Participant 1
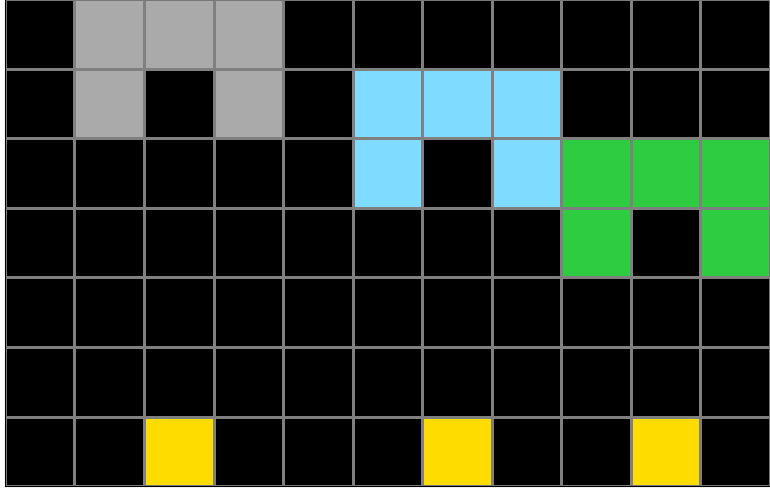
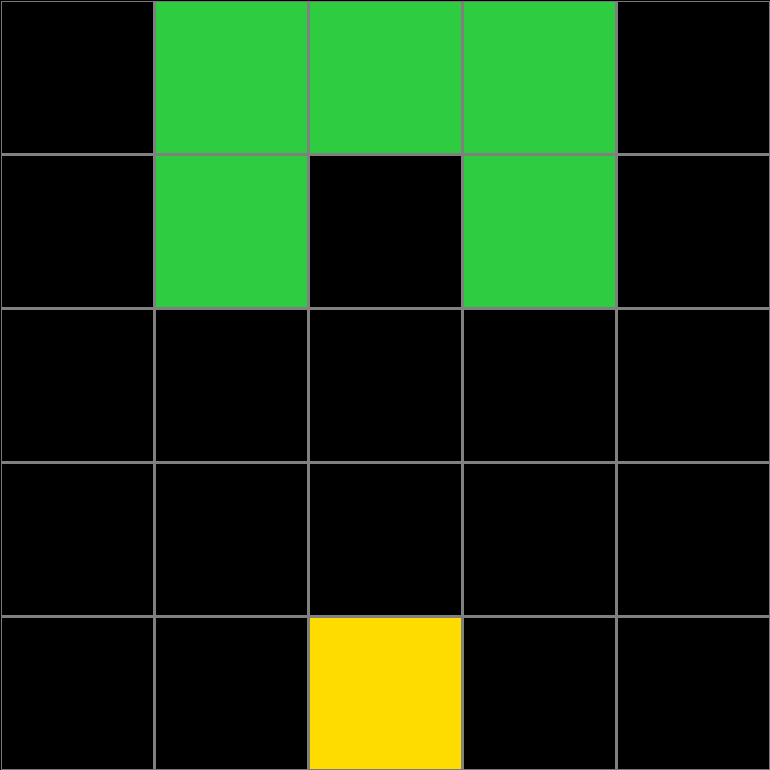
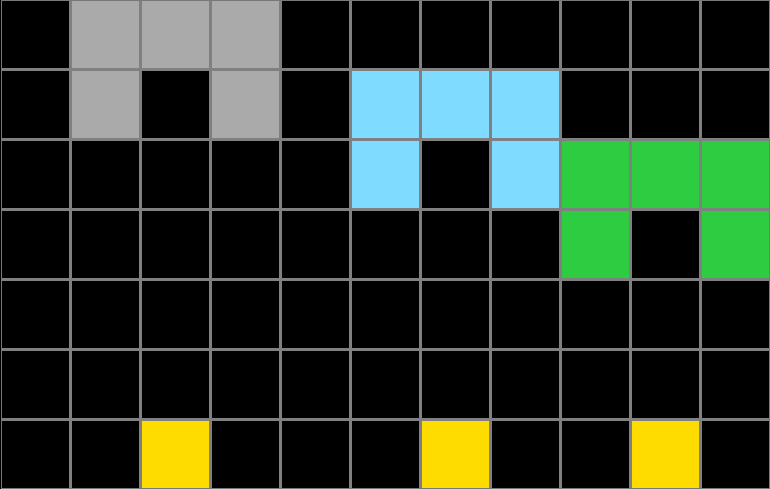
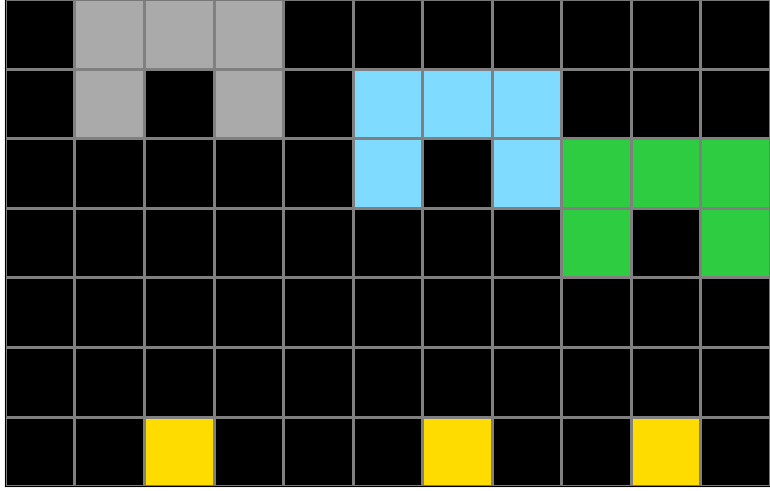
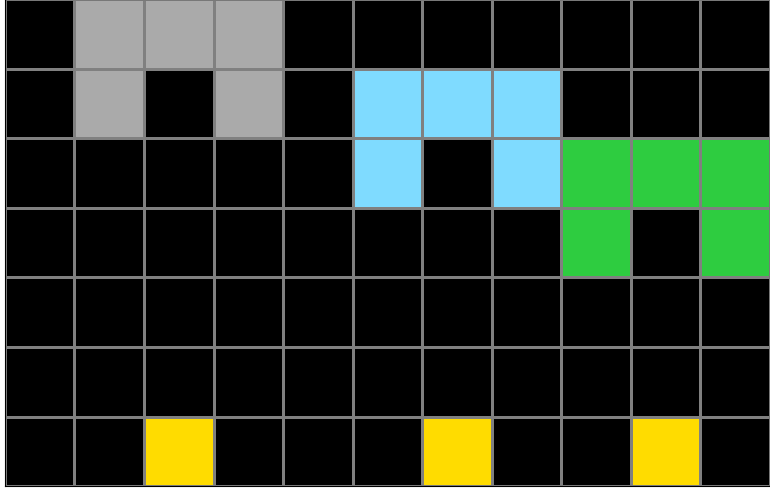
Initial description: The input consists of one or more 3x2 shapes. The output consists of a set of yellow 1x1 squares on the bottom row that have the same horizontal coordinate as the middle column of each input shape.
Final description: The input consists of one or more 3x2 shapes. The output consists of a set of yellow 1x1 squares on the bottom row that have the same horizontal coordinate as the middle column of each input shape.

Participant 2
Initial description: Ignore this attempt, the button below doesn't appear a debounce function.
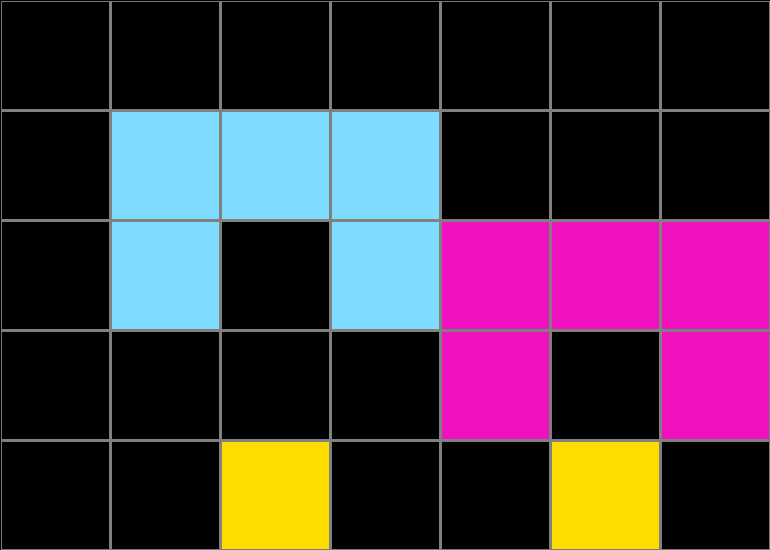
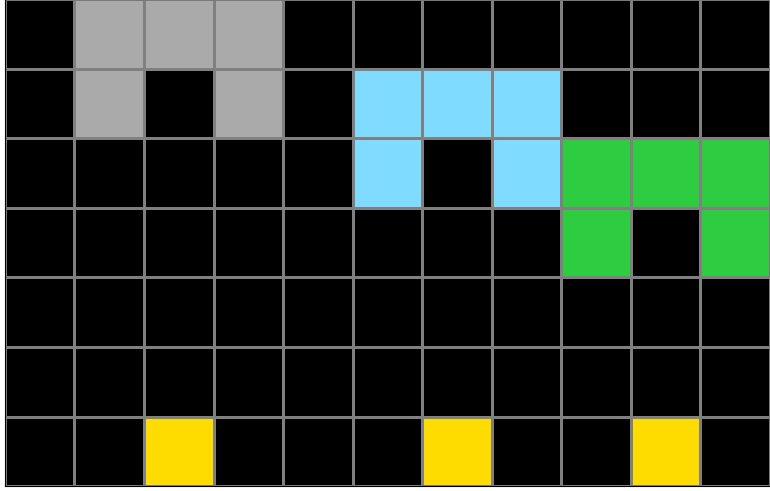
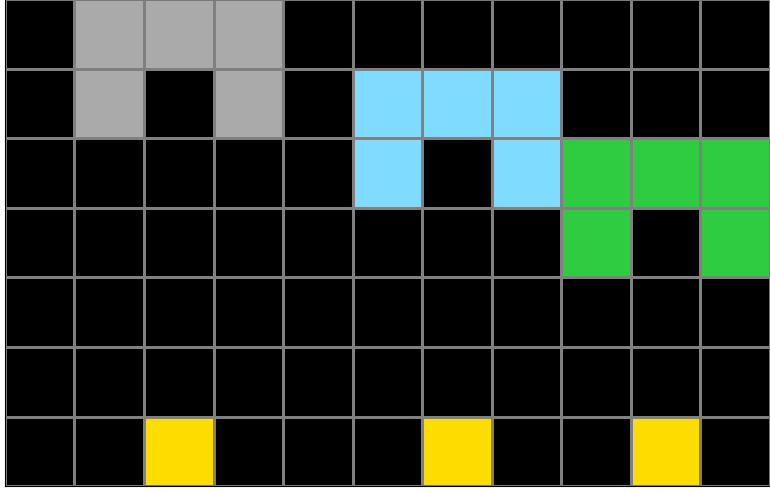
Final description: The example input copied with a yellow square at the very bottom underneath the middle of each "n" shape.


Participant 3
Initial description: I thought the rule was to have a yellow square at the bottom that lines up with the square slot in the figures.
Final description: I thought the rule was to have a yellow square at the bottom that lines up with the square slot in the figures.

Participant 4
Initial description: A yellow square is placed at the bottom of the grid beneath the center of the figures.
Final description: A yellow square is placed at the bottom of the grid beneath the center of the figures.

Participant 5
Initial description: a yellow dot should be placed at the bottom of the grid inline with any black dots surrounded on three sides by a color
Final description: a yellow dot should be placed at the bottom of the grid inline with any black dots surrounded on three sides by a color