Participant 1
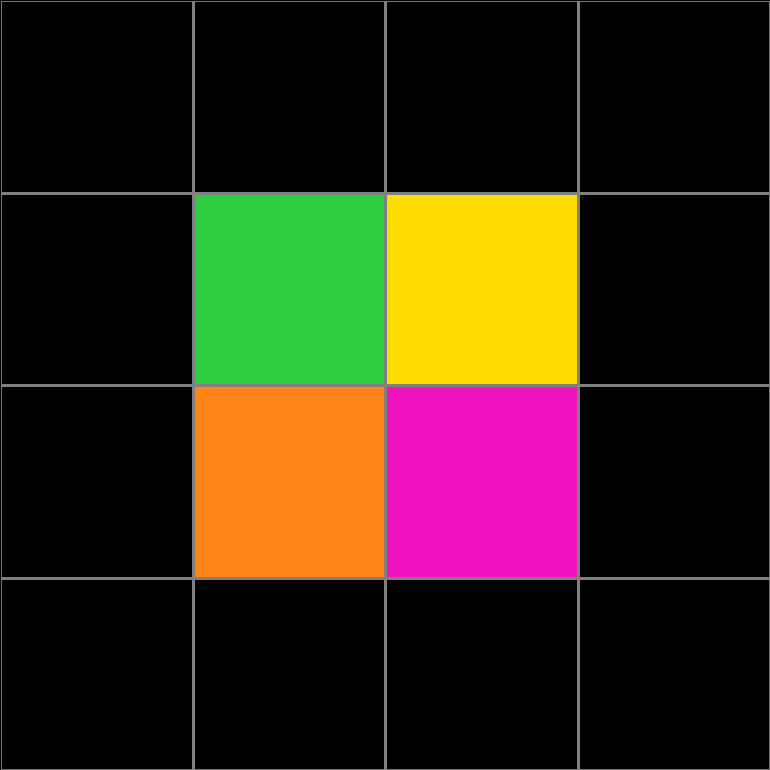
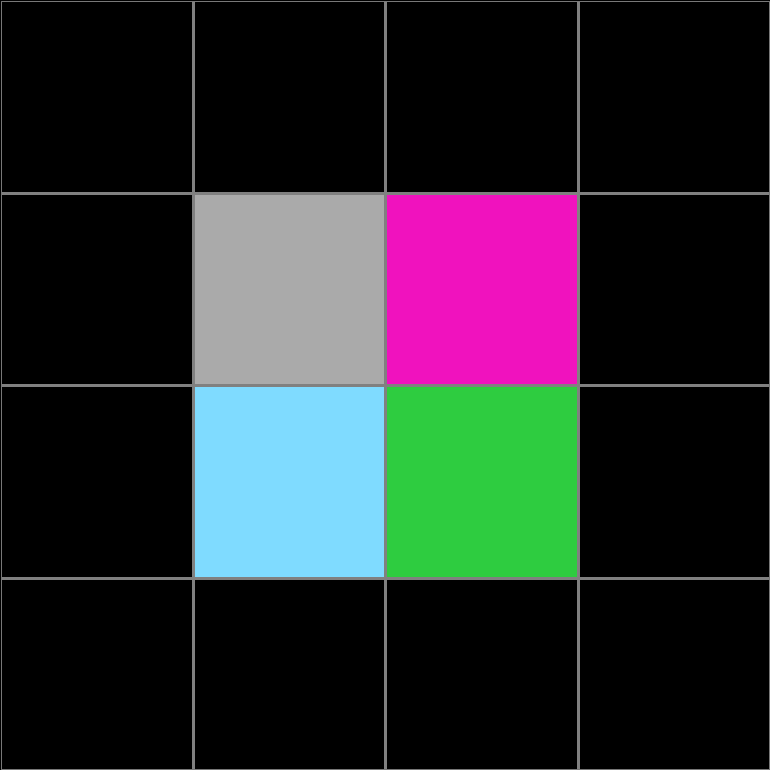
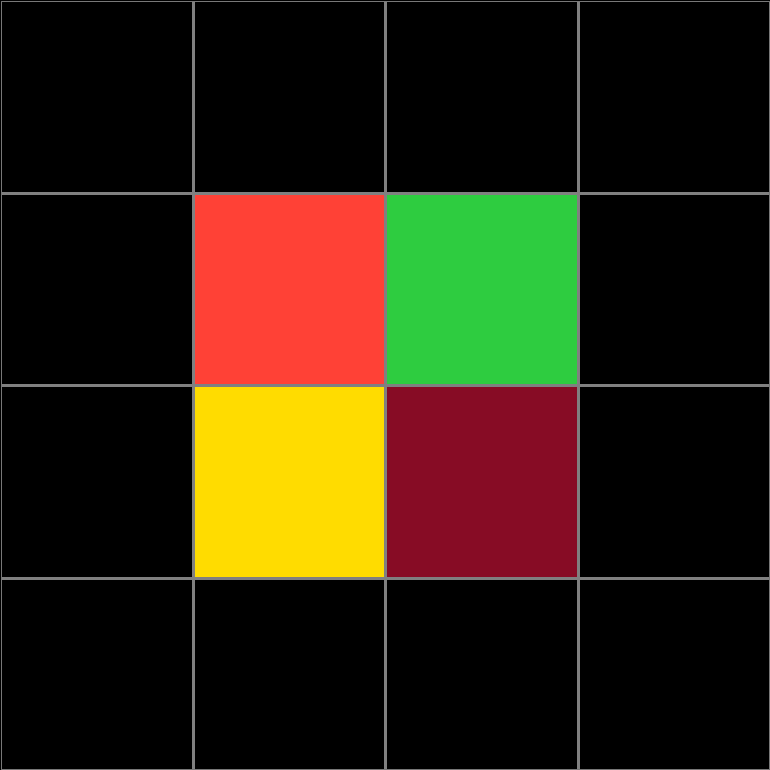
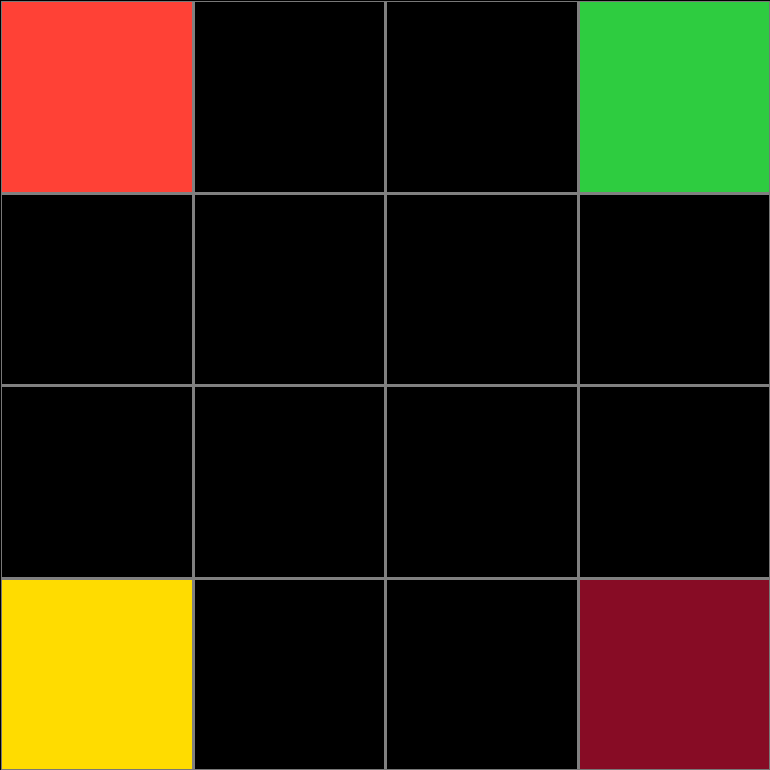
Initial description: The blocks move from the four center spaces to the four corner spaces.
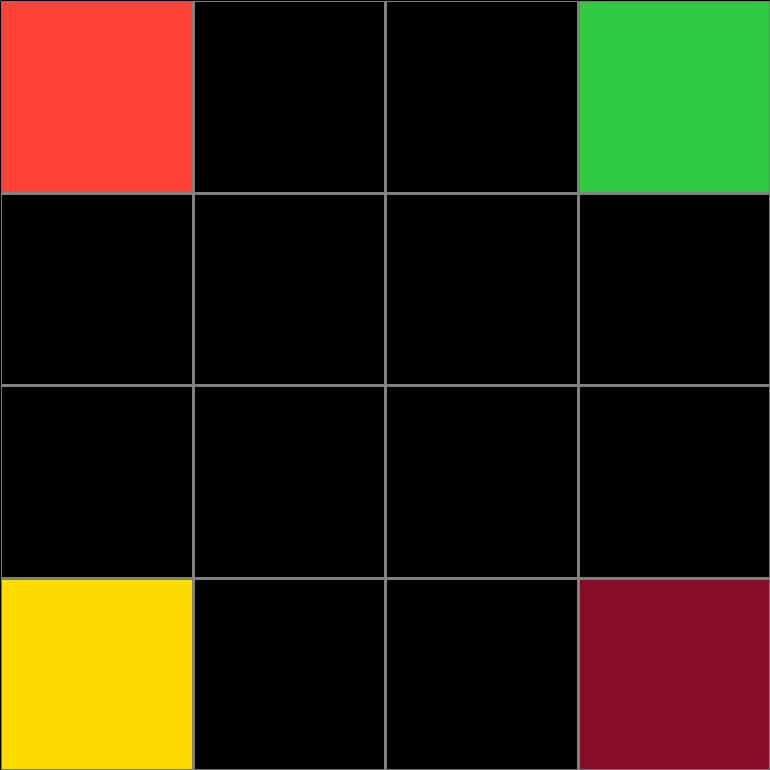
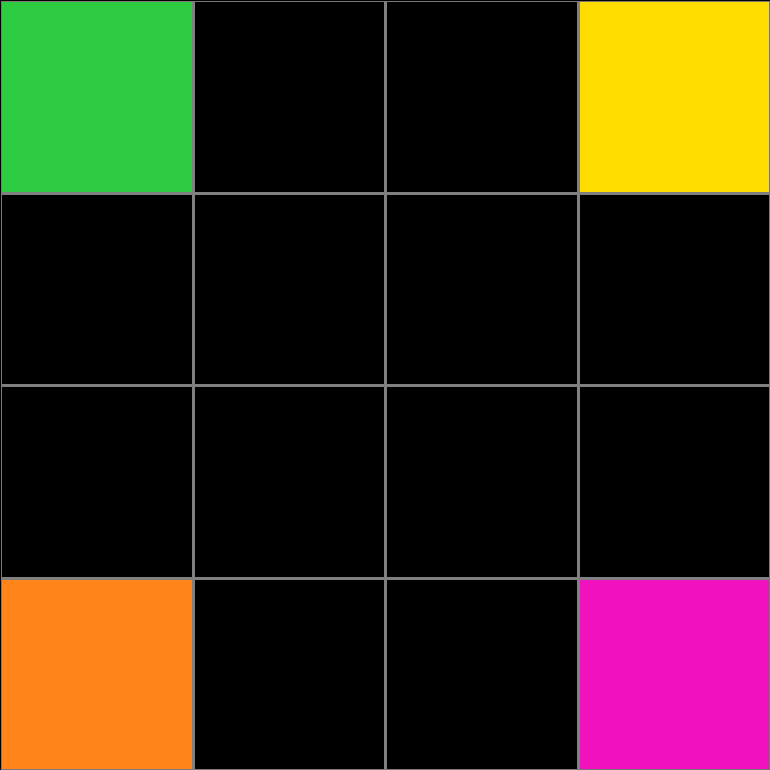
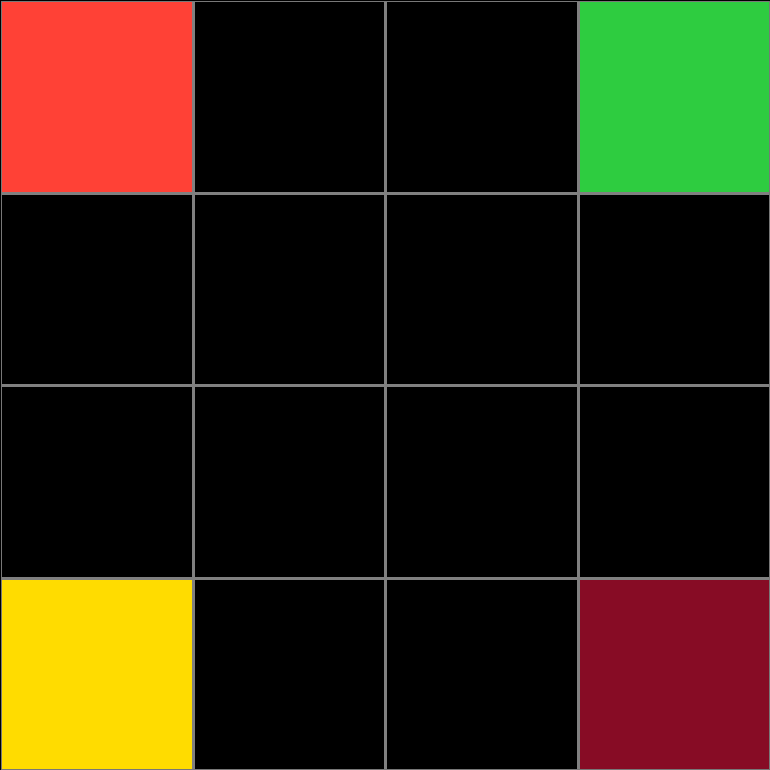
Final description: The blocks move from the four center spaces to the four corner spaces.

Participant 2
Initial description: Move the inner colors to the corners.
Final description: Move the inner colors to the corners.

Participant 3
Initial description: Move the color tiles to the four corners.
Final description: Put the colrs in the same order in four corners



Participant 4
Initial description: Each of the squares gets moved diagonally from its original location, towards the corner of the grid.
Final description: Each of the squares gets moved diagonally from its original location, towards the corner of the grid.

Participant 5
Initial description: the rule was to have 4 different colors within the grid
Final description: I used the examples and moved each colored square from the center of the grid to the corresponding corner.


Participant 6
Initial description: Separate the individual squares to their respective corners.
Final description: Separate the individual squares to their respective corners.

Participant 7
Initial description: Move each colored square one square diagonally towards the outer edge of the grid.
Final description: Move each square one square diagonally toward the outer edge of the grid.


Participant 8
Initial description: split the center colors to the corners
Final description: split the center colors to the corners

Participant 9
Initial description: Move the colors to the outside corners.
Final description: Move the colors to the outside corners.

Participant 10
Initial description: Move the colored squares from the center to the corners.
Final description: Move the colored squares from the center to the corners.

Participant 11
Initial description: Expand the pattern in the middle to a larger design
Final description: Expand the pattern in the middle to a larger design

Participant 12
Initial description: Create matching grid and place input colors in their closest corner spots.
Final description: Create matching grid and place input colors in their closest corner spots.