Participant 1
Initial description: good
Final description: nice



Participant 2
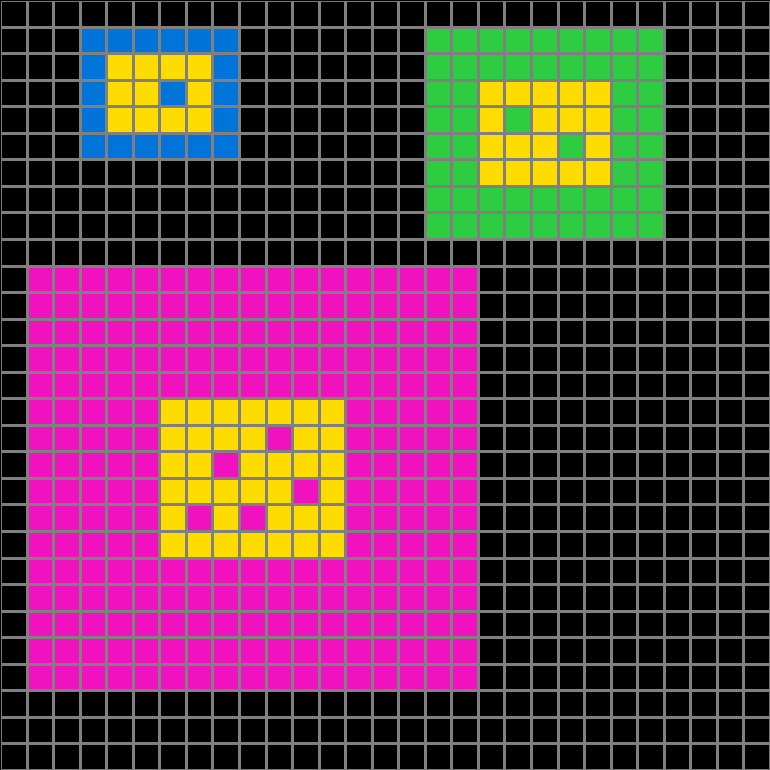
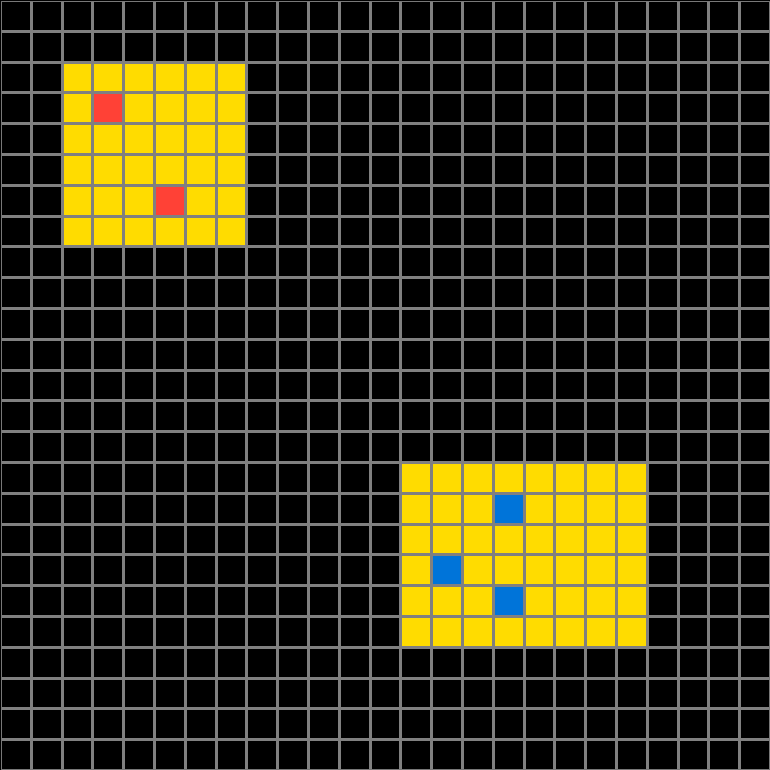
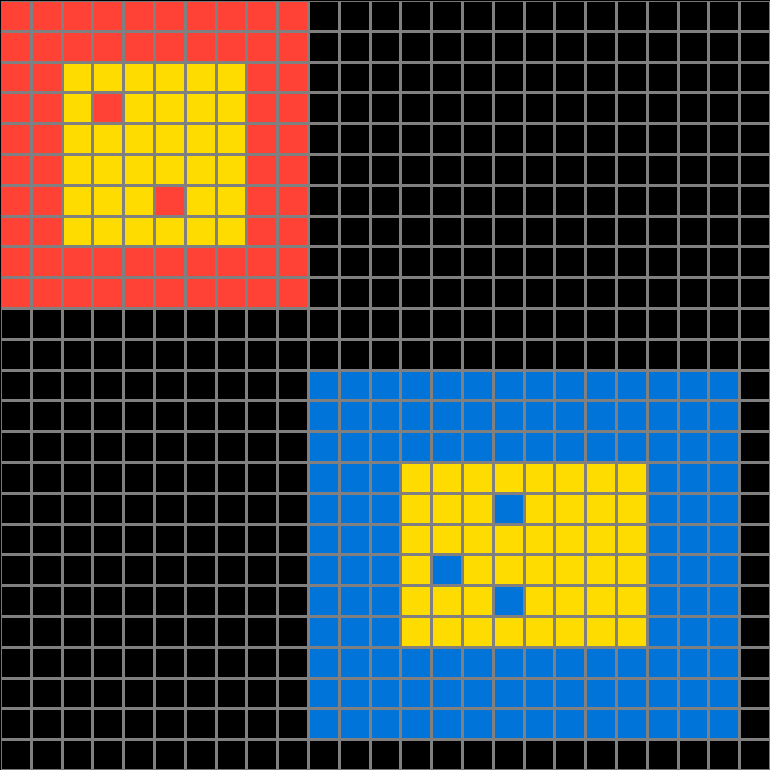
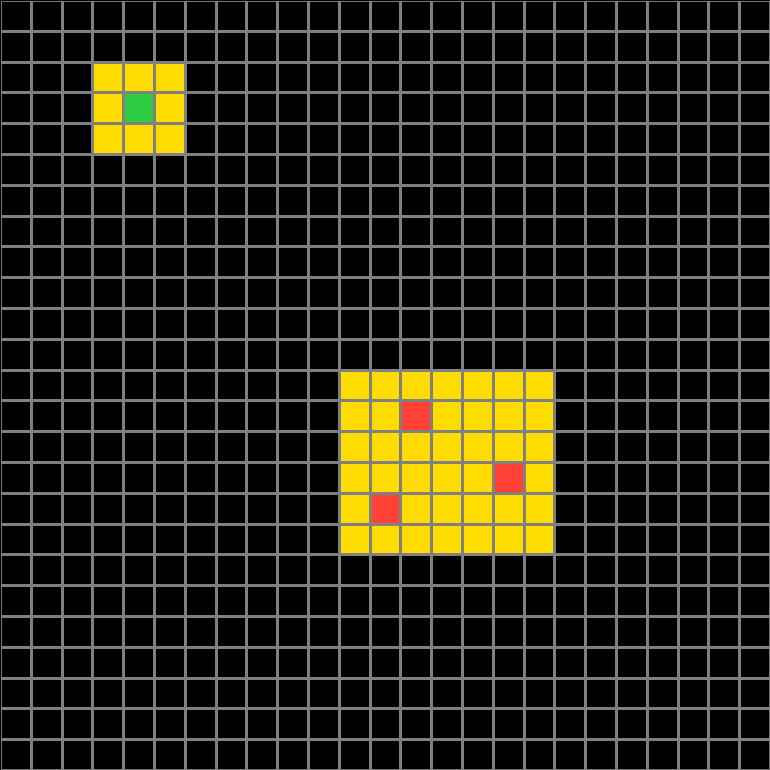
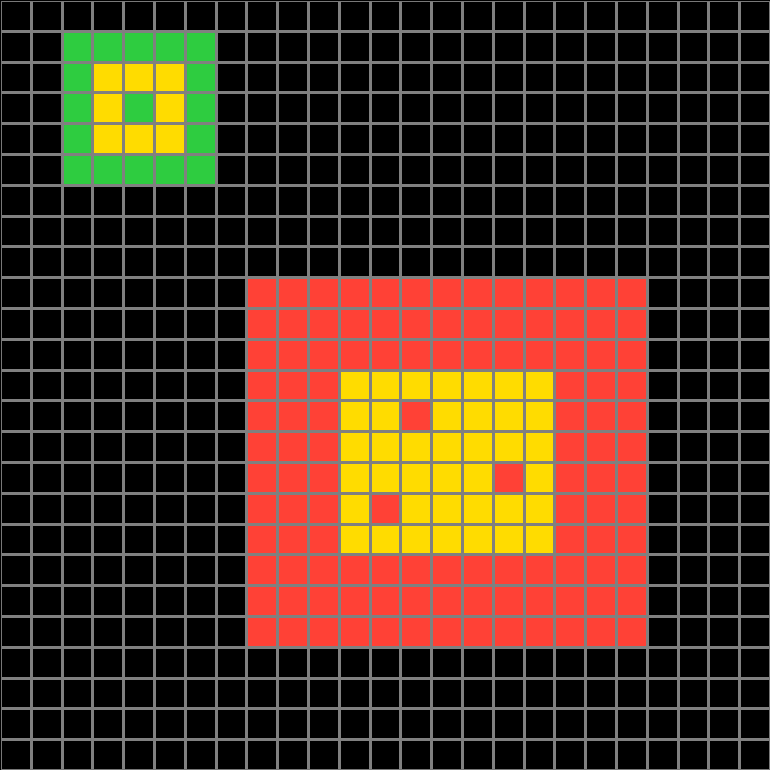
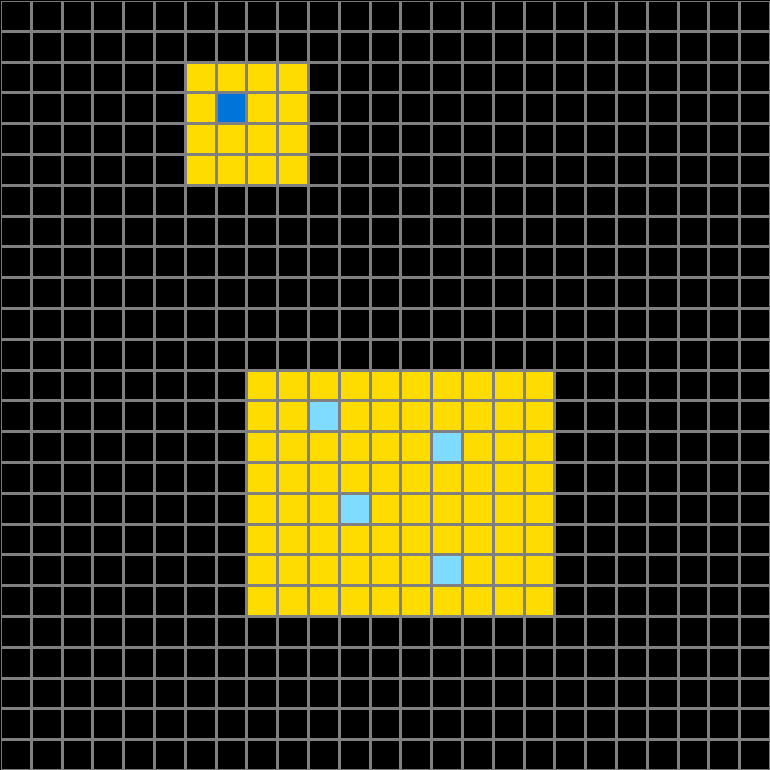
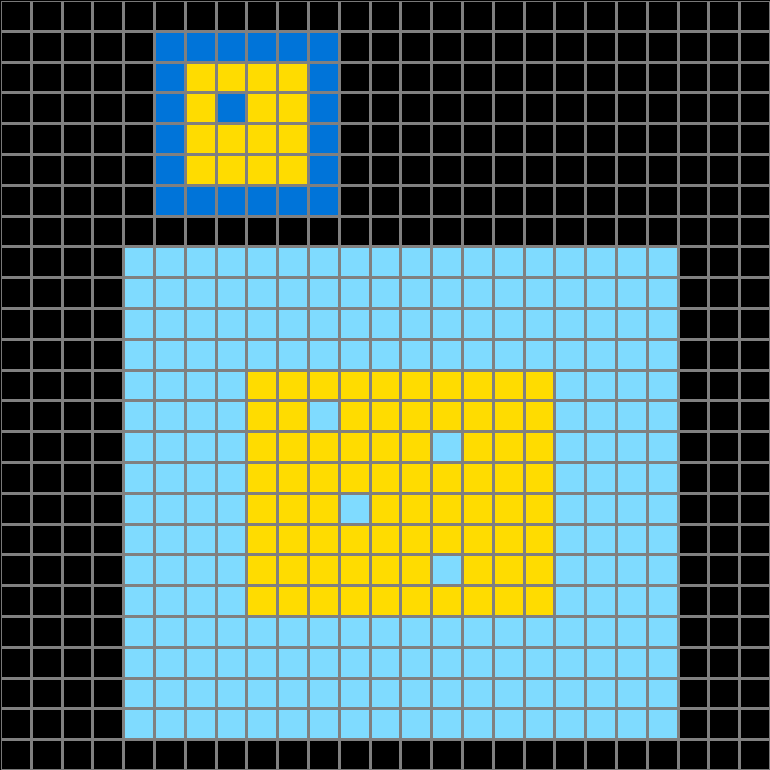
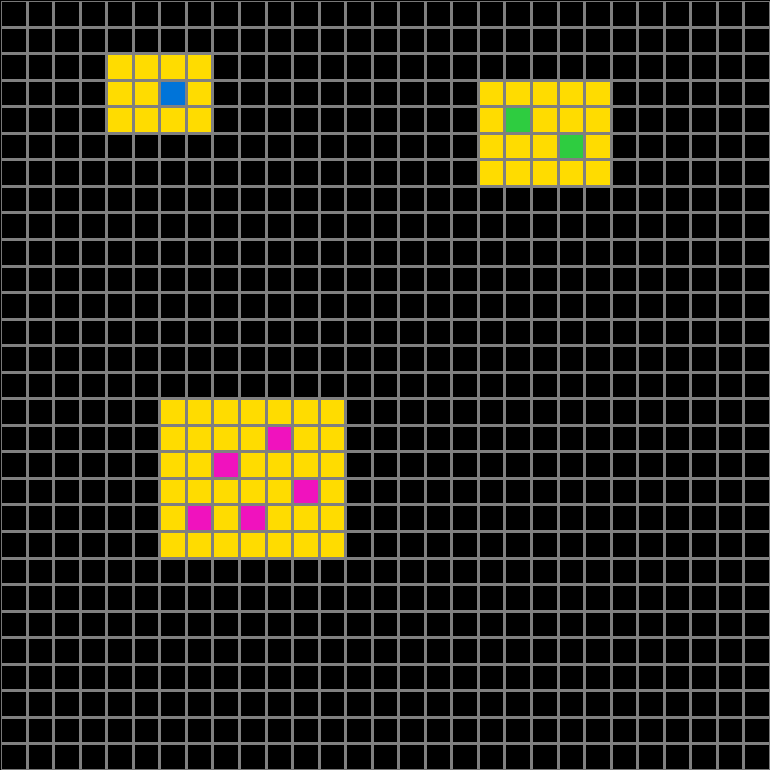
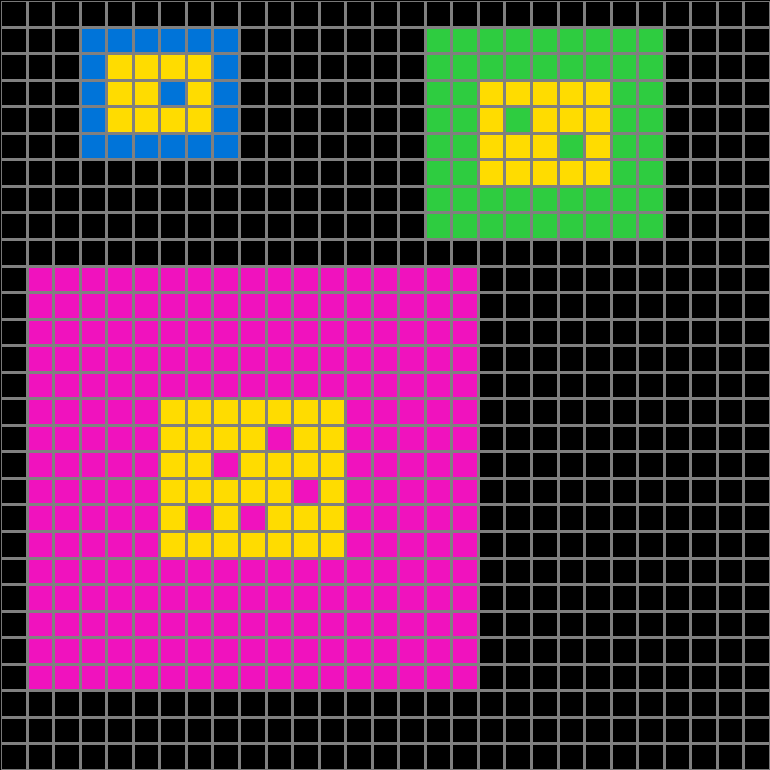
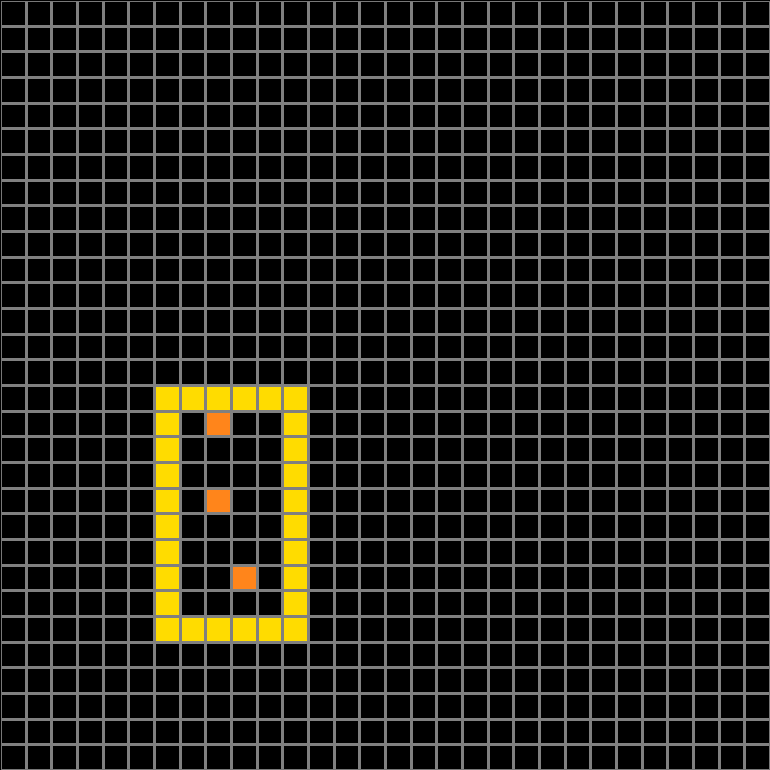
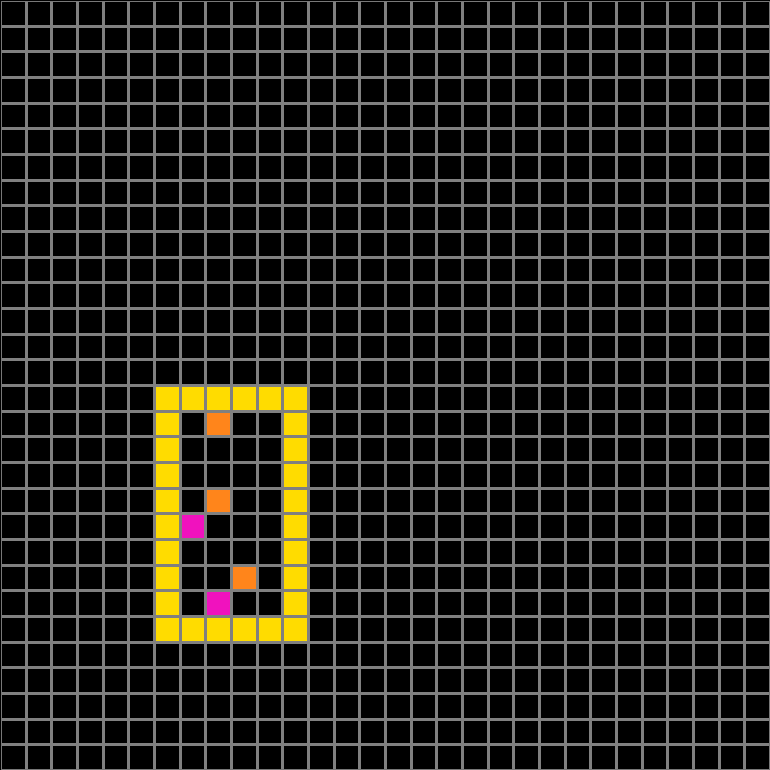
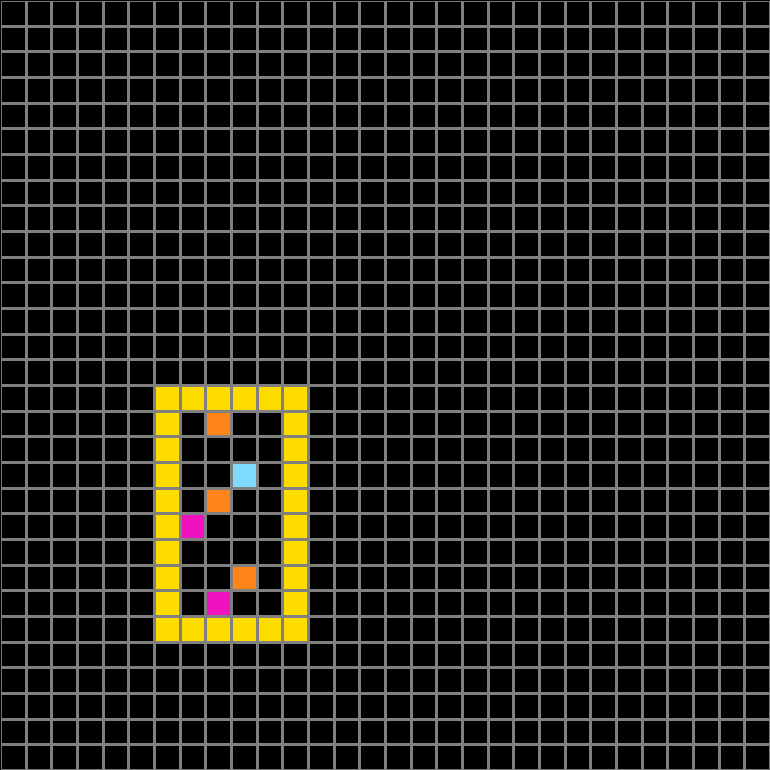
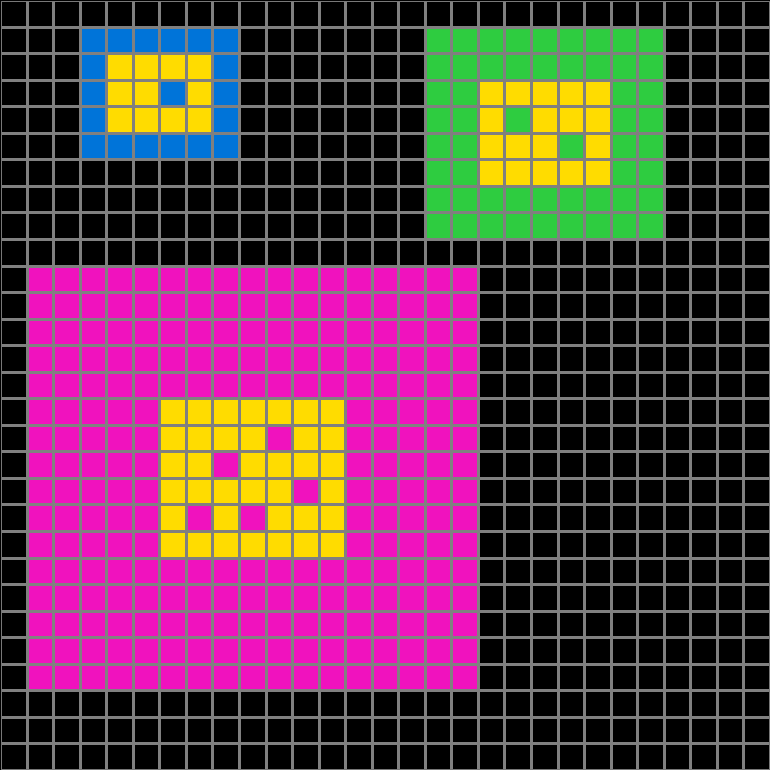
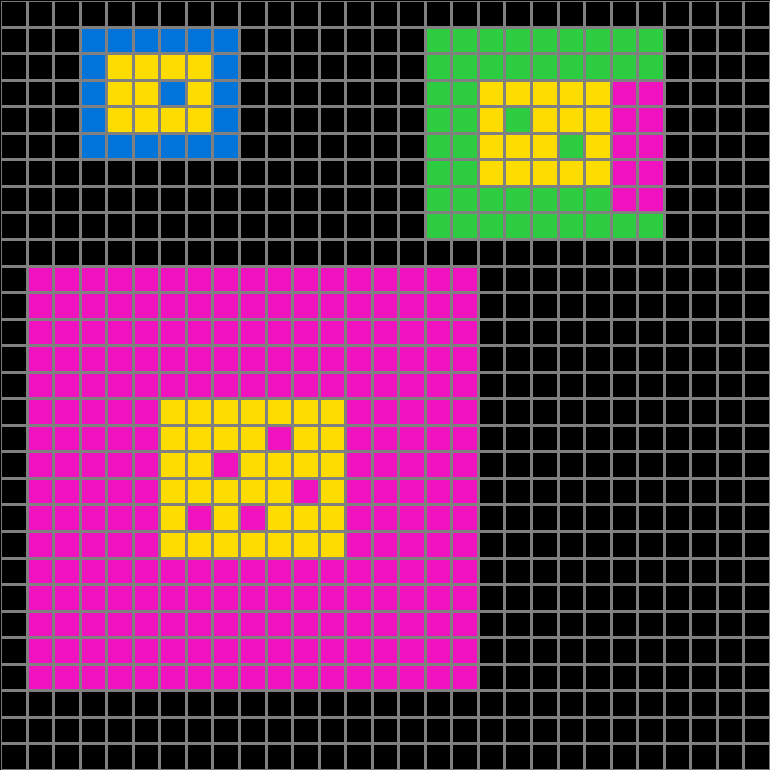
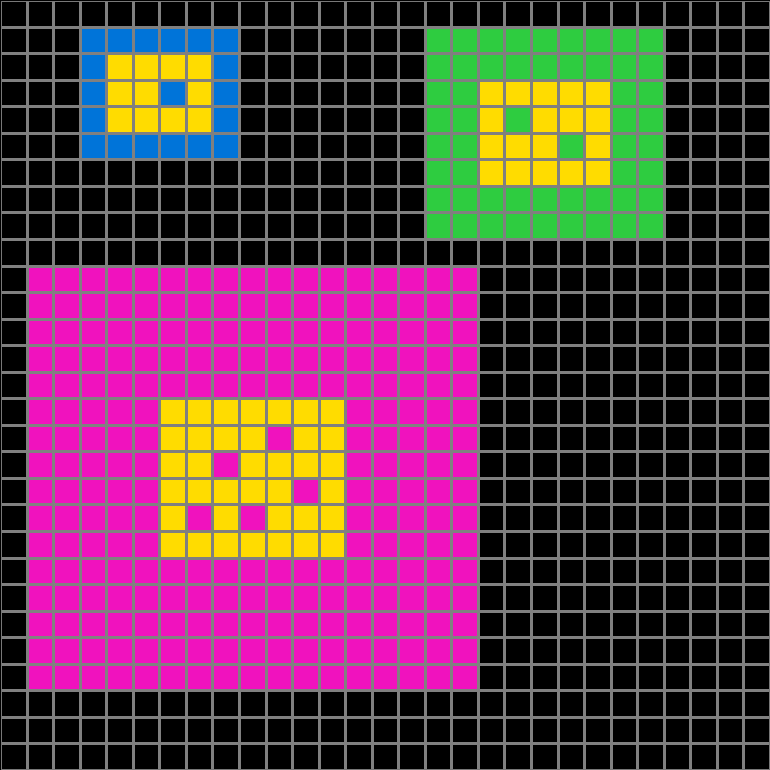
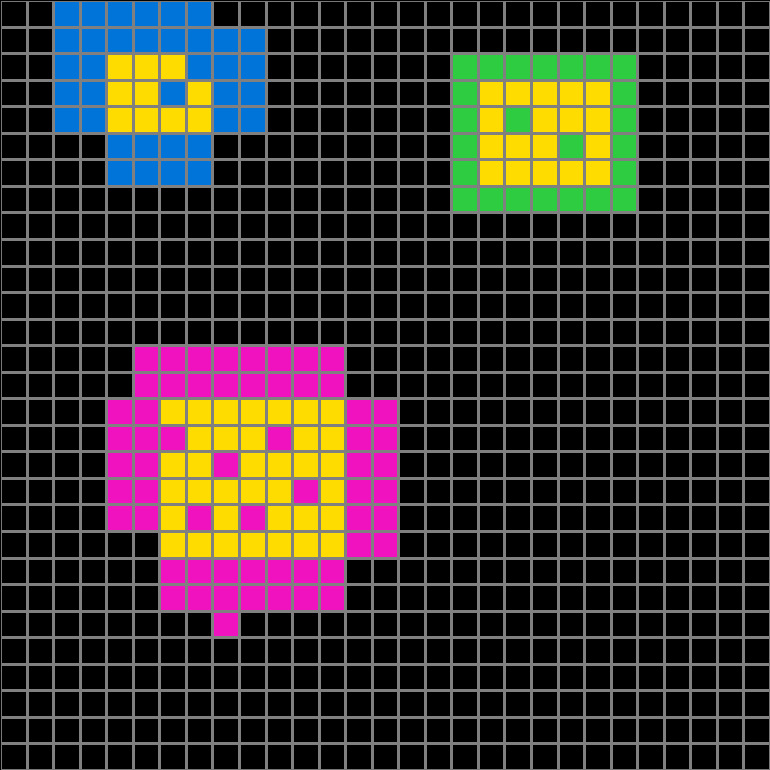
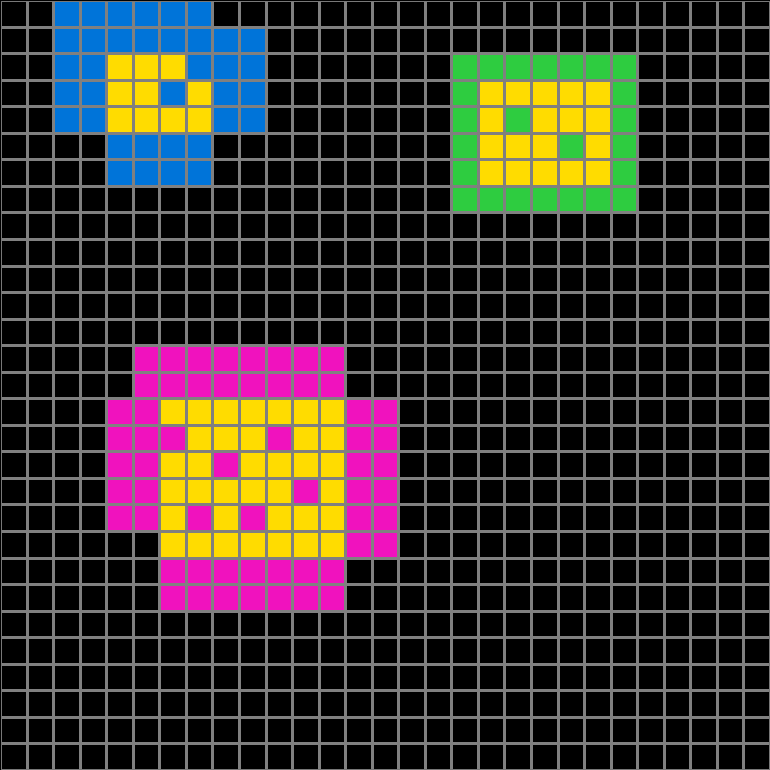
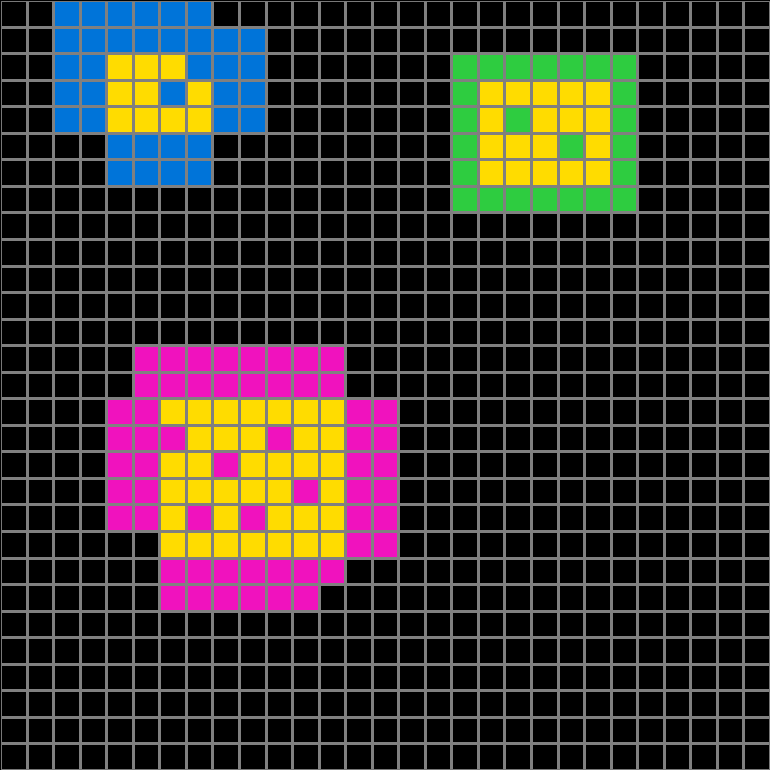
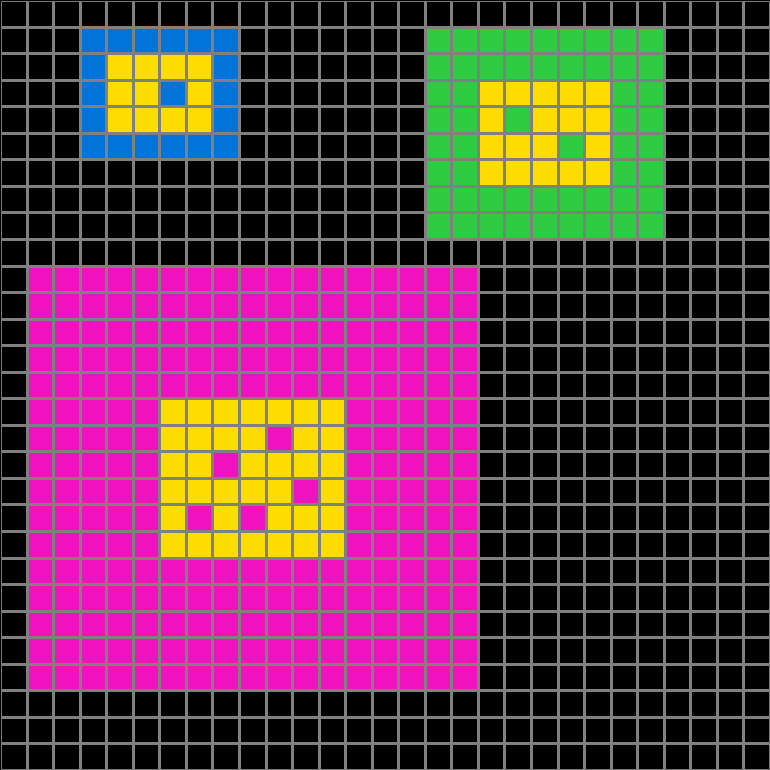
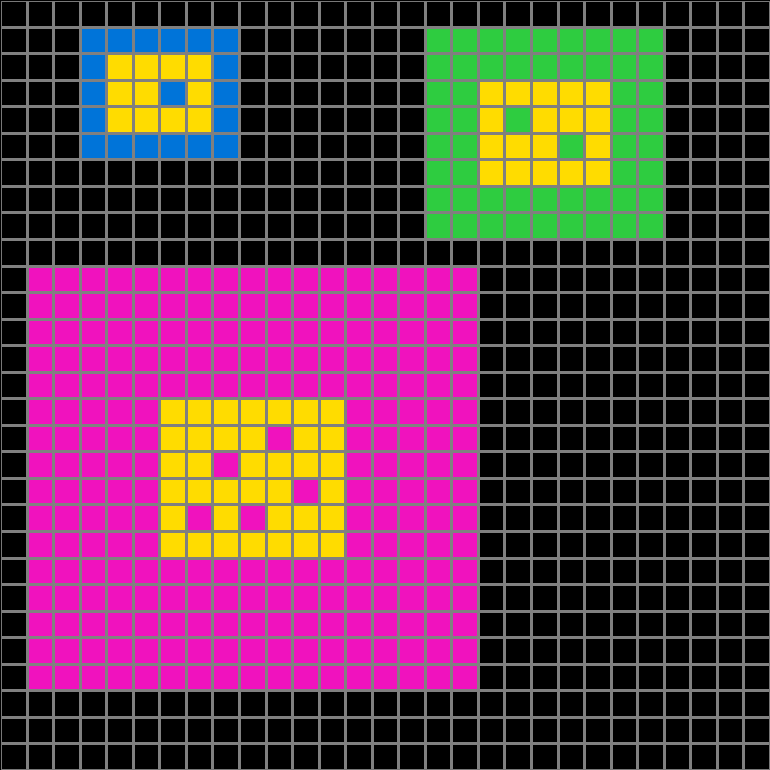
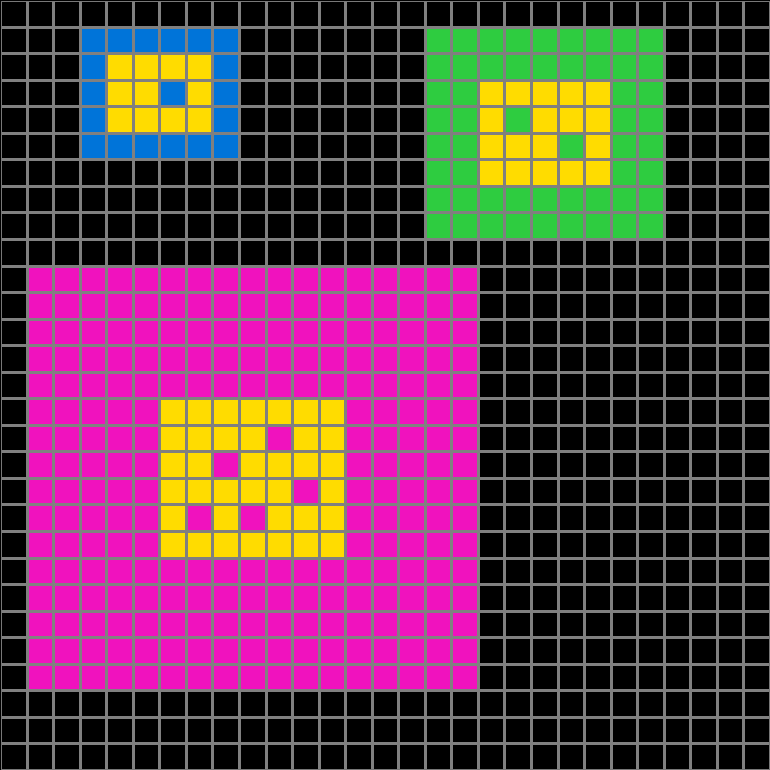
Initial description: The color inside of the yellow square in the input grid determines the color of the border of the yellow square in the output grid. The number of times a colored square appears inside the yellow square determines the width of the border.
Final description: The color inside of the yellow square in the input grid determines the color of the border of the yellow square in the output grid. The number of times a colored square appears inside the yellow square determines the width of the border.

Participant 3
Initial description: Add trim in the color of the dots within the square, with the trim being the number of cells of color multiplied out
Final description: Each yellow box has colored dots within it. Create a border around the yellow boxes that is 1) the same color as the dots within the boxes themselves and 2) is as many cells across/deep as there are numbers of dots in the cell. For example, a yellow box with 2 blue colored dots inside would have a border all around that's 2 cells deep in blue color.


Participant 4
Initial description: You take the color scattered on the inside of the image and you build a wall around the image with that color
Final description: My thought was taking a color from inside the square and making a wall around the image with that color



Participant 5
Initial description: Make a border around the yellow squares with the height and width based on the number of colored dots within.
Final description: Make a border around the yellow squares with the height and width based on the number of colored dots within.

Participant 6
Initial description: Copy the shapes from the input grid, but add outlines that are as thick as the number of colored dots in the grid.
Final description: Copy the shapes from the input grid, but add outlines that are as thick as the number of colored dots in the grid.

Participant 7
Initial description: Surround the boxes with as many rows as the quantity of different colored boxes
Final description: Surround the boxes with as many rows as the quantity of different colored boxes

Participant 8
Initial description: To take the color of the squares that have minority color and make a wall as thick or as high as the number of the minority.
Final description: To take the color of the squares that have minority color and make a wall as thick or as high as the number of the minority.