Participant 1
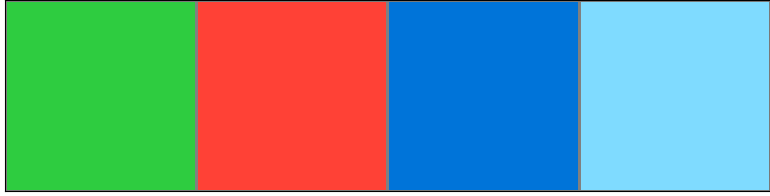
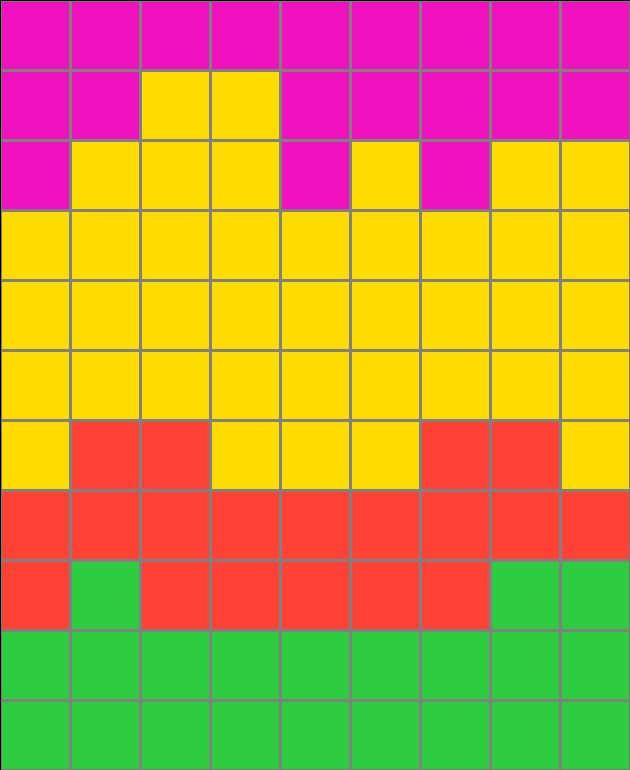
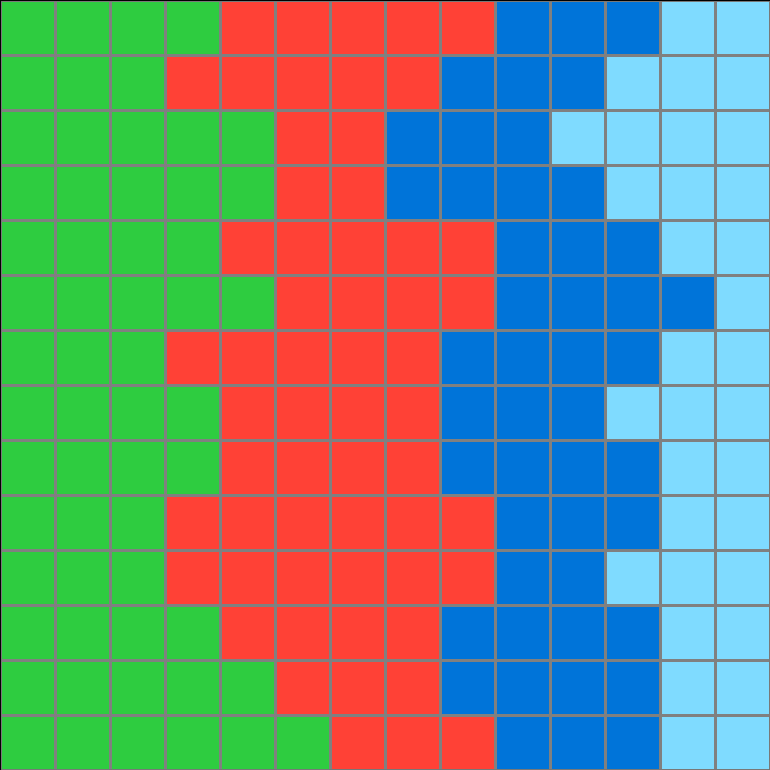
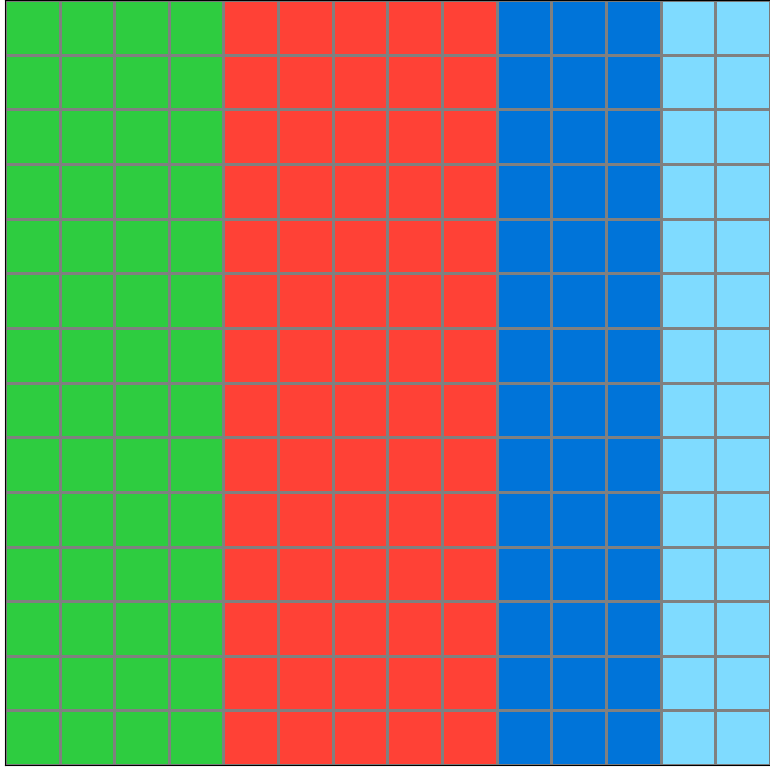
Initial description: Collapse the grid vertically into the same number of columns as there are colors.
Final description: Collapse the grid vertically into the same number of columns as there are colors.

Participant 2
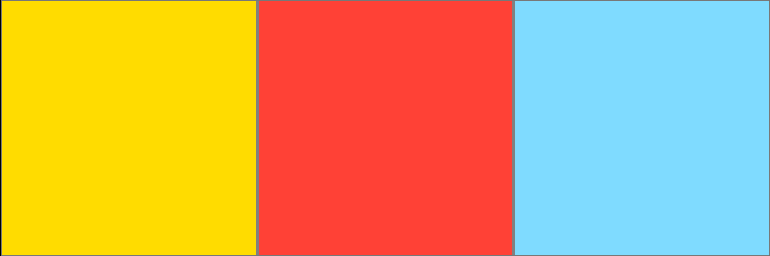
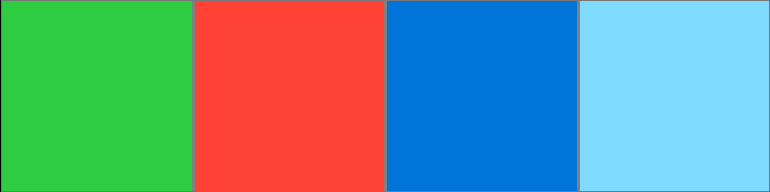
Initial description: I looked at the third example which has four colors like the test input, and flipped it around, since it is closely related to the test input and output.
Final description: I looked at the third example which has four colors like the test input, and flipped it around, since it is closely related to the test input and output.

Participant 3
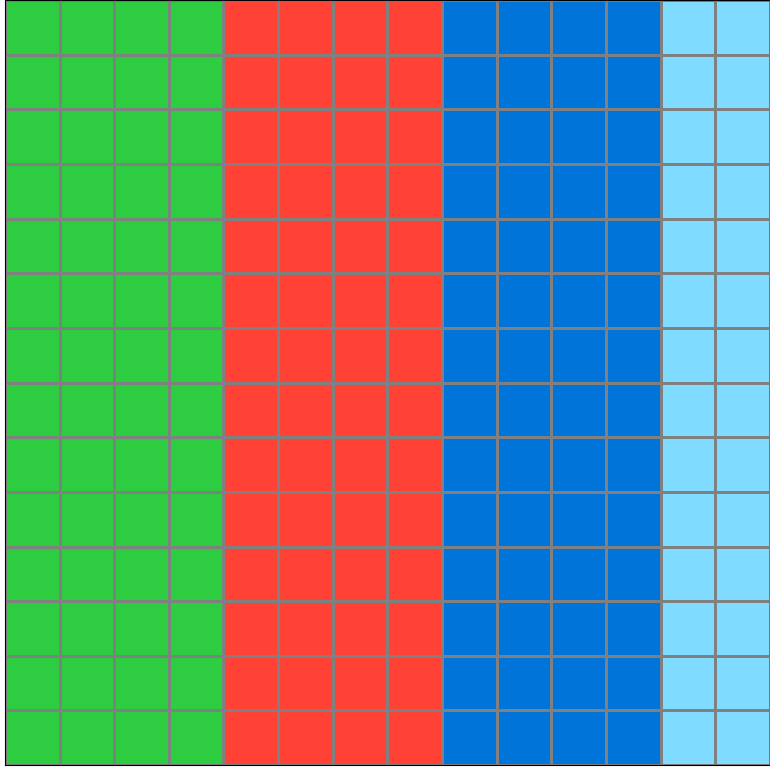
Initial description: The rule is even out the columns of green, red and dark blue squares while light blue only has half the columns
Final description: I thought 5 vertical rows of gree, 4 red, 4 dark blue and 3 light blue



Participant 4
Initial description: majority color represented in each of the box areas.
Final description: majority color represented in each of the box areas.



Participant 5
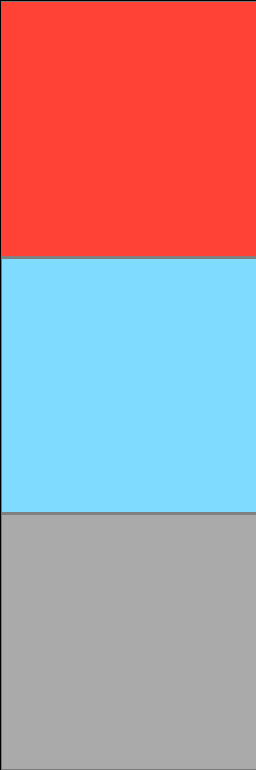
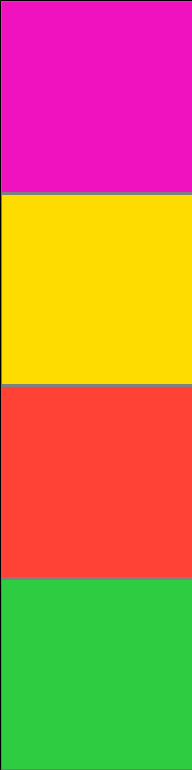
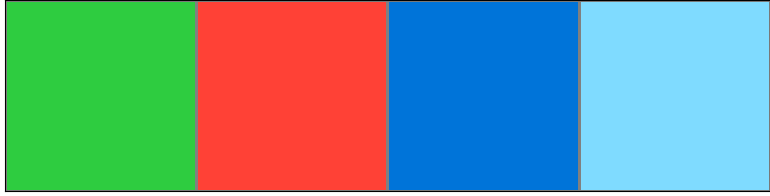
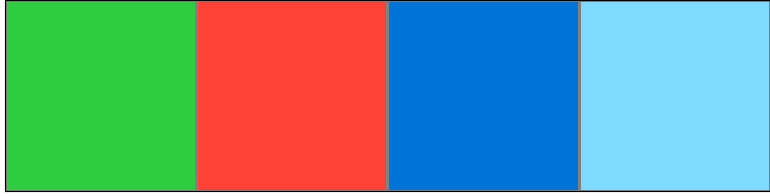
Initial description: Make a color swatch of the colors used in the design, and align them with the direction of the design.
Final description: Make a color swatch of the colors used in the design, and align them with the direction of the design.

Participant 6
Initial description: I'm glad this one was quick. It just requires the colors used to be laid out in a row, horizontally if that's how they change in the input, and vertically otherwise.
Final description: I'm glad this one was quick. It just requires the colors used to be laid out in a row, horizontally if that's how they change in the input, and vertically otherwise.

Participant 7
Initial description: the output should have one dot for each color of the input and should be placed in the order of the color changes on the input
Final description: the output should have one dot for each color of the input and should be placed in the order of the color changes on the input