Participant 1
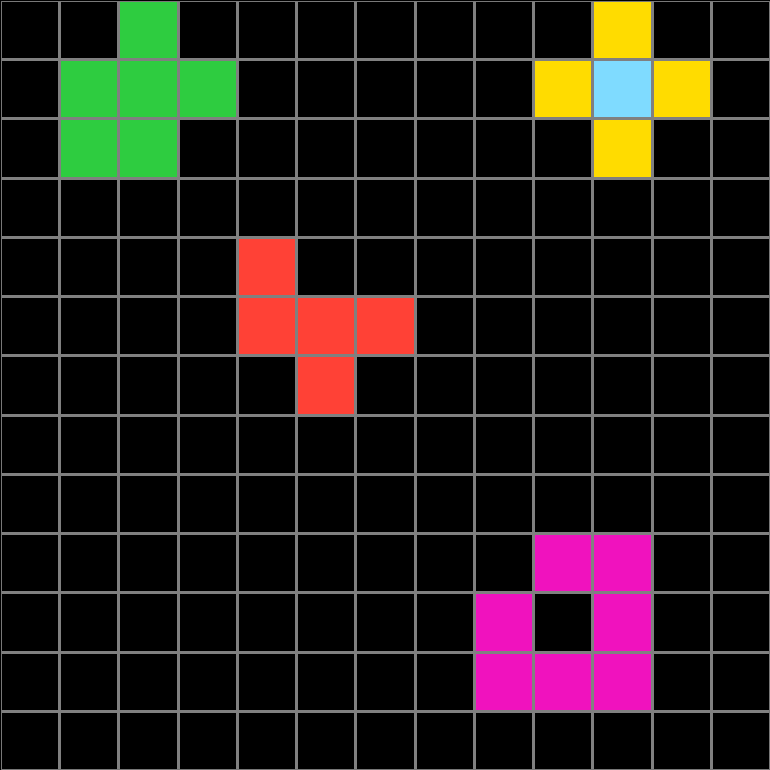
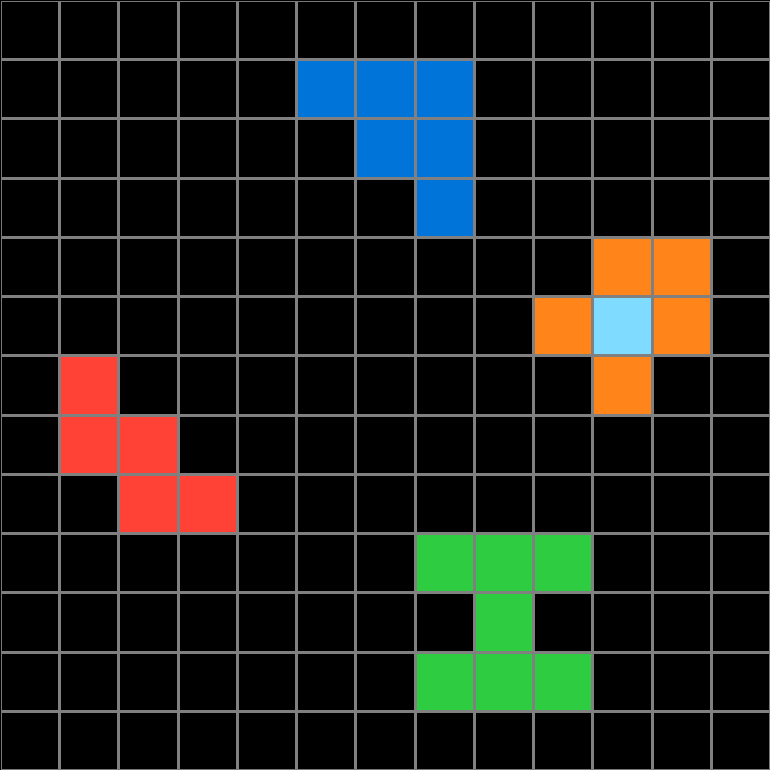
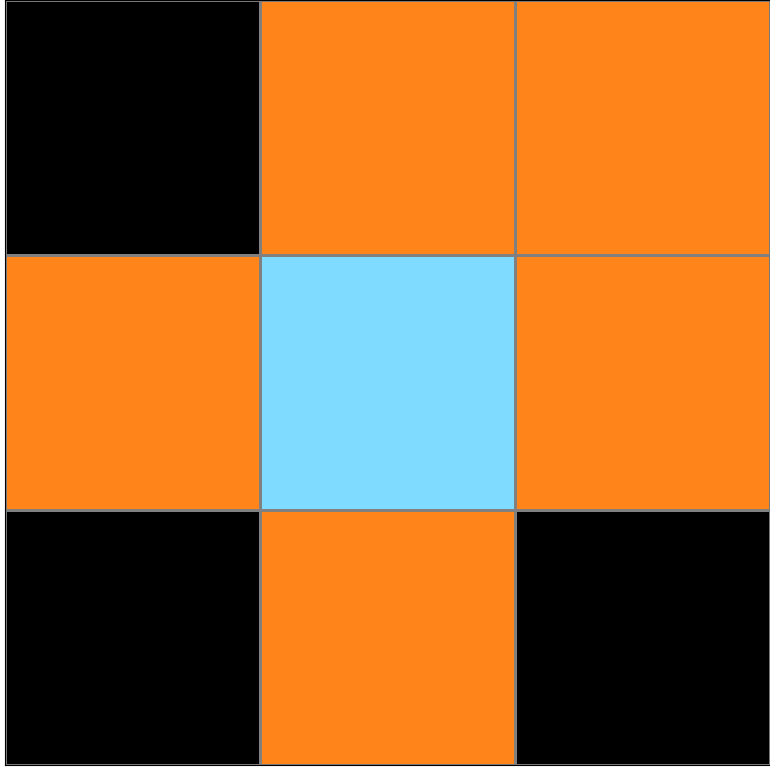
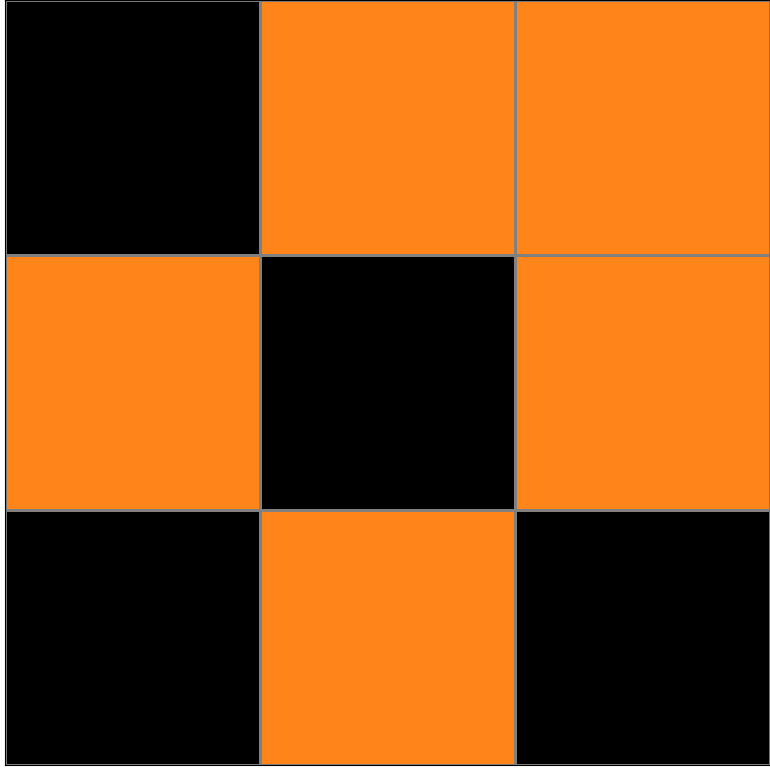
Initial description: Shrink the grid to fit the shape that has the one blue square in it's center.
Final description: Shrink the grid to fit the shape that has the one blue square in it's center.

Participant 2
Initial description: Draw the same image with light blue square selected
Final description: Draw the same image with light blue square selected

Participant 3
Initial description: You take the symbol with the blue square and enlarge it. It also becomes the only symbol
Final description: You take the symbol with the blue square and enlarge it. It also becomes the only symbol

Participant 4
Initial description: copy the shape with the light blue square
Final description: copy the shape with the light blue square replacing blue with the shape color



Participant 5
Initial description: Copy the pattern with the blue square and use the color that is outside the blue only.
Final description: Copy the pattern with the blue square and use the color that is outside the blue only.

Participant 6
Initial description: Take the figure with the blue square in the middle and place in on a 3x3 grid and fill in the middle with the shape primary color.
Final description: Take the figure with the blue square in the middle and place in on a 3x3 grid and fill in the middle with the shape primary color.

Participant 7
Initial description: The blocks immediately surrounding the aqua block are transferred to the output. The center of the output is colored the same color as those surrounding blocks.
Final description: The blocks immediately surrounding the aqua block are transferred to the output. The center of the output is colored the same color as those surrounding blocks.

Participant 8
Initial description: The shape with the light blue center block is transformed to the smaller grid and all the same color.
Final description: The shape with the light blue center block is transformed to the smaller grid and all the same color.

Participant 9
Initial description: Duplicate the box that has the light blue box and replace the light blue box with the color of the other boxes.
Final description: Duplicate the box that has the light blue box and replace the light blue box with the color of the other boxes.

Participant 10
Initial description: Pick the shape of the blocks with the light blue in the middle and expand it to fill the whole grid.
Final description: Pick the shape of the blocks with the light blue in the middle and expand it to fill the whole grid.