Participant 1
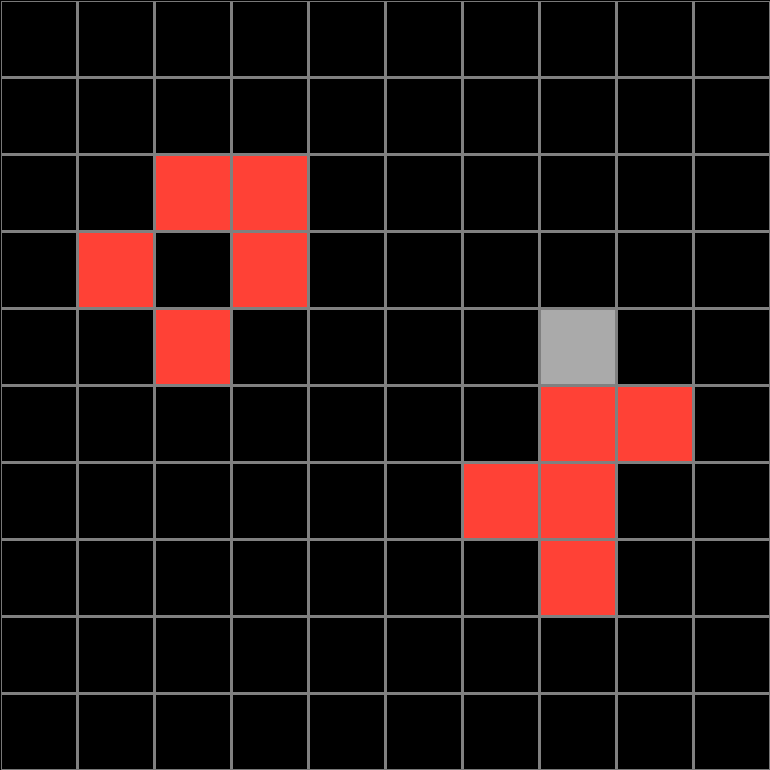
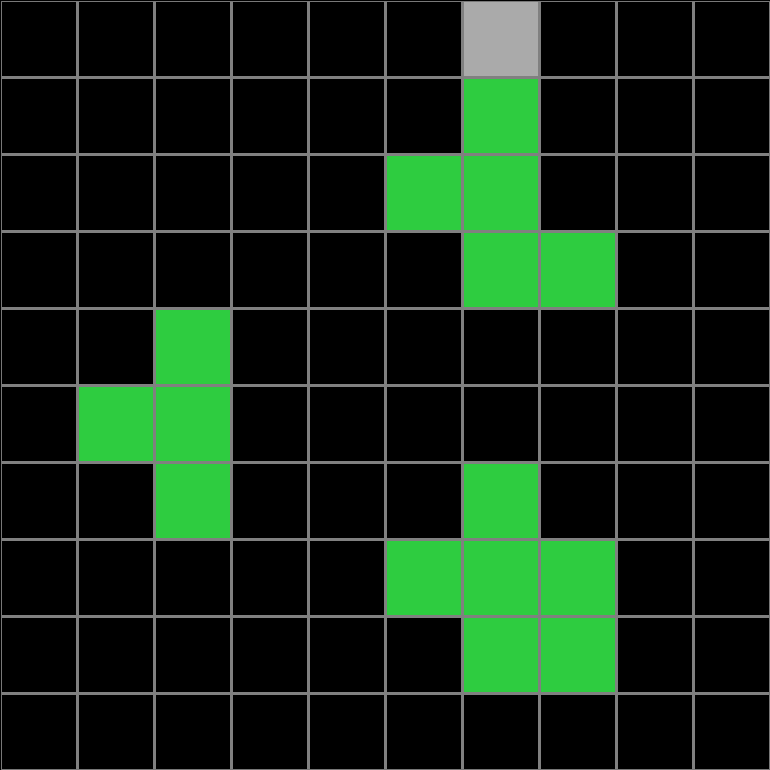
Initial description: I think the rule is to recreate the block pattern that has the grey block attached to it.
Final description: I think the rule is to recreate the block pattern that has the grey block attached to it.

Participant 2
Initial description: Copy the object that has the gray square attached to it
Final description: Copy the object that has the gray square attached to it

Participant 3
Initial description: Take the pattern with gray cell on top and used the rest of the pattern in a 3x3 grid.
Final description: Take the pattern with gray cell on top and used the rest of the pattern in a 3x3 grid.

Participant 4
Initial description: Make a copy of the the shape that has a grey block attached to it in the test input. Put that copy in a 3x3 grid.
Final description: Make a copy of the the shape that has a grey block attached to it in the test input. Put that copy in a 3x3 grid.

Participant 5
Initial description: I am not sure what to do on this one. It is nothing like the tutorial and I feel like an idiot.
Final description: From the images, I assumed the rule to transform the input to output in this task was to color in the grey square to black to match the images to the left.



Participant 6
Initial description: Use my existing knowledge and reasoning abilities to answer the question in a comprehensive and informative way, without relying on external information retrieval.
Final description: Use my existing knowledge and reasoning abilities to answer the question in a comprehensive and informative way, without relying on external information retrieval.



Participant 7
Initial description: I made the grid into a 3x3. Then I recreated the shape that was attached to the gray square.
Final description: I made the grid into a 3x3. Then I recreated the shape that was attached to the gray square.

Participant 8
Initial description: for the pattern with the grey block, focus on that shape only
Final description: for the pattern with the grey block, focus on that shape only

Participant 9
Initial description: The object with the light gray box is focused on and becomes the output without the gray box attached.
Final description: The object with the light gray box is focused on and becomes the output without the gray box attached.

Participant 10
Initial description: Where the gray block was located, the green under it was the boxes to copy and put in a 3x3 box
Final description: Where the gray block was located, the green under it was the boxes to copy and put in a 3x3 box