Participant 1
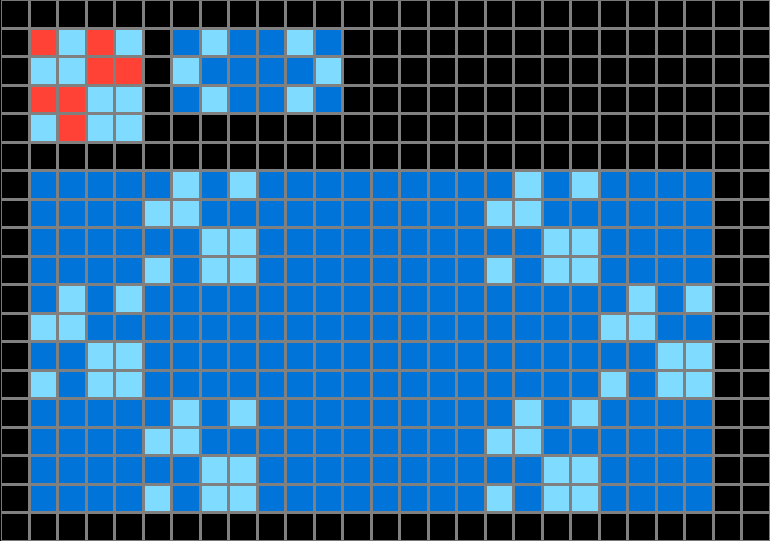
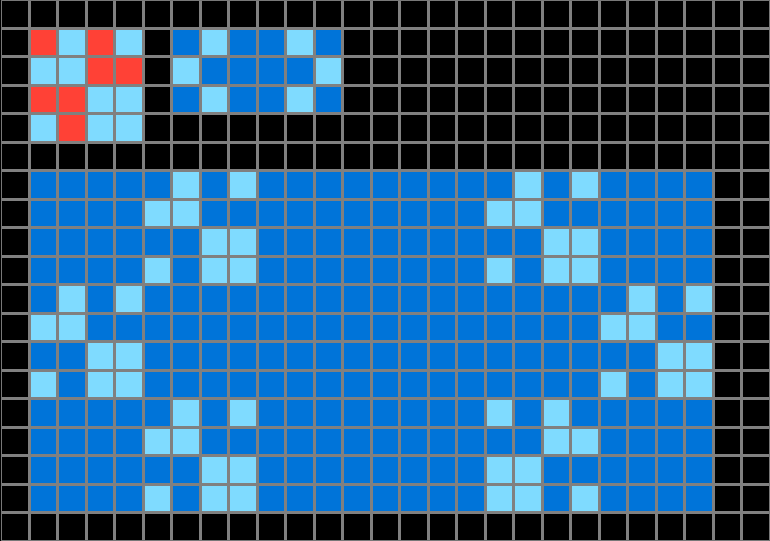
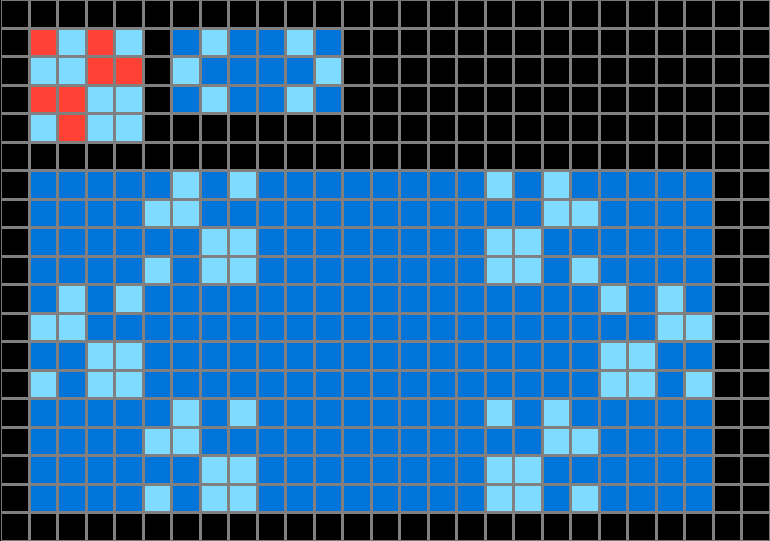
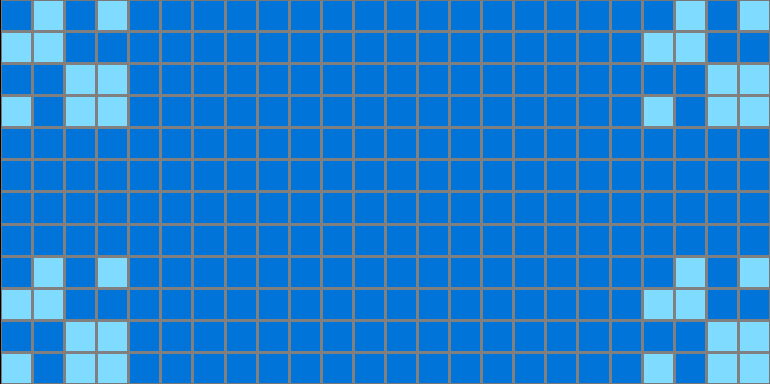
Initial description: Create a color pattern according to the same characteristics shown in the samples.
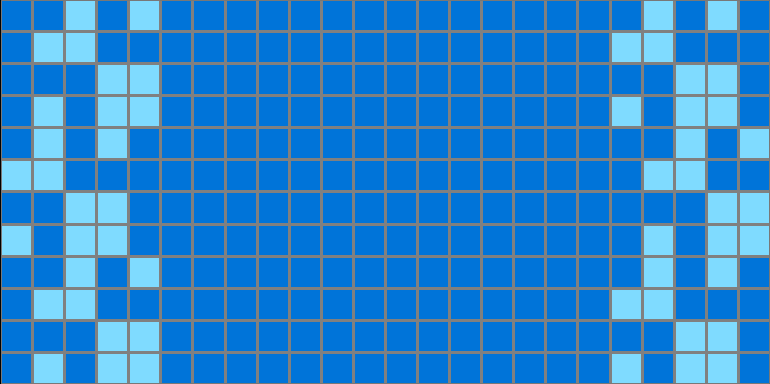
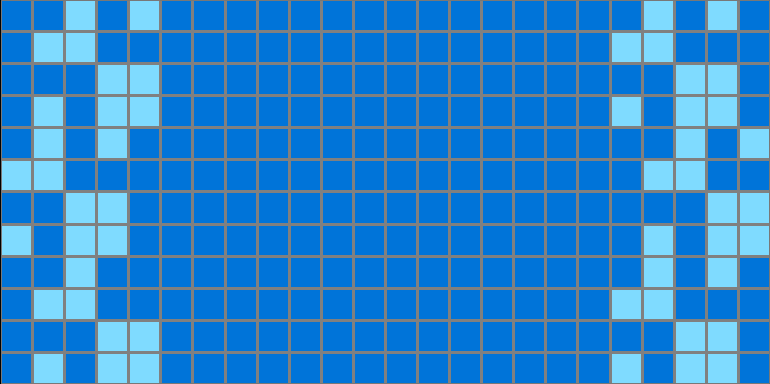
Final description: Create color blocks similar to the example shown .



Participant 2
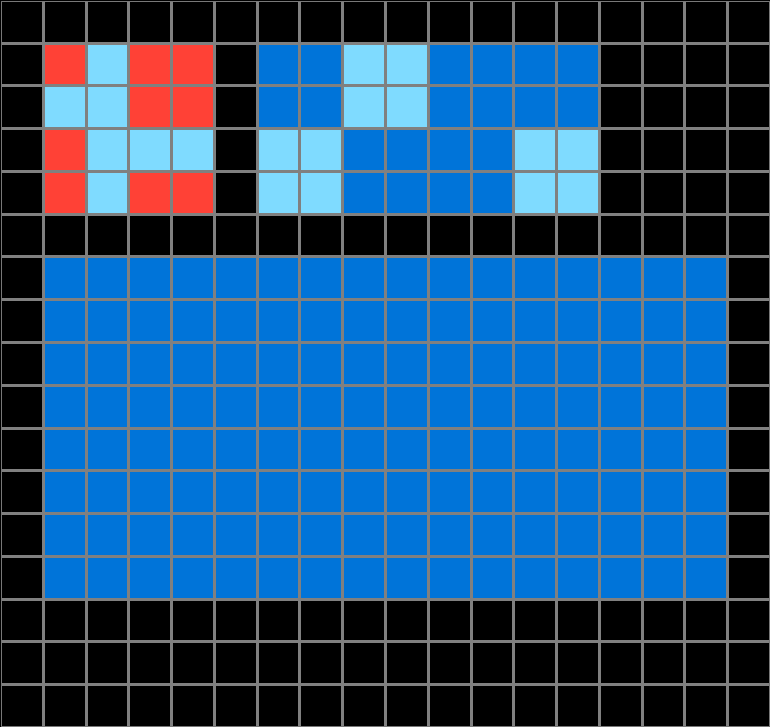
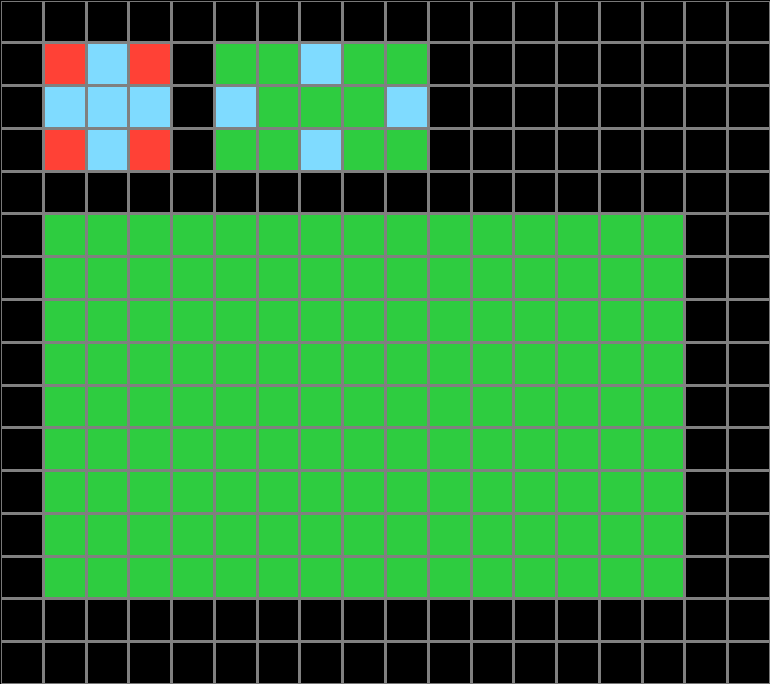
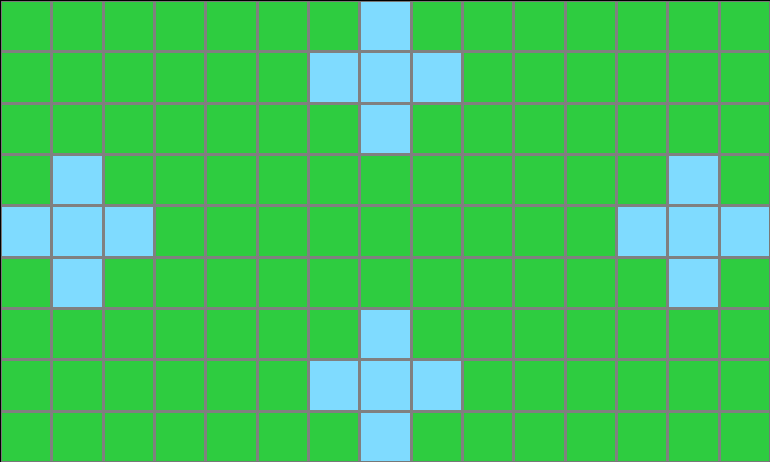
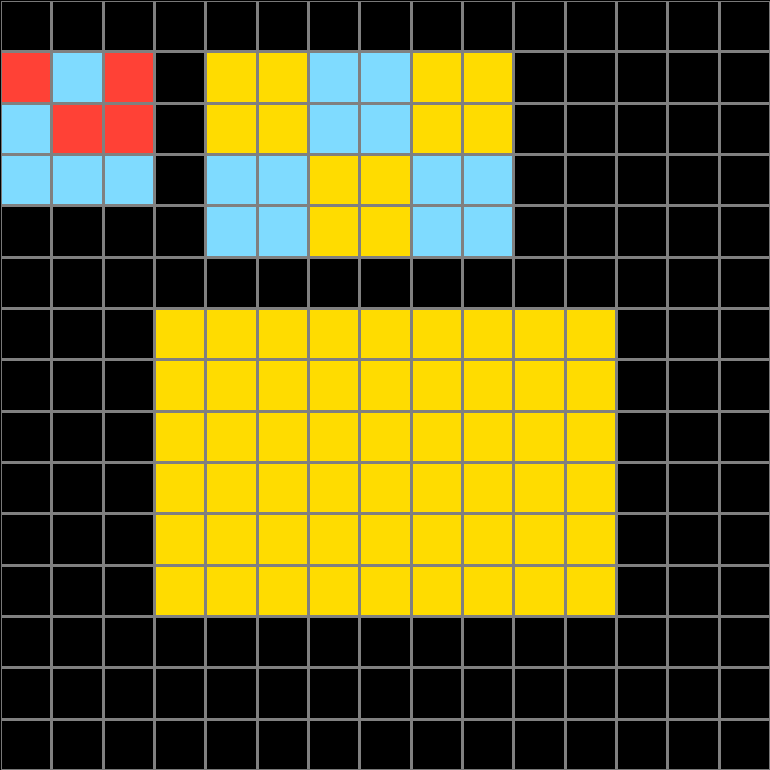
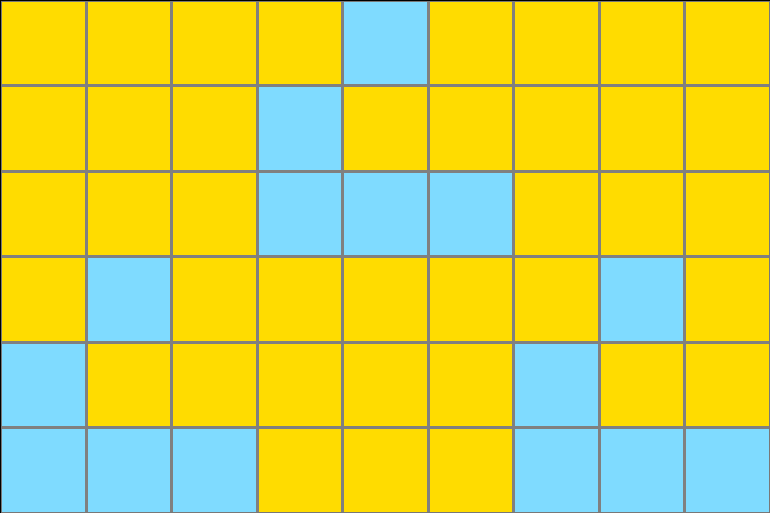
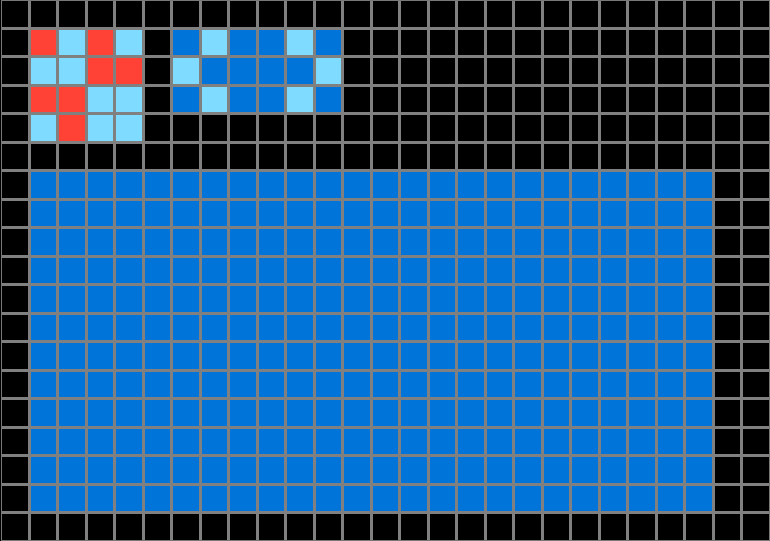
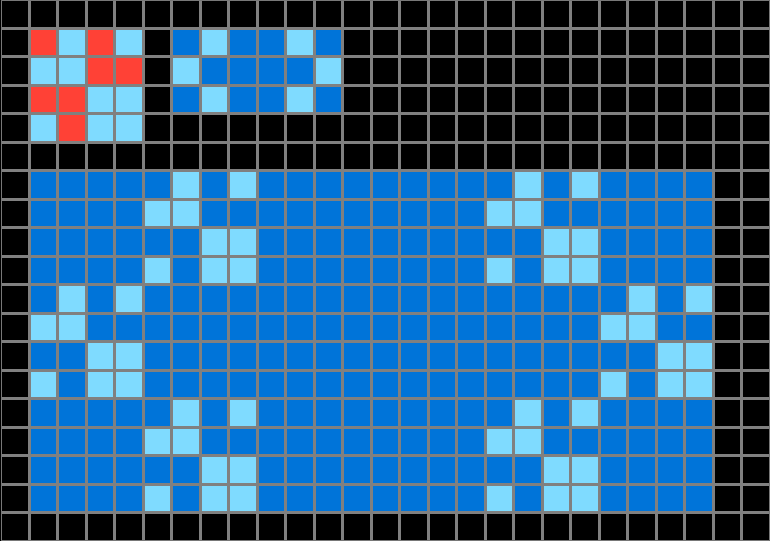
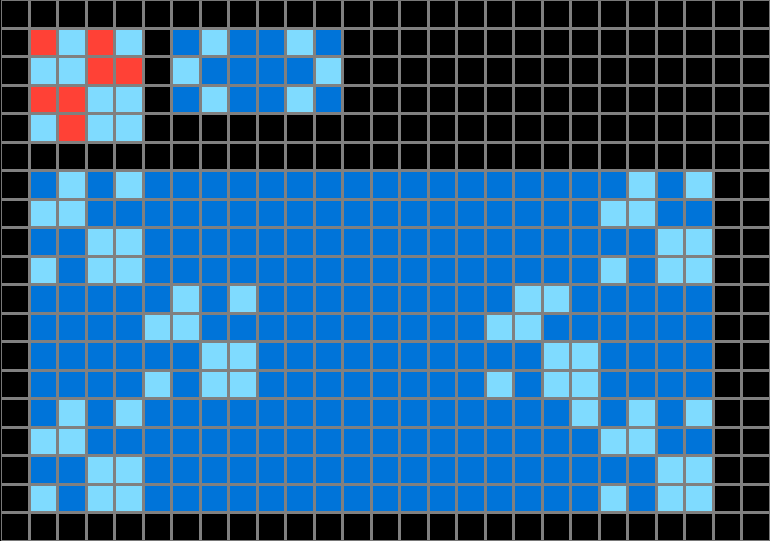
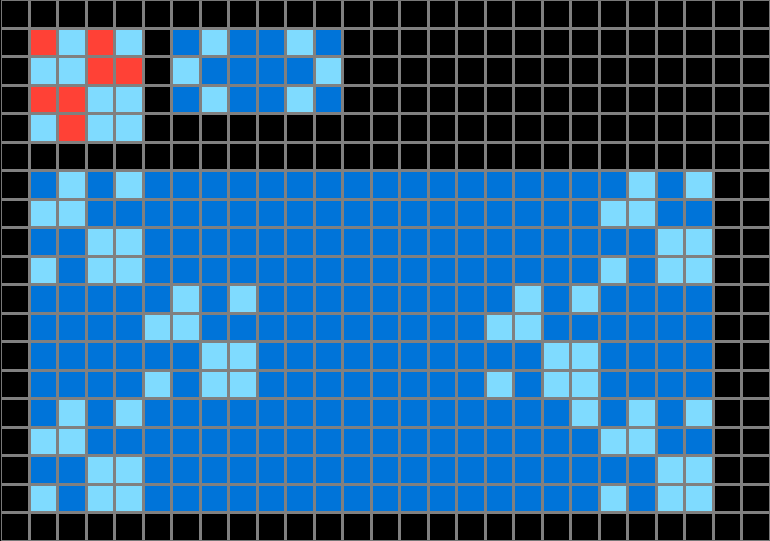
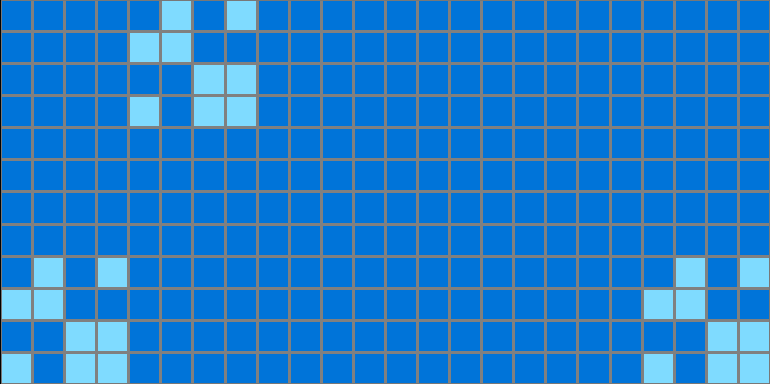
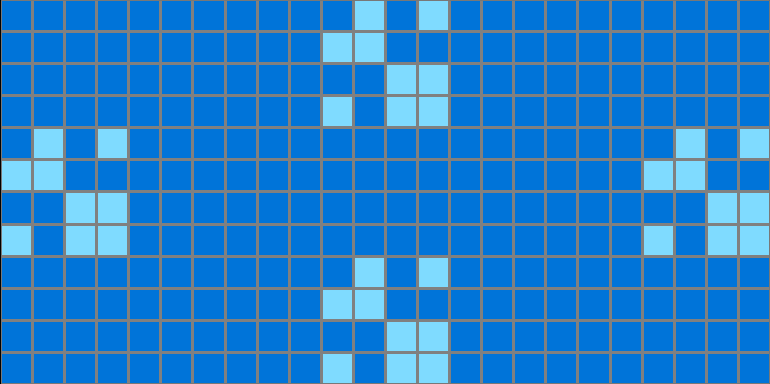
Initial description: Copy the light blue squares from the upper left pattern with the red square. Each light blue square from the right upper pattern represents the location of each block of light blue squares from the upper left pattern.
Final description: Copy the light blue pattern from left input into the locations indicated by the right input.



Participant 3
Initial description: The grey tiles are to be arranged as shown in the far-left top grid of 4x4. This pattern of tiles is to be repeated six times as shown in the top second rectangular grid.
Final description: copy the pattern on the top left in the positions on the grid as shown in top second figure



Participant 4
Initial description: The grid total size should be equal to the initial test input "common color" large block. The patterns then should be the one created by the far left block in the most common color used. The orientation was based on its symmetrical aspects. One that could be fit in a perfect square will cover all four corners of the grid.
Final description: I was very confident the grid size is based on the common "rectangle" size and also filled with the same color. I was also confident the prevailing pattern allowed was the on by the top left block in its most common color. The orientation of where to apply that pattern is what ended up confusing me I guess.



Participant 5
Initial description: Change the grid to the big box, use the blue pattern in the first small box, place the pattern according to the location in the second small box
Final description: Make the grid the size and color of the large box in the input. Use the pattern of the light blue boxes in the first small box in the inout. PLace that pattern according to the spaces specified by light blue boxes in the second small box in the input.



Participant 6
Initial description: Make the entire grid the large rectangle, take the light blue pattern in the lefthand square, and replicate it using the spacing of the light blue in the right-hand square.
Final description: I know most of the rules. The big blue rectangle must takeover the whole grid. The light blue pattern on the lefthand square in the input must be replicated inside the rectangle. And it has to maintain the spacing of the light blue in the righthand square in the input. But I don't know exactly where to place them.



Participant 7
Initial description: The bottom rectangle is the output grid size and base color. The red cells in the first square should be turned light blue, that is the pattern. The top rectangle shows the positioning of where to place the pattern on the grid.
Final description: The bottom rectangle is the size and background color of the output grid. The top left square shows the pattern to make with the light blue squares, the red squares should be the background color. The top right rectangle shows where on the grid to place the pattern.