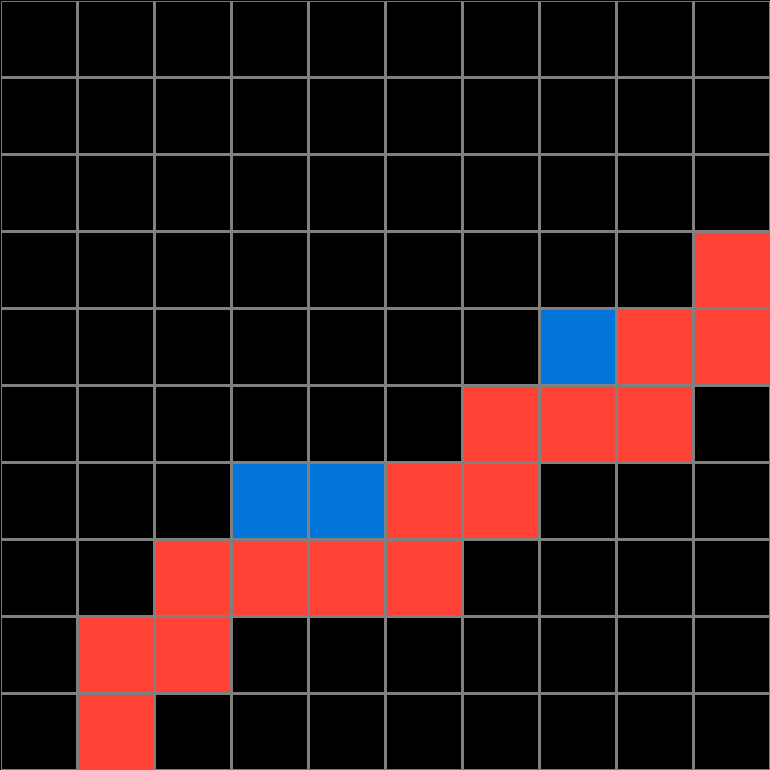
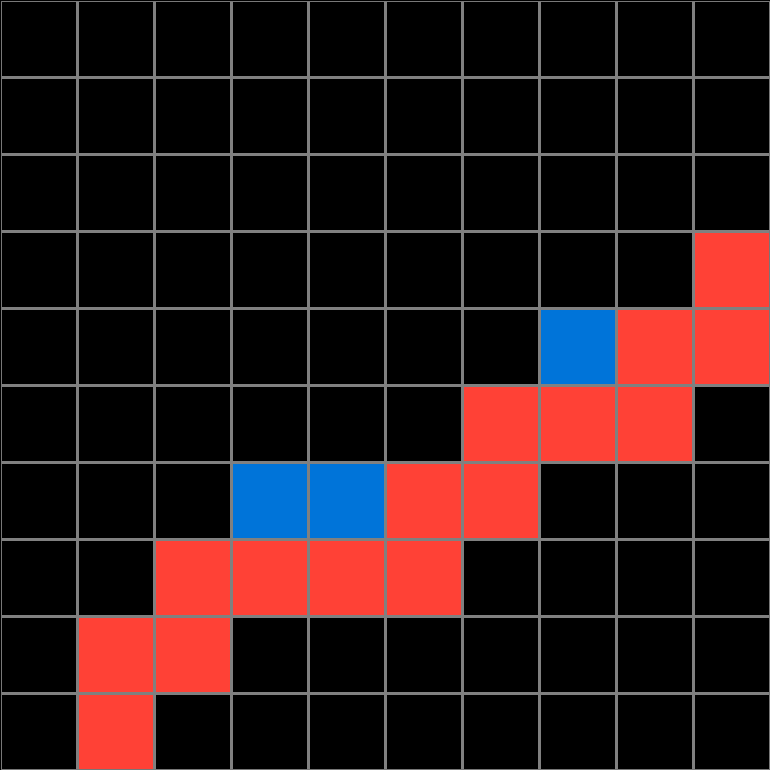
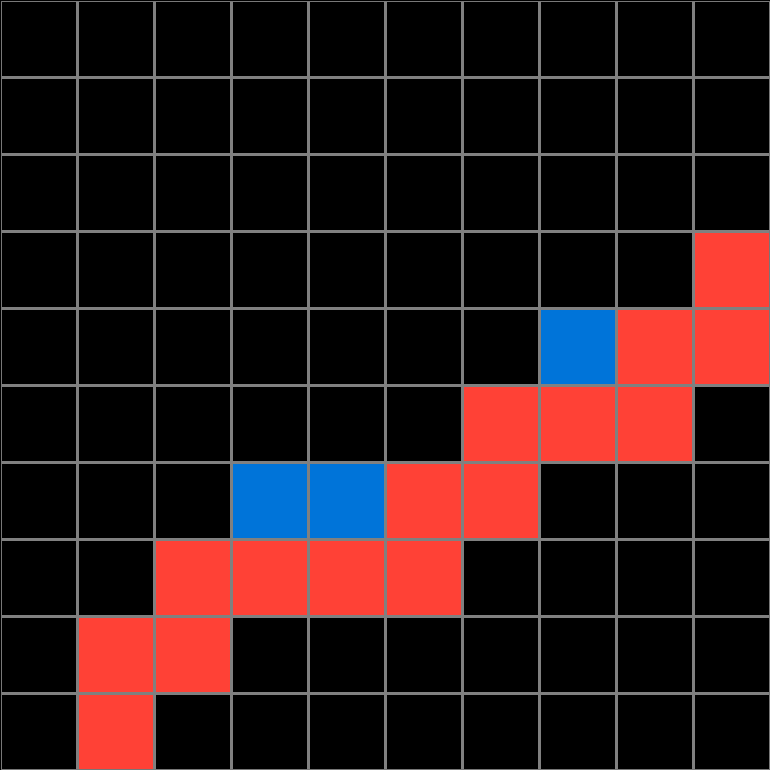
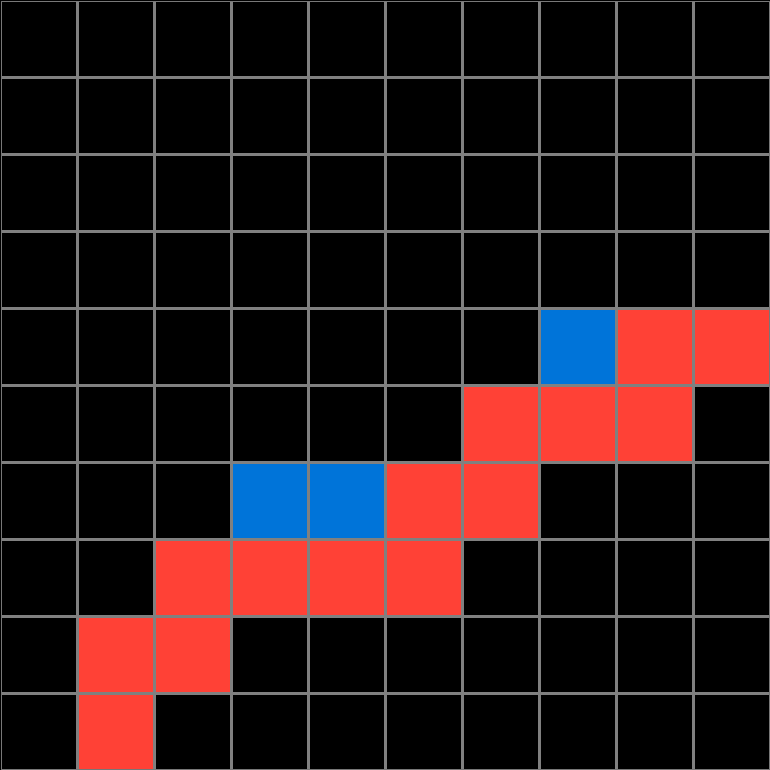
Initial description: I made a zip zag pattern with the red blocks
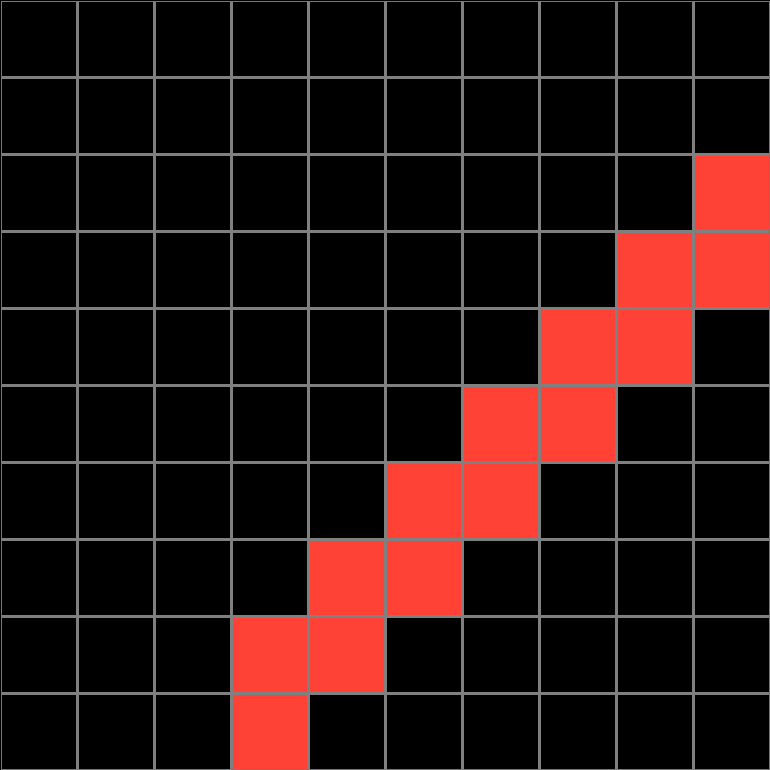
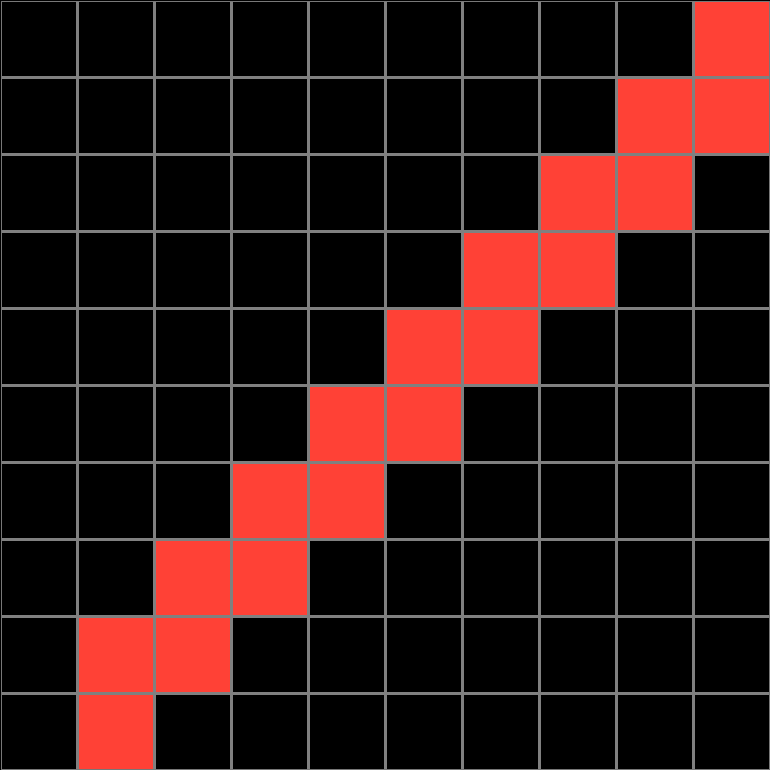
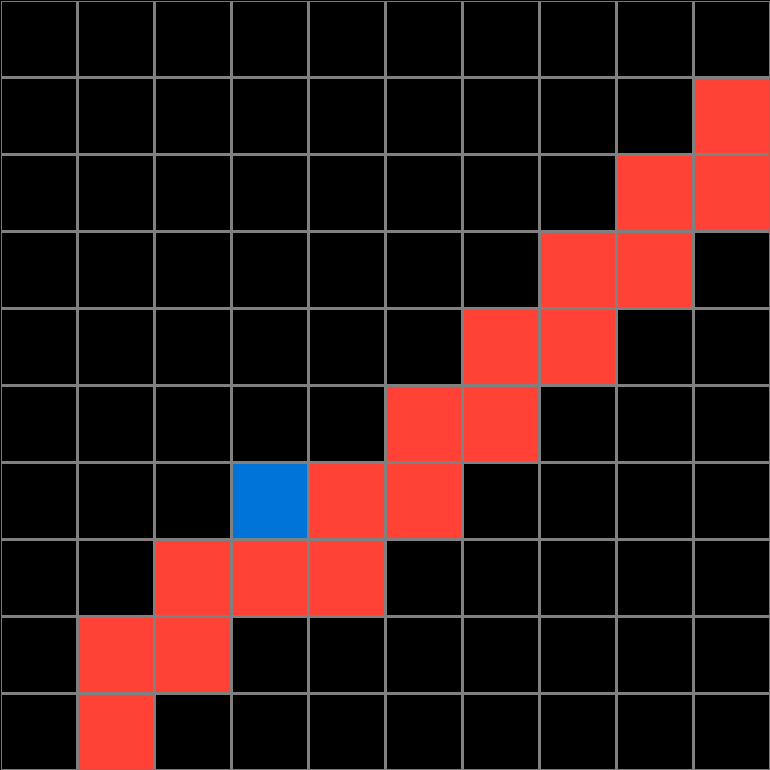
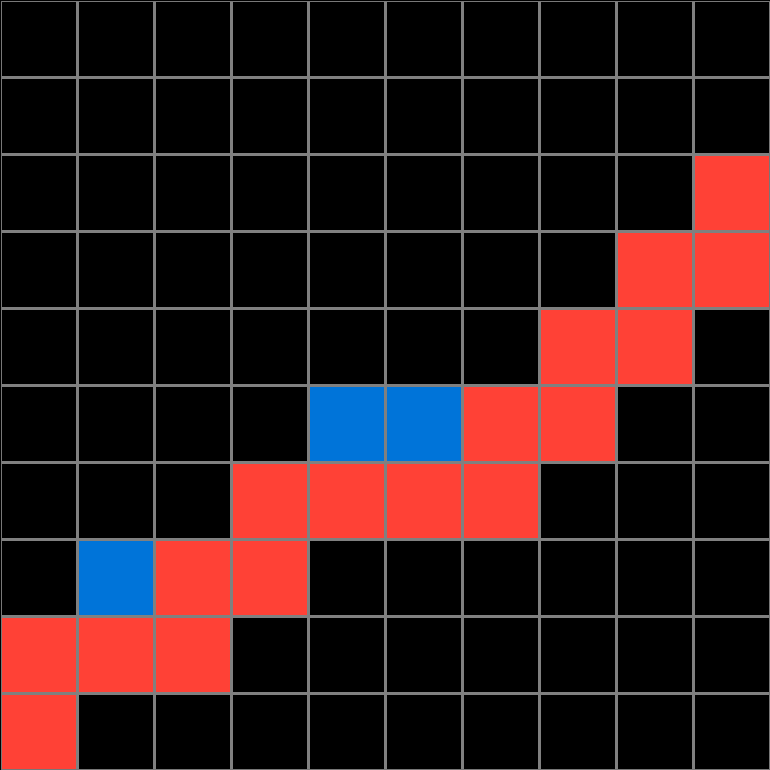
Final description: I added more red blocks to follow the example patterns.



Participant 2
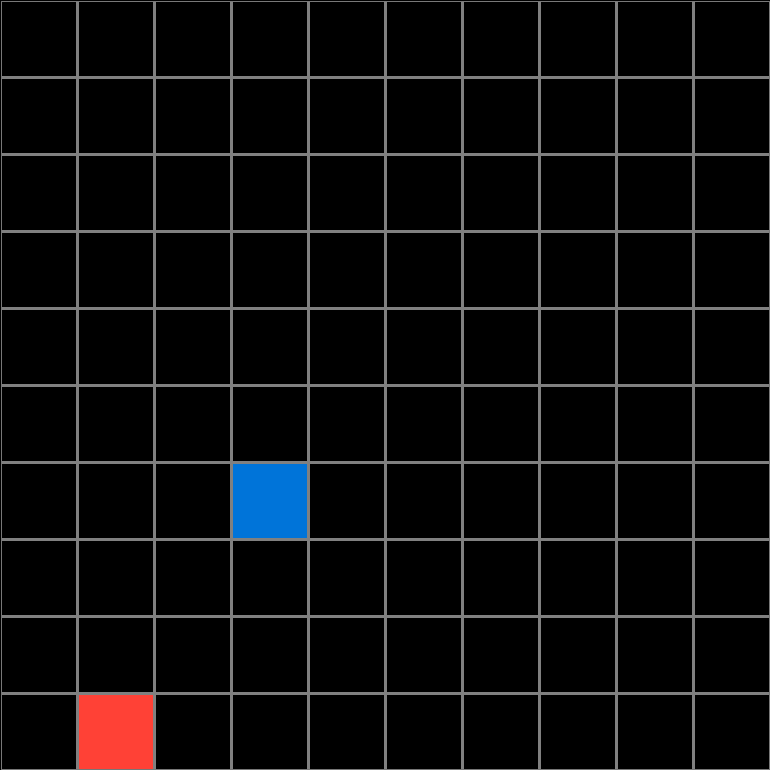
Initial description: Starting with the bottom red colored grid and ascend with the blue colored grids in a staircase pattern
Final description: I though to support the blue colored tiles with the red tiles.



Participant 3
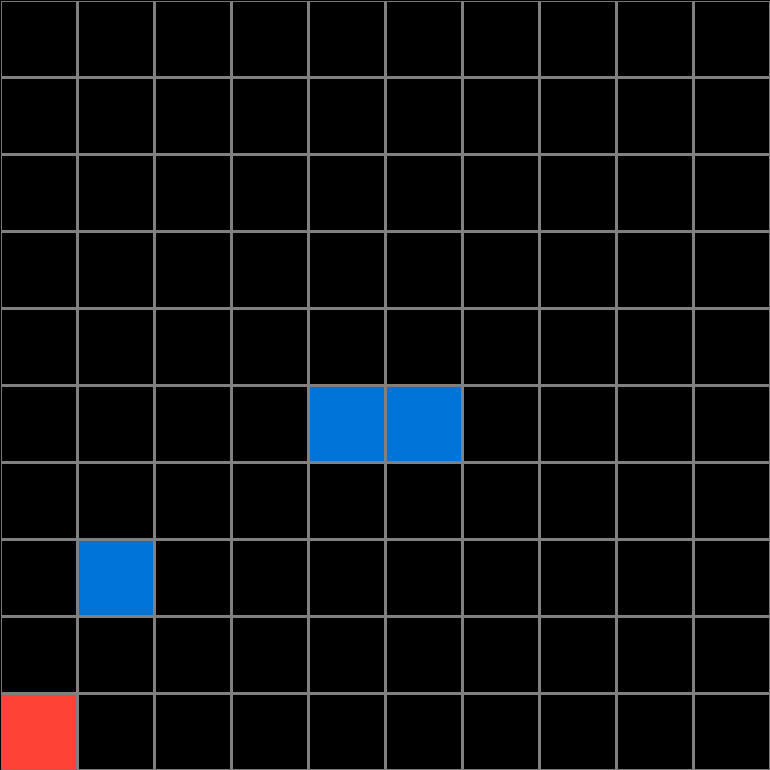
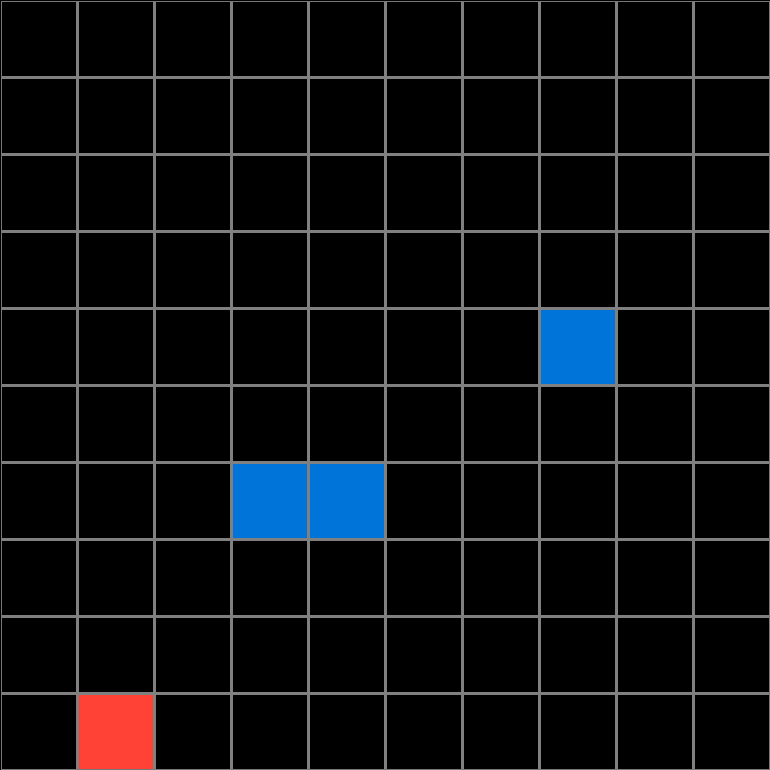
Initial description: Starting at the red square you are to color in up 1 red square over 2 red square, if a blue square is blocking you need to continue horizontally until past the blue square and then continue the 1, 2 pattern.
Final description: Starting at the red square you are to color in up 1 red square over 2 red square, if a blue square is blocking you need to continue horizontally until past the blue square and then continue the 1, 2 pattern.

Participant 4
Initial description: Surround the blue boxes with red in a stair pattern
Final description: Surround the blue boxes with red in a stair pattern

Participant 5
Initial description: First, I kept all the positions of the squares from the input exactly as they were in the output. Then, I placed the first red square on top of the red square from the input. After that, each additional red square was arranged in a ladder pattern, with exception of the blue squares surroundings.
Final description: First, I kept all the positions of the squares from the input exactly as they were in the output. Then, I placed the first red square on top of the red square from the input. After that, each additional red square was arranged in a ladder pattern, with exception of the blue squares surroundings.

Participant 6
Initial description: Red line up and over, hugging bottom of blue blocks.
Final description: Red line up and over, hugging bottom of blue blocks.

Participant 7
Initial description: Advance the red's path up then right and continue. If there is a blue square in the way when going up, then go right instead. If there is a blue square in the way when going to the right, go up instead.
Final description: Advance the red trail up then right and repeat. If there is a blue square in the way when going up, go right instead. If there is a blue square in the way when going right, go up instead.


Participant 8
Initial description: Create a set of stairs that support the blue squares
Final description: Create a set of stairs that support the blue squares

Participant 9
Initial description: Create a staircase pattern with the additional blue blocks.
Final description: create a staircase pattern with blue rising above red.